关键词:
二、正文
设计师设计了一个图片上传圆环loading进度效果。如下截图:
首先,CSS3是可以实现的,以前写过一篇转大饼的文章:“CSS3实现鸡蛋饼饼状图loading等待转转转”。原理跟这个一模一样,两个半区的矩形,然后不同时机巧妙显隐实现。
但是呢,CSS3实现不太好理解,进度控制也不容易,最好直接数值变一变,进度效果就出来。
有没有其他方法呢?
哈,当然有,可以使用同样IE9+支持的SVG.
我们只需要一个实线背景圆,一个虚线变化圆两个圆就可以了。
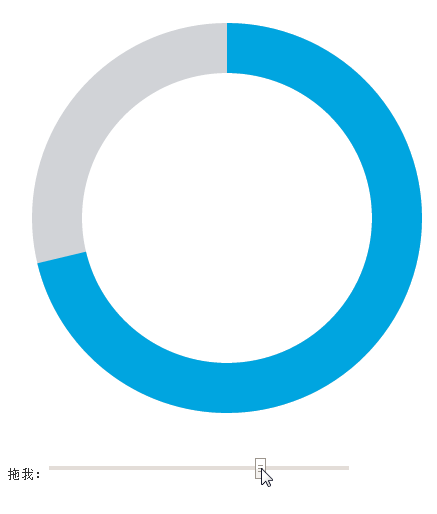
百闻不如一见,您可以狠狠地点击这里:SVG实现圆环loading进度效果demo
拖动demo下面的range区域选择控件(0-100%)就会发现蓝色高亮圆环跟着一起变化了:
SVG代码非常简单,如下示意:
<svg width="440" height="440"> <circle cx="220" cy="220" r="170" stroke-width="50" stroke="#D1D3D7" fill="none"></circle> <circle cx="220" cy="220" r="170" stroke-width="50" stroke="#00A5E0" fill="none" transform="matrix(0,-1,1,0,0,440)" stroke-dasharray="0 1069"></circle> </svg>
其中,上面红色加粗的就是效果实现的关键。
stroke-dasharray在SVG中表示描边是虚线,两个值,第一个是虚线的宽度,第二个是虚线之间的间距。下面就是一些虚线数据值以及最后的效果表现(实时,非截图,IE9+浏览):
<?xml version="1.0"?> <svg width="200" height="200" viewPort="0 0 200 300" version="1.1" xmlns="http://www.w3.org/2000/svg"> <line stroke-dasharray="5, 5" x1="10" y1="10" x2="190" y2="10" /> <line stroke-dasharray="5, 10" x1="10" y1="30" x2="190" y2="30" /> <line stroke-dasharray="10, 5" x1="10" y1="50" x2="190" y2="50" /> <line stroke-dasharray="5, 1" x1="10" y1="70" x2="190" y2="70" /> <line stroke-dasharray="1, 5" x1="10" y1="90" x2="190" y2="90" /> <line stroke-dasharray="0.9" x1="10" y1="110" x2="190" y2="110" /> <line stroke-dasharray="15, 10, 5" x1="10" y1="130" x2="190" y2="130" /> <line stroke-dasharray="15, 10, 5, 10" x1="10" y1="150" x2="190" y2="150" /> <line stroke-dasharray="15, 10, 5, 10, 15" x1="10" y1="170" x2="190" y2="170" /> <line stroke-dasharray="5, 5, 1, 5" x1="10" y1="190" x2="190" y2="190" /> <style><![CDATA[ line{ stroke: black; stroke-width: 2; } ]]></style> </svg>
之前写了篇“纯CSS实现帅气的SVG路径描边动画效果”,就是stroke-dasharray的妙用。
这里也是类似原理。
理解了stroke-dasharray,我们的事情就简单了,我们只需要让间距永远不小于圆的周长,然后,虚线的长度 = 百分比值 * 圆的周长就可以了。
简单,超乎想象:
// 假设周长是1068, percent是百分比值 circle.setAttribute(‘stroke-dasharray‘, 1068 * percent + " 1069");
就OK了。
哦~~差点忘了。默认stroke-dasharray的起始位置在右侧,而不是上方,因此,偶们需要使用transform逆时针旋转90°, 这就是第二个circle元素上面transform="matrix(0,-1,1,0,0,440)"的由来。
利用clip-path实现环形进度条
...接:http://blog.csdn.net/angeljsl/article/details/51208960 使用SVGstroke-dasharray寥寥数行实现圆环loading进度效果,原文链接:http://www.zhangxinxu.com/wordpress/?p=4889 利用path元素,使用path指令绘制扇形,原文链接:http://www.tuicool... 查看详情
svg实现渐变圆环旋转效果
参考技术A<svgwidth="100%"height="50%"version="1.1"xmlns="http://www.w3.org/2000/svg"> <defs> <linearGradientid="linear1"x1="0%"y1="0%"x2="0%"y2... 查看详情
使用svg和js画一个圆环
请教如何使用js和svg画一个四分之一的圆环。varpath=svgdoc.createElement("path"); path.setAttribute("d","M400400L400300A4004009001500400Z"); path.setAttribute("style","fill:none;stroke:#00f;stroke-width:2");svgdoc.rootElement.appendChi... 查看详情
svg圆环进度动画(代码片段)
简介近日业务需要,特来钻研一阵,最后选型svg技术实现,因为方便。实现步骤一、先画一圆环<svgxmlns="http://www.w3.org/2000/svg"height="110"width="110"viewBox="00110110"><circlecx="50%"cy="50%"r=... 查看详情
小tip:使用css将图片转换成黑白(灰色置灰)?张鑫旭-鑫空间-鑫生活
小tip:使用CSS将图片转换成黑白(灰色、置灰)这篇文章发布于2012年08月19日,星期日,20:41,归类于css相关,SVG相关。阅读159943次,今日146次byzhangxinxufromhttp://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2547//zxx:最近... 查看详情
使用spannablestring实现一个load小动画
...可是非常有意思由于动画的基本元素不是画出来的,而是使用了spannableString来实现。DotsTextView.javaJumpingSpan.javaMainActivity.javaDotstextView是动画的实现主体。JumpingSpan是基本元素,是动画中的插件MainActivity中仅 查看详情
三种loading制作方案(代码片段)
...转的圆环,而旋转部分则比较简单,直接通过CSS动画即可实现,所以关键部分就是得到Loading的圆环。二、通过border-radius绘制圆环我们通常让一个元素变成圆形 查看详情
十分钟教你用svg做出精美的动画!(代码片段)
...一个svg动画!打开Codepen,点击界面中的build按钮,就可以使用动画构建一个房子,并且让它升起寥寥炊烟! 查看详情
用svg实现一个环形进度条(代码片段)
svg实现环形进度条需要用到的知识:1、会使用path的d属性画一个圆环2、熟悉stroke,stroke-linecap,stroke-width,stroke-dasharray、stroke-dashoffset 话不多说,直接上代码<divstyle="width:200px;height:200px;"><svgviewBox="00100100">&l 查看详情
svg画圆环(代码片段)
之前我已经分享了一篇css画圆环,为啥今天还要分享一篇svg画圆环呢?原因是:css画圆环在部分ipone手机会有bug,最大张角为90°,所以圆环会有白色的间隙。好了,开始代码展示:html:<svgclass="c-c-c"> <!--score为... 查看详情
小tip:css3如何实现圆角的outline效果?
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=4765一、首先,outline是个很牛逼的东西温故而知鑫,10年的时候写过一篇可用性方面的文章:“页面可用性之outline轮廓外框的一些研究”,还... 查看详情
小tip:margin:auto实现绝对定位元素的水平垂直居中
...www.zhangxinxu.com/wordpress/?p=3794 一、绝对定位元素的居中实现如果要问如何CSS实现绝对定位元素的居中效果,很多人心里已经有答案了。兼容性不错的主流用法是:.element{width:600px;height:400px;position:absolute;left:50%;top:50%;margin-top:-200... 查看详情
excel小tips-如何实现多列成绩统一排名
本文参考:http://mp.weixin.qq.com/s/XR49hyG9Cods7rOcsM-tRg 如果有以下数据文件,需要进行成绩排名。 第一步:先在成绩列后边添加一列,用来显示名次。如下: 第二步:选中D3,输入公式。如下:注意公式输入要准确。外层... 查看详情
Seaborn load_dataset
...】:2015-07-3121:54:20【问题描述】:我正在尝试按照example使用Seaborn进行分组箱线图工作我可以让上面的例子工作,但是行:tips=sns.load_dataset("tips")根本没有解释。我找到了tips.csv文件,但似乎找不到关于load_dataset具体功能的足够文... 查看详情
用css实现文本不换行切超出限制时显示省略号(小tips)
div{max-width:500px;text-overflow:ellipsis;overflow:hidden;white-space:nowrap;/*文本不换行*/}如上代码所示,限制文段宽度,可用width或max-width,方法简单但实用。 查看详情
css点滴3—5种方式实现圆环
使用css实现圆环,最简单的方式就是使用嵌套标签,设置border-radius就可以实现,但是这个是最简单的方式,这篇文章我们介绍5种方式实现圆环。1.两个标签嵌套html代码:<divclass="element1"><divclass="child1">1</div></... 查看详情
小tip:margin:auto实现绝对定位元素的水平垂直居中
地址:http://www.zhangxinxu.com/wordpress/2013/11/margin-auto-absolute-%E7%BB%9D%E5%AF%B9%E5%AE%9A%E4%BD%8D-%E6%B0%B4%E5%B9%B3%E5%9E%82%E7%9B%B4%E5%B1%85%E4%B8%AD/ 查看详情
小tip:css3下的渐变文字效果实现——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1601一、方法一:借助mask-image属性可以狠狠地点击这里:CSS3下的渐变文字效果方法一demo如果您手头上的浏览器是Chrome或是Safari,则您可以在dem... 查看详情