关键词:
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4765
一、首先,outline是个很牛逼的东西
温故而知鑫,10年的时候写过一篇可用性方面的文章:“页面可用性之outline轮廓外框的一些研究”,还算挺有用的;3年之后,也就是13年,介绍了个没什么使用价值的东西:“纯CSS实现的outline切换transition动画效果”。
个把星期前,微博上抛出了个问题:
有没有什么方法利用CSS以及使用一层标签实现下面这个加号效果,【不能使用::before, ::after伪元素实现】【box-shadow效果不好,我试过了,小尺寸IE会糊边】,兼容IE9+浏览器。我没什么思路,但高手在民间!
果然高手在民间,结果@大地Dudy巧妙使用outline实现了Chrome浏览器下的十字效果。demo参见这里。
—————–我是低调的分隔线,大家都看不到我—————
outline知识点很多的,扩展开来可以写个长篇了,这里简单介绍点东西。
1. border近亲outline和border是近亲,为什么这么讲呢?首先,都是给元素外面套框框的;其次,支持的属性值几乎都是一样的,例如,outline-style和border-style值dotted, dashed, solid, ...之类的,一些语法也几乎一样。如果这都不算近亲,你让绝对定位和浮动何言以对。
2. IE8+支持outline严格来讲属于CSS3属性,但是IE8+浏览器就支持了。外挂一句,IE9+浏览器的outline还支持invert,专门针对outline-color. 所以,如果你的项目不用管IE6/IE7浏览器,可以把outline挂在心中,有时候说不定会帮忙。
3. 不占据空间
默认的盒模型下,假设元素100*100像素,我们给元素设置border:10px solid,则实际该元素占据的尺寸至少就是120*120像素,元素的偏移、布局啊什么的,就需要多多思量。但是,outline不一样,你哪怕outline:100px solid,元素占据的尺寸还是100*100像素。这种行为表现,与transform以及box-shadow等CSS3属性很类似,虽然外形丰满了,但是,占据的真实空间没有影响。于是,我们在实现一些交互效果的时候,例如hover变化,我们就可以专注于效果本身,而不用被布局所左右,是很棒的体验。
4. 直角!圆角?
正好承上启下一下。
二、outline的直角与圆角
现有此效果一枚:
一排60*60像素的直角图片,选中的图片外框2像素带圆角高亮。浏览器兼容要求,IE9+以及其他现代浏览器。
一般而言,我们的第一反应是使用border + border-radius。但是,有个问题,就是,这里的外部高亮边框效果是外扩的,要知道,border是会增加元素的尺寸的,于是,为了我们的完美对齐效果,还需要对选中元素做重定位,上下左右的margin值都需要改变。我丢,想想就烦!
像这种UI表现,天生就是outline干的事情。于是,我们大手一挥:
outline: 2px solid #26C2A7;

高亮的边框在哪里?在这里在这里!

但是,不是圆角啊!
亲爱的朋友,千万不要妄图通过border-radius来改变outline的圆角,要知道,outline跟border是近亲,穿一个开裆裤长大的。但是,媳妇可不能共享哈!border-radius和border是登记在案的光明夫妻,看,连姓氏都随了夫君了,人家只认border, 你outline没戏,找自己的媳妇止渴去。
但是,outline貌似是个单身狗,没有媳妇啊,难道outline注定一辈子直角,掰不弯了?
三、outline的圆角效果
茫茫CSS海,乍一看去,貌似没有能让outline圆角的东西。注意措辞,“貌似”,我们如果有双犀利的眼睛,还是会发现某处藏可以让outline圆角的东西。
在FireFox浏览器中,就有和outline匹对的圆角夫妻outline-radius, 
其关系,就和border和border-radius的关系一样。
由于目前还只是FireFox浏览器私有的属性,因此,目前的使用需要加-moz-前缀,也就是-moz-outline-radius.
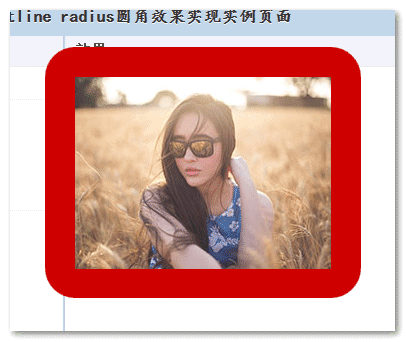
闻名不如见面,若是火狐,您可以狠狠地点击这里:FireFox下outline radius圆角效果Demo
效果如下截图:
相关CSS代码如下:
img {
outline: 30px solid #cd0000;
-moz-outline-radius: 30px;
}
是不是很松松啊!如果你观察足够仔细,会发现,outline-radius和border-radius还是有区别的?看出来没,区别在哪里?答对有奖……哈,没错,你们都答错了!没有任何区别,outline-radius的圆角规则、语法之类跟border-radius就是一样的。
唯一的区别,也就是兼容性问题,不是看出来的,是试出来的。告诉大家一个不幸的消息,目前,除了FireFox浏览器支持outline-radius,其他浏览器都是空大屁!
如果是仅webkit/blink浏览器支持还好说,至少移动端还可以用用,搞了个仅仅FireFox支持,玩毛线啊!不对,连毛线都没得玩!
亲,不要绝望啊,车到山前必有路,此路进去……
四、box-shadow模拟outline的圆角效果
outline-radius虽然没戏了,但是,我们可以使用其他属性,可以实现类似的效果,比方说,图形构建大神之一的box-shadow.
我们平时使用box-shadow最多的是前面3个参数,水平/垂直偏移以及模糊大小,可能有一些小伙伴并不清楚其第4个可选参数值究竟有何用?box-shadow第4个参数值,名外扩展,可以把投影范围扩大,当然,扩大的区域是实色区域。我们就可以利用这一特性,模拟实现不影响元素占据尺寸的outline实色边框效果啦!
实例先行,您可以狠狠地点击这里:CSS3 box-shadow模拟outline radius圆角Demo
CSS代码如下:
img {
border-radius: 1px;
box-shadow: 0 0 0 30px #cd0000;
}
CSS3用的多的小伙伴应该知道,box-shadow的投影形状与border-radius一脉相承,也就是border-radius是圆角的,box-shadow的投影也是圆弧形的。于是,我们这里最终的效果就如下图所示:
下面简单解释下两行CSS代码的含义:
border-radius: 1px表示圆角大小1像素。有同学可能奇怪了,怎么是1像素啊,截图圆角明明好几十像素,下面正好就解释了;box-shadow: 0 0 0 30px #cd0000出现了4个数值,分别是水平偏移0, 垂直偏移0,模糊0(纯色), 扩展大小30像素。我们可以想象成,光线直接从盒子的正上方照下来,因为没有偏移没有模糊,我们看不到任何阴影。实际上,盒子的阴影正好就是盒子的大小(外带1像素圆角),此时,扩展30像素,我们可以脑补一下,1像素圆角的阴影再扩展30像素。哟,不就是我们需要的效果嘛,不就是截图展示的效果嘛!知道
border-radius1像素的左右了吧,扩展30像素后,圆角就是30像素大小了。
然而,虽然肉眼看不出来,上面的方法实际有瑕疵,因为图片不是纯正的直角,有1像素的圆角。如果你想实现完美的内方外圆的效果,可以套一层标签,外面的标签使用border-radius和box-shadow就可以了。
[css揭秘]边框内圆角
技巧:通过一个DIV标签实现边框内圆角效果背景知识:box-shadow,outline,“多重边框”补充说明:博客园的编辑器把我写的border-radius属性给删掉了,所以看到的页面效果里没有圆角。实现效果:一个容器的边框或者描边的四个角,... 查看详情
css3利用“box-shadow”属性结合“outline”制作“边框内圆角”
...则第三个值是blur(模糊距离)。利用阴影属性,也可以实现外边框的效果:当我们再为它添加一个outline(轮廓),就会发现它实现了-边框内圆角:*关于为什么会这样:outline的描边并不会跟着圆角走,因此显示为直角。所以把... 查看详情
css揭秘之《边框内圆角》
现在我们要实现一个边框内圆角的效果,效果图如下所示:第一反应肯定是用两个标签来实现,但是如果只用一层标签的话,可以实现么我们首次的构想可能是这样子的div{outline:.6emsolidgreen;max-width:10em;border-radius:.8em;padding:1em;margi... 查看详情
css揭秘之《边框内圆角》
现在我们要实现一个边框内圆角的效果,效果图如下所示:第一反应肯定是用两个标签来实现,但是如果只用一层标签的话,可以实现么我们首次的构想可能是这样子的div{outline:.6emsolidgreen;max-width:10em;border-radius:.8em;padding:1em;margi... 查看详情
小程序swiper圆角实现
参考技术A原wxss样式.slideshow width:96%; border-radius:25rpx; margin:20rpxauto;效果如下:如图,轮播图是矩形,没有理想中的圆角。修改如下:.slideshow width:96%; border-radius:50rpx; overflow:hidden; margin:20rpxauto;效果如下:... 查看详情
android实现圆角布局,变相实现圆角图片效果(不同位置不同弧度)
...自定义圆角布局,这样可以变相的解决我的需求,还可以实现更多的圆角效果,不仅是图片,还包括其他布局。 小菜我作为伸手党,非常感谢大神的分享,参考原文RoundAngleFrameLayout。 这个布局... 查看详情
outline和outline-offset属性实现简单的缝边效果(代码片段)
如果现在有个需求,让你实现下面的样式,你会怎么做呢? 我首先想到的是用border+box-shadow实现,代码如下divmargin:50pxauto;width:200px;height:100px;background:#655;border-radius:5px;border:1pxdashed#fff;box-shadow:00010px#655; &n... 查看详情
css高级技巧背景和边框(代码片段)
...隔使用inset时,需要同时增加相应的内边距边框内圆角的实现可以用该属性配合outline来实现,因为box-shadow时贴着圆角的,而outline显示为直角,此方案可能会在以后的提案中不可行outline可以实现boxshadow无法实现的其他样式的边框... 查看详情
如何使用css实现div层的左下角、右下角圆角效果,以及右边和下边有阴影效果?
参考技术A需要准备的材料分别有:电脑、浏览器、html编辑器。1、首先,打开html编辑器,新建html文件,例如:index.html。2、在index.html中的<style>标签中,输入css代码:divwidth:300px;height:150px;border:3pxsolidblue;border-radius:0030px30px;bo... 查看详情
如何使用css实现div层的左下角、右下角圆角效果,以及右边和下边有阴影效果?
求详细代码,能够兼容IE6+、FF、CHROME等绿色框所示位置是一个弹出层(假设这个层是class="dropMenu"),我想通过CSS3在这个层实现左下圆角和右下圆角,还有下边和右边阴影效果。这个弹出层的高度和宽度是不确定的。需要... 查看详情
android圆角的效果实现
Android自定义ImageView实现圆角图片昨天给学生布置作业,写微信首页,也就是聊天的界面,listView里的item中联系人的头像是圆角的,图形界面如下:那么我就仔细研究了圆角的具体实现。那么首先,我想到了第一种实现方案:1、... 查看详情
android如何重写imageview让图片有圆角效果
android自定义圆角ImageView以及锯齿的处理看到很多人开发过程中要使用圆角图片时,解决方法有:1.重新绘制一张图片2.通过布局来配置3.通过重写View来实现其中1,2在这里就不讲了,重点讲讲方法三的实现。实现一:通过截取画... 查看详情
android自定义view:跑马灯-光圈(代码片段)
...着思路写了一下.bilibili地址,美中不足的是这是html代码QaQ实现思路将效果分为3层第一层:背景第二层:跑马灯光圈第三层:展示区如图所示:tips:图片截取自上方bilibili视频换到android中直接将view当作背景层,在利用Canvas绘制跑马灯层即... 查看详情
使用cardview实现圆角或圆形的效果
前言CardView是Android5.0中一种全新的控件,可以实现圆角和阴影效果。添加依赖compile‘com.android.support:cardview-v7:23.4.0’开始使用CardView是一个新增的UI控件。我们通过源码可以看出:publicclassCardViewextendsFrameLayout{…}... 查看详情
swift实现部分圆角
...到的问题。为了实现部分圆角的效果,我去查了一下用OC如何实现。 可惜直接语法转换以后是不能用的,因为mas_maskContraints(是Masonry这个库的语法,感谢isaced)方法在Swift中我并没有找到。在StackOverflow中的搜索结果更加感人:&... 查看详情
圆角关于圆角imageview,下面这种效果怎么实现
...:1.重新绘制一张图片2.通过布局来配置3.通过重写View来实现其中1,2在这里就不讲了,重点讲讲方法三的实现。实现一:通过截取画布一个圆形区域与图片的相交部分进行绘制,缺点:锯齿明显,设置Paint,Canvas抗锯齿无效。packag... 查看详情
qt圆角头像的实现
...设置QLabel为一个正方形,接着设置QLabel的圆角属性,可以实现圆形头像的效果。图像合成,在头像上方设置遮罩。以下是实现上述两种方式的Demo实现效果:QLabel方式: 遮罩方式:这里分为两种情形,窗体背景透明与窗... 查看详情
小程序个人中心授权登陆实现
...化布局这里重点是me.wxss里的border-radius,border-radius是用来实现圆角的,当我们的宽高和圆角的大小都是128rpx时,我们展示出来的也就是圆角头像了。虽然我们实现了上面的圆角头像,但是布局还是有些不太好看。接下来我们就把... 查看详情