关键词:
开题:之前就有所耳闻,最近两天第一次运用到图标字体。刚开始嘛,一脸懵逼的状态。成功运用之后就来记录一下使用过程咯!
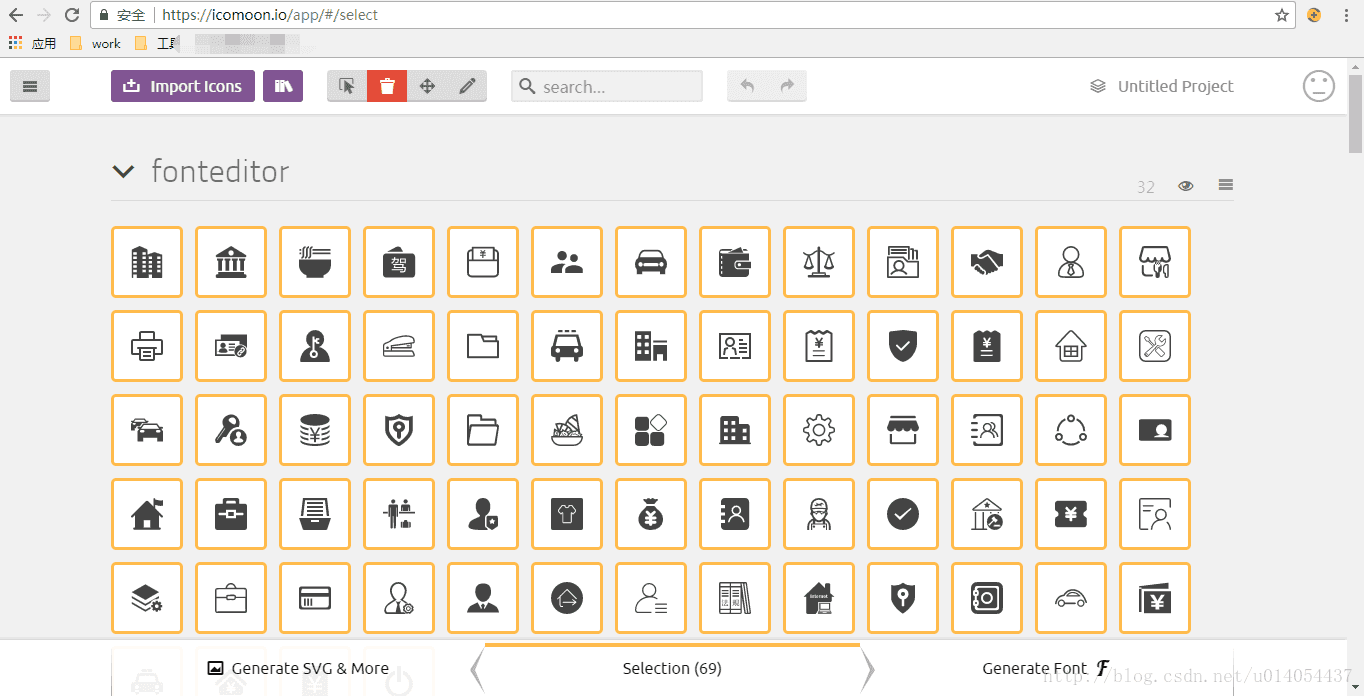
1. 打开在线生成工具:https://icomoon.io/app/#/select
2. 导入本地文件或者选择图标库
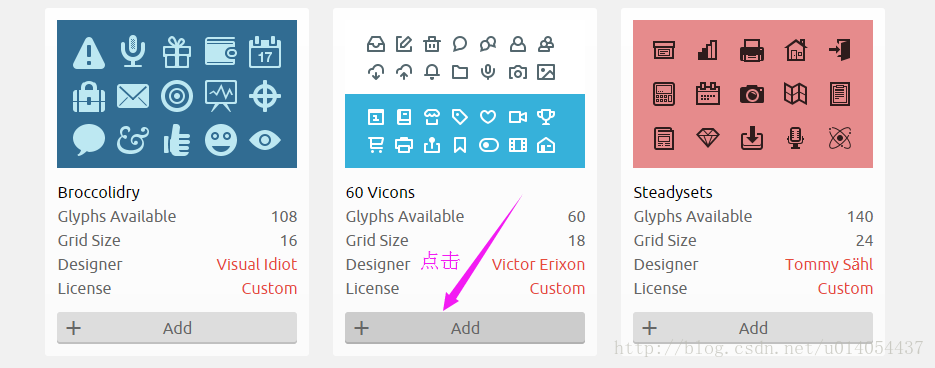
(1) 如果你本地没有.svg图标,你可以选择在线免费的图标。
选择一个你想要的icons
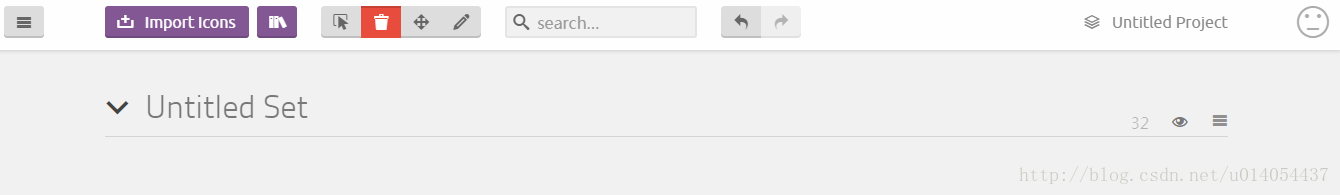
接着就会出现如下页面:
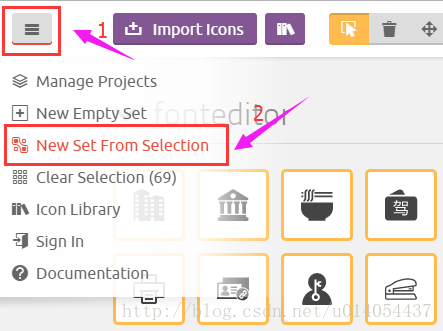
(2) 点击左上角按钮,选择新建一个图集
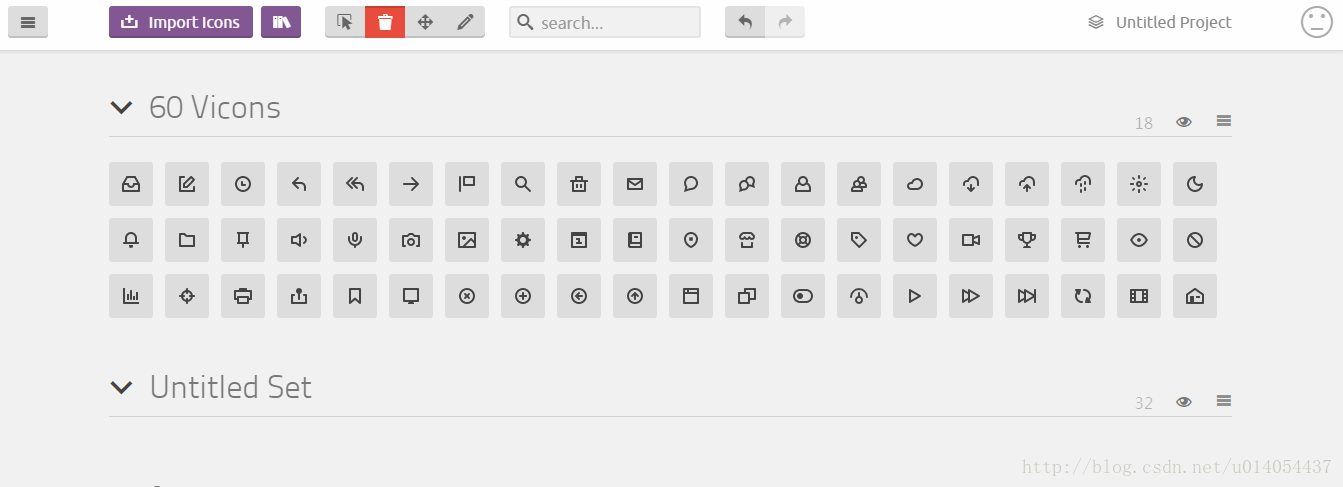
然后就会出现:
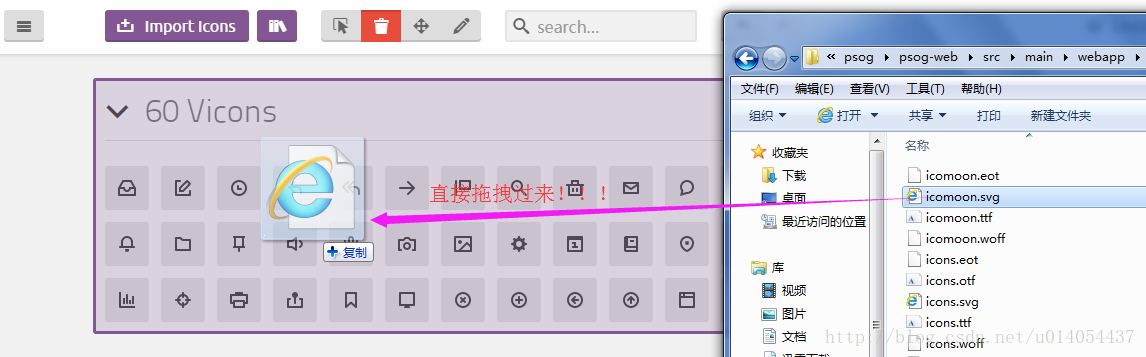
如果你本地有自己下载过的.svg文件,可以直接将文件拖拽到页面上,如下:**
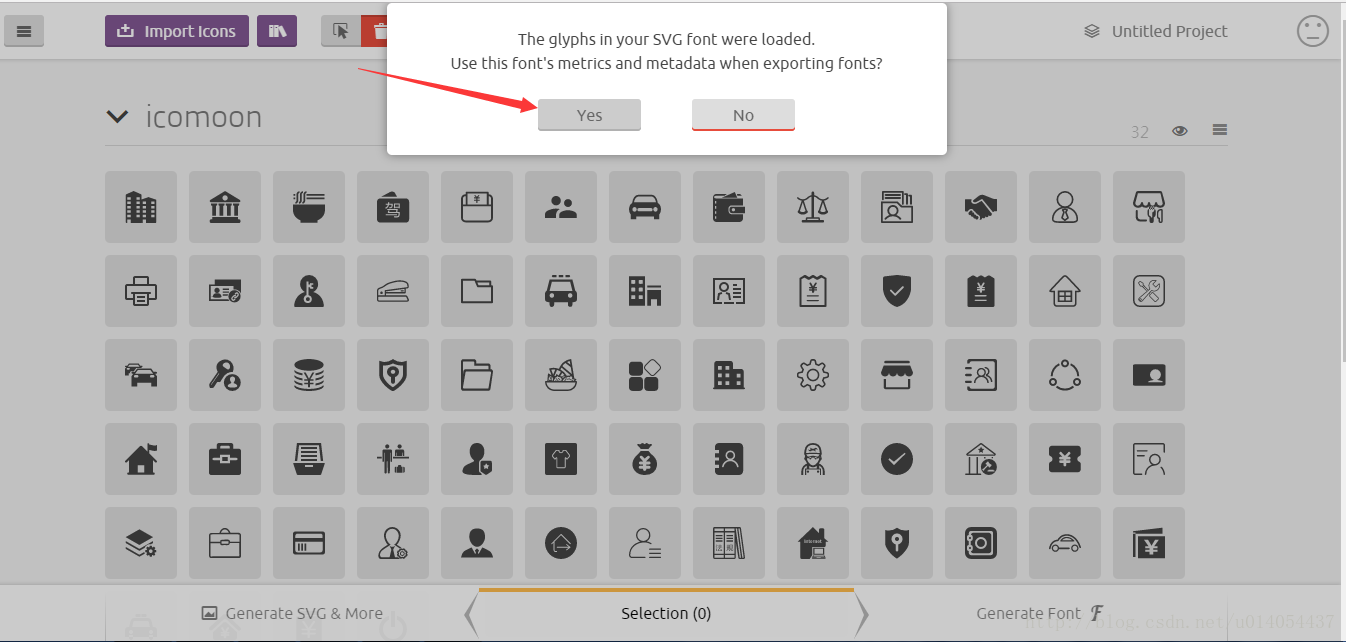
这时候浏览器会问你:你的SVG字体中的符号已加载。导出字体时使用此字体的metrics和元数据吗?你只要点击yes就好。
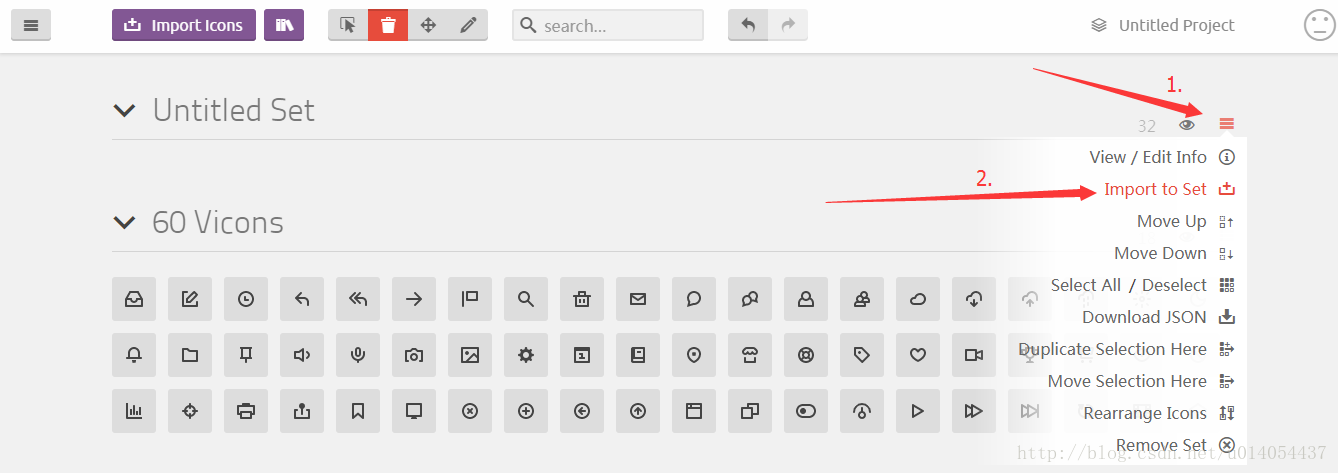
这样文件就导入了。或者你也可以点击图集右上角按钮,选择文件导入。
3. 生成字体文件
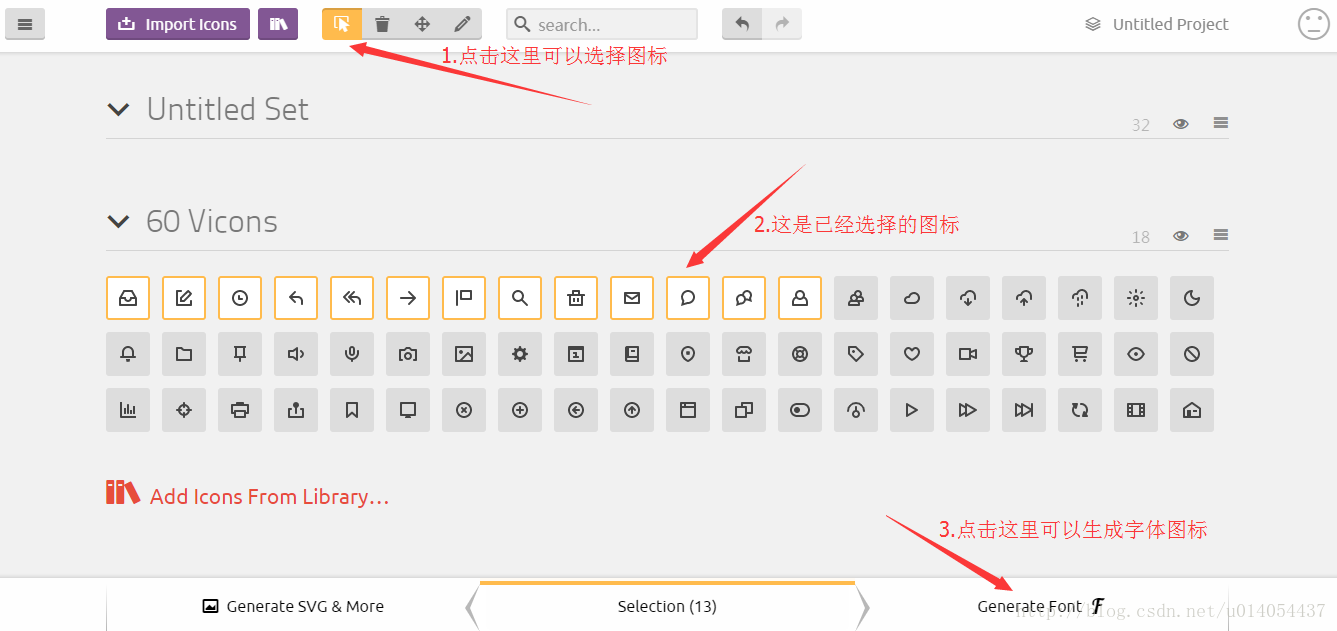
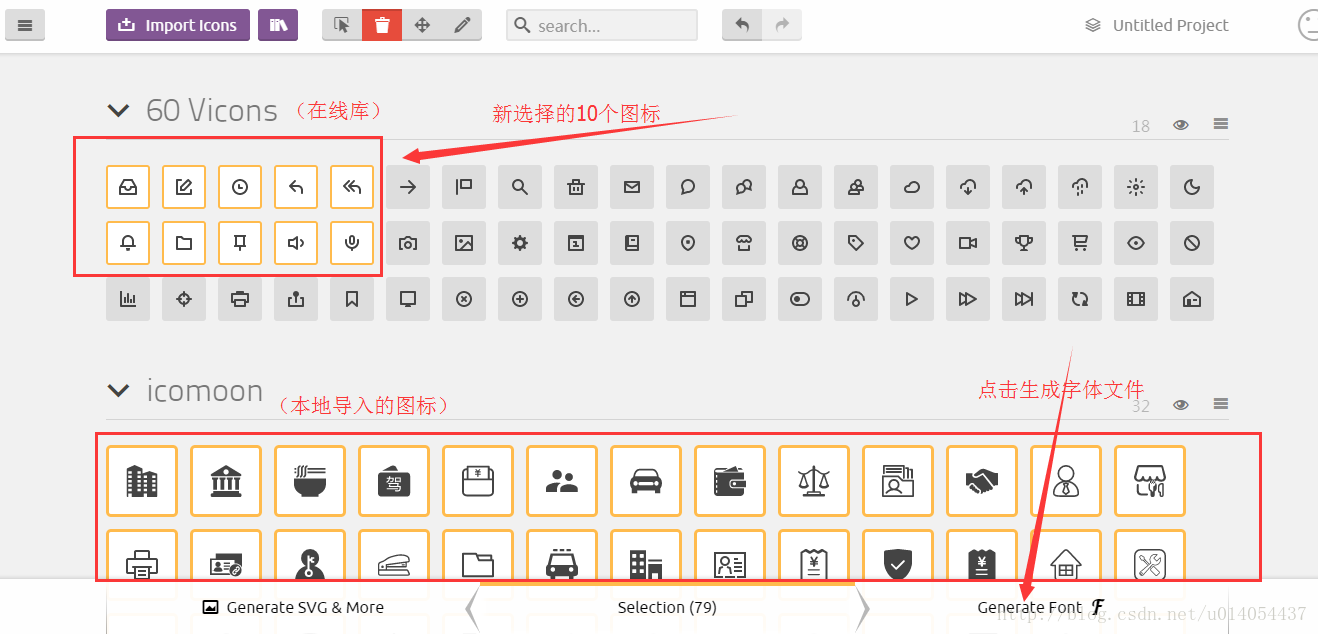
(1)自由选择你想要生成的图标
(2)接着点击底部的:”Generate Font F”
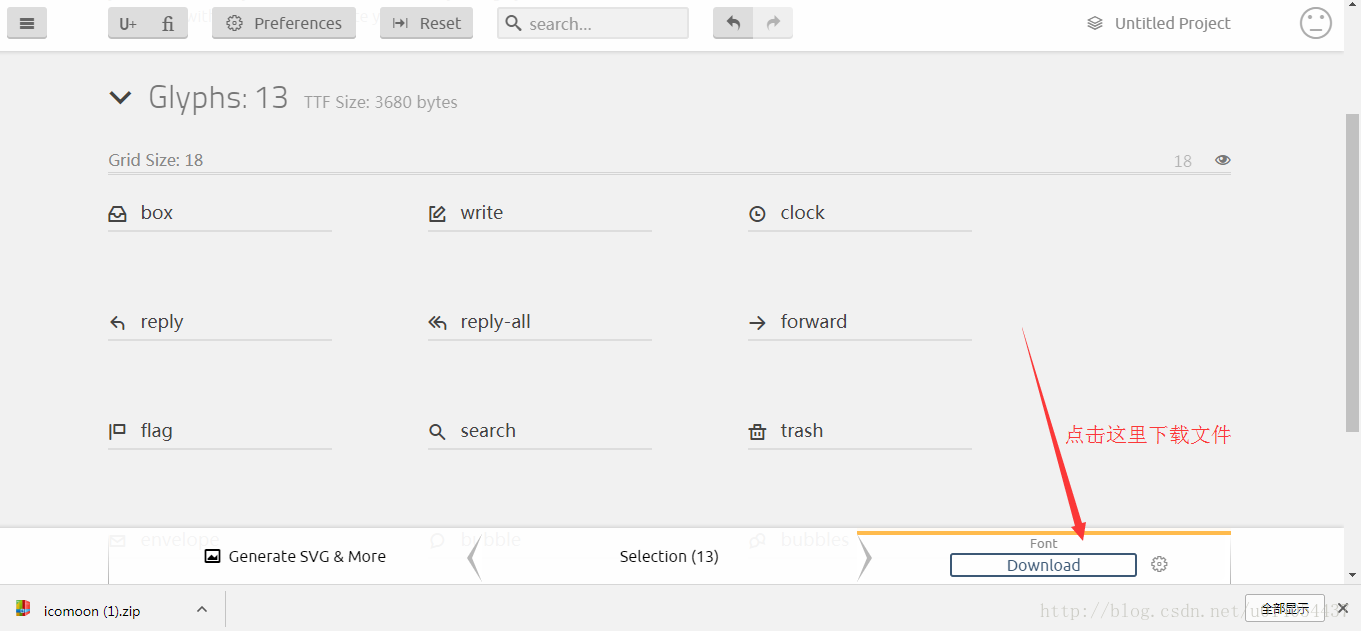
(3)然后页面就会自动跳转,点击font download可以将字体文件下载到本地(图标的名称都是可以自己命名的。)
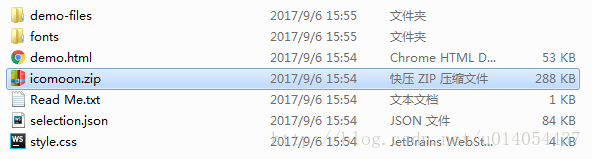
4.下载之后需要解压,然后在项目中运用
在项目中使用就需要fonts文件和style.css文件。fonts顾名思义,是字体文件,style.css则是字体的样式文件。
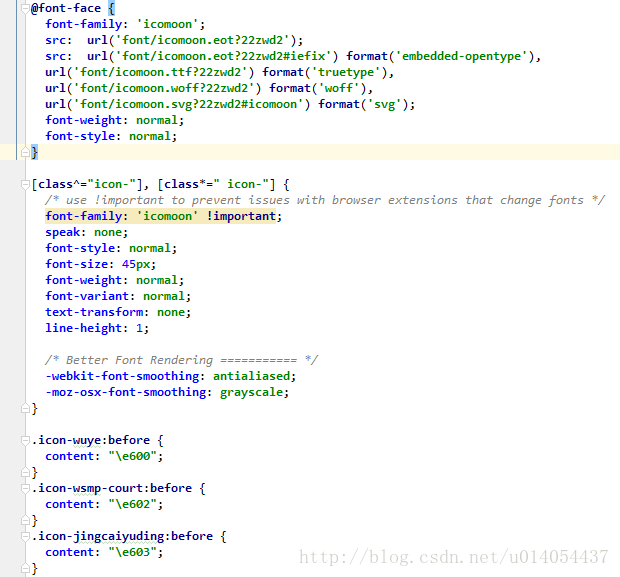
- 给你们看看style.css文件长这样,稍微介绍一下:
(1)@font-face:CSS3里的一个模块,用于把自己定义的Web字体嵌入到网页中。
(2)font-family:字体名称
(3)source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝对路径;
(4)format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:
truetype, opentype, truetype-aat, embedded-opentype, avg等;
(5).icon-wuye:字体图标对应的类
2.只要在页面文件里(比如说index.html文件)引入 style.css 文件:
<link rel="stylesheet" type="text/css" href="/style.css">然后给元素添加相应的类就ok啦:
<span class="icon-switch"></span>效果如下:
补充一下,当你本地有字体文件,但是你又觉得不够全,想要添加新的图标,可以先进行导入操作,然后在线找到你想到添加的新图标,选择生成,接着下载就行。
最后来讲一讲使用 icomoon 的好处。
- 显而易见的好处是更多的字体,给了设计更多选择。它可以将 .svg 文件生成字体图标, 矢量图嘛,放大缩小的时候不会失真,在屏幕上能够完美展现,对搜索引擎比较友好。
- web设计的一个趋势是基础框架中尽可能的少使用图片。icon font减少页面上图片的使用,减少了请求次数,提高了性能。
It is over !
图标字体制作
通过icomoon和svg文件,制作图标字体icomoon官网:链接1、打开官网2、点击右上角 3、点击左上角 4、导入svg文件5、选中生成的图标6、点击右下角 7、点击,修改名称8、修改名称和其他的信息,除了名称,其他一般默认... 查看详情
图标字体制作
地址:https://icomoon.io/进入官网后,点击icoMoonApp按钮,然后点击ImportIcons按钮,将需要制作的icon文件导出。生成图片后鼠标选中所有小图标,然后点击右下角的GenerateFont来生成字体。 然后可以通过GetCode来查询如何使用这些图... 查看详情
将png图片转换为字体图标(代码片段)
...ert-to-svg.php2.将svg格式的图标转成字体图标:网址:https://icomoon.io/app/#/select 具体步骤:1点击右上角IconMoonApp进入WebApp2点击左上角ImportIcons批量倒入之前已经转成svg的图标文件3点击选中所倒进来的图标,也可以点击右边的menu... 查看详情
01字体图标iconfont的制作与使用--阿里矢量图库(代码片段)
...麻烦。而且图标一般都会改变颜色形状,就要求一个图标制作多个状态的图。另外,背景图片还牵扯到background-size的兼容性问题,不容易控制大小和位置。而使用字体图标 查看详情
字体图标的制作方法
...tp://www.zhihu.com/question/29054543实际操作的第三方网站:https://icomoon.io/app/#/select,类似网站还有http://iconfont.cn(隶属阿里,需要注册)在网站上传svg文件,然后可以下载到打包的其他格式的文字文件及对应的demo;2.使用/*字体声明部分,声明为 查看详情
css将icomoon图标导入css(代码片段)
在线制作自定义字体
...将会用到下面几个免费的在线工具。 1)IconMoon(https://icomoon.io/app/#/select/font)IconMoon是一个优秀的免费创建自定网页图标字体的工具。提供一个在线的字体制作APP,也提供离线版的Chrome插件,同时还提供免费开源的图标供大家... 查看详情
iconfont的制作使用
1.通过在线网站上传制作https://icomoon.io/首先通过右上角的IcoMoonApp进行创建. 除了网站提供的一些图标还可以通过ImportIcons将本地的svg图标文件进行上传. 图标上传成功后,通过右下角GenerateFont生成 左边的"e900"是代码... 查看详情
如何从PNG图像制作字体图标?
...用它们。我正在做的是将图像转换为SVG,然后将它们导入Icomoon,但我得到的只是空白字段。我究竟做错了什么?有没有我遗漏的要求?【问题讨论】:你的png图片在哪里???如果你有一个有效的svg文件 查看详情
svg转图标字体制作
首先打开IconMoon网站,https://icomoon.io/点击导航栏右上角的IconMonnApp按钮,跳转到图标页面在这里会看到IconMoon提供的一些免费icon,因为是要自己制作,所以点击左上角importicons,将要制作的svg文件全选点击上传,如下图全选按钮... 查看详情
网站图标素材下载整理
...量图标库–最强大的矢量图标库(Iconfont制作力荐工具)ICOMOON!强悍的WEB字体图标制造器/Web字体使用实例三、更多整理Web字体工具整理,网页图标字体以及使用方法整理 查看详情
前端基础-css高级(代码片段)
...(了解)轻量级;灵活性;兼容性2.字体图标的下载icomoon字库阿里iconfont字库3.适用场 查看详情
如何制作图标字体(如何将svg转换为css可用的图标字体)
...用的图标字体,那么具体该如何进行操作呢具体操作登录icomoon点击右上角登录旁边的icoMoonApp3. 点击左上角的importIcon导入需要转换的svg图片4. 点击右下角的GenerateFont生成字体5. 查看详情
如何制作图标字体(如何将svg转换为css可用的图标字体)
...用的图标字体,那么具体该如何进行操作呢具体操作登录icomoon点击右上角登录旁边的icoMoonApp3. 点击左上角的importIcon导入需要转换的svg图片4. 点击右下角的GenerateFont生成字体5. 查看详情
css高级技巧(代码片段)
...图标的使用2.5字体图标的追加2.6字体图标的加载原理3.CSS制作三角形4.CSS用户界面样式4.1鼠标样式cursor4.2轮廓线outline5.vertical-align属性应用 查看详情
关于字体图标的问题(代码片段)
...文件,我们就要进行一个字体图标文件css编写,方便后期使用@font-face/*1.首先指定字体的系列,我们指定为字体图标*/font-family:"自定义字体图标名称";/*2.接下来的代码指定了字体图标的路径,兼容了各种移动端浏览器和PC端... 查看详情
仿站技术——获取和使用某些网站的iconfont图标字体(代码片段)
...新手在仿一些大型网站的时候经常遇到一个问题:该网站使用了图标字体——iconfont,虽然现在阿里有开源的iconfont库,但是还是没有原网站的效果(本人强迫症但非处女座)。所以此文章介绍一下如何获取和使用网站的iconfont,... 查看详情
无法使用 webpack 导入 icomoon 自定义字体
】无法使用webpack导入icomoon自定义字体【英文标题】:can\'timporticomooncustomfontwithwebpack【发布时间】:2018-07-1414:48:37【问题描述】:我使用icomoon.io从我上传的svg生成自定义字体。我下载了字体文件夹。我正在使用一个vuecli预建项... 查看详情