关键词:
转自: 如何制作图标字体(如何将svg转换为css可用的图标字体)
具体描述
- 在项目开发当中,我们常常遇到需要将获取到的svg转换为,css可用的图标字体,那么具体该如何进行操作呢
具体操作
- 登录icomoon
- 点击右上角登录旁边的icoMoon App
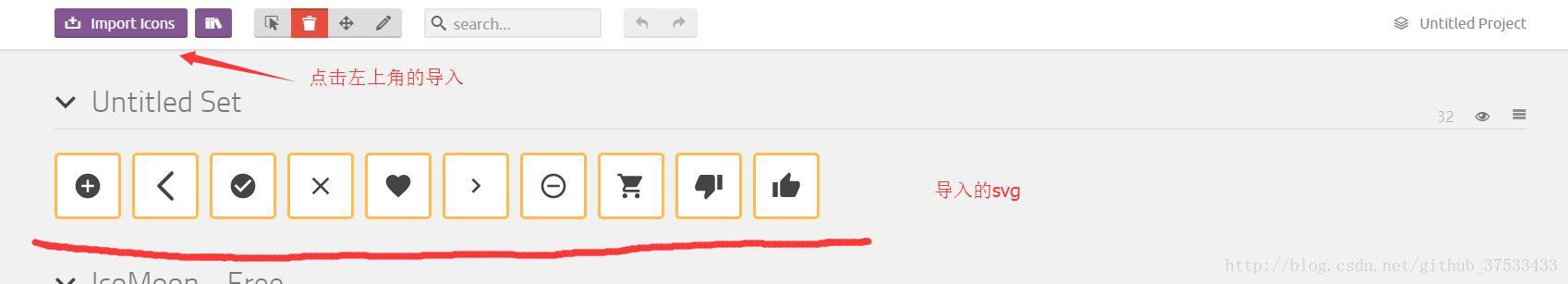
3. 点击左上角的import Icon导入需要转换的svg图片
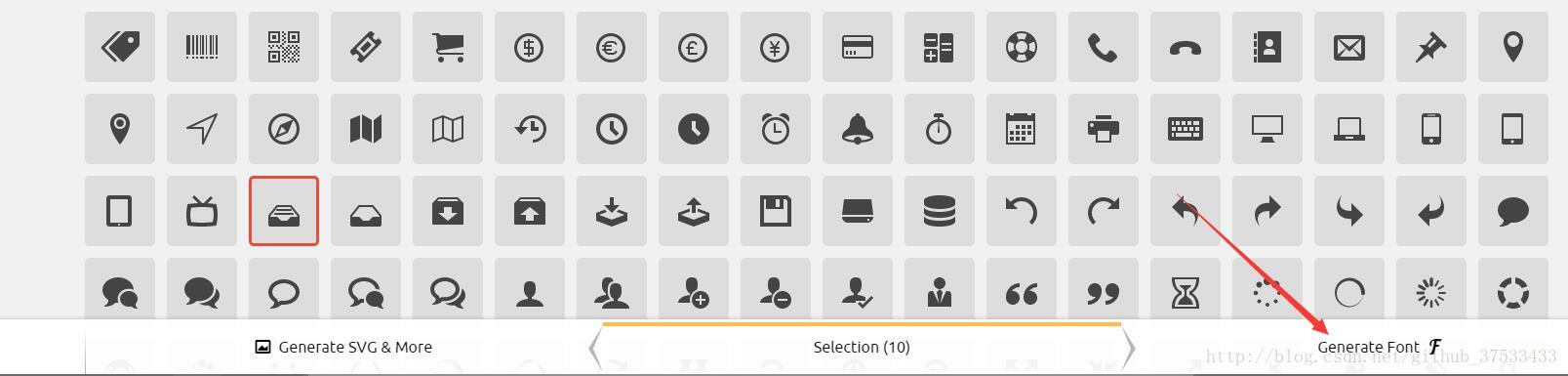
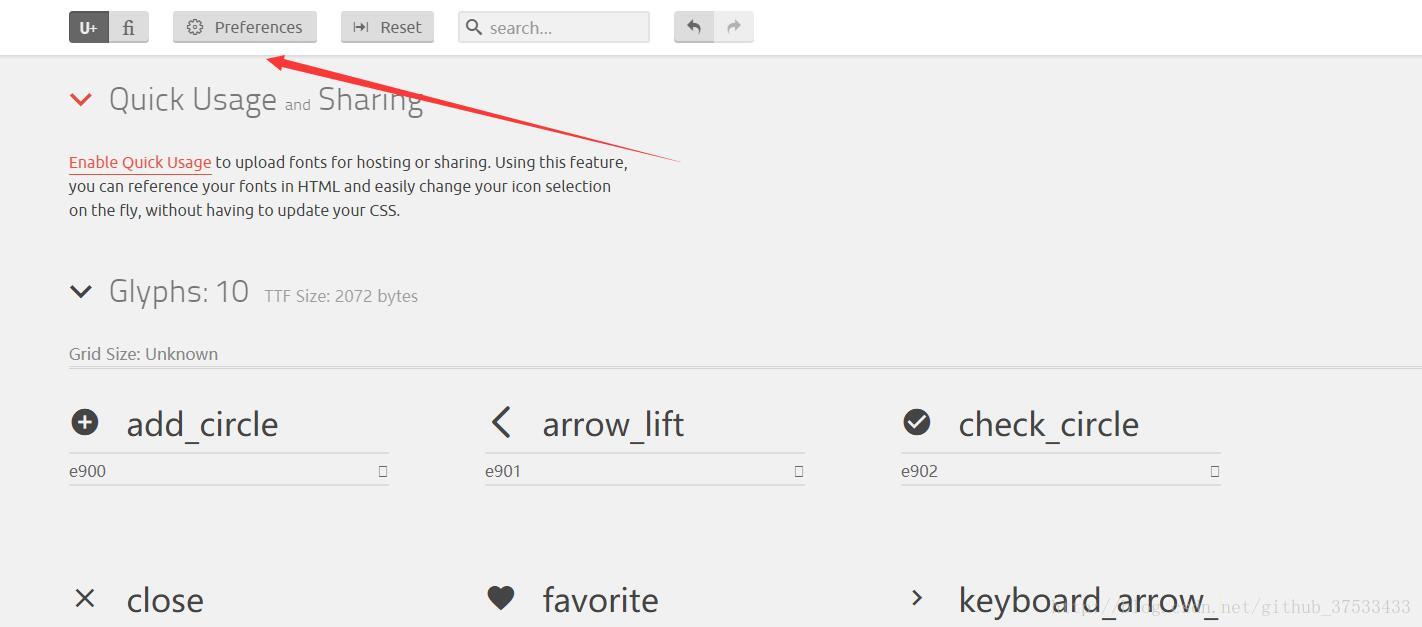
4. 点击右下角的Generate Font生成字体
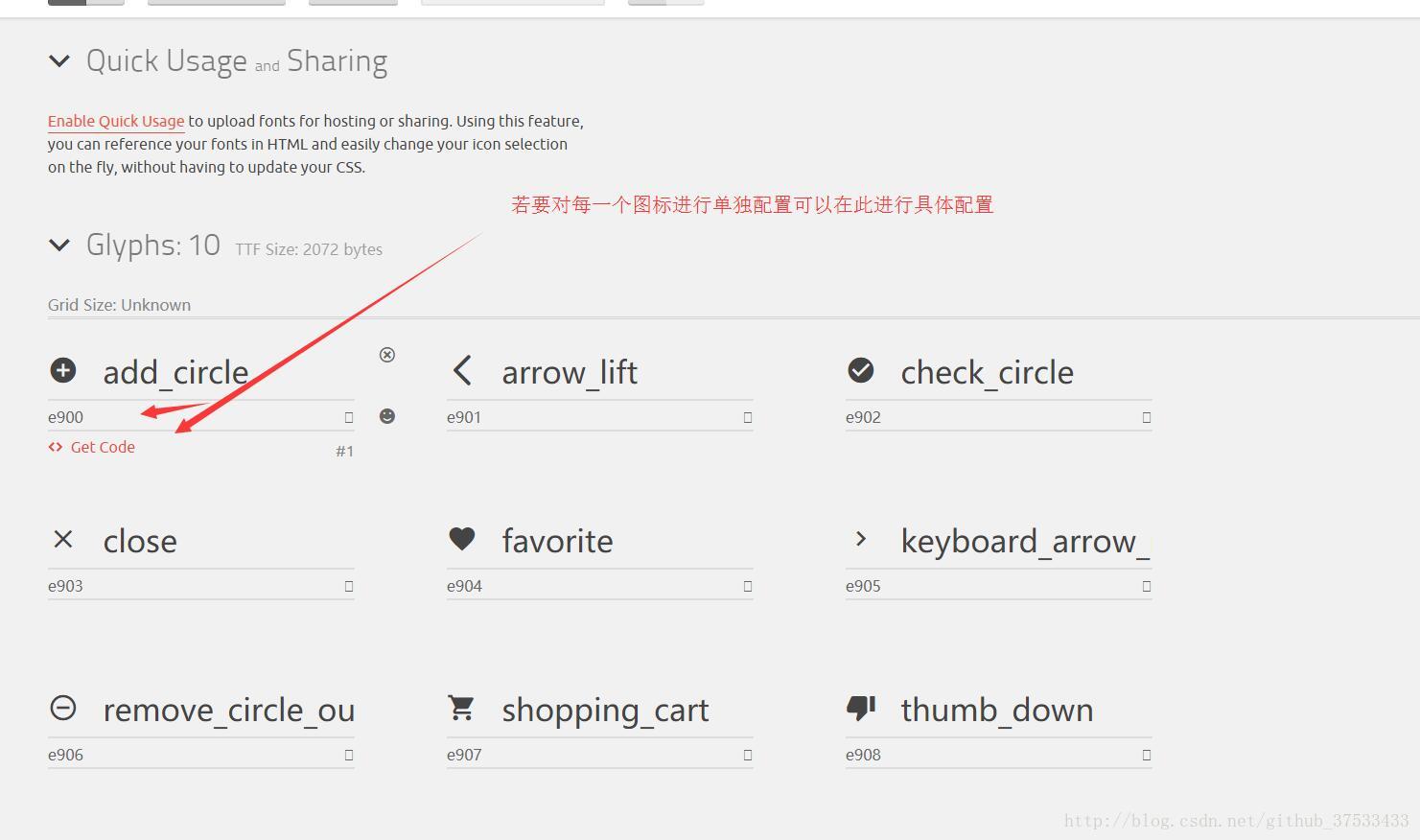
5. 单独配置具体项目(可选)
6. 也可以在左上角的首选项进行输出具体设置(可选)
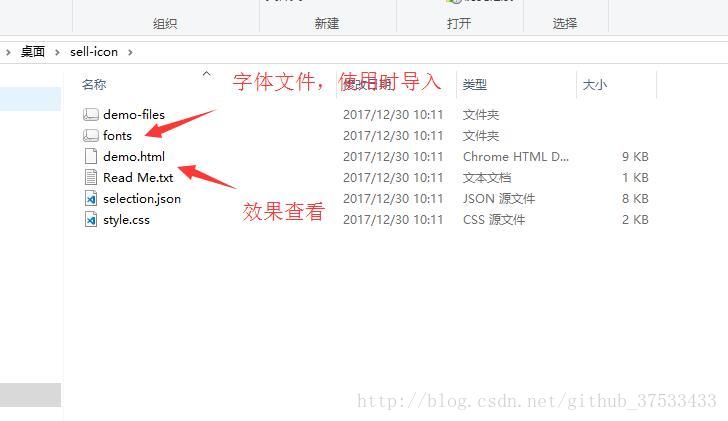
7. 点击右下角的download下载,可以得到一个压缩包
8.在项目中导入font字体文件后于css中使用时设置具体class即可
如何从PNG图像制作字体图标?
】如何从PNG图像制作字体图标?【英文标题】:Howtomakeafont-iconfromPNGimage?【发布时间】:2014-10-1911:39:28【问题描述】:目前我正在为我的图标使用.png图像。我想将它们转换为字体图标并改用它们。我正在做的是将图像转换为SVG,... 查看详情
如何将svg图标快速转换成字体图标?
今天遇到一个客户需要我将页面的图标做成字体图标,想想哎可能整的麻烦,不过想想这也是对项目的一个优化 (1.字体图标直接用color自由控制颜色;2.整合在一起,减少http请求等 PS:平时了解这些,就是麻... 查看详情
将png图片转换为字体图标(代码片段)
字体图标不仅可以随意调整大小,而且可以避免在页面制作过程中引用N多的图片,发送请求造成的流量浪费,因此,我们可以将图标的icon转换成字体图标:方法:1.将png格式的图片转换成svg格式;网址:https://www.jinaconvert.com/cn/c... 查看详情
如何将 .svg 文件转换为字体? [关闭]
】如何将.svg文件转换为字体?[关闭]【英文标题】:HowcanIconvert.svgfilestoafont?[closed]【发布时间】:2012-10-2800:56:54【问题描述】:如何将.svg文件转换为字体?有没有API或可编程的方法?【问题讨论】:你有什么样的SVG文件?您是... 查看详情
移至 SVG 图标 - 如何将它们与代码分开?
】移至SVG图标-如何将它们与代码分开?【英文标题】:MovingtoSVGicons-howtoseparatethemfromthecode?【发布时间】:2015-03-1307:18:03【问题描述】:SVG图标比字体图标有一些优势:它们可以缩放以适应可变大小的容器元素,并且理论上您可... 查看详情
如何将文本转换为 SVG 路径?
】如何将文本转换为SVG路径?【英文标题】:HowtoconverttexttoSVGpaths?【发布时间】:2011-12-0605:29:23【问题描述】:我在ttf文件中有一个字体,并且想要生成SVG,并将文本转换为路径。我不需要图像(因此使用imagettftext或ImageMagick字... 查看详情
将svg转换为png时如何包含CSS样式
】将svg转换为png时如何包含CSS样式【英文标题】:HowtoIncludeCSSstylewhenconvertingsvgtopng【发布时间】:2017-05-2502:34:40【问题描述】:我创建了一个简单的SVG元素,在单击按钮时会下载到png,我的解决方案类似于here基本思路是:1.svg到... 查看详情
如何在页面中使用fontawesome字体图标
...dome.html,在浏览器中可以看到,相关的下载的图标,以及如何使用。这里可以我提一下,使用图标有2中方式,1是以内容的形式使用,2是以css的形式使用: 查看详情
axure如何批量将多个svg制作成一个元件库?
...组件库,也可以将svg转化为形状。当我有多个SVG文件时,如何批量转化,形成一个组件库?参考技术A嗯。。是没有批量这种选项的。制作元件库的步骤如下(这边我以Axure9为例):1.依次选择,文件→新建元件库2.左边给页面重... 查看详情
如何将 SVG 转换为 SHP(形状文件)格式? [关闭]
】如何将SVG转换为SHP(形状文件)格式?[关闭]【英文标题】:HowtoConvertSVGtoSHP(ShapeFile)format?[closed]【发布时间】:2012-12-2608:48:23【问题描述】:我正在尝试将SVG文件转换为SHP(形状文件格式),然后将其导入GeoServer。是否有任何... 查看详情
在将 svg 转换为 img 中使用 css
...试将svg转换为图像格式。实际上很多工作都很好,我知道如何从SVG转换为画布,从画布转换为img。我的问题是svg使用已包含在css文件中的css,并且通过转换为画布,样式将丢失。有人知道如何将样式复制到我的svg或画布中吗?这... 查看详情
如何在 CSS 中转换/动画菜单图标?
】如何在CSS中转换/动画菜单图标?【英文标题】:Howtotransform/animateamenuiconinCSS?【发布时间】:2018-05-1121:00:42【问题描述】:我正在制作一个看起来类似于this的CSS动画,而我几乎是there,但我不知道如何让它正常工作。对于不能... 查看详情
如何制作带有矩形 SVG 图标的方形图标按钮
】如何制作带有矩形SVG图标的方形图标按钮【英文标题】:HowtoMakeSquareIconButtonswithRectangularSVGIconsInsideThem【发布时间】:2019-07-0316:30:15【问题描述】:我正在尝试使用React、样式组件和SVG制作我自己的图标按钮。我的图标通常是... 查看详情
使用 for 循环将显示的图保存为 SVG [重复]
...sSVG[duplicate]【发布时间】:2021-10-2209:24:22【问题描述】:如何保存仅显示在“绘图窗格”中而不保存在工作区中的R图?这里是关于我如何创建情节的简化示例:library(corrplot)data(cars)res.plot<-cor(cars)par(mfrow=c(3,2 查看详情
在线制作自定义字体
本文介绍如何使用现有的免费工具制作自定义的字体。 我们将会用到下面几个免费的在线工具。 1)IconMoon(https://icomoon.io/app/#/select/font)IconMoon是一个优秀的免费创建自定网页图标字体的工具。提供一个在线的字体制... 查看详情
如何将svg图标添加到带有文本的按钮
】如何将svg图标添加到带有文本的按钮【英文标题】:Howtoaddsvgicontoabuttonwithatext【发布时间】:2018-10-0411:35:07【问题描述】:我有svg图标svgIcon的来源。我需要将此图标添加到按钮。它看起来和这个非常相似我试过了:css.btnborder:... 查看详情
制作带有css边框的SVG图标作为一个元素
】制作带有css边框的SVG图标作为一个元素【英文标题】:MakingSVGiconwithcssborderasoneelement【发布时间】:2014-02-0812:51:01【问题描述】:例如:http://jsfiddle.net/8H3Ay/2/.您好,我有一个通过css添加边框的SVG图标。我想把它变成一个元素... 查看详情
如何制作icon-font小图标(代码片段)
1、首先可以去iconfont.cn阿里巴巴矢量字体库中下载你想要的图标(选择格式为SNG格式)。2、打开iconmoon这个网站(这个样子的),然后点击右上角那个IconfontApp如下图:3、上面有一个紫色的ImportIcons点击上传你下好的SVG图标。4、... 查看详情