关键词:
第四部分:审批功能设计
1、审批页面中待审批记录显示:
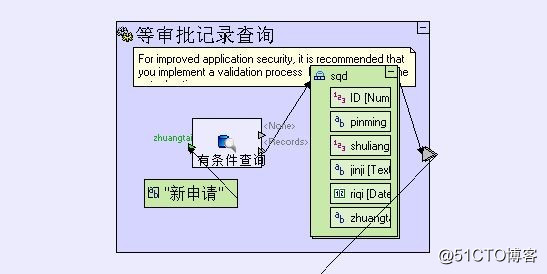
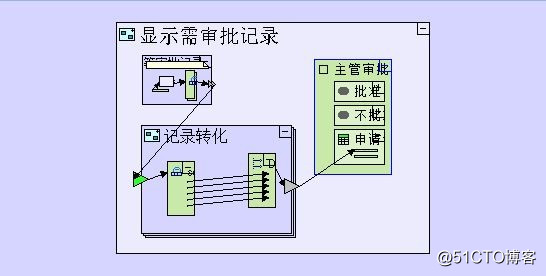
在“主管审批”页面,和“员工申请”页面一样,放置一个普通行为处理元件(快捷键“a”)并命名为“显示需审批记录”,其中添加“主管审批”页面的父层引用对象,添加一个服务器端行为处理元件(快捷键“s”),查询到结果显示在父层中的表格中,所有开发与前面一个完全一样,记录转化可以复用之前的,唯一不同的是,在查询元件上(命名为有条件查询),需加一个触发器(快捷键“t”),命名为“zhuangtai”,并添加一个常量“新申请”(这个是在员工申请中,系统为新的记录定义的状态,常量也可以复用之前的,复用的好处是如果一个地方改了新申请的命名,其他地方就不需要再改了)用实线箭头传给“zhuangtai”,完成以下后,可以测试,新的记录


2、批准申请项目的无代码开发:
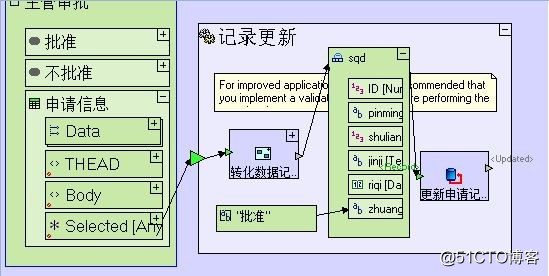
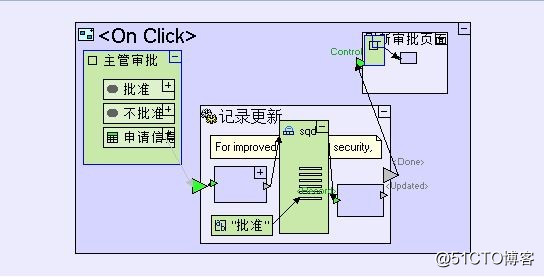
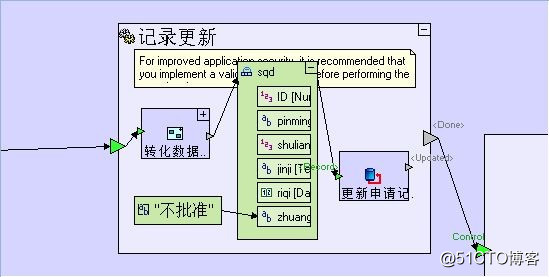
退出到“主管审批”页,双击进入批准按钮,再进入<On Click>元件,添加一个“主管审批”页的父层引用对象,添加一个服务器端行为处理元件(快捷键“s”)命名为“记录更新”,放一个触发器(快捷键“t”),将父层引引用中表格下选中的“*Selected”元件与触发器相连传递选中值进入服务器处理元件。进入服务器元件,可同样复用前面员工申请中取消申请按钮下的“转化数据记录”普通行为处理元件,将选中的信息转为数据库记录输出,然后复用一个申请数据库表作为一条记录信候,用传一个新文本常量“批准”给“zhuangtai”的方式修改记录,添加一个更新记录元件(右侧元件栏->Database->Update)并命名“更新申请记录”,将数据库记录用实线箭头连到“更新申请记录”元件上。这样就完成了批准处理。

为“记录更新”服务器端行为处理元件右键添加一个结束输出(右键->Add Element->done),在其后添加一个普通行为处理并命名为“刷新审批页面”,为其添加一个控制触发器(右键->Add Element->Control),用实线箭头连接前一个输出与此触发器;进入“刷新审批页面”元件,添加或复用一个“主管审批”页父层引用对象,添加一个刷新元件(右侧元件栏->Display Actions->Refresh),用实线箭头连接父层页面与刷新元件,当完成记录更新后刷新审批页。

3、不批准申请项目的无代码开发:
不批准的开发过程与批准的过程完全一致,唯一区别是在“记录更新”中的服务器端行为处理元件中,将传入给“zhuangtai”字段的“批准”常量改为“不批准”即可,其他部分可以复用“批准”按钮中的开发内容。

画画一样开发软件申请审批管理系统开发案例7
第七部分:手机端申请功能开发:打开项目依次进入:“MobileView”->“申请审批管理”页->“<>Content”元件->“Row”元件->第一个“Pane”元件->“<OnClick>”元件->“申请页”->“<>Content”中。添加一个... 查看详情
画画一样开发软件申请审批管理系统开发案例3.2
2、电脑端提交申请,数据库添加、查询、删除申请记录:1)进入电脑端提交申请单功能元件(电脑端->申请审批管理->员工申请->提交申请按钮-><OnClick>->提交申请信息->提交按钮),进入提交按钮内的<OnClick>... 查看详情
画画一样开发软件申请审批管理系统开发案例9
第九部分:手机端查看页功能开发:打开项目依次进入:“MobileView”->“申请审批管理”页->“<>Content”元件->“Row”元件->“Pane3”元件->“<OnClick>”元件->“查看页”->“<>Content”中。添加一个普通... 查看详情
画画一样开发软件申请审批管理系统开发案例2.1
第二部分、手机(包括PDA等)移动端用户界面设计(含部分美工):手机等设备的移动端设计的思路与电脑端一样,业务逻辑也完全一致,不同的是界面设计中有很多因小屏显示需注意的事项。界面设计内容:打开首页时三个显... 查看详情
画画一样开发软件申请审批管理系统开发案例2.2
2、二级页面设计:1)进入行显示元件中“申请”显示块,添加一个普通行为处理元件(快捷键“a”),改名为“<OnClick>”,双击进入后,从元件栏点选放入一个移动页面元件(右侧元件栏->Display->PageDialog),改名为“申... 查看详情
画画一样开发软件申请审批管理系统开发案例3.1
第三部分:电脑端申请单提交功能设计:数据库表设计并使用:“申请单”数据库表设计,字段设计。功能逻辑开发内容包括:数据库表记录添加,记录删除,数据库表记录查询显示,表格数据选中后对记录进行处理(删除)等... 查看详情
画画一样开发软件申请审批管理系统开发案例5
第五部分:采购管理下供应商信息维护1、供应商数据库表设计:进入“采购管理”页,从右侧元件栏点选数据库表/记录元件命名为“gys”(右侧元件栏->DataTypes->DatabaseRecord);从右侧元件栏依次放入以下数据类型并命名:... 查看详情
tersus画画一样开发软件集合类元件介绍-对象映射元件
TERSUS无代码手机电脑管理类软件开发,其中对象映射元件包括:生成映射项(PutMapEntry)元件、获取映射项(GetMapEntry)元件生成映射项(PutMapEntry)元件:是将键-值进行匹配生成一对一对的对应对象的元件,当知道键时,也就知道对应... 查看详情
tersus画画一样开发软件显示元件介绍-上传显示元件
TERSUS无代码手机电脑管理类软件开发,其中上传类显示元件包括:表单元件(Form)、文件上传框元件(FileField)表单元件(Form):是一个提交信息的元件,类似一个输入框套嵌的容器,可以点右键添加4类带标签的输入框元件,... 查看详情
tersus画画一样开发软件显示相关处理元件介绍-用户行为元件
TERSUS无代码手机电脑管理类软件开发,其中对显示对象的处理用户行为元件包括:用户退出(Logout)元件、重新加载应用(Reload)元件、添加缓存信息(SetCookie)元件、获取缓存信息(GetCookie)元件用户退出(Logout)元件:是登录用户退出系... 查看详情
钉钉开发企业内部应用
...类系统待处理事项散落各地,一会儿去人事系统处理入职申请,一会儿财务系统处理报销等。企业员工及管理者在处理待办事项时,只能切换不同系统分别处理,导致企业员工办公效率低下,非常容易遗漏。企业使用的web系统(... 查看详情
tersus画画一样开发软件集合类元件介绍-单个对象的处理元件
TERSUS无代码手机电脑管理类软件开发,其中单个对象的处理元件包括:生成对象中(Create)元件、是否出现(Exist)元件、查找对象(FindElements)元件生成对象中(Create)元件:生成某个对象的元件,系统中可能并没有这个对象或对象默认... 查看详情
tersus画画一样开发软件显示元件介绍-表格显示元件
TERSUS无代码手机电脑管理类软件开发,其中表格显示元件包括:简单表格显示元件(SimpleTable)、复杂表格显示元件(Table)简单表格显示元件(SimpleTable):是一个简单的二维固定样式表格元件,其中只有一个显示列的数据结构... 查看详情
tersus画画一样开发软件集合类元件介绍-对象排序相关元件
TERSUS无代码手机电脑管理类软件开发,其中对象排序相关元件包括:数字序列(Range)元件、排序(Sort)元件、去重(UniqueItems)元件数字序列(Range)元件:是创建一个包含指定范围的数组,创建出一个整数列表,和有代码开发一样,一般... 查看详情
tersus画画一样开发软件显示相关处理元件介绍-页面行为元件1
TERSUS无代码手机电脑管理类软件开发,其中页面处理行为类元件包括:向前一页(Forward)元件、后退(Back)元件、跳转页面(GotoURL)元件、带参数的跳转(CreateLocation)页面地址生成元件、获取页面参数(GetViewParameters)元件向前一页(Forward)... 查看详情
tersus画画一样开发软件显示相关处理元件介绍-浏览行为元件
TERSUS无代码手机电脑管理类软件开发,其中浏览相关行为元件包括:跳转显示界面(SwitchView)元件、获取浏览器行为属性(GetEventAttributes)元件、触发行为处理(FireEvent)元件、浏览器后台处理(BackgroundAction)元件跳转显示界面(SwitchView)... 查看详情
tersus画画一样开发软件显示元件介绍-输入框类显示元件
无代码手机电脑管理类软件开发,其中可拖放使用的输入框类显示元件包括:字符输入框元件(TextField)、多行文本输入框元件(TextArea)、密码输入框元件(PasswordField)、数字输入框元件(NumberField)、日期输入框元件(DateFie... 查看详情
tersus画画一样开发软件显示元件介绍-常量及链接显示元件
TERSUS无代码手机电脑管理类软件开发,其中包括务类常量显示和链接显示元件:字符显示元件(TextDisplay)、数字显示元件(NumberDisplay)、日期显示元件(DateDisplay)、时间显示元件(DateandTimeDisplay)、链接显示元件(Link)常量... 查看详情