关键词:
2、电脑端提交申请,数据库添加、查询、删除申请记录:
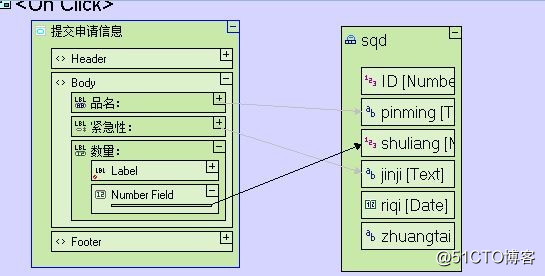
1) 进入电脑端提交申请单功能元件(电脑端->申请审批管理->员工申请->提交申请按钮-><On Click>->提交申请信息->提交按钮),进入提交按钮内的<On Click>普通行为处理元件(快捷键“a”),右键添加提交信息弹窗为父层引用对象(右击鼠标->Add Ansestor Reference->提交申请信息),父层引用对象中包括了父层中的各个元件及值等信息,然后复用一个申请表进来,再将之前设计在父层中<>Body元件下各输入框中的值(Value)用右侧箭头(快捷键f,注意在英文小写输入时生效)连接:“品名”下输入框中值传给数据库表“pinming”,“紧急性”下输入框中值传给数据库表“jinji”,“数量”下输入框中值传给数据库表“shuliang”:

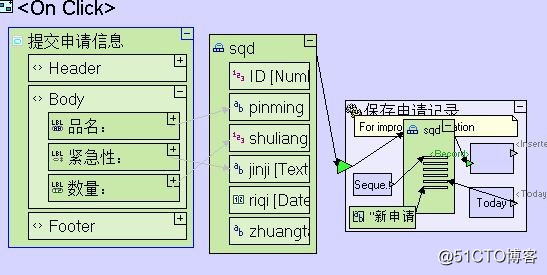
2) 在库表右侧,添加一个服务器端处理元件(右侧元件栏->Basic->Service或快捷键“s”,快捷键“s”),命名为“保存申请记录”,为他添加一个触发器(右侧元件栏->顶部->绿三角形“trigger”,快捷键是“t”),触发器是激活输入并将输入对象传入处理过程,用箭头实线箭头连接将数据记录传给触发器;双击进入“保存申请记录”的服务器端行为处理元件,在其中添加一个插入记录的元件(右侧元件栏->Database->Insert),可改名为“插入申请记录”,复用一个申请单数据库表,点选一个序号元件(右侧元件栏->Database->Sequence Number),用实线箭头将序号输出与数据库表的ID相连,点选一个文字常量,命名为“新申请”,用实线与数据库表“zhuangtai”相连,点选一个当天日期元件(右侧元件栏->Dates->Today),将其输出与库表中的riqi值用实线箭头相连,将普通行为处理元件上的触发器与库表用实线箭头连接,库表与插入记录的“Record”触发器用实线箭头连接。前复用这样子就完成了数据记录存入数据库表的工作。

3) 在数据库记录后,添加两个普通行为处理元件,一个是完成记录添加后关闭添加记录窗口,一个是刷新员工申请父页面(用以配合下面的查询显示已有记录功能来显示最新的记录信息)。
-
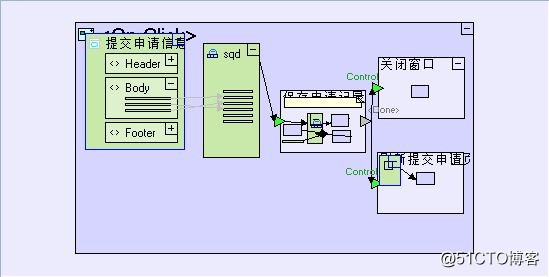
添加关闭窗口处理元件:在保存记录处理后,按快捷键“a”字母,放一个处理行为命名为“关闭窗口”,双击进入,从元件栏放入一个关闭窗口的元件(右侧元件栏->Display Actions->Close Window),然后点“关闭窗口”行为处理右键添加一个控制触发器(右键->Add Element->Control),为添加记录的“保存申请记录”添加一个结束触发器(右键->Add Element->done),用实线箭头连接完成与控制两个触发器,当存完记录后,提交申请的窗口将关闭。
- 添加刷新行为处理:关闭窗口下方添加一个普通行为处理元件(快捷键“a”),命名为“刷新员工申请页”,双击进入后添加一个员工申请页面的父层引用对象(右击鼠标->Add Ansestor Reference->员工申请),然后再添加一个刷新元件(右侧元件栏->Display Actions->Refresh),同样为此普通行为处理元件添加一个控制触发器(右键->Add Element->Control),用实线箭头连接父层引用对象与刷新元件的“Element”触发器以及申请记录保存完成与刷新处理元件的控制触发器。

4) 员工申请页面添加已有申请记录查询显示功能:
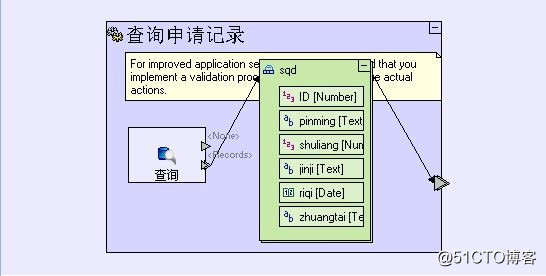
退出到员工申请页面,添加一个普通行为处理元件(快捷键“a”)命名为“显示申请信息”,进入后,添加一个服务器端行为处理元件(快捷键“s”)命名为“查询申请记录”,进入服务器端行为处理,从元件栏点选并放入一个查询元件(右侧元件栏->Database->Find)改名为“查询”,复用一个申请数据库表到查询旁,选中后右键点选“Repetitive”,将其转为多值记录对象,用实线箭头连接查询元件的多输入记录(<Records>)与数据库表多记录对象。为“查询申请记录”处理元件添加一个输出(右侧元件栏->顶部->Exit),选中并右键点选“Repetitive”。将多记录对象表与这个输入用实线箭头相连。完成查询输出如下图:

5) 记录转为表格显示:
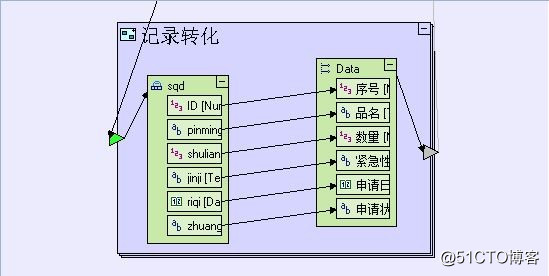
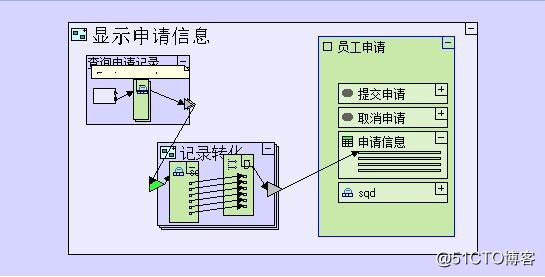
退出到“显示查询信息”普通行为处理元件,右键添加一个员工申请页的父层引用对象;添加一个普通行为处理元件(快捷键“a”)命名为“记录转化”,选中后右键点选“Repetitive”,然后添加一个触发器(快捷键“t”),用实线将它与“查询申请记录”的输出连接。用实线将“记录转化”的输出与员工申请父层引用中的表格内Data元件相连。目的是先将数据库记录传进来转一下再传值给父层显示。双击进入“记录转化”普通行为处理元件,分别点击添加的触发器和输出元件,右键并点选项目目录(右键->Show in Repository Explorer),然后从左侧拖放所查到的对象,并将对象分别与触发器和输入用实现箭头相连,用箭头连接两个对象各自对应的值,完成从数据库表到表格显示的转化:


6) 现在进行取消申请处理
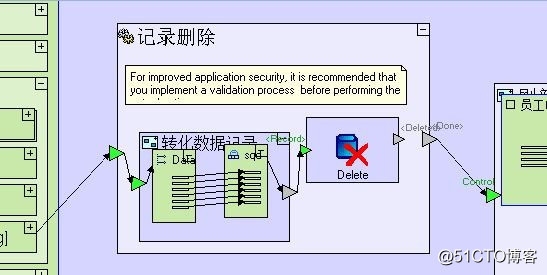
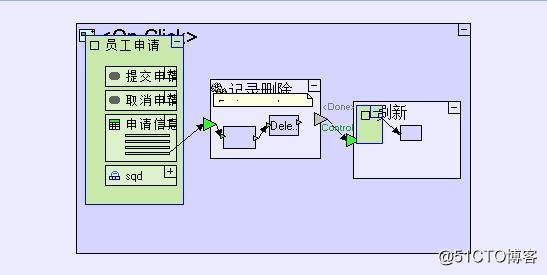
退出回到员工申请,进入“取消申请”按钮,在按钮中添加一个员工申请的父层引用对象,添加一个服务器端行为处理元件(快捷键“s”),命名为“记录删除”,为其添加一个触发器(快捷键“t”)和结束输出(右键->Add Element->done),将其用箭头与父层引用中的申请信息表下“*Selected”元件进行相连,目的将父层对象中选中数据传入服务器处理元件“记录删除”,双击进入“记录删除”,放一个同上一节中记录转化一样的普通行为处理元件(快捷键“a”)命名为“转化数据记录”,只是这次是从数据显示对象转到数据库表记录对象,且不需要变为多对象元件。添加一个记录删除元件(右侧元件栏->Database->Delete),将转化数据记录的输出传到删除的触发器。这样完成了数据库记录的删除。最后添加一个刷新员工申请页面刷新的普通行为处理元件(快捷键“a”,可复用提交申请窗提交按钮中的刷新普通行为处理元件)命名为“刷新”并与“记录删除”的输入用实线连接,在删除记录后刷新页面。


以上完成了申请提交页所有功能设计。可以试运行测试添加或删除一条记录进行调试程序。
画画一样开发软件申请审批管理系统开发案例4
第四部分:审批功能设计1、审批页面中待审批记录显示:在“主管审批”页面,和“员工申请”页面一样,放置一个普通行为处理元件(快捷键“a”)并命名为“显示需审批记录”,其中添加“主管审批”页面的父层引用对象... 查看详情
画画一样开发软件申请审批管理系统开发案例7
第七部分:手机端申请功能开发:打开项目依次进入:“MobileView”->“申请审批管理”页->“<>Content”元件->“Row”元件->第一个“Pane”元件->“<OnClick>”元件->“申请页”->“<>Content”中。添加一个... 查看详情
画画一样开发软件申请审批管理系统开发案例9
第九部分:手机端查看页功能开发:打开项目依次进入:“MobileView”->“申请审批管理”页->“<>Content”元件->“Row”元件->“Pane3”元件->“<OnClick>”元件->“查看页”->“<>Content”中。添加一个普通... 查看详情
画画一样开发软件申请审批管理系统开发案例2.1
第二部分、手机(包括PDA等)移动端用户界面设计(含部分美工):手机等设备的移动端设计的思路与电脑端一样,业务逻辑也完全一致,不同的是界面设计中有很多因小屏显示需注意的事项。界面设计内容:打开首页时三个显... 查看详情
画画一样开发软件申请审批管理系统开发案例2.2
2、二级页面设计:1)进入行显示元件中“申请”显示块,添加一个普通行为处理元件(快捷键“a”),改名为“<OnClick>”,双击进入后,从元件栏点选放入一个移动页面元件(右侧元件栏->Display->PageDialog),改名为“申... 查看详情
画画一样开发软件申请审批管理系统开发案例3.1
第三部分:电脑端申请单提交功能设计:数据库表设计并使用:“申请单”数据库表设计,字段设计。功能逻辑开发内容包括:数据库表记录添加,记录删除,数据库表记录查询显示,表格数据选中后对记录进行处理(删除)等... 查看详情
画画一样开发软件申请审批管理系统开发案例5
第五部分:采购管理下供应商信息维护1、供应商数据库表设计:进入“采购管理”页,从右侧元件栏点选数据库表/记录元件命名为“gys”(右侧元件栏->DataTypes->DatabaseRecord);从右侧元件栏依次放入以下数据类型并命名:... 查看详情
tersus画画一样开发软件集合类元件介绍-对象映射元件
TERSUS无代码手机电脑管理类软件开发,其中对象映射元件包括:生成映射项(PutMapEntry)元件、获取映射项(GetMapEntry)元件生成映射项(PutMapEntry)元件:是将键-值进行匹配生成一对一对的对应对象的元件,当知道键时,也就知道对应... 查看详情
tersus画画一样开发软件显示相关处理元件介绍-用户行为元件
TERSUS无代码手机电脑管理类软件开发,其中对显示对象的处理用户行为元件包括:用户退出(Logout)元件、重新加载应用(Reload)元件、添加缓存信息(SetCookie)元件、获取缓存信息(GetCookie)元件用户退出(Logout)元件:是登录用户退出系... 查看详情
钉钉开发企业内部应用
...类系统待处理事项散落各地,一会儿去人事系统处理入职申请,一会儿财务系统处理报销等。企业员工及管理者在处理待办事项时,只能切换不同系统分别处理,导致企业员工办公效率低下,非常容易遗漏。企业使用的web系统(... 查看详情
tersus画画一样开发软件集合类元件介绍-单个对象的处理元件
TERSUS无代码手机电脑管理类软件开发,其中单个对象的处理元件包括:生成对象中(Create)元件、是否出现(Exist)元件、查找对象(FindElements)元件生成对象中(Create)元件:生成某个对象的元件,系统中可能并没有这个对象或对象默认... 查看详情
tersus画画一样开发软件显示元件介绍-表格显示元件
TERSUS无代码手机电脑管理类软件开发,其中表格显示元件包括:简单表格显示元件(SimpleTable)、复杂表格显示元件(Table)简单表格显示元件(SimpleTable):是一个简单的二维固定样式表格元件,其中只有一个显示列的数据结构... 查看详情
tersus画画一样开发软件集合类元件介绍-对象排序相关元件
TERSUS无代码手机电脑管理类软件开发,其中对象排序相关元件包括:数字序列(Range)元件、排序(Sort)元件、去重(UniqueItems)元件数字序列(Range)元件:是创建一个包含指定范围的数组,创建出一个整数列表,和有代码开发一样,一般... 查看详情
tersus画画一样开发软件显示相关处理元件介绍-页面行为元件1
TERSUS无代码手机电脑管理类软件开发,其中页面处理行为类元件包括:向前一页(Forward)元件、后退(Back)元件、跳转页面(GotoURL)元件、带参数的跳转(CreateLocation)页面地址生成元件、获取页面参数(GetViewParameters)元件向前一页(Forward)... 查看详情
tersus画画一样开发软件显示相关处理元件介绍-浏览行为元件
TERSUS无代码手机电脑管理类软件开发,其中浏览相关行为元件包括:跳转显示界面(SwitchView)元件、获取浏览器行为属性(GetEventAttributes)元件、触发行为处理(FireEvent)元件、浏览器后台处理(BackgroundAction)元件跳转显示界面(SwitchView)... 查看详情
tersus画画一样开发软件显示元件介绍-输入框类显示元件
无代码手机电脑管理类软件开发,其中可拖放使用的输入框类显示元件包括:字符输入框元件(TextField)、多行文本输入框元件(TextArea)、密码输入框元件(PasswordField)、数字输入框元件(NumberField)、日期输入框元件(DateFie... 查看详情
tersus画画一样开发软件显示元件介绍-上传显示元件
TERSUS无代码手机电脑管理类软件开发,其中上传类显示元件包括:表单元件(Form)、文件上传框元件(FileField)表单元件(Form):是一个提交信息的元件,类似一个输入框套嵌的容器,可以点右键添加4类带标签的输入框元件,... 查看详情
tersus画画一样开发软件显示元件介绍-常量及链接显示元件
TERSUS无代码手机电脑管理类软件开发,其中包括务类常量显示和链接显示元件:字符显示元件(TextDisplay)、数字显示元件(NumberDisplay)、日期显示元件(DateDisplay)、时间显示元件(DateandTimeDisplay)、链接显示元件(Link)常量... 查看详情