关键词:
上一篇文章介绍了使用openlayers3加载百度在线地图,对某些项目或应用场景比如不允许上外网的单位,某些项目只针对一定区域地图加载应用,比如一个县的地图,可以采用下载百度瓦片地图,在服务器或者本机单独部署的方式进行。
本篇主要讲述如何使用openlayers3调用下载的百度离线瓦片地图。瓦片地图下载器,网上有很多,在此不做详细描述。
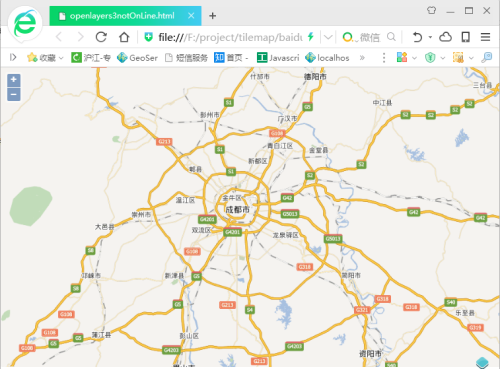
Openlayers3加载离线百度瓦片地图,效果以及代码如下:
代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ol/ol3/css/ol.css" />
<style type="text/css">
body, #mainMap {
border: 0px;
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
font-size: 13px;
}
</style>
<script type="text/javascript" src="ol/ol3/build/ol-debug.js"></script>
</head>
<body>
<div id="mainMap">
</div>
</body>
</html>
<script type="text/javascript">
// 自定义分辨率和瓦片坐标系
var resolutions = [];
var maxZoom = 18;
// 计算百度使用的分辨率
for (var i = 0; i <= maxZoom; i++) {
resolutions[i] = Math.pow(2, maxZoom - i);
}
var tilegrid = new ol.tilegrid.TileGrid({
origin: [0, 0],
resolutions: resolutions // 设置分辨率
});
// 创建百度地图的数据源
var baiduSource = new ol.source.TileImage({
projection: ‘EPSG:3857‘,
tileGrid: tilegrid,
tileUrlFunction: function (tileCoord, pixelRatio, proj) {
var z = tileCoord[0];
var x = tileCoord[1];
var y = tileCoord[2];
// 百度瓦片服务url将负数使用M前缀来标识
if (x < 0) {
x = -x;
}
if (y < 0) {
y = -y;
}
return "tiles/" + z + "/" + x + "/" + y + ".png";
}
});
// 百度地图层
var baiduMapLayer2 = new ol.layer.Tile({
source: baiduSource
});
// 创建地图
var map =new ol.Map({
layers: [
baiduMapLayer2
],
view: new ol.View({
// 设置成都为地图中心
center: ol.proj.transform([104.06, 30.67], ‘EPSG:4326‘, ‘EPSG:3857‘),
zoom: 3
}),
target: ‘mainMap‘
});
</script>
本文出自 “开源GIS离线地图” 博客,请务必保留此出处http://cdguiyi.blog.51cto.com/4275617/1910275
openlayers3应用“三’”:百度地图坐标纠偏
前两篇文章介绍了openlayers3加载百度在线和离线瓦片地图,页面上能够正常显示。地图加载后在地图上显示一条GPS轨迹,发现离实际位置相差太远,如下图所示: 650)this.width=650;"src="https://s5.51cto.com/wyfs02/M01/8F/34/wKioL1jXuLLQyiVQAAM... 查看详情
openlayers3加载百度高德google瓦片地图
1、加载高德地图//高德地图varAMapLayer=newol.layer.Tile({source:newol.source.XYZ({url:‘http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}‘})});2、google地图/ 查看详情
离线地图解决方案:加载瓦片地图
...google地图等。针对局域网内网内脱离要脱离互联网访问的应用,需要下载这些主流厂商的瓦片数据。网上有很多地图下载器软件可以下载地图瓦片,可以通过各种方式获取到这些地图厂商的瓦片数据。加载高德离线瓦片数据:650... 查看详情
qt之加载百度离线地图(webkit和webengine)
最近翻看进年前写了一篇关于百度离线地图的博客:Qt加载百度离线地图,发现存在很多问题,比如不能加载折线等图形覆盖物;只支持QtWebKit,不支持QtWebEngine。之前做项目需要在百度离线地图上绘制Mesh网络拓扑图,必须添加... 查看详情
openlayers应用“三”:百度地图纠偏
前两篇文章介绍了openlayers3加载百度在线和离线瓦片地图,页面上能够正常显示。地图加载后在地图上显示一条GPS轨迹,发现离实际位置相差太远,如下图所示: 轨迹形状和实际形状相同,但是位移太远,采用坐标加偏移的... 查看详情
openlayers3应用“四’”:百度地图坐标纠偏续
续前一篇,上一篇提到百度地图纠偏的基本思路,经过经过一天的努力,实现了百度地图坐标偏移参数的提取,步骤以及实现效果如下:1、数据来源:四川省的省道矢量数据2、提取坐标偏移参数的过程如下:A、将四川省地图范... 查看详情
百度地图api可以加载本地瓦片吗
参考技术A可以的,但是你需要用离线API,瓦片切片规则也要符合百度的切片规则 查看详情
openlayers3应用:显示百度在线地图
...需要申请key,并且某些功能调用有次数限制。本文讲述在openlayers3中使用百度地图的方法。调用百度地图,也是经过了几番周折贴上显示代码,以免其他人调用百度地图走弯路。效果如下: 650)this.width=650;"src="https://s4.51cto.com/... 查看详情
如何离线发布百度地图
如何离线发布百度地图一键离线地图发布(工具软件下载) 使用教程谷歌离线地图发布 教程手机离线地图发布——Oruxmaps制作发布高清卫星离线地图说明:1. 当前版本支持百度电子地图瓦片和百度卫星地图瓦片... 查看详情
如何使用openlayers3加载谷歌离线地图
参考技术A知识地图是一种知识(既包括显性的、可编码的知识,也包括隐性知识)导航系统,并显示不同的知识存储之间重要的动态联系。它是知识管理系统的输出模块,输出的内容包括知识的来源,整合后的知识内容,知识... 查看详情
android端实践openlayers离线地图
...术A笔者最近实践了利用openlayers在androidapp中实现离线地图应用,本文记录了笔者实践的思路。1、加载本地的地图瓦片;2、GPS定位;3、叠加部件(矢量)图层;android端用webview加载在线页面或离线的html页面都是没问题的,同时,... 查看详情
百度离线地图发布源代码
百度离线地图发布源代码一键离线地图发布(工具软件下载) 使用教程谷歌离线地图发布 教程手机离线地图发布——Oruxmaps制作发布高清卫星离线地图说明:1. 当前版本支持百度电子地图瓦片和百度卫星地图瓦... 查看详情
利用线程池下载百度地图瓦片图(代码片段)
继上一文章,百度地图离线功能,这里主要讲述下载瓦片图具体方法。 1.利用全能电子地图下载带水印的瓦片图。其中文件夹路径为tile/层级/x/y.jpg,如下图所示,全能电子地图1.9下载的百度地图瓦片图是一个个黑点。 2... 查看详情
基于mysql+node.js+leaflet的离线地图展示,支持百度谷歌高德腾讯地图
1.基本说明本项目实现了离线展示百度、谷歌、高德、腾讯地图。主要功能如下:实现了地图瓦片图下载、存储。目前支持存储至MySQLNode.js服务调用MySQL中的瓦片图Leaflet展示地图展示效果如下:2.地图瓦片下载工具及配置工具下... 查看详情
离线地图解决方案:地图地物搜索
...据,这些瓦片数据都是一些jpg或者png格式的图片,很多GIS应用中,用户除地图显示,地图添加地物外,也需要用关键字搜索地物。普遍的做法是,部署geoserver发布矢量数据,采用wfs服务查询到数据,并且在前端展示。或者调用在... 查看详情
百度地图开发_离线
本文记录注意事项:0)经实践知,下载离线瓦片TL最为好用;因5.6+版本QWebKit被废弃,建议采用新组件进行开发1)离线下载时请依照需求选择,街道图最为常用。2)离线地图按照等级划分,如果下载全中国请勾选4-17级,一般3-15级即... 查看详情
谷歌离线地图包下载
...载一键离线地图发布(工具软件下载) 使用教程百度离线地图发布 教程 手机离线地图发布——Oruxmaps制作发布高清卫星离线地图谷歌离线地图发布API解析说明:1. 当前版本支持谷歌电子/卫星地图瓦片、... 查看详情
如何发布谷歌离线地图
...图一键离线地图发布(工具软件下载) 使用教程百度离线地图发布 教程 手机离线地图发布——Oruxmaps制作发布高清卫星离线地图谷歌离线地图发布API解析说明:1. 当前版本支持谷歌电子/卫星地图瓦片、... 查看详情