关键词:
当前主流的在线地图有百度、高德、天地图、腾讯地图、google地图等。针对局域网内网内脱离要脱离互联网访问的应用,需要下载这些主流厂商的瓦片数据。网上有很多地图下载器软件可以下载地图瓦片,可以通过各种方式获取到这些地图厂商的瓦片数据。
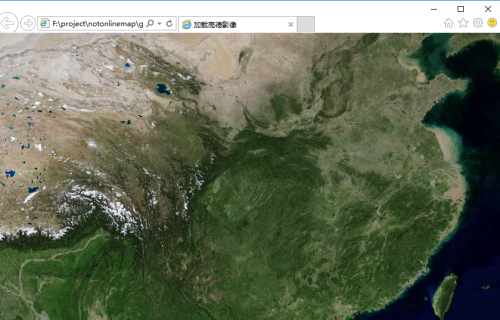
加载高德离线瓦片数据:
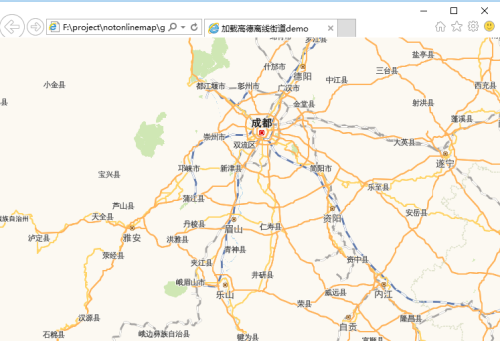
加载高德街道瓦片:
地图加载代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>加载高德影像</title>
<link rel="stylesheet" href="plugin/ol3/css/ol.css" type="text/css" />
<style>
html, body, #div_gis {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script type="text/javascript" src="plugin/ol3/build/ol-debug.js"></script>
<script type="text/javascript" src="js/Config.js"></script>
<script type="text/javascript" src="js/PrivateFunction.js"></script>
</head>
<body>
<div id="div_gis">
</div>
</body>
</html>
<script type="text/javascript">
LoadGaodeTileMap(1, ‘div_gis‘, 1, 11, 8, 103.964571, 30.245677);
</script>加载其他地图瓦片的代码类似,在此不再重复
前端采用openlayers,对地图加载进行了二次封装,如有需要请联系qq:8313632
本文出自 “开源GIS离线地图” 博客,请务必保留此出处http://cdguiyi.blog.51cto.com/4275617/1916221
openlayers应用:加载百度离线瓦片
...式进行。本篇主要讲述如何使用openlayers3调用下载的百度离线瓦片地图。瓦片地图下载器,网上有很多,在此不做详细描述。Openlayers3加载离线百度瓦片地图,效果以及代码如下:& 查看详情
qt之加载百度离线地图(webkit和webengine)
最近翻看进年前写了一篇关于百度离线地图的博客:Qt加载百度离线地图,发现存在很多问题,比如不能加载折线等图形覆盖物;只支持QtWebKit,不支持QtWebEngine。之前做项目需要在百度离线地图上绘制Mesh网络拓扑图,必须添加... 查看详情
离线地图解决方案:地图地物搜索
离线地图发布的“底图”都是各大地图厂商的“瓦片”或者利用geoserver生成的瓦片数据,这些瓦片数据都是一些jpg或者png格式的图片,很多GIS应用中,用户除地图显示,地图添加地物外,也需要用关键字搜索地物。普遍的做法是... 查看详情
百度地图api可以加载本地瓦片吗
参考技术A可以的,但是你需要用离线API,瓦片切片规则也要符合百度的切片规则 查看详情
android端实践openlayers离线地图
参考技术A笔者最近实践了利用openlayers在androidapp中实现离线地图应用,本文记录了笔者实践的思路。1、加载本地的地图瓦片;2、GPS定位;3、叠加部件(矢量)图层;android端用webview加载在线页面或离线的html页面都是没问题的,... 查看详情
Qt/Qml:如何包含地图瓦片以供离线使用?
...图块(滑动地图)。我找到的唯一一个有据可查且有效的解决方案是用于Qt的商业EsriArcgisRuntime。但是,创建切片包需要使用Arcgis堆 查看详情
leaflet瓦片地图纠偏
...,导致元素大小被填充,图片位置偏差,出现偏移效果。解决方案: 1、直接使用默认icon。 2、使用自定义icon时,设置iconAnchor(icon图片锚点位置) 注:多看文档。如果不要求使用离线地图,可参考:leaflet中如何优... 查看详情
离线地图解决方案:地图基本控制
地图鹰眼,比例尺,地图缩放控件应用,地图放大、缩小、设置中心点,设置瓦片显示层级等。功能没什么好说的,直接上图:<!DOCTYPEHTMLPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmln... 查看详情
离线地图解决方案:地图基本控制
地图鹰眼,比例尺,地图缩放控件应用,地图放大、缩小、设置中心点,设置瓦片显示层级等。功能没什么好说的,直接上图:650)this.width=650;"src="https://s1.51cto.com/wyfs02/M02/90/AA/wKioL1jxqzfzjyiJAAOx8YQcvZo902.png-wh_500x0-wm_3-wmp_4-s_2353653864.p... 查看详情
webgis中通过行列号来换算出多种瓦片的url之离线地图(转载)
WebGIS中通过行列号来换算出多种瓦片的URL 之离线地图1.前言在前面我花了两个篇幅来讲解行列号的获取,也解释了为什么要获取行列号。在这一章,我将把常见的几种请求瓦片时的URL样式罗列出来,并且给出大致的解释。我... 查看详情
谷歌离线地图包下载
谷歌离线地图包下载一键离线地图发布(工具软件下载) 使用教程百度离线地图发布 教程 手机离线地图发布——Oruxmaps制作发布高清卫星离线地图谷歌离线地图发布API解析说明:1. 当前版本支持谷歌电... 查看详情
如何离线发布百度地图
如何离线发布百度地图一键离线地图发布(工具软件下载) 使用教程谷歌离线地图发布 教程手机离线地图发布——Oruxmaps制作发布高清卫星离线地图说明:1. 当前版本支持百度电子地图瓦片和百度卫星地图瓦片... 查看详情
如何发布谷歌离线地图
如何发布谷歌离线地图一键离线地图发布(工具软件下载) 使用教程百度离线地图发布 教程 手机离线地图发布——Oruxmaps制作发布高清卫星离线地图谷歌离线地图发布API解析说明:1. 当前版本支持谷歌... 查看详情
谷歌离线地图开源地图服务器
谷歌离线地图开源地图服务器一键离线地图发布(工具软件下载) 使用教程百度离线地图发布 教程 手机离线地图发布——Oruxmaps制作发布高清卫星离线地图谷歌离线地图发布API解析说明:1. 当前版本支... 查看详情
回头看一看我的2019年
...ct搭建框架,地图api采取leaflet,本地数据库用SQLite,存储离线数据。项目涉及到的地图功能有:地图加载、地图工具栏、GPS定位、图斑属性以及空间查询、图斑分割、影像历史对比、图斑矢量瓦片、图斑绘制编辑、离线瓦片下载... 查看详情
百度离线地图发布源代码
百度离线地图发布源代码一键离线地图发布(工具软件下载) 使用教程谷歌离线地图发布 教程手机离线地图发布——Oruxmaps制作发布高清卫星离线地图说明:1. 当前版本支持百度电子地图瓦片和百度卫星地图瓦... 查看详情
有没有办法在 iPhone 的离线 openstreetmaps sqlite 地图瓦片数据库上实现离线地理编码?
】有没有办法在iPhone的离线openstreetmapssqlite地图瓦片数据库上实现离线地理编码?【英文标题】:IsthereawaytoimplementofflinegeocodingonanofflineopenstreetmapssqlitemaptiledatabaseiniPhone?【发布时间】:2012-01-2918:53:11【问题描述】:我在我的iPhone... 查看详情
openlayers使用百度地图瓦片偏移问题解决方案
参考技术Ahttps://github.com/openlayers/openlayers/issues/3522期初项目中是把所有的坐标点进行坐标转换,与百度地图保持一致,但是自定义瓦片地图始终会跟百度的瓦片对不上.于是找到上述方案,直接新建了百度的投影坐标系,这样百度就可... 查看详情