关键词:
作者:王鹤
导语
目前Vue.js的火爆不亚于当初的React,本人对写代码有洁癖,代码也是艺术。此篇是准备篇,工欲善其事,必先利其器。我们先在代码层面进行优化,对我们完成整个技术架构是起到基础作用的。此准备篇是独立的,即使你们的项目不使用Vue.js,也不影响文章的阅读,是代码的基础优化。
一、前言
目前Vue.js的火爆不亚于当初的React,本人对写代码还是有一定洁癖的,代码也是艺术。很长时间在找寻最适合自己的前端开发框架,包括在React最火的时候,我依然在坚持寻找,但React在我心目中并不完美。认识Vue.js的时候,Vue还是1.0阶段,发现其理念和我心目中的理念相当接近。
文档友好,API简洁易懂,申明式的模板(我的最爱),MVC的架构,同步/异步组件化等等。一路跟随Vue.js走来,从1.0到2.0,逐步成为世界级的JS框架。作为见证者还是挺开心的。
我们最新上线的项目是基于Vue的前端后端同构一体化实现的,运用了SSR(Sever Side Render)。从代码的编写和维护角度上,已经比较不错了。而且本身Vue.js的开发效率就很高,所以目前我们团队还会在这块继续深挖。
此篇是准备篇,工欲善其事,必先利其器。我们先在代码层面进行优化,对我们完成整个技术架构是起到基础作用的。此准备篇是独立的,即使你们的项目不使用Vue.js,也不影响文章的阅读,是代码的基础优化。
二、代码优化方向
技术选型没有最好的,只有最适合业务的。目前我们的业务是用gulp+webpack打包构建的。目前有几个痛点:
1、代码冗余。我们经常引入了一个大的utils库,实际上只是引用了这个库中的一个方法,但是却打包了整个库,代码的冗余和浪费。随着引入的文件越来越多,这种问题也会变得越来越明显。无论是基于代码洁癖,还是代码体积来看,都有优化的必要。
2、异步流程控制。随着JS前端的发展,我们站着大牛的肩膀上,逐步摆脱了回调地狱,以及各种异步流程的坑。有着目前来看最好的异步流程解决方案「async/await方案」。Node 7.6版本已经正式支持了此特性,Browser端也可以统一,达到前后端同构的目的。清晰的异步流程控制对于团队代码的理解和维护都有着积极的意义。
3、代码洁癖的考虑,引入箭头函数,简化代码。利用箭头函数不绑定this的特性,解决this「漂移」问题。
三、代码优化实施
1、优化方向一,其实通过tree-shaking的能力就可以做到了。我们使用Webpack2来实现我们tree-shaking的能力。但这里我们要注意一定要用ES6的import/export来实现。代码如下:
- ./src/invoke.js
//模块的继承
export * from ‘./invoke_base.js‘;
//定义变量或常量
const xxx = 1;
//定义私有函数
function _private(){
//
}
//定义公有函数
export function aaa() {
console.log(1);
}
export function bbb() {
console.log(2);
}
export default function ccc(){
console.log(3);
}- ./src/invoke_base.js
export function ddd() {
console.log(4);
}- ./src/tree_shaking.js
import * as uu from ‘./invoke.js‘;
console.log(uu.ddd);改造好代码后,通过执行webpack命令,我们可以得到如下结果:


注意一下红框部分的内容,在非压缩模式下,实际上并不是完全意义上的tree-shaking,还是有把没有使用的方法打入文件中,但是会提示「unused harmony export」这样的提示。
然后我们执行一下webpack的压缩命令:


压缩代码中只有「console.log(4)」,也就是aaa, bbb, ccc这三个被标记为「unused harmony export」的方法在压缩版本中移除了,只有ddd由于被引用,所以保留了。证明我们的tree-shaking是成功的。而且要看到ddd是基类模块的方法,证明在继承的情况下,tree-shaking也是正确执行的!
尽量使用import * as uu from ‘./invoke.js‘隐式语法而无须使用import {ddd} from ‘./invoke.js‘这种显式语法。
使用前者非常方便的在调用的时候使用uu.xxx这种写法,而且tree-shaking是可以正确解析的。比如代码中只调用了uu.ddd,那么uu.aaa, uu.bbb, uu.ccc是可以tree-shaking过滤掉的。而不用特意地指定import {ddd} from ‘./invoke.js‘
这种隐式的写法极大的方便了我们代码的灵活性。而不需要调用一个,我就要在import的地方显式的加一个!看,一切都很美好。tree-shaking是很智能的!
阶段性小结:
1)用import/export来改造代码,这是tree-shaking的基础,ES6的模块支持继承,可以正确执行tree-shaking。
2)webpack的打包非压缩的情况下会保留unused function,压缩版才会真正去掉。
3)尽量使用import * as uu from ‘./invoke.js’隐式语法而无须使用import {ddd} from ‘./invoke.js’这种显式语法。
4)我们的业务接入tree-shaking特性后,代码体积有减少30%。
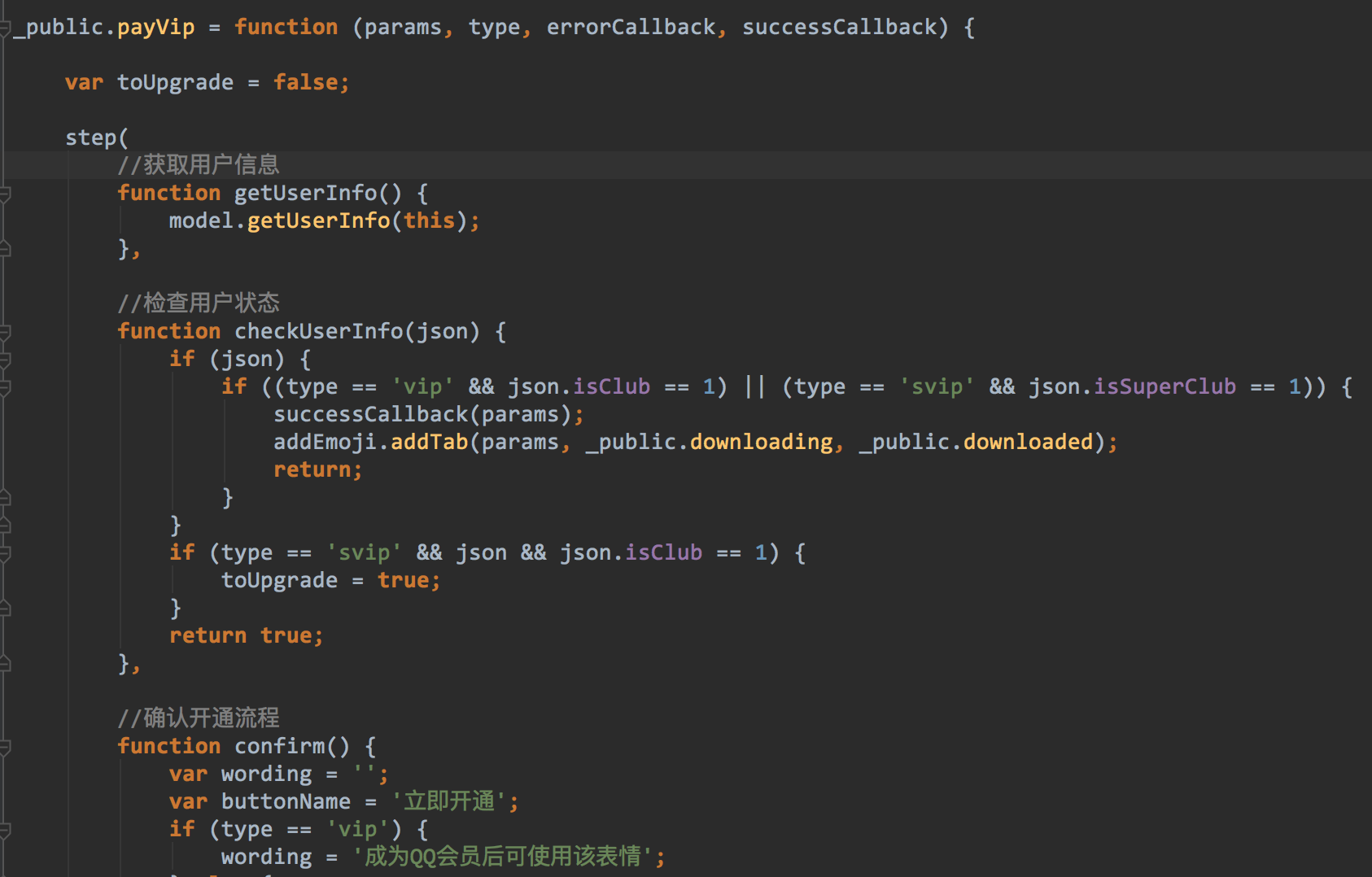
2、优化方向二,在Browser侧我们的异步流程控制其实并没有特别复杂,毕竟使用场景上还是没那么多的回调地狱。通常我们的解决方案就是简单地就用回调处理,复杂的逻辑,可能有用类似Step.js,Async.js这种类库来解决。代码从可读性上还是可以的,比如:

这个示例中综合了同步和异步代码,从代码的表现形式上还是可以理解为同步的流程。但这种类库本质还是callback的方式,采用Promise的方式是我们未来的趋势,而且直接上Async/Await方案,争取一步到位。改造后我们的代码可以类似如下图所示:

类比可以看出,我们的代码在可读性上又上了个台阶。会有种摆脱了垃圾代码的舒畅感。
在后端Node 7.6已经正式支持了async/await语法,所以后端直接升级即可。在前端而言,我们这里还是有不少工作要做的。(不想看过程的朋友,直接下载本文结尾的DEMO自行实践)
1)首先我们的浏览器端对Promise对象还有兼容问题:

我们必须引入Promise-polyfill才能安心在浏览器端使用。经过我们业务的实践和筛选,我们最终选择了这个taylorhakes/promise-polyfill,这个Promise-polyfill的优点是代码少,该有的核心方法都有,满足我们的业务需要。不要使用Babel自带的poly-fill,代码太冗余了。所以我们在文件中引入:
import Promise from ‘promise-polyfill‘;
2)其次我们要通过Babel来翻译async/await语法,Babel翻译前:

Babel翻译后:

其实这样看起来并没有特别的差别,但这样运行是会报错的。会提示:

这里主要是缺少regeneratorRuntime的定义,所以我们需要人为的补上去,在文件头部引入:
import "regenerator-runtime/runtime";
就可以愉快地在前端使用async/await啦
阶段性小结:
1)需要配置好webpack.config.js以及babel的配置,这个参考DEMO。
2)在需要进行async/await的文件引入

3)虽然可以支持浏览器的async/await语法,我们看到实际编译的文件还是很大的:

此问题待解决。
四、配置以及DEMO
参考DEMO来看,有些配置的地方还是要注意一下的。
1、webpack.config.js,由于是webpack2,和webpack并不完全一样,这里需要修改兼容一下。
2、.babelrc的配置推荐使用babel-preset-env,这是目前最新的解决方案,会非常灵活的通过参数指定来兼容当前的环境。

3、一定要升级最新的正式版的webpack2,beta版的webpack2有一些BUG会导致编译不过。

4、由于进行Babel编译估计比较慢,建议开发阶段不要开Babel编译。现在的Chrome浏览器55版本以上都支持async/await语法,在开发模式中PC模拟调试的时候,完全可以不开Babel编译。在进行真机调试的过程中,IOS的最新浏览器和Android新系统的最新浏览器也都是支持async/await语法的,也不用编译。
所以做两个webpack文件是一个方法,比如webpack.dev.config.js以及webpack.config.js。我们编译的过程放到提测阶段即可。这样节省开发编译的时间和效率,这是个小技巧。
http://static.zybuluo.com/wwanghee/atuflxa5zj7jkgnc2n6tgup0/async_await.zip
下载之后运行
npm install
webpack //无压缩版
webpack --optimize-minimize //压缩版相关阅读
react渲染性能优化
腾讯工程师们怎么玩 Vue.js?
vue.js 初体验— Chrome 插件开发实录
此文已由作者授权腾讯云技术社区发布,转载请注明文章出处
原文链接:https://www.qcloud.com/community/article/608654
获取更多腾讯海量技术实践干货,欢迎大家前往腾讯云技术社区
vue服务端渲染同构渲染(代码片段)
...渲染。2014年起又兴起了同构渲染,号称是未来,集成了前后端渲染的优点,当真如此?我们先明确 查看详情
react前后端如何同构,防止重复渲染
首先解释React前后端同构、React首屏渲染的概念。然后通过这2个概念解决服务端渲染完成后浏览器端重复渲染的问题。什么叫前后端同构?为了解决某些问题(比如SEO、提升渲染速度等)react提供了2个方法在服务端生成一个HTML文... 查看详情
后端思维之数据库性能优化方案
...熟的方法论,能让大家快速、准确的去选择出合适的优化方案,我相信能够快速准备解决咱么日常遇到的80%甚至90%的性能问题。从解决问题的角度出发,我们得先了解到问作 者:陈珙出 处:http://www.cnblogs.com/skychen1218/关... 查看详情
解答网友提问|使用vs2022快速生成react/angular/vue.js+webapi前后端集成项目(代码片段)
前言上次发表了《一键生成Vue.js+WebAPI前后端集成项目》后,有多位网友来问,有不有其他的前后端集成模板:实际上,VS2022没有提供前后端集成项目模板。但是,使用VS2022,同样可以轻松实现React/Angular... 查看详情
使用vue+jfinal框架搭建前后端分离系统(代码片段)
前后端分离作为Web开发的一种方式,现在应用越来越广泛。前端一般比较流行Vue.js框架,后端框架比较多,网上有很多Vue+SpringMVC前后端分离的demo,但是Vue+JFinal框架貌似没有搜到,本文基于Vue.js和JFinal框架,给出了搭建了一个前... 查看详情
浅谈react前后端同构防止重复渲染
作者:随风溜达的向日葵 什么叫前后端同构?为了解决某些问题(比如SEO、提升渲染速度等)react提供了2个方法在服务端生成一个HTML文本格式的字符串。在得到了这个HTML格式的字符串之后,通常会将其组装成一个页面直接... 查看详情
vue之小小动态按钮(代码片段)
Vue是前台框架,可以独立完成前后端分离式web项目渐进式的javascript框架,今天我们来设计一个简单的动态按钮 具体效果图如下:点击后会变成这样: 首先我们需要下载vue.js:https://vuejs.org/js/vue.min.js将网页内的内容全选粘... 查看详情
一个简单的springboot+vue前后端框架搭建(代码片段)
前言根据网上的一些教程试着搭建了一个简单的前后端分离的用户管理系统。该系统使用Vue框架编写前端代码,Springboot编写后端代码,Mysql作为数据库存储系统的数据。本文着重介绍整个项目的搭建流程以及附加一些在... 查看详情
vue体验(前后端交互)(代码片段)
记录:263体验XMLHttpRequest、jquery、Promise、fetch、axios的异步方式调用后端接口。本例环境:后端:node.js、express。前端:Vue.js、HTML、CSS、jQuery、axios。方式:分别使用XMLHttpRequest、jquery、Promise、fetch、axios 查看详情
服务端预渲染之nuxt(介绍篇)(代码片段)
现在前端开发一般都是前后端分离,mvvm和mvc的开发框架,如Angular、React和Vue等,虽然写框架能够使我们快速的完成开发,但是由于前后台分离,给项目SEO带来很大的不便,搜索引擎在检索的时候是在网页中爬取数据,由于单页... 查看详情
vue.js+iview+springboot搭建一个前后端分离登陆demo(代码片段)
一、前端(vue.js+iview)在上一篇的文章《基于Idea从零搭建一个最简单的vue项目》中,我们简单的讲解了如何用Idea搭建一个最简单的vue.js。所以今天这篇文章中不做过多讲解,只是简单的一笔带过,不明白的可以参考上一篇文章... 查看详情
移动端h5活动页优化方案(代码片段)
...经都做了。但是还是慢,慢在哪?显而易见的原因:由于前后端分离,所有的数据都由接口下发,之后根据模板渲染页面。也就是说,我们需要先加载js,等到js加载完毕之后,请求接口,接口返回数据之后,渲染页面,加载图... 查看详情
前后端分离实践:基于vue实现网站前台的权限管理(代码片段)
Javascript做为当下的热门语言,用途很广泛,从前端到后端处处可见其存在,该技术如今在我们项目内部也大量使用来开发诸如CMS系统以及其他其他一些数据分析系统的前端页面,为此个人非常感兴趣并将其作为帽子卡的扩展内... 查看详情
前端之vue配置(代码片段)
...置本教程基于vue3进行讲解不要担心学了没用,xue你学前后端都是用的到的本来呢,在阅读本教程之前,你应该具备以 查看详情
flask+vue.js前后端分离入门教程
...。但是之前每个页面都是通过render_template来渲染的。没有前后端分离的项目经历。整理了网上“非梦nj”童鞋的9篇文章:Vue2.0起步(1)脚手架工具vue-cli+Webstorm2016+webpack:https://www.jianshu.com/p/ab778fde3b99Vue2.0起步(2)组件及vue-route 查看详情
一键生成vue.js+webapi前后端集成项目(代码片段)
...目,调试时需要同时启动2个项目,然后还要解决前后端集成带来的问题,比如跨域访问。如果,能将前后端集成到一个项目就好了!项目模板利用“VueJS3.0with.NET5WebAPI”项目模板,我们很容易创建Vue.js+W... 查看详情
移动端自动化测试之appium+pyhton环境准备篇
由于工作的需要进行Andriod手机app自动化测试,公司现有支持的app的手机平台(Andriod和IOS),所以选择了Appium工具。因为Andriod和IOS,Appium都支持。百度和谷歌上的各种Appium教程可谓是琳琅满目,但大抵都是浅尝辄止。因此笔... 查看详情
学习vue.js之vue移动端框架到底哪家强
...工具Weex开放内测邀请。Weex是一套简单易用的跨平台开发方案,能以web的开发体验构建高性能、可扩展的native应用,为了做到这些,Weex与Vue合作,使用Vue作为上层框架,并遵循W3C标准实现了统一的JSEngine和DOMAPI,这样一来,你甚... 查看详情