关键词:
作者:随风溜达的向日葵
什么叫前后端同构?
为了解决某些问题(比如SEO、提升渲染速度等)react 提供了2个方法在服务端生成一个HTML文本格式的字符串。在得到了这个HTML格式的字符串之后,通常会将其组装成一个页面直接返回给用户的浏览器。
到这里,服务端的活已经干完了,然后就是浏览器这边干活。
浏览器拿到HTML文本后,立刻进行渲染将内容呈现给用户。然后加载页面所需的 .js 文件,然后执行 JavaScript 脚本,然后开始初始化 react 组件…………
到这里问题就来了。react 初始化组件后会执行组件内所有 render () 方法,然后生成虚拟DOM的树形结构,然后在适当的时候将虚拟dom写到浏览器的真实dom中。因为 react 总是根据虚拟dom来生成真实dom,所以最后会把服务器端渲染好的HTML全部替换掉。
上面这个事情说不是问题确实也不是问题,无非就是用户看到页面然后“闪现”一下。说是问题还真是个问题,产品会拿着这毛病从用户体验的角度在各种场合和你死磕半个月。磕累了你索性把服务端渲染关了,然后运营又拿着SEO的问题准备和你开始撕逼了。
聪明如 Facebook 的工程师当然想到了这些问题,所以他们在ReactDOMServer.renderToString(element) 方法中提供了一个 checksum 机制。
关于 checksum 官网 并没有太多介绍,但是国内外的各路博客介绍了不少。我一直想找 react 开发者关于这个机制的介绍一直没找到……。
前后端同构就是保证前端和后端的dom结构一致,不会发生重复渲染。react 使用 checksum 机制进行保障。
什么叫React首屏渲染?
简单的说就是 react 在浏览器内存中第一次生成的虚拟 dom 树。切记是虚拟 dom ,而不是浏览器的dom。
了解 react 的应该知道,所有 react 组件都有一个 render() 方法(如果使用function方式编写的组件会把function里的所有代码都塞到 render() 方法中去)。当ReactDOM.render( element, container, [callback] )方法执行时,会执行以下步骤:
- 所有组件的会先进行初始化(es6执行构造函数)。
- 所有组件的 render () 方法会被调用一次,完成这个过程后会得到一颗虚拟的 dom 树。
- react 会将虚拟dom转换成浏览器dom,完成后调用组件的 componentDidMount() 方法告诉你已经装载到浏览器上了。
在上面这个过程成中,步骤2完成后即为完成 react 的首屏渲染。结合 checksum 机制步骤3有可能不会执行。
当组件状态发生变更时( setState() 生命周期函数被调用)或者 父组件渲染时(父组件的 render() 方法被调用),当前组件的 render() 方法都会被执行,都有可能会导致虚拟dom变更,但是这些变更和首屏渲染没任何关系了。
React前后端同构首屏渲染
了解了同构和首屏渲染,就好理解如何解决首屏不重复渲染的问题了。
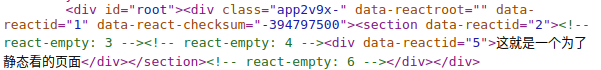
首先服务端渲染完之后会有一个 checksum 值写在根元素的属性上:

这个 checksum 是根据服务端生成的HTML内容哈希计算得到的。
然后在浏览器加载完所有的js文件之后,开始执行前面介绍的 ReactDOM.render( element, container, [callback] ) 初始化渲染的三个步骤。当执行完第二步生成虚拟dom后,react 会根虚拟dom用相同的算法计算一个哈希值,如果和 checksum 一致则认为服务器已经完成渲染,不会再执行第三步。
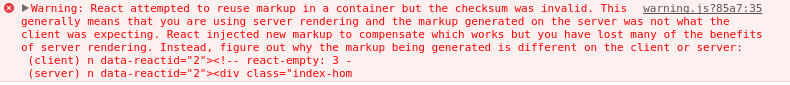
如果 checksum 比对不一致,在 开发环境 和 测试环境 会在浏览器console中输出以下警告内容:
生产环境不会输出任何警告。
同构渲染的内容就这么多,原理其实蛮简单的,无非就是保证DOM一致。但是结合代码分片、异步加载、服务端调接口异步组装数据等等功能后,如何保证服务端和浏览器端第一次渲染的dom一致还得花不少功夫。不过原理清楚了,事情总能办成。
vue服务端渲染同构渲染(代码片段)
...渲染。2014年起又兴起了同构渲染,号称是未来,集成了前后端渲染的优点,当真如此?我们先明确 查看详情
浅谈前后端分离
浅谈前后端分离 所谓的前后端分离,到底是分离什么呢?其实就是页面的渲染工作,之前是后端渲染好页面,交给前端来显示,分离后前端需要自己拼装html代码,然后再显示。前端来管理页面的渲染有很多好处,... 查看详情
React JS 同构渲染
】ReactJS同构渲染【英文标题】:ReactJSisomorphicrender【发布时间】:2016-08-0201:49:18【问题描述】:ReactJS、原始Flux、react-router、nodeJS、socket.io一切都是最新的。如果我在浏览器中关闭javascript,则只会呈现静态代码。在服务器端渲染... 查看详情
vue.js前后端同构方案之准备篇——代码优化
作者:王鹤导语目前Vue.js的火爆不亚于当初的React,本人对写代码有洁癖,代码也是艺术。此篇是准备篇,工欲善其事,必先利其器。我们先在代码层面进行优化,对我们完成整个技术架构是起到基础作用的。此准备篇是独立的... 查看详情
React Relay 和服务器端渲染
...1211:05:19【问题描述】:我一直在开发一个使用react构建的同构应用程序,并且我已经阅读了有关使用Relay.js和GraphQL进行客户端-服务器交互的信息。我一直在想,在使用Relay.js时,特别是在使用react的服务器端渲染和同构应用程序... 查看详情
没有通量的同构 react.js
】没有通量的同构react.js【英文标题】:isomorphicreact.jswithoutflux【发布时间】:2016-08-1718:18:44【问题描述】:我是react.js的新手。我想制作同构react.js组件。我想知道是否可以在没有通量模式的情况下制作它?现在我的组件很少,... 查看详情
浅谈服务端渲染
最近在把一个c端的项目重构成首屏服务端渲染(SSR:serversiderender)项目用到的技术:React、webpack、koa2、webpack对于重构成SSR,redux并不是必须的,所以没用redux本篇文章先讲述一些理论的东西,之后会写代码篇一、什么是服务端... 查看详情
前后端分离及react的一些研究
...对英才网企业线前端不断的完善过程中,我们尝试进行了前后端分离,引入Node环境、以及在使用React的过程中,自行开发DOM渲染框架,解决React兼容低版本IE的问题,在这个过程中,我们有了一些经验和体会,希望本文对您有所... 查看详情
使用react的static方法实现同构以及同构的常见问题(代码片段)
...,issue,共同进步1.我们服务端渲染数据从何而来1.1怎样写出同构的组件服务端生成HTML结构有时候并不完好。有时候不借助js是不行的。比方当我们的组件须要轮询服务器的数据接口,实现数据与服务器同步的时候就显得非常重要。... 查看详情
浅谈前后端分离与实践(代码片段)
一、起源(故事纯属虚构,如有雷同,纯属巧合)传说在很久很久以前,我们有志之士有了个创业的想法,于是乎开始了自己的创业之梦,但是人手不足啊,于是乎所有角色老子一个人全包了:Roles:PM,DBA,RD,FED,Designer,...Skills:Linux,... 查看详情
浅谈前后端分离与不分离
前后端的分离与不分离 随着不同终端的兴起,对开发人员的要求越来越高,纯浏览器端的响应式已经不能满足用户体验的高要求,我们往往需要针对不同的终端开发定制的版本,为了提升开发效率,前后端分离的需求越来越... 查看详情
浅谈前后端交互
首先,关于接口文档——由后台设计修改(前端是接口文档的使用者)其次,前后端交互的数据,格式是:json,(xml不多了)重要的是,前后端如何交互??——接口地址+前端请求的参数+后台返回的参数 1、接口地址: ... 查看详情
浅谈前后端分离开发模式
https://blog.csdn.net/gybshen/article/details/91594272?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.edu_weight&depth_1-utm_source=distribute.pc_relevant.none- 查看详情
什么是 ReactJS 中的同构渲染方式
】什么是ReactJS中的同构渲染方式【英文标题】:WhatisIsomorphicwayofRenderinginReactJS【发布时间】:2019-05-1010:11:01【问题描述】:Javascript框架不是“搜索引擎友好”的。搜索引擎在动态加载数据时遇到问题,最终框架会创建标记。这... 查看详情
防止重复的 websocket 消息 Laravel Echo 和 React
】防止重复的websocket消息LaravelEcho和React【英文标题】:PreventduplicatewebsocketmessageLaravelEchoandReact【发布时间】:2022-01-0612:56:38【问题描述】:我有一个应用,它在后端使用Laravel,在前端使用React。我们正在使用beyondcode/laravel-websock... 查看详情
浅谈前后端分离。
在传统的web应用开发中,大多数的工作人员会将浏览器作为前后端的分界线。将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端。在前后端不分离的时... 查看详情
React 限制渲染次数以防止无限循环...重新渲染次数过多
】React限制渲染次数以防止无限循环...重新渲染次数过多【英文标题】:Reactlimitsthenumberofrenderstopreventaninfiniteloop...Toomanyre-renders【发布时间】:2021-12-2518:38:11【问题描述】:如何避免无限循环问题?渲染以下组件时出现错误:重... 查看详情
为啥错误:重新渲染太多。 React 限制了渲染的数量以防止无限循环。?
】为啥错误:重新渲染太多。React限制了渲染的数量以防止无限循环。?【英文标题】:whyError:Toomanyre-renders.Reactlimitsthenumberofrenderstopreventaninfiniteloop.?为什么错误:重新渲染太多。React限制了渲染的数量以防止无限循环。?【发... 查看详情