关键词:
GULP的使用流程
Gulp 是基于node.js的一个前端自动化构建工具,开发这可以使用它构建自动化工作流程(前端集成开发环境)。
使用gulp你可以简化工作量,让你把重点放在功能的开发上,从而提高你的开发效率和工作质量。

一、建好一个文件夹
$ cd 路径
二、文件夹初始化
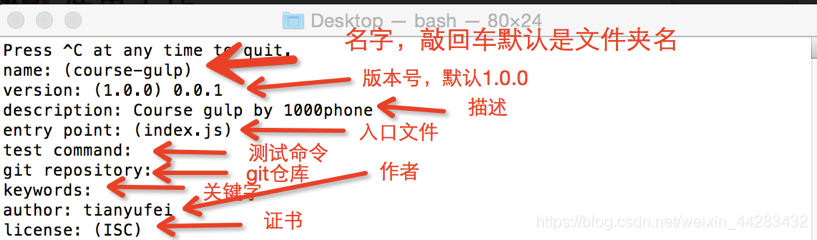
$ cnpm init

生成了一个package.json 放置,我们当前项目所有配置信息
三、Gulp安装
全局安装gulp 一台电脑安装一次。 最好用10.0.0系列版本
$ cnpm install gulp -g
本地安装gulp,将gulp安装信息保存在本地,本地多一个node_modules文件
$ cnpm install gulp@3.9.1 --save-dev
可简写:$ cnpm i gulp@3.9.1 -D

如果你想删除node_modules目录 可以使用命令rm -rf node_modules/删除以后,我们可以使用package.json中之前设置好的依赖继续进行安装npm install (就不需要输入后面的那些命令了)这样我们就建好了一个项目
四、使用Gulp创建任务
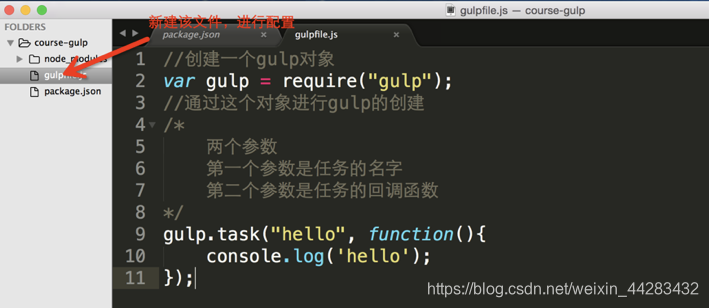
创建一个gulpfile.js
这个文件是用于创建gulp任务的。遵从CommonJS规范。
使用Gulp创建任务

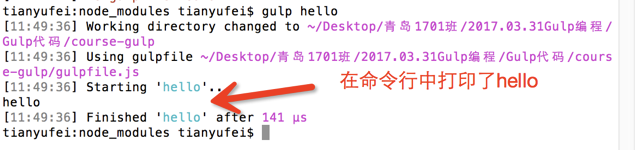
执行任务,在命令行中输入 gulp 任务名, 当然我们可以设置默认任务
$ gulp 任务名

五,gulp具体的一些功能
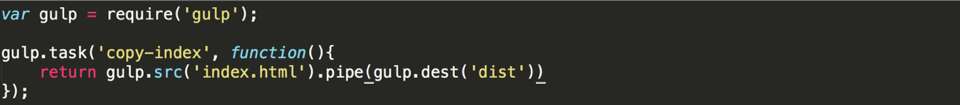
1)gulp.src().pipe(gulp.dest())
1、读取将要处理的文件
2、把处理好的文件放在指定地方gulp.src
3、如下图实现index.html的拷贝 把index拷贝到dist目录下

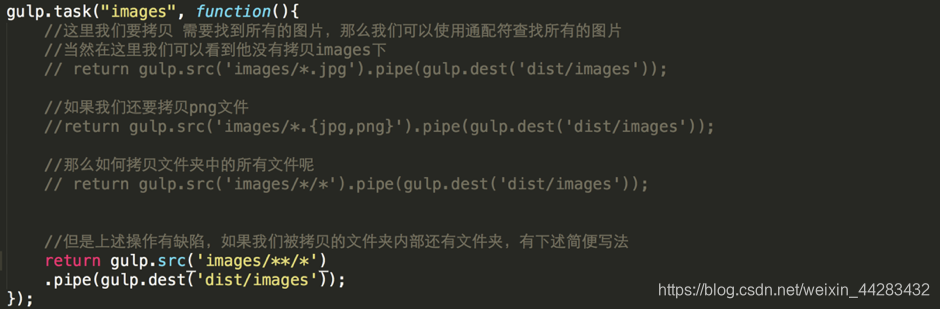
2)实现图片的拷贝

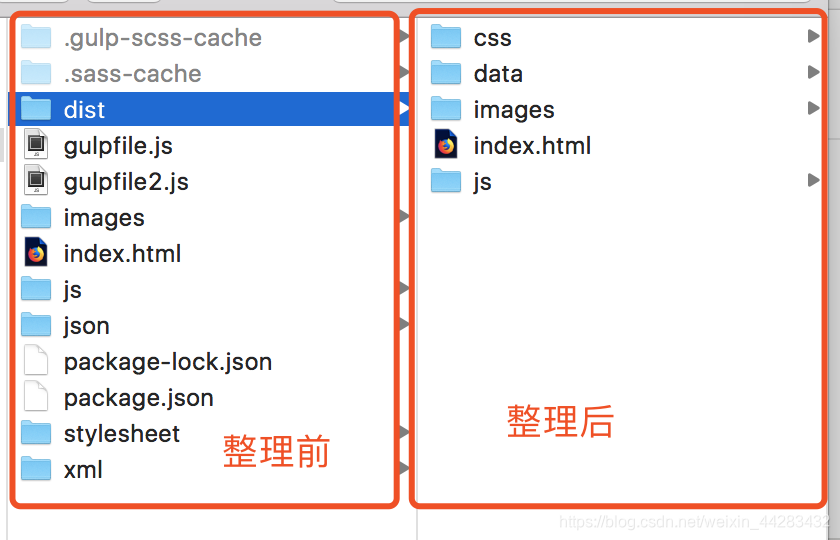
3)Gulp实现两个文件夹拷贝到一个目标文件夹中
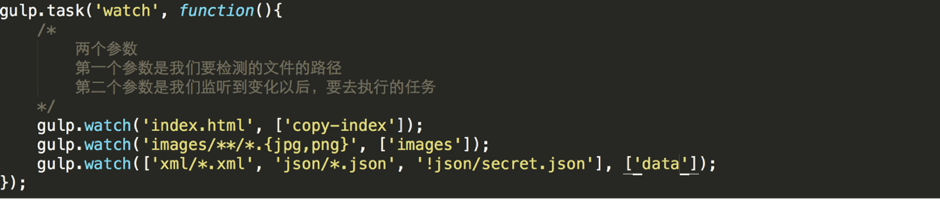
比如,我们在拷贝文件的时候,可以排除一些文件通过数组将这两个文件写在一起在前面加!可以过滤掉这个文件,使这个文件不被拷贝
return gulp.src([‘xml/*.xml‘, ‘json/*.json‘, ‘!json/secret.json‘]).pipe(gulp.dest(‘dist/data‘));
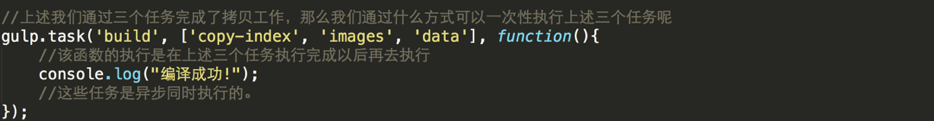
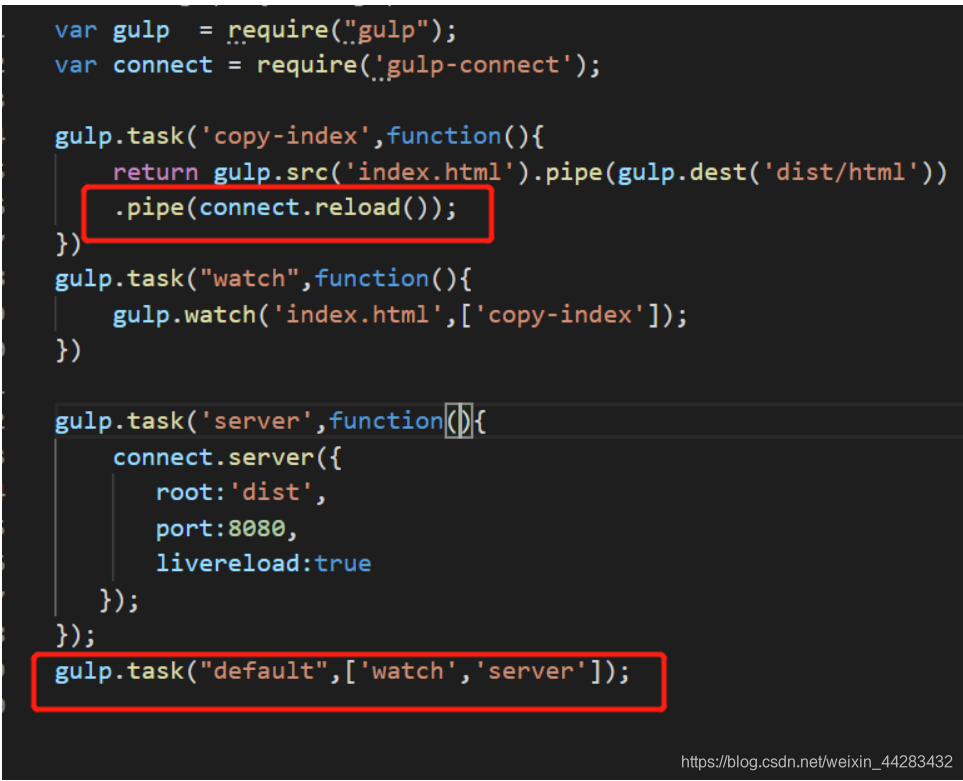
4)Gulp一次性执行多个任务

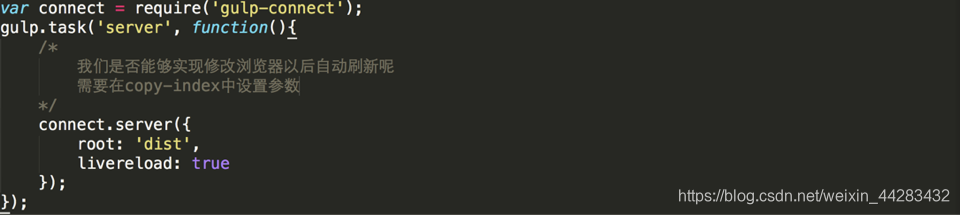
5)gulp-connect来启动一个临时服务器
通过下述命令进行安装
cnpm install gulp-connect --save-dev

6)gulp的监听
通过gulp去监听工程中文件的变化,改变index.html的内容,刷新dist下的index页面,页面也会跟着改变

7)服务器实时更新数据

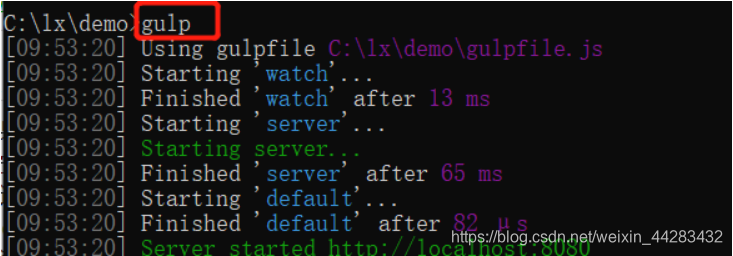
去命令行执行gulp

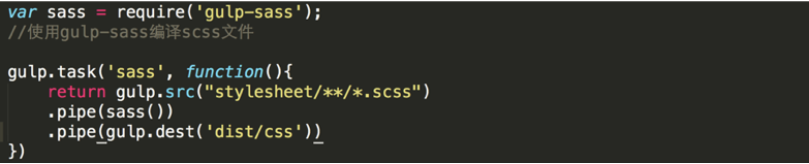
8)使用gulp-scss编译css文件
通过下述命令进行安装
cnpm install gulp-sass —-save-dev

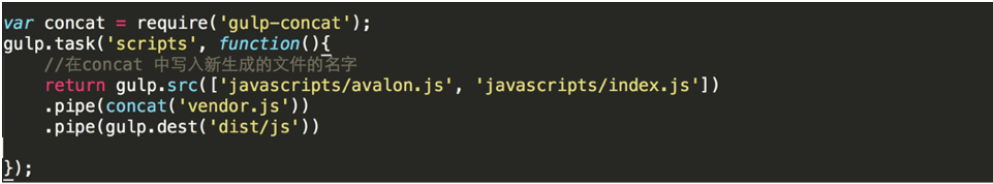
9)gulp-concat合并文件
通过下述命令进行安装
cnpm install gulp-concat --save-dev

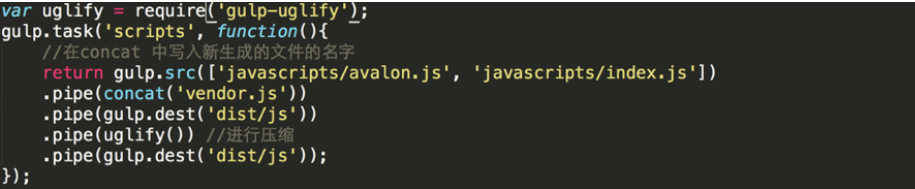
10)gulp-uglify文件压缩
通过下述命令进行安装
cnpm install gulp-uglify --save-dev

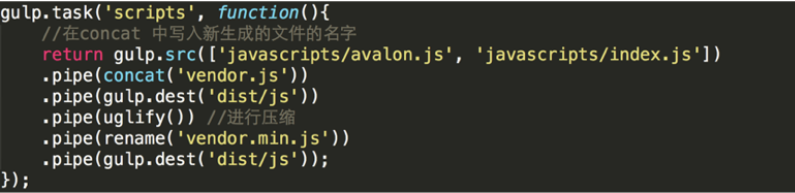
11)gulp-rename重命名
我们通过上述的操作压缩完成以后,发现,新压缩的文件直接将旧的文件给替换掉了,也就是说原来的版本没有了,我们能不能保存没有压缩和已经压缩了的两个文件呢这样的话我们就需要另外一个插件
通过下述命令进行安装
cnpm install gulp-rename --save-dev

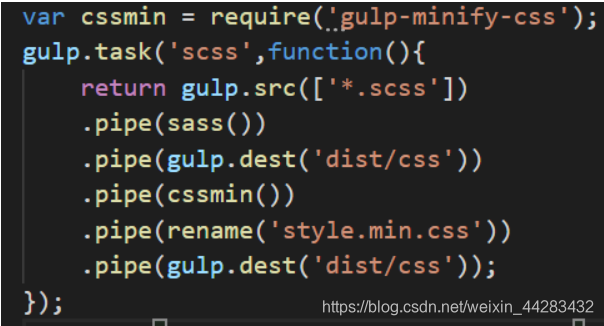
12)gulp-minify-css压缩css
cnpm install gulp-minify-css --save-dev

备注:linux命令/windows命令
清屏
$ clear //linux的
$ cls //windows的
创建目录
mkdir 目录
创建文件
touch 文件名
进入某个文件夹
cd 路径
学写网站前端配置之glup(代码片段)
前端使用gulp来自动化开发流程。gulp会非常方便进行前端管理。安装gulp:npminstallgulp-g#将gulp安装至全局因为在本地需要使用require的方式gulp。因此也需要在本地安装一份:npminstallgulp--save-dev #将gulp安装至本地,并保存至package.... 查看详情
gulp介绍及常用插件使用方法(代码片段)
gulp是前端开发过程中对代码进行自动化构建的利器。它不仅能对资源进行优化,而且在开发过程中能够通过配置自动完成很多重复的任务,让我们可以专注于代码,提高工作效率。一、API介绍gulp常用的API只有四个:gulp.task(),gulp... 查看详情
如何使用gulp?(代码片段)
Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务:搭建web服务器文件保存时自动重载浏览器使用预处理器如Sass、LESS优化资源,比如压缩CSS、JavaScript、压缩图片当然Gulp能做的远不止这些。如果你够疯狂,你甚... 查看详情
gulp自动化构建工具的使用(代码片段)
...载安装: cnpm:cnpmigulp-g 如果cnpm安装有问题:可使用yarn安装 yarn: yarnglobaladdgul 查看详情
gulp入门(代码片段)
...端代码部署工具,看了官方文档和一些资料,学会了怎么使用gulp进行压缩,特地写个简单的入门操作指南,加深自己的印象。gulp能够实现很多功能,在这里我就以自己使用的压缩js文件为例子进行介绍1.安装nmpNPM是随同NodeJS一起... 查看详情
gulp常用插件之gulp-useref使用(代码片段)
更多gulp常用插件使用请访问:gulp常用插件汇总gulp-useref这是一款可以将HTML引用的多个CSS和JS合并起来,减小依赖的文件个数,从而减少浏览器发起的请求次数。gulp-useref根据注释将HTML中需要合并压缩的区块找出来,对区块内的... 查看详情
gulp简单安装和入门(适用刚接触gulp的同学)(代码片段)
...浏览器自动刷新、部署文件生成、转换等操作。二、安装流程 1、安装nodejs(gulp是基于nodejs),直接打开nodejs官网,直接下载一个nodejs,打开根据提示正常安装即可。 查看详情
gulp常用插件之gulp-plumber使用(代码片段)
更多gulp常用插件使用请访问:gulp常用插件汇总gulp-plumber这是一款防止因gulp插件的错误而导致管道中断,plumber可以阻止gulp插件发生错误导致进程退出并输出错误日志。更多使用文档请点击访问gulp-plumber工具官网。安装npminstall--s... 查看详情
gulp使用流程
1.全局安装gulp $npminstall--globalgulp2.作为项目的开发依赖(devDependencies)安装 $npminstall--save-devgulp3.在项目的根目录下创建gulpfile.js文件(文件名不得变更) 文件内容 例: var gulp=require("gulp"), ... 查看详情
gulp常用插件之gulp-uglify使用(代码片段)
更多gulp常用插件使用请访问:gulp常用插件汇总gulp-uglify这是一款使用UglifyJS缩小js文件。更多使用文档请点击访问gulp-uglify工具官网。安装一键安装不多解释npminstall--save-devgulp-uglify使用vargulp=require('gulp');varuglify=require('gul... 查看详情
gulp常用插件之gulp-imagemin使用(代码片段)
更多gulp常用插件使用请访问:gulp常用插件汇总gulp-imagemin这是一款缩小PNG,JPEG,GIF和SVG图像的插件。更多使用文档请点击访问gulp-imagemin工具官网。安装一键安装不多解释npminstall--save-devgulp-imagemin使用基本的使用:constgulp=require(&... 查看详情
gulp(自动化构建工具)(代码片段)
...工作。Gulp可以帮助我们用自动化构建工具增强你的工作流程!好了,废话不多说了。既然要了解Gulp,就得先安装它。Gul 查看详情
使用gulp打包普通项目(代码片段)
前言: 在使用gulp打包工具之前,我做的H5项目在浏览器中的缓存是很严重的,若改了一点css,加了一句js代码,不手动清除浏览器缓存是看不到效果的。老总也在项目演示当中遇到这些问题,一查找原因却是缓存问题,于是... 查看详情
gulp常用插件之gulp-babel使用(代码片段)
更多gulp常用插件使用请访问:gulp常用插件汇总gulp-babel这是Babel的Gulp插件。此自述文件适用于gulp-babelv8+Babelv7检查7.x分支以了解使用Babelv6的文档更多使用文档请点击访问gulp-babel工具官网。安装安装gulp-babel,如果你想获得的下一... 查看详情
gulp常用插件之gulp-notify使用(代码片段)
更多gulp常用插件使用请访问:gulp常用插件汇总gulp-notify这是一款gulp通知插件。更多使用文档请点击访问gulp-notify工具官网。安装一键安装不多解释npminstall--save-devgulp-notify使用例1:varnotify=require("gulp-notify");gulp.src("./src... 查看详情
gulp打包(代码片段)
gulp打包主要注重工作流程的构建。一般先在package.json中添加需要的gulp插件,通过npm或者yarn安装,然后在gulpfile.js中写构建脚本.主要用到的插件有:gulp-usemin:根据html页面创建压缩html,css,js...的构建任务;gulp-htmlmin:压缩htmlgulp-cle... 查看详情
gulp常用插件之gulp-rev-rewrite使用(代码片段)
更多gulp常用插件使用请访问:gulp常用插件汇总gulp-rev-rewrite这是一款重写对由gulp-rev修订的资产的引用。更多使用文档请点击访问gulp-rev-rewrite工具官网。安装一键安装不多解释npminstall--save-devgulp-rev-rewrite使用最常见的使用模式包... 查看详情
gulp简介gulp基本使用步骤gulp-cli工具gulpfile.js文件gulp插件(代码片段)
...语法转换、抽离公共文件、自动实现浏览器刷新等。基本使用步骤:1.使用npminstallgulp下载gulp库文件。2.在项目文件夹中新建gulpfile.js文件&# 查看详情