关键词:
前几天在寻找压缩js文件的工具,开始接触到gulp这款出色的前端代码部署工具,看了官方文档和一些资料,学会了怎么使用gulp进行压缩,特地写个简单的入门操作指南,加深自己的印象。
gulp能够实现很多功能,在这里我就以自己使用的压缩js文件为例子进行介绍
1.安装nmp
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,所有可以直接安装nodejs,就能一起安装好npm了。下面附上下载地址:
nodejs官网
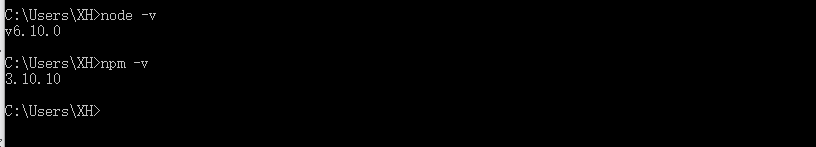
安装好,打开window命令行,输入node -v 和 npm -v查看版本号确认是否成功安装,能看到版本号就证明安装成功了:

2.全局安装gulp
npm install gulp -g
//全局安装gulp,-g代表全局的意思,安装好同样用gulp -v确认是否成功安装
3.项目本地安装gulp
为什么全局安装过了gulp,还要在项目中再安装一遍呢,这是因为全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能,不然是无法调用插件功能的,下面的例子截图中可以看到效果。
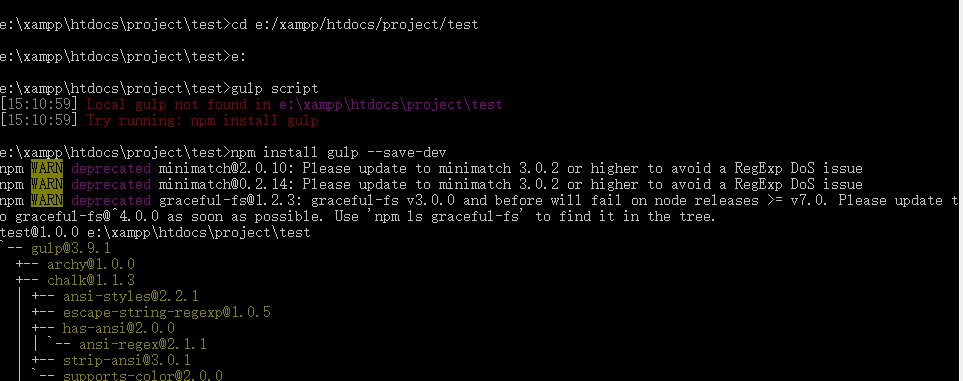
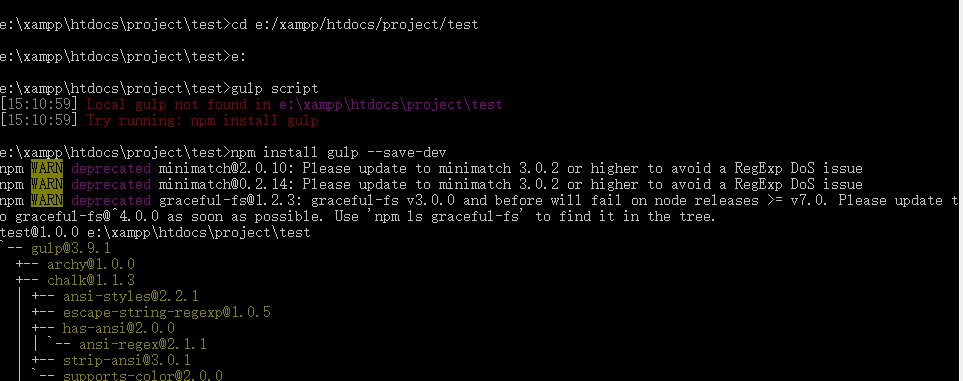
首先进入到本地项目的根目录,再进行gulp的安装,切记!!一定要先进入项目根目录中(我例子中的根目录是e:/xampp/htdocs/project/test)

npm install gulp --save-dev
--save:将保存配置信息至package.json(package.json是nodejs项目配置文件)
-dev:保存至package.json的devDependencies节点.
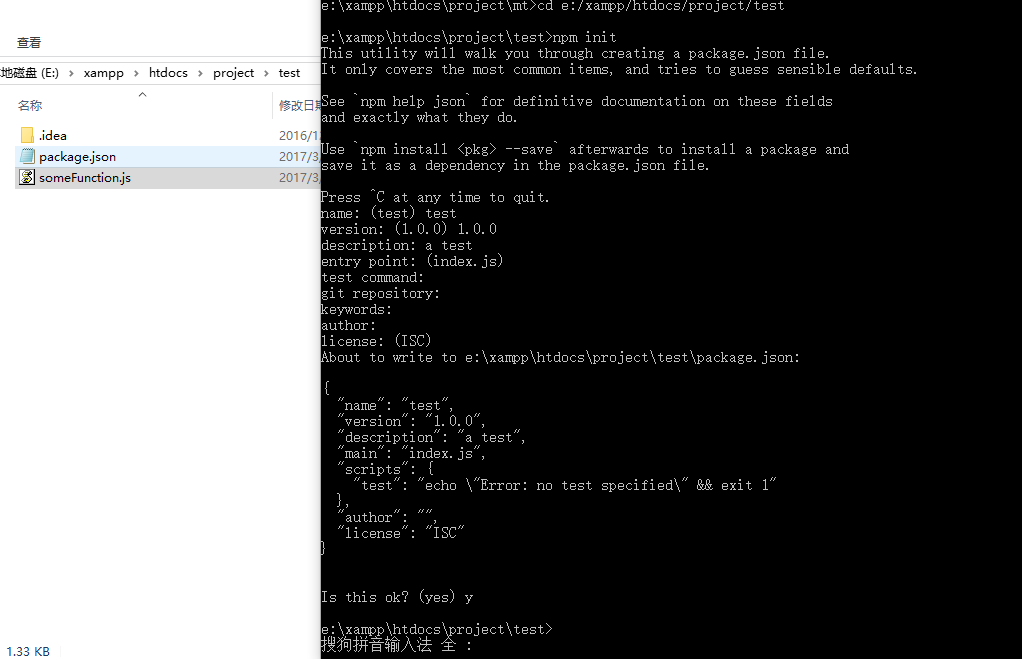
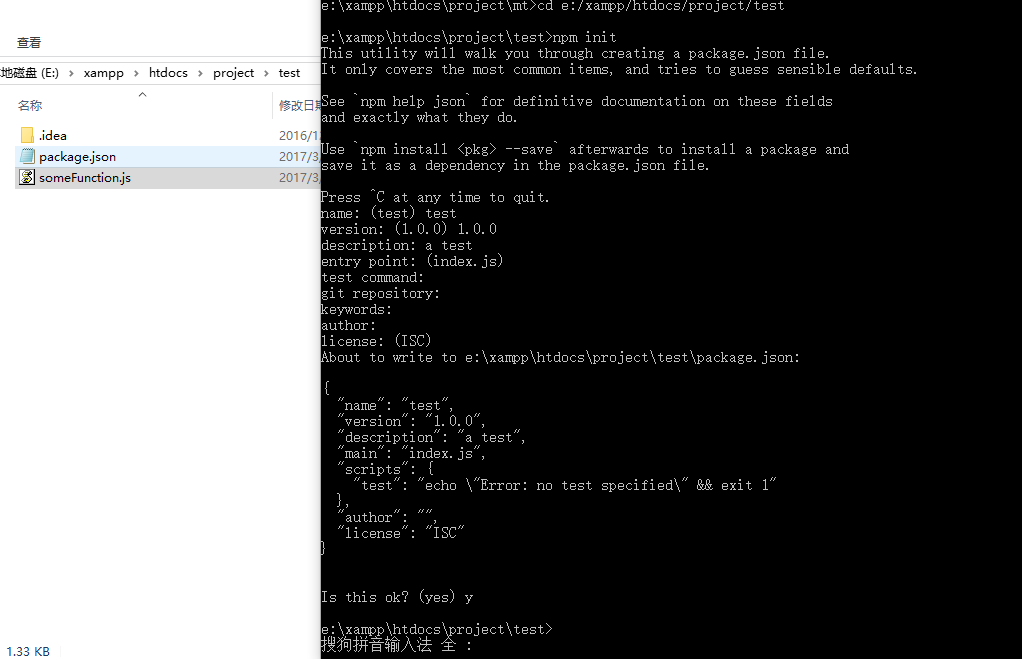
4.新建package.json文件(在项目文件根目录新建)
package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件。

新建的过程必须填入项目的name和版本号version,其他的根据需要填写,写好之后输出y,创建完成,可以看到本地目录中多了一个package.json文件,这就是我们刚刚建好的文件。
5.安装需要的gulp插件
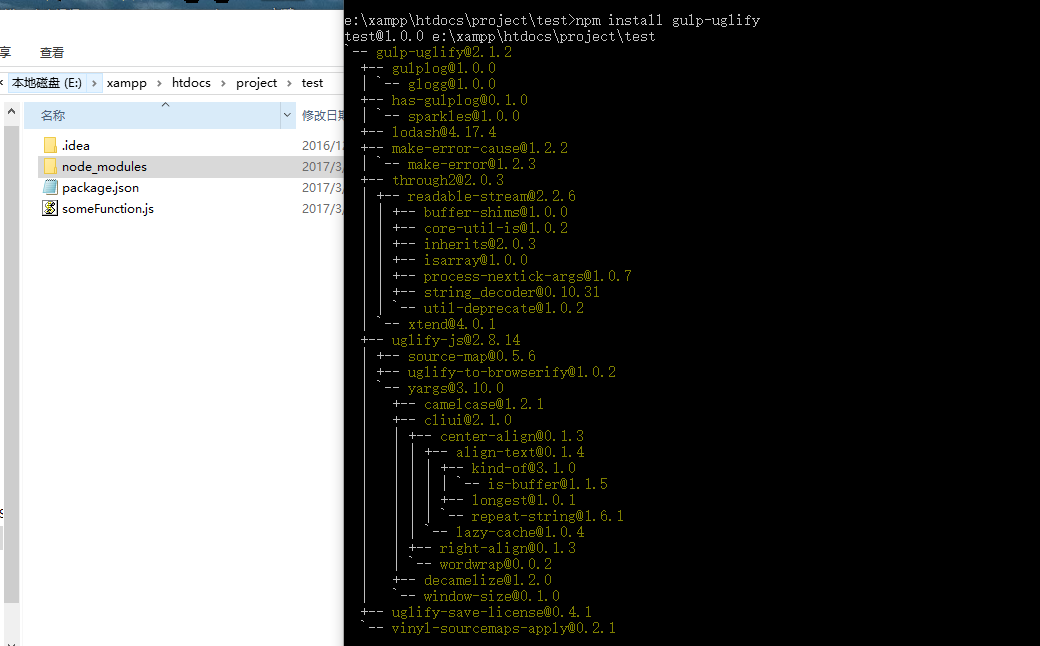
gulp有很多插件,项目中需要哪些都需要安装,本例以压缩js文件为例,所以自然要安装uglify插件
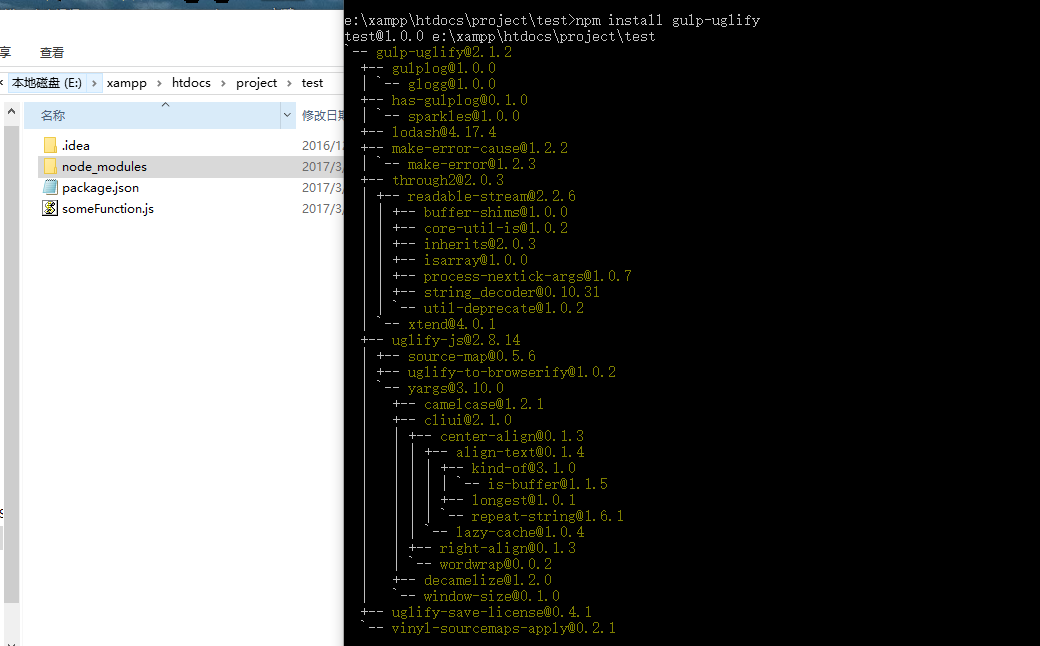
npm install gulp-uglify --save-dev

可以看到左侧的文件夹中会新增一个 node_modules 文件夹,这里面存放着 npm 安装的模块,其中就有我们刚刚安装的uglify模块。
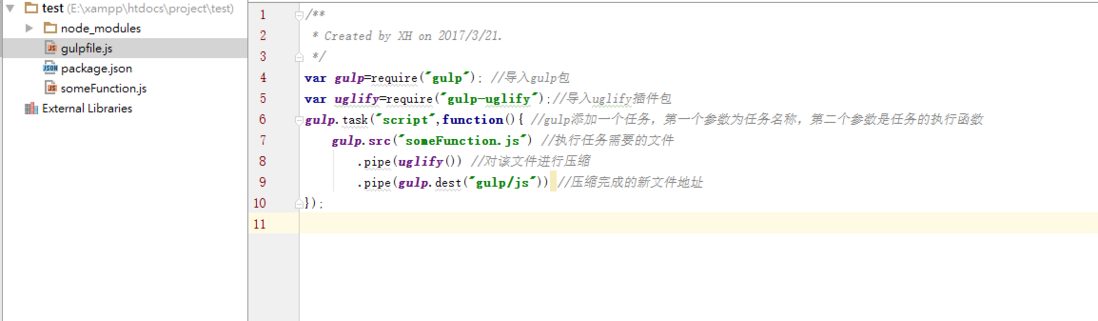
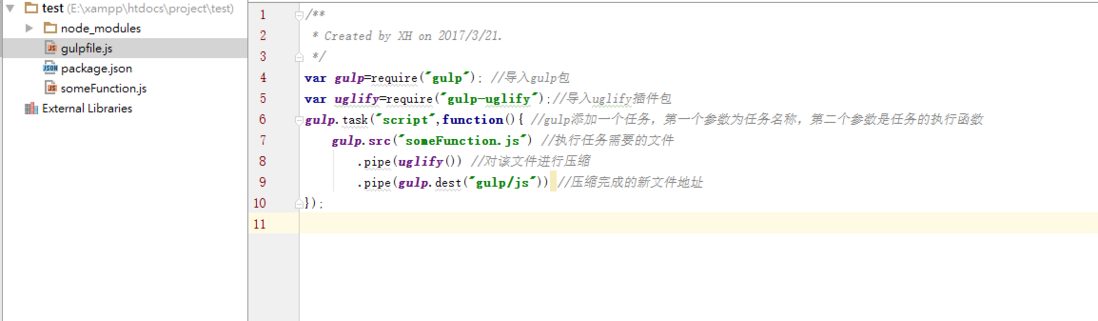
6.新建gulpfile.js文件
var gulp=require("gulp"); //导入gulp包
var uglify=require("gulp-uglify");//导入uglify插件包
gulp.task("script",function() //gulp添加一个任务,第一个参数为任务名称,第二个参数是任务的执行函数
gulp.src("someFunction.js") //执行任务需要的文件
.pipe(uglify()) //对该文件进行压缩
.pipe(gulp.dest("gulp/js")) //压缩完成的新文件地址
);

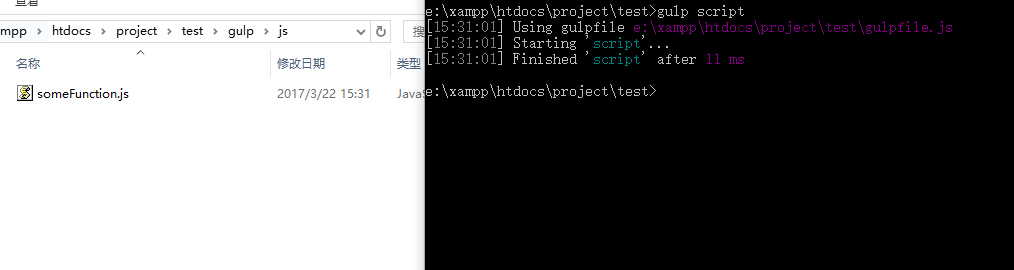
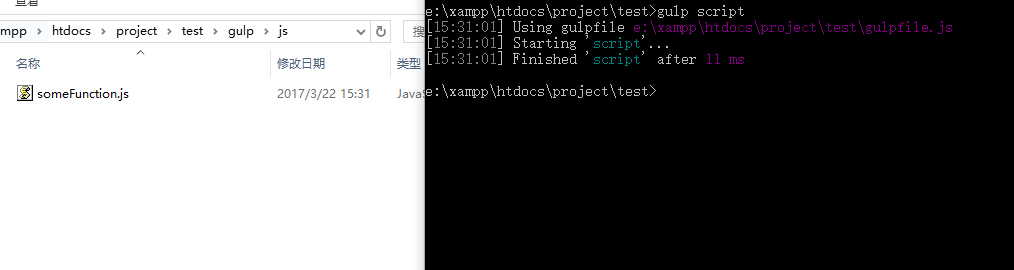
7.运行gulp命令
文件建好之后,在CMD执行gulpfile.js中新建的任务(本例子中为"script")即可,命令执行完毕后,会在相应位置生成新的压缩文件。

8.补充
到上面7步已经完成压缩js的任务了,但是只要js代码一有变化,又要重新执行gulp命令重新压缩,这样不太方便,所以在这里补充两个常用的操作:
8.1 监测代码修改并自动执行任务
gulp.watch(src, tasks) : //src:监听的文件名 tasks:文件发生变动后执行的命令
该指令用来检测指定目录下文件的修改后执行任务。但是运行 gulp.watch() ,需要将gulp.watch() 包含在一个任务中。所以两者结合起来就有了下面代码来自动监听代码改变并运行压缩.
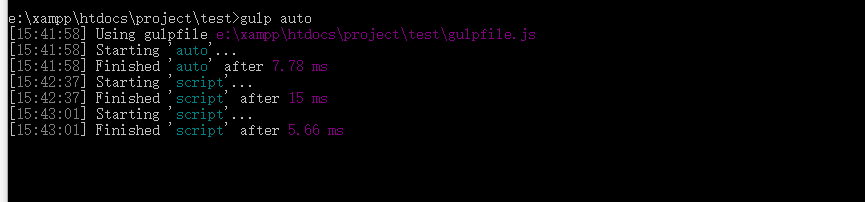
gulp.task("auto",function()
gulp.watch("someFunction.js",["script"]); //监听文件的修改,一旦修改就执行script命令
)
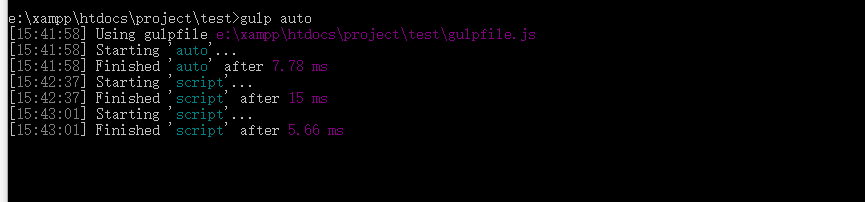
接在在命令行输入 gulp auto ,自动监听 someFunction.js 文件的修改,并调用上面定义的script命令压缩js。

8.2 定义默认任务
gulp.task(‘default‘, [command],fn) //定义默认任务
其实原理是基于gulp.task(name[, deps], fn)命令的第二个参数,必须先完成第二个参数定义的任务 :

所以我们上面的操作可以这么写:
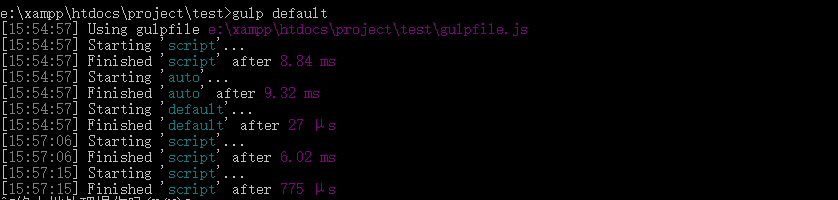
gulp.task("default",["scipt","auto"]);
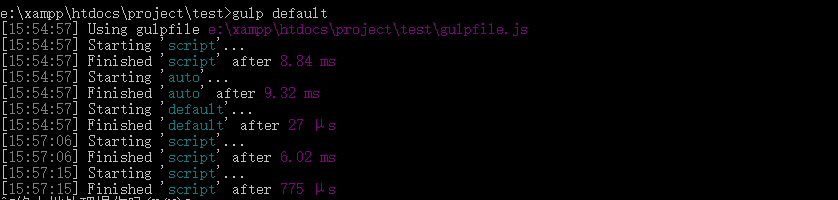
在CMD运行 gulp -default 命令得到的结果如下:

总结:
使用gulp对前端的开发确实会带来很大的帮助,通过以上几步就能完成压缩代码的任务,其他的功能插件还有很多,比如常用的sass的编译(gulp-sass)、less编译 (gulp-less)、重命名(gulp-rename)、压缩css(gulp-clean-css)、自动添加css前缀(gulp-autoprefixer)、压缩图片(gulp-imagemin)、合并js文件(gulp-concat)等。再进一步的学习要多看官方文档和API了。在文章的末尾附上这些参考地址
官方API
中文API
插件地址
本文转载于:猿2048?https://www.mk2048.com/blog/blog.php?id=hjbac1c1ihj
前端小白的gulp入门(代码片段)
gulp新手入门全局安装cnpminstall-ggulp本地安装cnpminstallgulp-D如果项目没有package.json,记得npminit安装插件cnpminstallgulp-插件名-D插件官方文档细心的科普//i?-->install//D?-->--save-dev记录package.json文件里//S?-->--save本地安装gulp报低级错... 查看详情
gulp入门指南(代码片段)
1.全局安装gulp:$npminstall--globalgulp2.作为项目的开发依赖(devDependencies)安装:$npminstall--save-devgulp3.在项目根目录下创建一个名为 gulpfile.js 的文件:vargulp=require(‘gulp‘);gulp.task(‘default‘,function()//将你的默认的任务代码... 查看详情
gulp简单安装和入门(适用刚接触gulp的同学)(代码片段)
一、gulp 1、gulp主要用来在前端开发过程中对代码进行自动化构建的工具,能大大提高前端开发效率。 2、主要对js/sass/less/html/image/css等静态资源文件进行合并、压缩、格式化、浏览器自动刷新、部署文件生成、转换等操... 查看详情
json(gulp4)基本的gulpfile前端入门套件(代码片段)
查看详情
javascript我典型的wordpress入门主题的gulp文件(代码片段)
查看详情
glup快速入门整理(代码片段)
Gulp介绍中文主页:http://www.gulpjs.com.cn/gulp是与grunt功能类似的前端项目构建工具,也是基于Nodejs的自动任务运行器能自动化地完成javascript/coffee/sass/less/html/image/css等文件的合并、压缩、检查、监听文件变化、浏览器自动刷新、测试... 查看详情
gulp入门(代码片段)
...些资料,学会了怎么使用gulp进行压缩,特地写个简单的入门操作指南,加深自己的印象。gulp能够实现很多功能,在这里我就以自己使用的压缩js文件为例子进行介绍1.安装nmpNPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码... 查看详情
gulp系列之快速入门篇(代码片段)
快速开始如果您以前已经全局安装了gulp,npmrm--globalgulp 请先按照以下说明运行。有关更多信息,请阅读此Sip。检查节点,npm和npxnode--versionnpm--versionnpx--version如果尚未安装,请按照此处的说明进行操作。安装gulp命令行实用程... 查看详情
node.js使用教程-2.gulp打包构建入门与使用(代码片段)
前言gulp是一个前端项目开发的自动化打包构建工具,类似的打包工具还有webpack。前端开发的过程中,会写到js文件,css文件,我们的项目如果想上线,那么一定要体积小一点,就需要对原始的代码进行编译压缩... 查看详情
gulp打包(代码片段)
...的为最新的版本4.0,两版本有差别。建立项目文件夹gulp入门指南:https://www.gulpjs.com.cn/docs/getting-started/开发环境,src文件夹生产环境,build文件夹gulp环境搭建全局安装gulp 查看详情
gulp入门教程
gulp是什么? gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用它,我们... 查看详情
续gulp使用入门三步压缩图片
gulp压缩图片压缩图片文件可降低文件大小,提高图片加载速度。找到规律转换为gulp代码规律找到images/目录下的所有文件,压缩它们,将压缩后的文件存放在dist/images/目录下。gulp代码一、安装gulp-imagemin模块提示:你需要使用命... 查看详情
gulp的入门级教程
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提... 查看详情
gulp详细入门教程
简介:gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且... 查看详情
gulp详细入门教程
简介:gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且... 查看详情
gulp详细入门教程
简介:gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且... 查看详情
vue入门使用vue2开发一个展示项目列表的应用(代码片段)
...a;项目介绍和侧边导航,逻辑比较简单,十分适合入门。环境配置这里我们使用Gulp和Webpack用作项目构建工具。初次使用Gulp和Webpack可能不太适应,因为它们的配置可能让你看的一头雾水。不过不用担心,这两个毕... 查看详情
前端自动化-----gulp详细入门(转)
简介:gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代... 查看详情