关键词:
前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
内容概览
1.cesium 结合 geoserver 实现地图空间查询
2.源代码 demo 下载
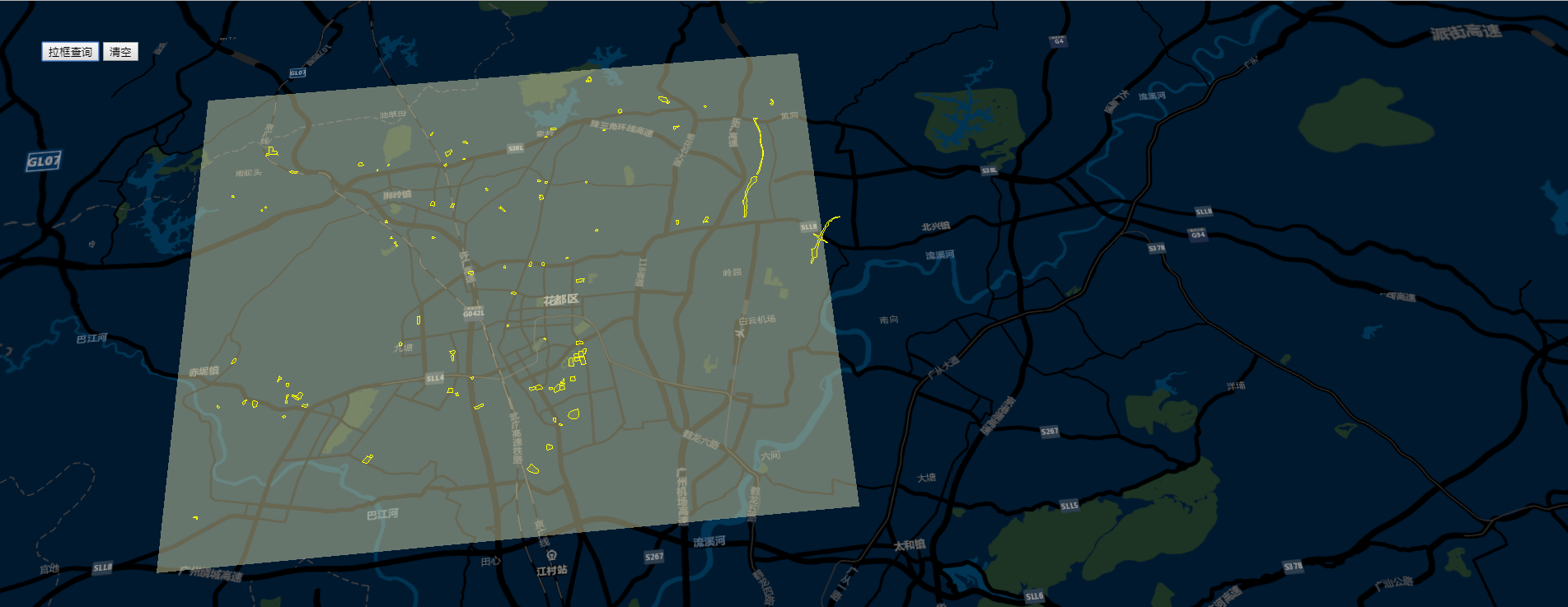
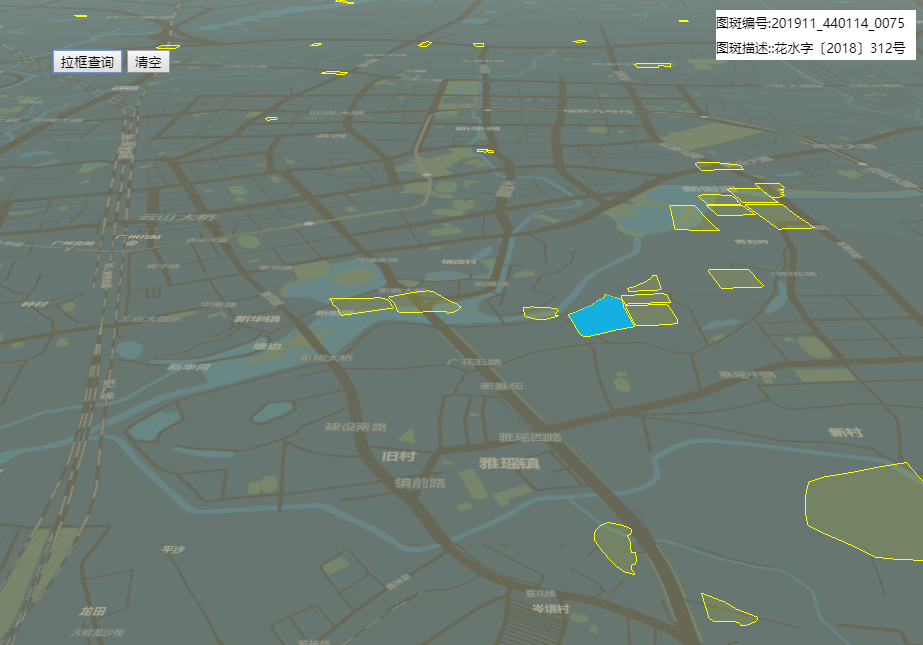
效果图如下:

实现思路:首先利用 geoserver 发布的图斑 WFS 服务,通过 url 的 rest 请求,构造空间查询形式,获取 geojson 数据源;然后调用cesium api 的 Cesium.GeoJsonDataSource.load 加载 geojson 数据源渲染展示;最后监听地图点击事件,获取矢量数据的属性,显示在右上角的信息窗口。
- 地图初始化创建:
var viewer = new Cesium.Viewer(‘map‘, geocoder: false, homeButton: false, sceneModePicker: false, fullscreenButton: false, vrButton: false, baseLayerPicker: false, infoBox: false, selectionIndicator: false, animation: false, timeline: false, shouldAnimate: true, navigationHelpButton: false, navigationInstructionsInitiallyVisible: false, imageryProvider: image_Source );
- 框选绘制查询,cesium 没有提供绘制工具,只能写一个绘制矩形框选功能,获取返回来的范围坐标去空间范围查询,绘制矩形的代码这里不贴出来,具体参照源码 demo:
//框选查询 $("#rect_btn").click(function() clearMap() if (!drawTool) return; drawTool.startDraw( type: "rectangle", style: heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, //material:Cesium.Color.WHITE material:Cesium.Color.fromRgba(0x67ADDFFF) , success: function (evt) //console.log(‘evt‘,evt); var leftup = evt.leftup; var rightdown = evt.rightdown; //世界坐标转地理坐标(弧度) var leftupcartographic = viewer.scene.globe.ellipsoid.cartesianToCartographic(leftup); var rightdowncartographic = viewer.scene.globe.ellipsoid.cartesianToCartographic(rightdown); //console.log(‘leftupcartographic‘,leftupcartographic); //地理坐标(弧度)转经纬度坐标 var leftuppoint = [leftupcartographic.longitude / Math.PI * 180, leftupcartographic.latitude / Math.PI * 180]; console.log(‘leftuppoint‘,leftuppoint); var rightdownpoint = [rightdowncartographic.longitude / Math.PI * 180, rightdowncartographic.latitude / Math.PI * 180]; console.log(‘rightdown‘,rightdown); var extent = [leftuppoint[0].toFixed(6),leftuppoint[1].toFixed(6),rightdownpoint[0].toFixed(6),rightdownpoint[1].toFixed(6)]; var polygon = null; if(extent && extent.length>0) //构造polygon polygon = ‘‘; polygon += extent[0] + ‘,‘ + extent[1] + ‘ ‘ ; polygon += extent[2] + ‘,‘ + extent[1] + ‘ ‘ ; polygon += extent[2] + ‘,‘ + extent[3] + ‘ ‘ ; polygon += extent[0] + ‘,‘ + extent[3] + ‘ ‘ ; polygon += extent[0] + ‘,‘ + extent[1] + ‘ ‘ ; console.log(‘polygon‘,polygon); if(polygon) queryByPolygon(polygon,‘bs_spot_t‘,callbackLastQueryWFSService); ); ); //清空 $("#clear_btn").click(function() clearMap(); );
- 属性查询函数:
更多详情见下面链接文章:
文章提供源码,对本专栏感兴趣的话,可以关注一波
openlayers6结合geoserver实现地图空间查询(附源码下载)(代码片段)
前言之前写过一篇openlayers4版本的地图空间查询文章,但是由于是封装一层js代码写的,很多初学者看起来比较有点吃力,所以本篇文章重新写一篇地图空间查询文章,直接基于最新版本openlayers6写的,纯粹html+js+css形式,没有任... 查看详情
cesium日常问题整理(代码片段)
目录一、vue项目中使用cesium且使用geoserver服务二、vue项目中使用cesium且使用geoserver服务,实现条件查询及拿到过滤之后的json数据三、cql_filter中文字段名问题四、铁路样式以及在小比例尺下样式变形问题五、广告牌billboard &#x... 查看详情
openlayers6结合geoserver实现地图矢量瓦片(附源码下载)(代码片段)
内容概览1.基于openlayers6结合geoserver实现地图矢量瓦片2.源代码demo下载效果图如下:实现思路:利用Geoserver发布矢量切片服务,然后openlayers调用矢量瓦片服务渲染加载,geoserver发布矢量服务步骤自行百度搜索相关教程,网上很多... 查看详情
leaflet结合geoserver利用wfs服务实现图层新增功能(附源码下载)(代码片段)
...leaflet插件,leaflet的插件库,非常有用内容概览leaflet结合geoserver利用WFS服务实现图层新增源代码demo下载效果图如下:本篇主要是leaflet通过调用geoserver发布的地图服务WFS来达到图层新增记录的目的。与GeoServer的WFS进行基于Rest交互... 查看详情
piesdk与geoserver结合说明文档(代码片段)
1. GeoServer简介 GeoServer是OpenGISWeb服务器规范的J2EE实现的社区开源项目,利用GeoServer可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过GeoServer可以容易的在用户之间迅速共享空间地... 查看详情
什么是弱gis
...WEBGIS的:1使用的软件:前台:openLayersGIS服务提供软件:geoServer地图数据:.shp文件。2数据从哪里来?你可以从CSDN中的下载频道中搜shp,可以搜到很多免费的地理数据3将.shp文件导入到geoServer中如何导?看geoServer的官方文档,或者... 查看详情
cesium加载各种类型数据的图层(js实现)
文章目录加载geoserver发布的WMS服务加载KMZ/KML文件加载JSON文件在指定经纬度添加标签和地名加载geoserver发布的WMS服务varprovider1=newCesium.WebMapServiceImageryProvider(url:http://localhost:8080/geoserver/test/wms,//w... 查看详情
回头看一看我的2019年
工作方面web端:postgis+geoserver+leafletweb端采取整套开源地图框架体系,开源空间数据库postgis,利用postgis内置的空间处理以及分析能力函数库,可以提供不少空间分析后台接口给前端调用;postgis结合geoserver可以发布一系列地图服... 查看详情
cesium(四)加载影像图层
...、添加高德地图2、添加天地图3、添加ArcServer地图4、添加Geoserver地图二、CesiumImageryProvider加载不同格式的地图需要选择不同的接口,详见官方文档:https://cesium.com/docs/cesiumjs-ref-doc/ImageryProvider.html三、常用的影像地图服务:1、高... 查看详情
搭建可离线的精美矢量切片地图服务
...S的规范。我们项目中主要使用它来保存原始矢量数据。2.Geoserver简介 GeoServer 是OpenGISWeb服务器规范的J2EE实现,利用GeoServer可以方便的发布地图数据,允许用户对特征数据进行更新、删除、... 查看详情
geoserver发布地图服务wmts
WMTS: 切片地图web服务(OpenGISWebMapTileService)WMTS提供了一种采用预定义图块方法发布数字地图服务的标准化解决方案。WMTS弥补了WMS不能提供分块地图的不足。WMS针对提供可定制地图的服务,是一个动态数据或用户定制地图(... 查看详情
cesium地图贴地量算工具效果
详细的实现过程见:这里本篇实现cesium地图量算工具功能,效果图如下: 查看详情
postgis结合openlayers以及geoserver实现最短路径分析
环境:Win10ArcMap10.4(用于数据处理)postgresql9.4postgis2.2.3pgRouting2.3(postgresql插件)说明:在做网络分析中,最麻烦的莫过于数据的配合了。接口写对了,但是数据没做好还是查不出数据,让网络分析功能大打折扣。网络分析也是g... 查看详情
新人求助如何在geoserver上发布地图让其他计算机也能访问
参考技术AGeoServer是OpenGISWeb服务器规范的J2EE实现的社区开源项目。利用GeoServer可以方便地发布地图数据,通过GeoServer可以比较容易的在用户之间迅速共享空间地理信息。它能兼容WMS和WFS特性;支持PostGIS、Shapefile、ArcSDE、Oracle、VP... 查看详情
geoserver切片放在哪个目录里
参考技术AGeoServer是OpenGISWeb服务器规范的J2EE实现的社区开源项目。利用GeoServer可以方便地发布地图数据,通过GeoServer可以比较容易的在用户之间迅速共享空间地理信息。它能兼容WMS和WFS特性;支持PostGIS、Shapefile、ArcSDE、Oracle、VP... 查看详情
geoserver简介下载配置启动发布shapefile全流程(图文实践)(代码片段)
场景Geoserver简介GeoServer是OGCWeb服务器规范的J2EE实现,利用GeoServer可以方便地发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过GeoServer可以比较容易地在用户之间迅速共享空间地理信息。GeoServer是开源软件。Ge... 查看详情
使用 Cesium 在 Geoserver 上无法获取(找不到正确的 url)Tile 层
】使用Cesium在Geoserver上无法获取(找不到正确的url)Tile层【英文标题】:Cantget(can\'tfindproperurl)forTile\'slayeronGeoserverusingCesium【发布时间】:2015-12-2517:39:40【问题描述】:首先,我最近在使用OpenLayers和Cesium。我将我的地理服务器... 查看详情
vue+cesium+geoserver修改infobox要素属性
参考技术A1.加载wfs服务方式,通过geojson方式加载,数据量不大2.地址即我们的请求geojson的地址3.将此地址当做json地址,不需要发ajax,直接用cesiumapi调用 查看详情