关键词:
总结一下JavaScript中一些常用的数组方法以及ES5新增的一些数组方法
push()
push的功能:在数组的尾部追加元素,可以一次追加多个,返回追加元素后的数组长度,原数组改变
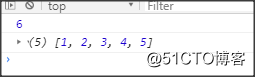
var arr=[1,2,3,4,5,6];
var x=arr.push(22,44,55);
console.log(x);
console.log(arr);
pop()
pop的功能:从数组的尾部删除一个元素,不接受参数,返回删除的元素,原数组改变
var arr=[1,2,3,4,5,6];
var x=arr.pop();
console.log(x);
console.log(arr);
unshift()
unshift的功能:在数组的头部添加元素,可以一次性追加多个,返回追加元素后的数组长度,原数组改变
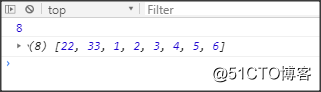
var arr=[1,2,3,4,5,6];
var x=arr.unshift(22,33);
console.log(x);
console.log(arr);
shift()
shift的功能:从数组的头部删除一个元素,不接受参数,返回删除的元素,原数组改变
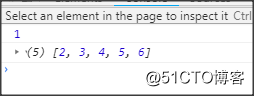
var arr=[1,2,3,4,5,6];
var x=arr.shift();
console.log(x);
console.log(arr);
slice()
slice的功能:截取数组中的元素,返回截取的元素组成的新数组,原数组不变。
若没有参数:截取数组的全部元素
一个参数:返回从该参数表示的索引位开始到数组结束所截取的新数组
两个参数:返回从一个参数表示的索引位开始到第二个参数表示的索引位结束截取的新数组(不包括第二个参数对应索引位的值)
没有参数:
var arr=[1,2,3,4,5,6];
var x=arr.slice();
console.log(x);
console.log(arr);
一个参数:
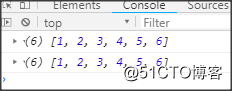
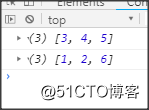
var arr=[1,2,3,4,5,6];
var x=arr.slice(3);
console.log(x);
console.log(arr);
两个参数:
var arr=[1,2,3,4,5,6];
var x=arr.slice(2,5);
console.log(x);
console.log(arr);
splice()
splice的功能:截取数组中的元素,返回截取的元素组成的新数组,原数组改变。
若没有参数:返回空数组
var arr=[1,2,3,4,5,6];
var x=arr.splice();
console.log(x);
console.log(arr);
若有一个参数:第一个参数表示截取开始位,直至数组结束
var arr=[1,2,3,4,5,6];
var x=arr.splice(4);
console.log(x);
console.log(arr);
若有两个参数:第一个参数表示截取开始位,第二个参数表示截取的长度
var arr=[1,2,3,4,5,6];
var x=arr.splice(2,3);
console.log(x);
console.log(arr);
三个及以上参数:从第三个参数开始,表示从截取开始位需要添加进数组的元素
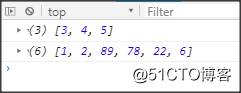
var arr=[1,2,3,4,5,6];
var x=arr.splice(2,3,89,78,22);
console.log(x);
console.log(arr);
reverse()
reverse的功能:逆序,原数组改变
var arr=[1,2,3,4,5,6];
var x=arr.reverse();
console.log(x);
console.log(arr);
sort()
sort的功能:对数组排序,参数是一个函数。
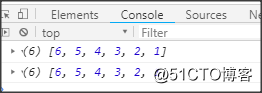
var arr=[1,2,3,4,5,6];
arr.sort(function(a,b){
//return后面的值,若是a-b,表示升序排列,若是b-a,则表示降序排列
return b-a;
})
console.log(arr); 、
、
join()
join的功能:连接数组中的元素,将数组转化成字符串
var arr=[61,22,35,14,75,6];
var str=arr.join("");
console.log(str);
contact()
contact的功能:合并数组
var arr1=[61,22,35,14,75,6];
var arr2=[34,12,314,45,456,9];
var arr=arr1.concat(arr2);
console.log(arr);
ES5新增的数组方法:
indexOf()
indexOf的功能:返回某个元素在数组中的索引值,如果没有则返回-1;
var arr1=[61,22,35,14,75,6];
var num1=arr1.indexOf(35);
console.log(num1);
var num2=arr1.indexOf(98);
console.log(num2);
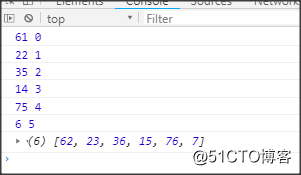
forEach()
forEach的功能:用来遍历数组,最多接受三个参数
第一个参数表示数组中的元素,第二个参数表示索引,第三个参数返回原数组
var arr1=[61,22,35,14,75,6];
arr1.forEach(function(item,index,arr){
console.log(item,index,arr);
})
map()
map的功能:遍历数组
map和forEach的区别:map可以有返回值,forEach不可以有返回值
var arr1=[61,22,35,14,75,6];
var newArr=arr1.map(function(item,index){
console.log(item,index);
return item+1;
})
console.log(newArr);
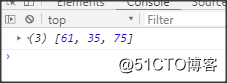
filter()
filter的功能:过滤数组中的元素;
var arr1=[61,22,35,14,75,6];
var newArr=arr1.filter(function(item){
return item>30;
})
console.log(newArr);
some()
some的功能:过滤数组中的元素,返回值为true,false,且只要有一个元素满足条件,就返回true。
var arr1=[61,22,35,14,75,6];
var newArr=arr1.some(function(item){
return item>30;
})
console.log(newArr);
every()
every的功能:过滤数组中的元素,返回值为true,false,且必须所有元素满足条件,才返回true。
var arr1=[61,22,35,14,75,6];
var newArr=arr1.every(function(item){
return item>30;
})
console.log(newArr);
reduce()
reduce的功能:对数组中的元素进行求和。
var arr1=[61,22,35,14,75,6];
var newArr=arr1.reduce(function(a,b){
return a+b;
})
console.log(newArr);
javascript数组常用方法大全
前言大家好,我是CoderBin,本次总结了JavaScript中关于数组的一些常用操作,想学习其他方法或者深入学习这些方法的可点击前往MDN-Array。希望对大家有所帮助,谢谢!如果文中有不对、疑惑的地方,欢迎在评论区留言指正 查看详情
javascript数组的常用方法
//sort()数组排序[3,6,2,4,1,5]==》[6,5,4,3,2,1]//a-b是升序b-a是降序numberArray.sort(function(a,b){returnb-a;})//reverse()颠倒数组的顺序//push()pop()unshift()shift()后面增加数组后面删除数组前面增加数组前面删除数组//join()toString()数组转化为字符串//spl 查看详情
javascript中数组的一些常用方法
在JavaScript中,除了Object之外,Array类型应该是最常用的类型了。它的每一项可以保存任何类型的数据,也就是说,可以用数组的第一个位置来保存字符串、第二个位置来保存数值、第三个位置来保存一个对象等。 Jav... 查看详情
javascript数组常用方法
数组基础常用方法方法名语法作用返回值push数组.push(数据1,数据2,...)把所有的参数按顺序追加到数组末尾位置追加以后的数组长度pop数组.pop()删除数组的最后一个数据被删除的数据unshift数组.unshift(数据1,数据2ÿ... 查看详情
javascript常用方法
一、前言这里统计一下开发过程中经常遇到的方法,希望对大家有所帮助。二、方法2.1数组类常用方法:1.slice(start,end)从索引为start的开始取,取到索引为end的为止(不包括end),如果end为负数,表示索引为数组的长度+负数.例如:2.... 查看详情
javascript数组常用方法
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title></head><body><scripttype="text/javascript">vararr=["刘力嘉","王建民","刘丹"]//push在数组的最后面添加一 查看详情
javascript中常用数组方法详细讲解
javascript中数组常用方法总结1、join()方法:Array.join()方法将数组中所以元素都转化为字符串链接在一起,返回最后生成的字符串。也可以指定可选的字符串在生成的字符串中来分隔数组的各个元素。如果不指定分隔符,默认使... 查看详情
javascript数组常用的方法
vararr=[1,2,3.14,‘Hello‘,null,true];arr.length;//6直接给Array的length赋一个新的值会导致Array大小的变化vararr=[‘A‘,‘B‘,‘C‘];arr[1]=99;arr;//arr现在变为[‘A‘,99,‘C‘]indexOf与String类似,Array也可以通过indexOf()来搜索一个指定的元素的位... 查看详情
javascript-数组的常用方法
...个数组,而需求方希望能在页面的html通过date属性获取到javascript就可以自动生成歌曲列表。当时的我并没有系统地看过一些javascript的基础知识,自己丈二的和尚,摸不着头脑,就不知道怎么办 查看详情
javascript数组常用方法解析和深层次js数组扁平化
...我们需要考虑到深拷贝和浅拷贝的情况可以参考以下文章javaScript中深拷贝和浅拷贝简单梳理深度解析javaScript常见数据类型检查校验常用数组操作方法push末尾追加元素/* 查看详情
最常用的javascript数组方法(代码片段)
数组在我们开发中是最容易见到的,比如我们的全国地理坐标数据,接口返回的json数据中也会有很多数组数组中,我们常用的数组方法有数组遍历,根据索引值获取数组值,以及转换为字符串,数组拼接等等将数组转化为字符串转化为... 查看详情
javascript数组常用的方法总结(代码片段)
导读:在实际开发中,前端工程师除了写页面布局及样式还要对后端返回的数据进行处理,返回的数据大多数是json格式,一般都是返回一个对象或者数组,下面对常用的数组的使用方法进行总结,方便在... 查看详情
javascript常用方法(代码片段)
一、前言这里统计一下开发过程中经常遇到的方法,希望对大家有所帮助。二、方法2.1数组类常用方法:1.slice(start,end)从索引为start的开始取,取到索引为end的为止(不包括end),如果end为负数,表示索引为数组的长度+负数.例如:2.... 查看详情
javascript-数组常用方法
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><scripttype="text 查看详情
javascript数组array常用方法汇总(代码片段)
一.JavaScript中创建数组的方式(1)使用Array构造函数:vararr1=newArray();//创建一个空数组vararr2=newArray(10);//创建一个包含20项的数组vararr3=newArray("zs","ls","ww");//创建一个包含3个字符 查看详情
001_javascript数组常用方法总结及使用案例
一、https://msdn.microsoft.com/zh-cn/library/ff679976(v=vs.94).aspx二、ip地址转换成对应的二进制.constip=‘172.16.0.5‘;constmask1=‘255.255.255.0‘;functionconvert(ipStr){returnipStr.split(‘.‘).map(function(ipSec){//ret 查看详情
28个常用的javascript数组方法备用清单
...入我们一起学习,天天进步英文:https://sahinur.medium.com/javascript-array-methods-cheatsheet-667e34ee5830 翻译:杨小二转自web前端开发01、concat()concat()方法用于连接两个或多个数组。此方法不会更改现有数组,而是返回一个新数 查看详情
javascript笔记——常用数组字符串方法的应用
1.将字符串中的字符翻转,比如‘hello‘,翻转成‘olleh‘.vararr=[];functionreverseString(str){arr=str.split("");arr=arr.reverse();str=arr.join("");returnstr;}reverseString("hello");2.计算一个整数的阶乘functionfactorializ 查看详情