关键词:
今天开始学习vue的基本用法,用npm install -g @vue/cli后成功把@vue文件夹安装到了npm文件夹的同级目录下,然后发现node的目录下--即npm命令脚本目录下添加了一个vue命令脚本(意外发现当初安装express框架的时候也出现了这个情况)。由于改目录已经添加到系统路径里,所以vue命令也可以跟npm一样直接使用了~。
然后可以用vue create my-project在命令行当前目录下新建一个vue项目。
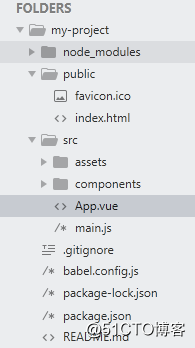
现在已经成功创建了一个vue项目,它的目录如下:
可以看到主要有三个下级目录:node_modules、public 和 src。首先node_modules存放的是该项目所需要的node模块;public里存放静态文件,这里有了网页的小图标favicon.ico和应用的主页index.html。
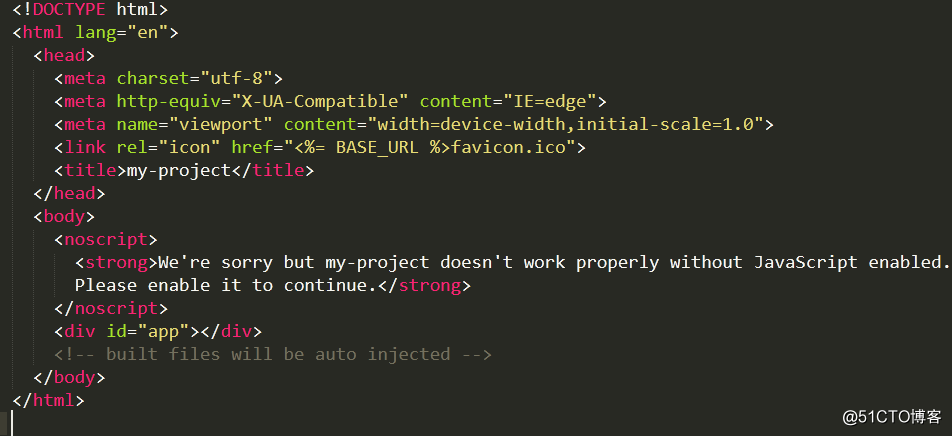
在如上的index.html里,只有两个东西我们可能不熟悉,一个是noscript,看里头的文字描述,它因该是当用户的浏览器没有启用javascript时,浏览器自动显示noscript里的文字,如果浏览器开启了javascript,那么这段文字不显示。另一个id为app的div无疑是最重要的部分,看来vue的所有的内容都应该被包含在这个div里面。
assets里面就是一张图片,没有什么奇怪的,看来重头戏就在helloWorld.vue和App.vue里面了。先来看App.vue
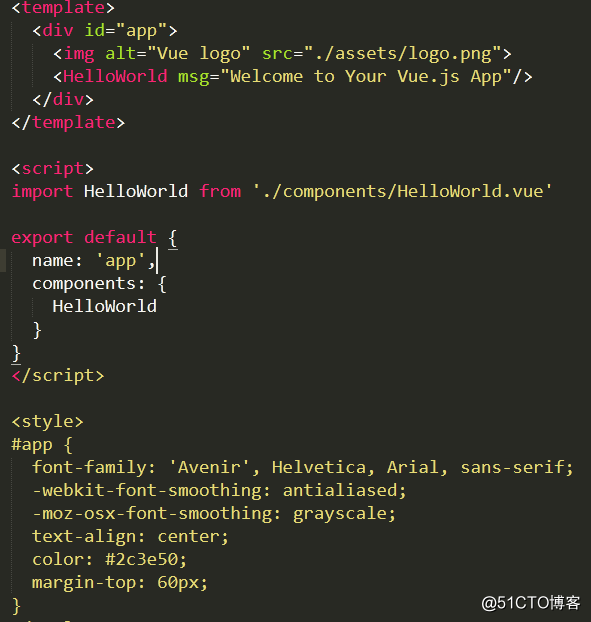
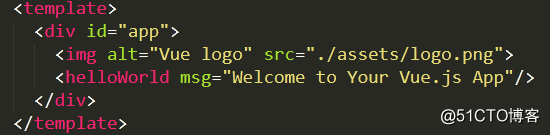
包含三个部分:template,javascript和css。template里头的内容显然是描述页面结构的,里面有一张图片和一个名为HelloWorld的标签,然后我们又可以看到components文件夹下正好有一个HelloWorld.vue,那么我们是否可以认为凡是在components里定义的XXX.vue文件,我们可以在其他地方用<XXX/>来使用它呢?这个暂且打一个问号,我们来看下面的:import HelloWorld from ‘./components/HelloWorld.vue’
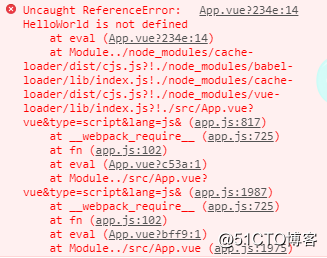
这句话从字面意思上来看显然是引入HelloWorld.vue这个东西,把它赋给,或者说命名为HelloWorld,然后在这里可以使用HelloWorld。这句话一定程度上证实了上面我的看法,然后我修改import HelloWorld为helloworld,刷新页面后得到如下错误:
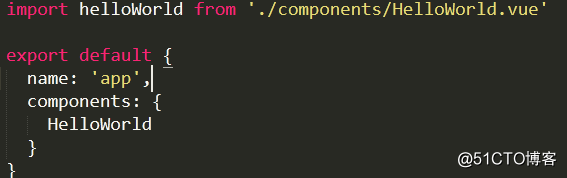
HelloWorld没有被定义,如此看来import 后跟XX,上面的标签就要是XX,这两个是一个东西。但是当我把标签改为helloWorld,和import后面跟着的名字一样的时候,还是报错,依然说HelloWorld is not defined。这时将目光移到下面
import下面有一个export的对象,它应是起到导出作用,那么导出到哪里呢,把什么东西到处去呢?default对象里有一个name属性,值为‘app‘,那么这个app刚好是作为index.html里唯一的div的id使用的,也就是说这一整个template被命名为app传给index.html使用。再又可以看到,name下面还有components名为Helloworld,整个页面也就这里有HelloWorld了,把它变为helloWorld后vue应用又正常了,不再报错,那么我可以下结论了,对于一个vue文件来说,每当我们在template里使用另外一个vue文件里内容的时候,需要1:import 这个vue文件,取名为XXX,2:在template里使用时名字也要是XXX,最后把本vue文件给别人使用时要导出去,而且要在components里声明XXX。这三处要一致,三位一体。
最后的style没有特别之处,我们再来看HelloWorld.vue:
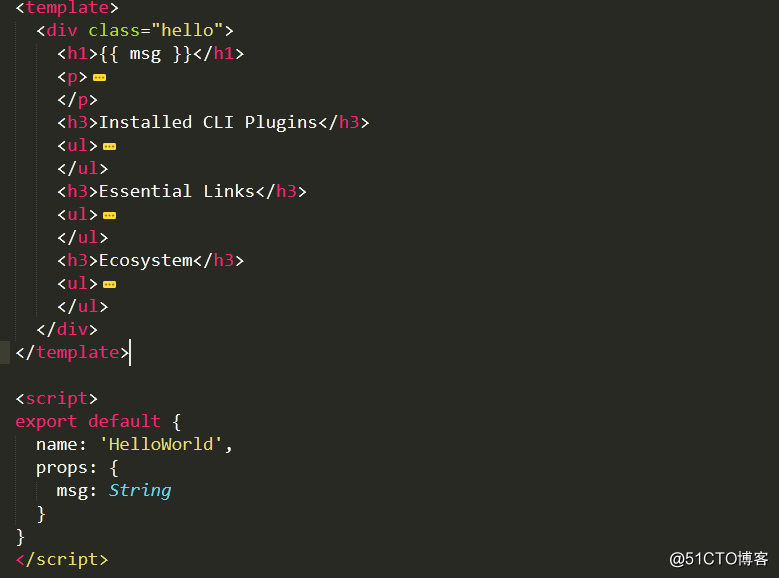
我们先将目光移到script里,我们可以看到name是‘HelloWorld’,这个HelloWorld不知作用在哪里,暂且先打一个问号,因为使用该文件的时候,名字并不一定要是HelloWorld。但是不管怎么说,都保持一致总是没错的。
接下来引人注目的是一个props对象,里头有一个msg:String。看起来是对一个变量msg声明类型为String。我查阅了props这个单词,是支柱、支持者的意思,那么它支持了哪里呢?
可以看到页面头部有一个msg,用双花括号包括了,显然这里不是直接显示msg这是三个字母,这个msg是一个变量,类型为String,那么这个变量的值是什么呢?在这个HelloWorld文件里我们找不到答案。我们回过头去找App.vue
发现helloworld里面有一个msg,值为字符串,浏览器页面里也确实显示了这个字符串,那么也就是说,在一个vue文件的props里声明变量XXX为某一个数据类型,然后就可以在template里使用这个变量了,变量的具体值由使用这个vue文件的另一个父template里确定,只需要在子template构成的标签上,这里是helloWorld,加上XXX=......即可(数据类型要符合定义)。
最后还有一个main.js,从名字上来说这个js文件是构建整个vue应用的入口。
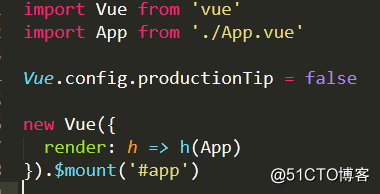
它以两句import为开头,import APP很好理解,因为从结构上看app.vue应当是囊括了整个vue应用的主体内容的,它里头又import了各种各样的下级vue文件。所以可以把app.vue抽象看做整个应用的内容,即body部分。而import Vue呢?因为目录下一眼看不到Vue,所以我们把目光投向node_modules,果然再里面发现了Vue文件夹。
下一句是给Vue的一项属性设置为false,我暂且不管它。最后从语法上是new 了一个Vue对象,参数是一个函数,然后给对象挂载‘#app’。在里面看到了render一词,它表示渲染,是否可以认为把App里的内容渲染到某一个地方呢?而后面‘#app’明显是一个id选择器,类似jquery的语法,index.html里正好有一个id为App的div。
我可以想象,这个new语句应该当是把指向页面内容的App对象在Vue的构造函数里做了某种处理,应当是将其转化为正常的html代码,得到可以被浏览器直接解析的内容,然后把这些内容挂载到index.html里的id为app的div里
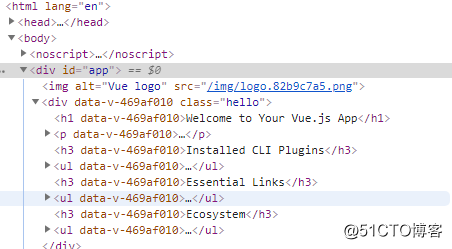
检查浏览器得到这样的内容,id为app的div依然在,而里面的内容都是正常的html元素,可以认为$mount就是把内容全部放在id为app的div里面。
由此,整个vue项目目录的主要文件都简要做了初步的分析,更深入的分析留到后面,让我们利用现有的知识以及一些猜想从此刻开始就构建属于自己的vue项目吧,just do it!
vue-cli项目结构分析
总体框架一个vue-cli的项目结构如下,其中src文件夹是需要掌握的,所以本文也重点讲解其中的文件,至于其他相关文件,了解一下即可。文件结构细分1.build——[webpack配置]build文件主要是webpack的配置,主要启动文件是dev-server.js... 查看详情
深入vue-源码目录及构建过程分析
公众号原文链接:深入vue-源码目录及构建过程分析 喜欢本文可以扫描下方二维码关注我的公众号 「前端小苑」 ?“ 本文主要梳理一下vue代码的目录,以及vue代码构建流程,旨在对vue源码整体有一... 查看详情
vue项目各目录结构及作用
参考技术Avue文件说明1、main.js是我们的入口文件,主要作用是初始化vue实例,并使用我们需要的插件 importVuefrom'vue'importAppfrom'./App'importrouterfrom'./router'/*eslint-disableno-new*/ newVue(&... 查看详情
前端(6)开发自己的组件库+初步测试
参考技术A使用vue的脚手架来搭建项目,这里使用webpack-simple模板出现提示直接Enter确认即可然后根据提示,运行上面后三行的命令,开始运行项目根据下图所示修改目录结构,主要有两处这是一个最基本的Element-ui的入口文件,返... 查看详情
vue项目结构
一、上一章节说到了vue项目的初始化,这一节主要介绍vue项目的一个目录结构二、vue初始化的目录结构最终要的是src目录下的文件,其他的了解即可,必要的时候可以去官网或者vue中文社区寻找答案https://www.vue-js.com/,初始化的文... 查看详情
初步掌握hdfs的架构及原理
...1、HDFS是做什么的 HDFS(HadoopDistributedFileSystem)是Hadoop项目的核心子项目,是分布式计算中数据存储管理的基础,是基于流数据模式访问和处理超大文件的需求而开发的,可以运行于廉价的商用服务 查看详情
02.立项管理
...容初步可行性分析详细可行性研究招投标(略)项目论证两方的立项流程甲方:需求调研→编写项目申请书→可行性研究(机会、初步、详细)→项目论证→项目评估→评审获得批准→发布招标文件乙方:... 查看详情
分析一套源代码的代码规范和风格并讨论如何改进优化代码
...的思想构建的。1.Vue.js目录结构结构图如下所示:build:项目构建(webpack)相关代码。config:配置目录,包括端口号等。我们初学可以使用默认的。node_modules:npm加载的项目依赖模块。src:这里是我们要开发的目录,基本上要做的... 查看详情
vue3微信公众号商城项目实战系列项目初始文件及文件夹简介
首先我们来看下项目的文件结构图,如下: 各个文件及文件夹作用如下:文件或文件夹名称作用.vscodeVisualStudioCode开发工具的配置信息存放目录,从这个目录可以看出vue3确实是推荐使用vscode作为开发工具的。node_modules项目中... 查看详情
vue-cli的基础构造
1,项目目录2,bulid下文件及目录 3,config下文件及目录接下来说说vue-cli项目中页面相关的主要文件^o^首先是index.html:说明:一般只定义一个空的根节点,在main.js里面定义的实例将挂载在#app节点下,内容通过vue组件填充... 查看详情
vue-cli搭建项目的目录结构及说明
vue-cli基于webpack搭建项目的目录结构build文件夹├──build //项目构建的(webpack)相关代码 │├──build.js / 查看详情
初步了解vue源码(代码片段)
1、源码学习目录本项目所剖析的Vue.js源码版本是目前最新的版本,版本号为v2.6.11,其代码目录如下: 从上面的目录结构可以看出,Vue的整个项目包含了类型检测相关、单元测试相关、与平台无关的核心代码以及跨平台... 查看详情
vue项目结构分析(代码片段)
Vue项目结构分析1.目录这里是使用Vite构建项目2.效果3.分析node_modules是存放依赖的文件夹public文件夹存放公共资源文件src用于编写的代码assets存放图片资源components存放公共组件App.vue根组件main.js入口文件style.css存放全局的样式.giti... 查看详情
vue-cli目录结构介绍002(代码片段)
总体框架一个vue-cli的项目结构如下,其中src文件夹是需要掌握的,所以本文也重点讲解其中的文件,至于其他相关文件,了解一下即可。 文件结构细分1.build——[webpack配置]build文件主要是webpack的配置,主要启动文件是dev-ser... 查看详情
vue2.*目录结构分析数据绑定循环渲染数据数据渲染02(代码片段)
一、目录结构分析node_modules:项目依赖文件(也可以说是模块)src:开发时所用的资源 assets:静态资源文件 App.vue:根组件(最基础的公共页面) main.js:实例化vue,引入基础组件package.json:项目配置文件(管理项目... 查看详情
vue目录结构分析数据绑定绑定属性循环渲染数据数据渲染
一、目录结构分析node_modules 项目所需要的各种依赖src 开发用的资源assets 静态资源文件App.vue 根组件main.js 配置路由时会用.babelrc 配置文件.editorconfig 编辑器的配置文件.gitignore 忽略的配置文件index.htm... 查看详情
博客项目需求分析(代码片段)
#博客项目###需求分析-用户注册登录-用户信息管理-博客发表回复-博客列表展示-博客分页展示-博客收藏-搜索、统计、排序、...###目录结构```blog/#项目根目录manage.py#启动控制代码requirements.txt#依赖包类表文件venv/#虚拟环境目录migr... 查看详情
新入职如何快速去了解一个javaweb项目!
1.从代码结构入手,搞清楚Java源码所在目录以及jsp代码所在目录。2.从Web.xml入手,搞清楚首页,上下文及配置情况。3.从lib目录里初步查看系统使用的框架和工具包。4.从页面大体浏览,看页面的scriptlet使用的主要语言。5.从代码... 查看详情