关键词:

目录
创建一个页面组件
简单了解装饰器
在AppModule中注册页面
第一次展现
使用独立的模板文件
一个APP中最基本的元素可谓是页面了,所以当我们创建了一个新的APP后,就应该了解一下如何创建一个新页面。
创建一个页面组件
在 ionic 中,页面是以组件(component)的形式存在的,每个页面都是一个独立的组件。我们现在需要建一个名为test的页面,我们现在pages文件夹下新建一个文件夹,并创建一以 .ts 结尾的同名文件。

在 test.ts 中添加第一部分代码
import Component from ‘@angular/core‘
@Component(
selector: ‘page-test‘,
template: `<h1>Hello World!</h1>`
)
export class TestPage
在这几行代码中,我们只做了一件事情,就是声明了TestPage页面类:
- export关键词:将类暴露出去,以便其它的文件可以import到它。
- 类的命名:在ionic3中,页面类采用页面名+Page的命名方式,首字母大写,如HomePage, ContactPage等。
简单了解装饰器
我们发现在类的声明语句之前,有一串看似不明所以的代码。它就是Component装饰器,装饰器(decorator)在ES6中是以@开头的特殊的函数,可以动态地给类添加一些功能,在这里Component装饰器就会根据传入的配置对象,为页面类赋予创建页面视图的功能。
而这里Component并非凭空出现的,而是文件的第一行,通过import语句将其导入进来的。
import Component from ‘@angular/core‘
@angular/core是一个npm的模块,定义了angular的核心功能,你可以在node_modules目录下找到它。
我们在装饰器中配置了两个东西,selector和template:
- selector:为页面指定选择器的名称,可以在css为组件使用特定的样式,在ionic 3.x中规范为 page- 开头,为了不造成混乱,需要保持每个页面selector的唯一性。
<h1>Hello World!</h1>
- template : 模板的字符串,里面其实就是html代码,它是最终展示在页面上的内容;这儿的字符串是用 ` 符号包裹的(就是esc下面那个),一来你可以自由地换行,二来不会有引号转义的问题,当然在ES6中它有更重要的作用(参见末尾资料中的“模板字符串”)
在AppModule中注册页面
APPModule位于 src/app 目录下的 app.module.ts中,APPModule是整个应用的根模块,它是一个大工厂,负责把所有我们要用的东西组装在一起。我们要把新添加的页面注册到根模块当中,这只需要简单的两步:
1.引入TestPage页面类,我们在文件的开头部分,加上相关的语句,如果你是个对代码整洁度有要求的人,你肯定是会加在已有的几个页面引入语句附近的:
import AboutPage from ‘../pages/about/about‘;
import ContactPage from ‘../pages/contact/contact‘;
import HomePage from ‘../pages/home/home‘;
import TabsPage from ‘../pages/tabs/tabs‘;
import TestPage from ‘../pages/test/test‘;
主意from后面的地址是不需要加 .ts 扩展名的,如果在编辑器或IDE中安装了自动填充路径的插件,很容易误加后缀。
2.将TestPage分别加入declarations和entryComponents数组中:
@NgModule(
declarations: [
...
TabsPage,
TestPage
],
...
entryComponents: [
...
TabsPage,
TestPage
],
...
以说明TestPage是APP中需要用到的组件,而且是一个动态组件。
展现
我们尚不知道如何从已有的页面中把test页打开,我们用一个笨办法来观察我们刚刚创建的页面,打开 pages/tabs/tabs.ts ,导入TestPage,并把 tab1Root 替换掉,让应用的首屏变成test页面。
...
import TestPage from ‘../test/test‘;
...
export class TabsPage
tab1Root = TestPage;
...
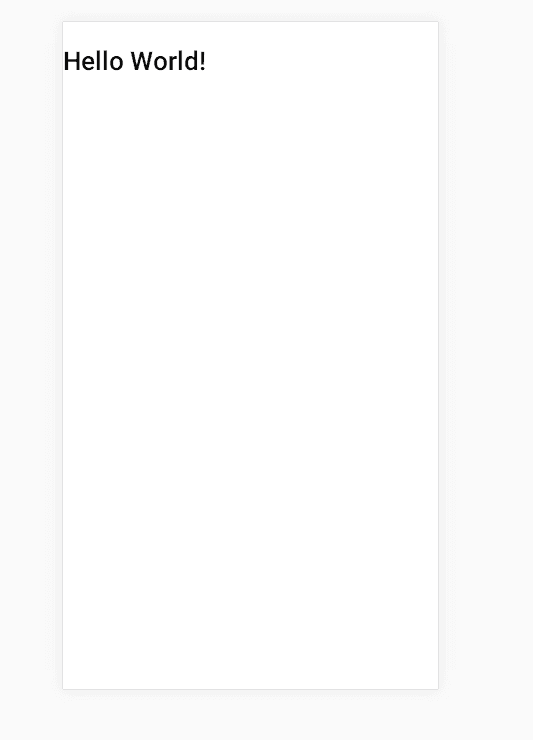
运行serve命令,打开本地服务器,得到了这样的界面

使用独立的模板文件
我们得到的显然不是一个典型的APP页面,现在我们再test文件夹下新建test.html
<ion-header>
<ion-navbar>
<ion-title>
Test
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<h1>Hello World!</h1>
</ion-content>
这一段HTML代码就是一个标准的ionic页面结构,很多标签都是ionic定制的,页面分为头部(ion-header)和主体(ionic-content)两个部分,头部包含了导航栏(ion-navbar)及标题(ion-title),而主体部分,就是我们自定义的内容。
回到test.ts,把刚才装饰器嵌入的模板代码
template: `<h1>Hello World!</h1>`
替换为引入独立模板文件的代码
templateUrl:‘./test.html‘
注意这里包裹路径的符号变成了单引号。
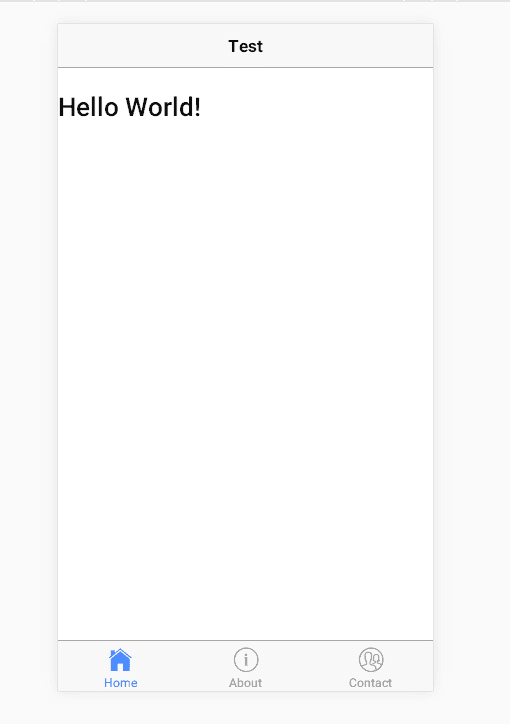
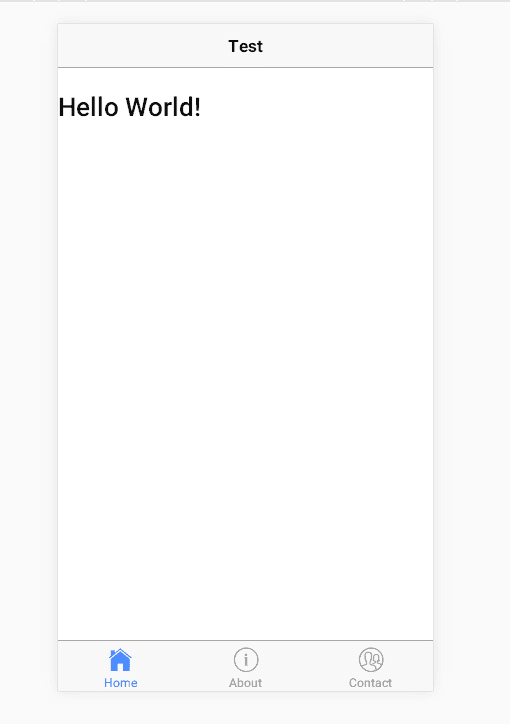
在发生改动之后,浏览器会自动刷新页面,此时我们看到了现在的页面:

总结
至此我们完成了一个页面的创建,看似步骤有点多,但是熟练了以后这是一个非常快速的过程,总的说来一共就三步:
1.创建组件文件 .ts
2.在AppModule中注册组件
3.创建模板文件 .html
第二步和第三步实际上是可以顺序互换的。
下一章将会介绍页面之间的跳转,以及页面栈原理。
参考资料
1.修饰器(ECMAScript6 入门)
2.模板字符串(ECMAScript6 入门)
ionic3添加多个自定义组件(代码片段)
往往我们创建自定义组件一般都不止只会创建一个自定义组件,创建多个方式如下。1.创建自定义组件ionicgcomponentselect-car-noionicgcomponentaera-picker 2.全局导入到app.module.ts文件并添加到imports配置中声明里面app.module.ts//导入自定义... 查看详情
在php中创建一个新页面(代码片段)
...的网站,我想联系我们页面,以便通过另一个时代链接(创建一个新页面,联系我们通过现有页面链接)我创建了一个名为contactus2.php的新页面并以下列方式链接它(我看到它们如何在标题页中链接的方式相同)
<li>&l... 查看详情
angular4.x+ionic3踩坑之ionic3.xpop反向传值详解(代码片段)
Ionic3.x页面pop反向传值,主要有两种方式: 1.利用ES6提供Promise对象 2利用Ionic3.x提供Event对象,观察者模式(publish/subscribe) 1)利用ES6提供Promise对象这边假设有两个页面A页面,B页面,情景如下,A跳转B页面... 查看详情
hexo创建新文章的正确方法(代码片段)
起因之前我一直是通过复制以前的文章的形式来创建一个新的文档,但是这一次似乎遇到了一些问题。我将文章写完之后,准备进行预览,输入hexos命令。在预览页面却没有显示出新的文章,还是和之前的页面是一样的分析我是... 查看详情
在ionic3中为单个页面自定义模态(代码片段)
我需要显示一个模态作为对话框,所以我将一些CSS应用到模态,它工作正常。但问题是同样的css被应用于所有其他模态页面,而不管调用模式的页面如何。这是我使用的CSS样式ion-modal@media(min-height:500px)ion-backdropvisibility:visible;posit... 查看详情
sh创建新页面(代码片段)
查看详情
hierarchyid通过父节点创建一个新的子节点(代码片段)
--HierarchyId通过父节点创建一个新的子节点CREATETABLE#temp(nodeHierarchyID);insertinto#tempselect‘/‘unionallselect‘/1/‘unionallselect‘/2/‘unionallselect‘/1/1/‘unionallselect‘/1/2/‘unionallselect‘/1/1/1/‘unionallsele 查看详情
ionic3修改页面切换动画(代码片段)
在app.module.ts中配置pageTransition属性[BrowserModule,IonicModule.forRoot(MyApp,pageTransition:‘ios-transition‘),] pageTransition有三个取值"ios-transition","md-transition","wp-transition"参考:https://www.cn 查看详情
如何在ionic3中为intl-tel-input创建ionic组件(代码片段)
如何为https://github.com/jackocnr/intl-tel-input创建IONIC3组件?或者离子3中有任何其他模块,我将不胜感激任何帮助。答案我建议你使用替代的ng2-tel-input,因为你试图使用的库是用Javascript编写的,你需要编写一个包装器,这使得很难实... 查看详情
创建一个r级别的新变量(代码片段)
我是R的新手,目前正努力学习这门语言。我想要做的是创建一个具有三个级别的新变量(如果这是有道理的)。我试图在同一个新变量中显示增长<=0%,<1%和>=1%(如果可能的话,请告诉我)。到目前为止,我试过这个... 查看详情
django创建其他页面(代码片段)
创建完了网站的主页后,我们将创建两个显示数据的网页,一个列出所有的主题,另一个显示特定主题的所有条目。对于每个网页,都要指定其URL模式,编写一个视图函数,一个模板。这样做之前,可以先编写一个父模板,让项... 查看详情
[harmonyos]——页面跳转(官方demo)(代码片段)
...UI中,提供了两种编写布局的方式: 注意:创建新的Ability点击包,右键新建Ability,创建后开发工具会帮助我们生成一个新Ability需要的所有东西。 查看详情
ionic3-ng4学习见闻--(轮播图完美方案)(代码片段)
ionic上轮播图是最坑的插件了吧,各种bug和问题。事件也不好用。。于是,我终于搞出来了一个完美的方案,适用于,动态获取轮播图数据,自动循环播放,跳转其他页面回来后自动播放,手指触摸后自动播放。至于有什么问题... 查看详情
wordpress错误-抱歉,您无权访问此页面。将网站从一个域迁移到另一个域后(代码片段)
...的网站。我试过的远:登录到PHP我的管理员在wp_users表中创建了一个新用户,使用md5()来设置密码进入wp_usermeta并添加了wp_capabilitiesa:1:s:13:“administrator”;s:1:“1”;将wp_user_level10添加到wp_usermeta表创建了一个新的.htacces 查看详情
Ionic 3:一个标题组件用于多个页面
】Ionic3:一个标题组件用于多个页面【英文标题】:Ionic3:Oneheadercomponentforseveralpages【发布时间】:2017-09-2606:43:18【问题描述】:我正在从AngularJS迁移到Angular,并开始使用Ionic3(最新)来构建我的应用程序。但是我有一个小问题... 查看详情
git命令怎么创建新分支?(代码片段)
问题比如:我们要以dev分支创建一个PORTAL_1.0.6_20220628_alpha分支。解决1、在本地创建一个PORTAL_1.0.6_20220628_alpha分支,并切换到该分支。gitcheckout-bPORTAL_1.0.6_20220628_alpha执行完,可以使用下面命令查看是否创建了该本地分... 查看详情
通过代码创建新页面(Asp.Net Core)
】通过代码创建新页面(Asp.NetCore)【英文标题】:Creatingnewpagesviacode(Asp.NetCore)【发布时间】:2021-11-3006:57:54【问题描述】:如何使用Asp.NETCore通过代码添加和创建新的razor页面和文件夹?【问题讨论】:我不知道你为什么要这样... 查看详情
有没有办法根据一个值自动创建多个新变量?(代码片段)
...。一列代表某一天的新案件数量。另一列代表天数。我想创建代表个人的新变量,这样我最终会有一个新的表。比如说在第0天,有一个病人被感染,所以创建了病人1。在第1天,有3个人被感染,所以创建了3个新的病人。我甚至... 查看详情