关键词:
安装node.js:
举个简单的例子。我们日常生活中都要做饭、吃饭。而node就像是做饭用的灶台(能量来源)。gulp就像是厨具。而gulp的功能性插件就像是餐具(本文以less为例)
因此我们要先安装node.js;
1.下载node.js
官网页面:https://nodejs.org/en/ 点击打开链接
官网里面就有点击下载的显眼按钮,点就下载就好了
2.安装node.js后
我们打开cmd
这时我们输入 node -v 以及 npm -v 检查是否安装成功。
确保出现版本号之后我们继续操作。
3.为了提高后续使用的快速,我们安装一个cnpm。
什么是cnpm?简单的来说就是把国外的npm完全映照在国内
这就是镜像的cnpm。内容会不断的同步npm的内容。
至于怎么安装请跳转:http://blog.csdn.net/qq_38712750/article/details/71750734点击打开链接
4.安装好了之后我们开始进入今天的正题gulp的安装使用;
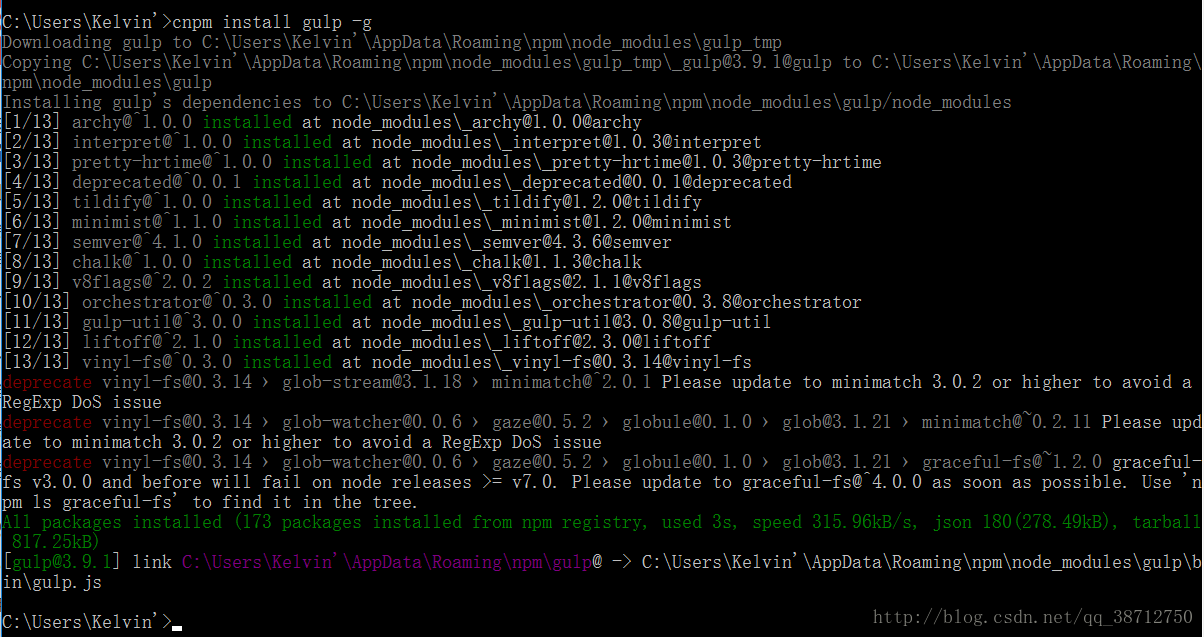
输入安装命令 cnpm install gulp-g 注意这里的-g 是全局安装
安装好后查看是否安装成功(用查看版本号的方法)输入 gulp -v
然后进入下一步
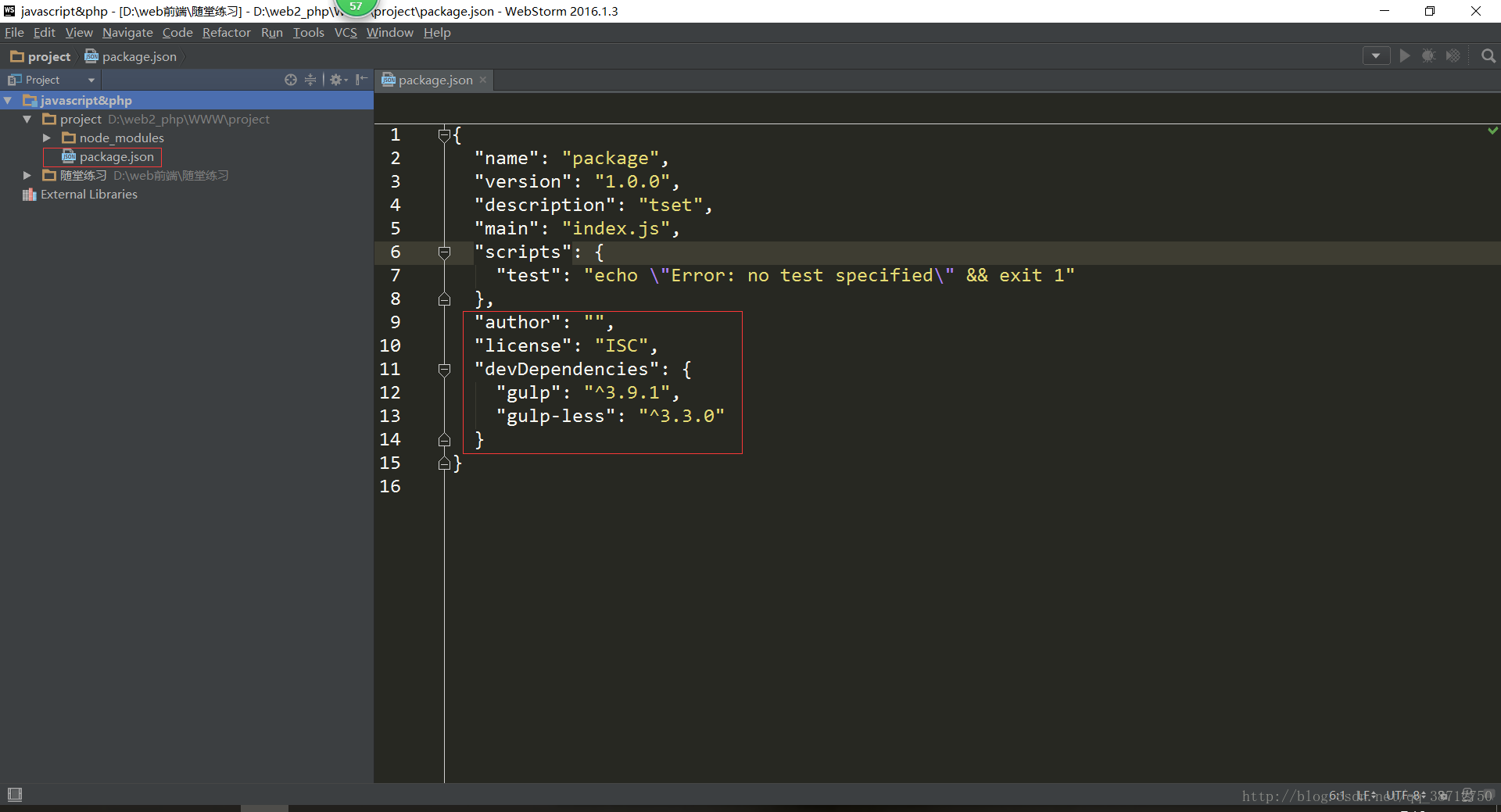
5.新建package.json文件
在这之前我们先要跳转到想存放的文件目录中
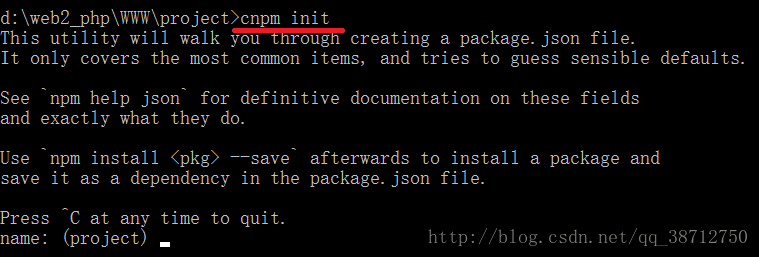
确定跳转成功后接着输入:cnpm init
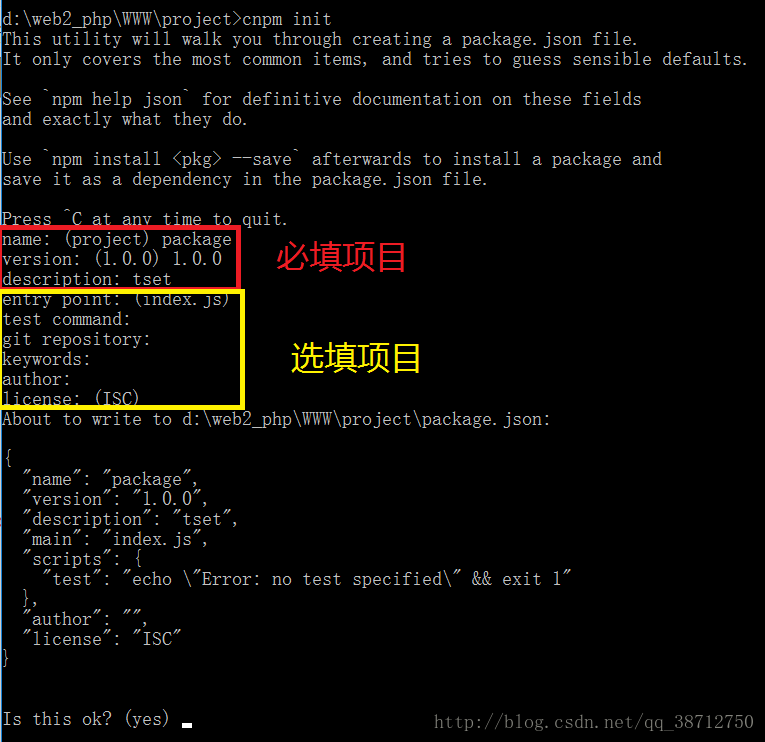
输入关键内容:
填写完后一定要确认内容
最后确认生成package.json文件
先检查一下,成功生成文件后继续下一步
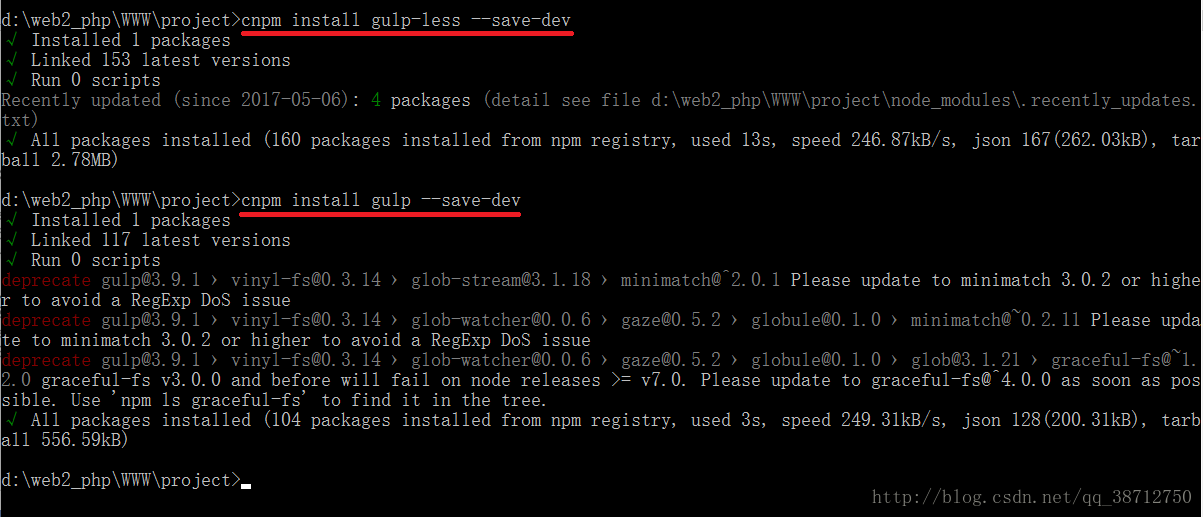
6.安装less:输入cnpm install gulp-less --save-dev 以及cnpm install gulp --save-dev注意这里不是全局安装
--save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。
接着检查package.josn文件里是否存在安装的内容(12,13),没有的话要手动添加。
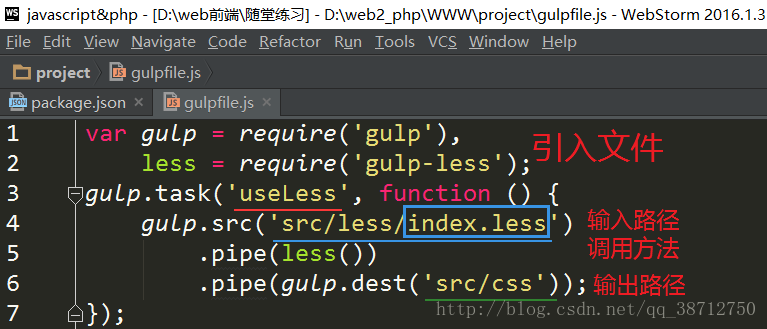
7.创建gulpfile.js文件内容如下:(第一次输入最好手打 提高印象)
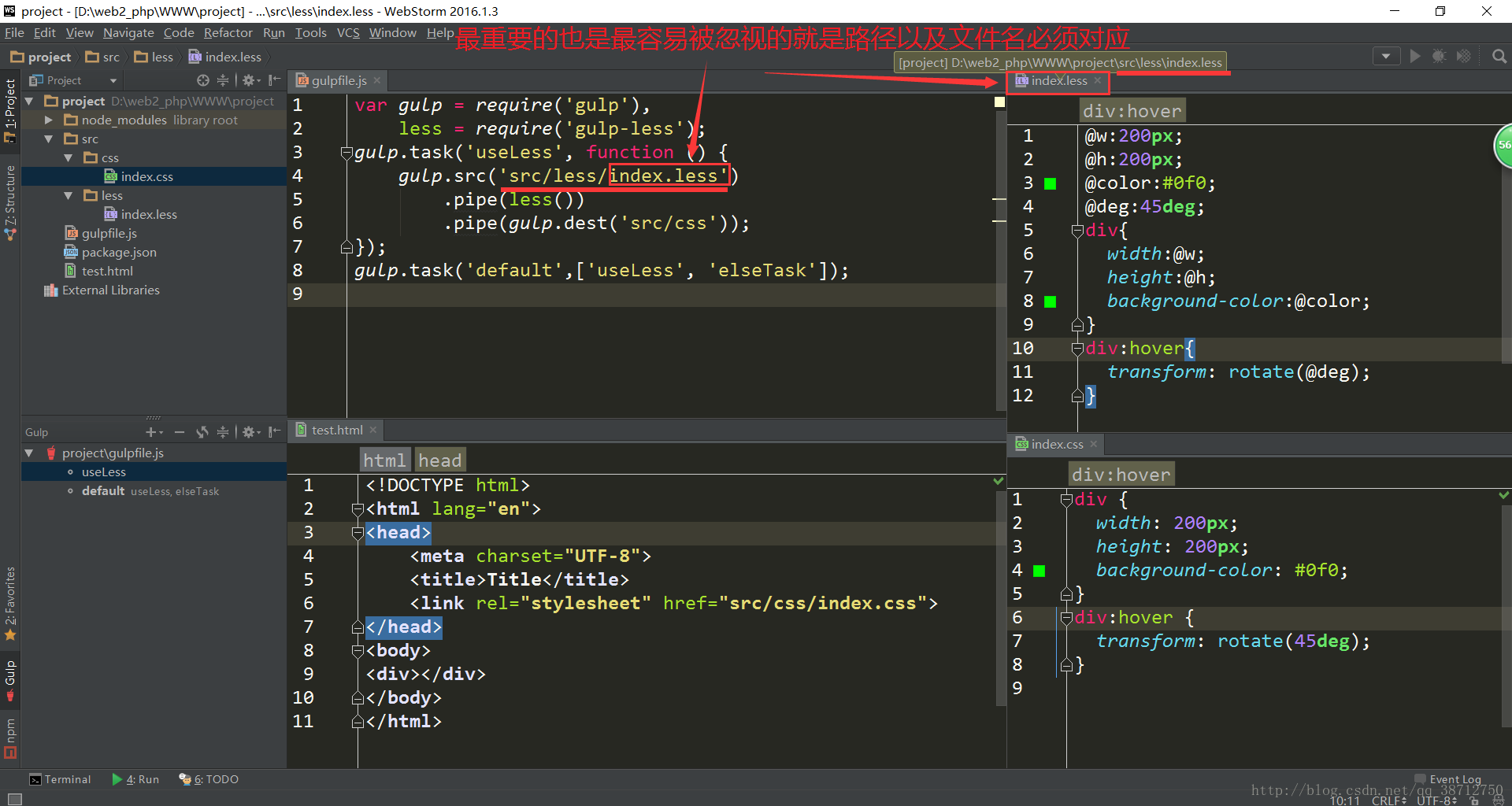
一定要注意的是图中标记的路径以及文件名是可变的。
特别是less文件名,如果不想那么麻烦就直接用 ‘*’(星号代替) 代替;
然后就完成了一系列安装。
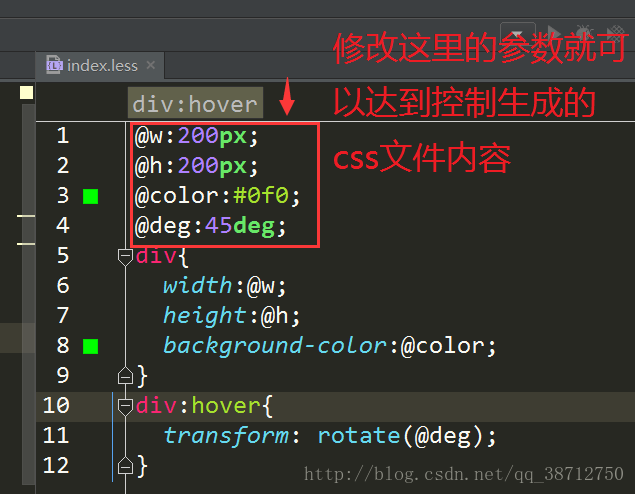
创建less文件后
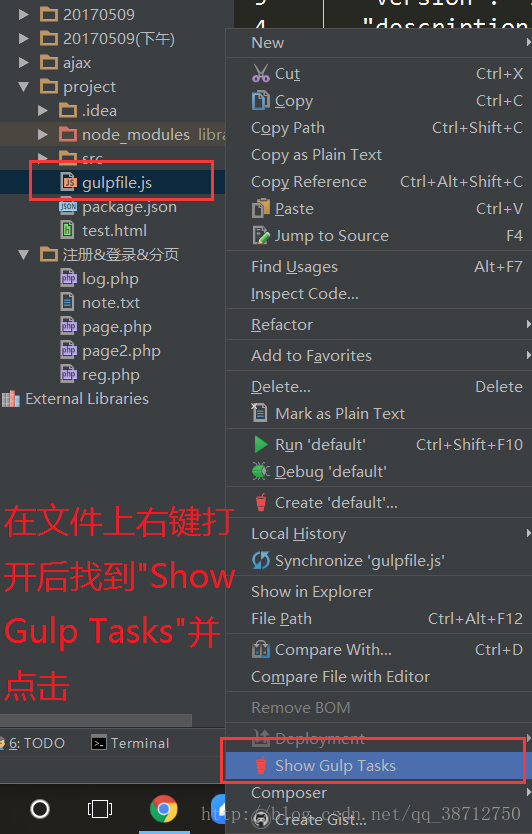
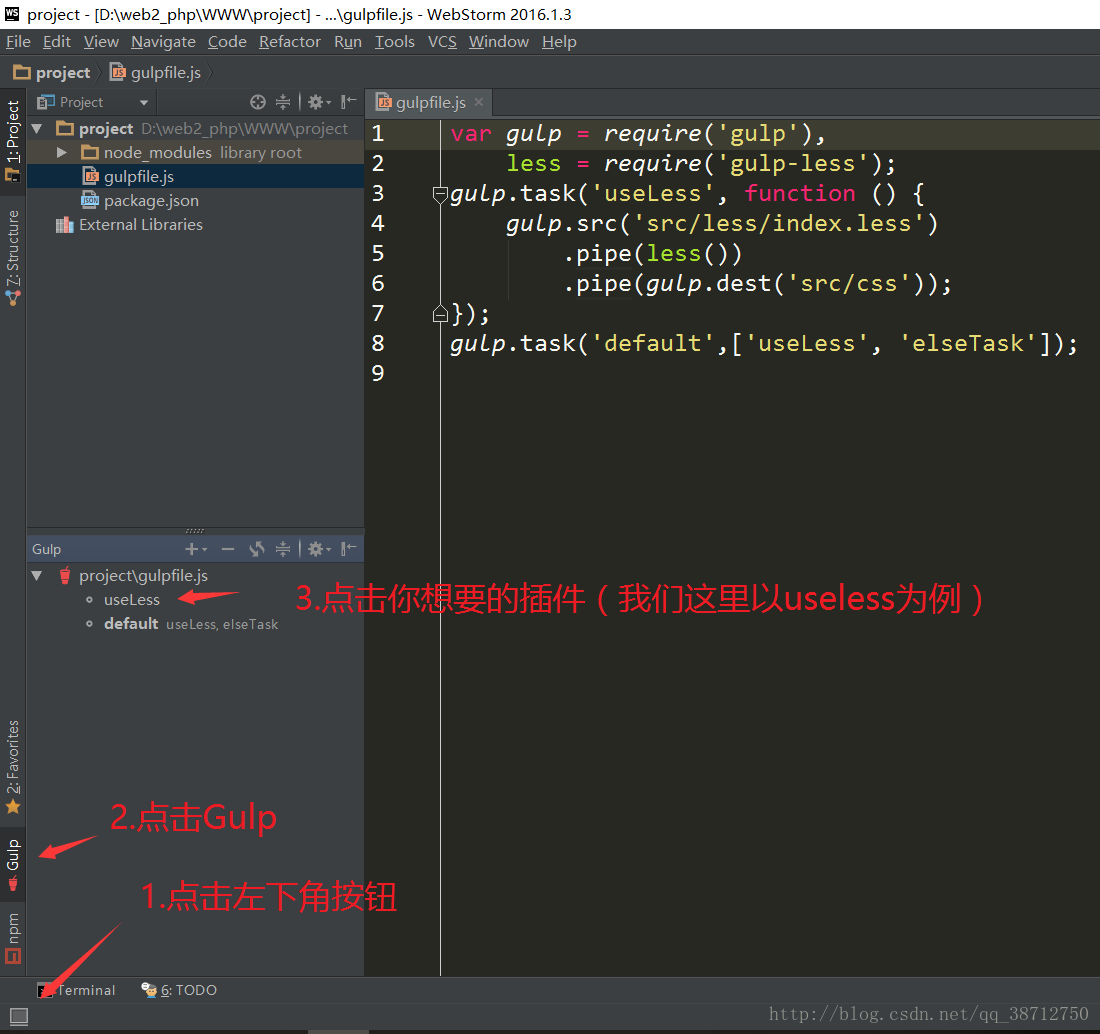
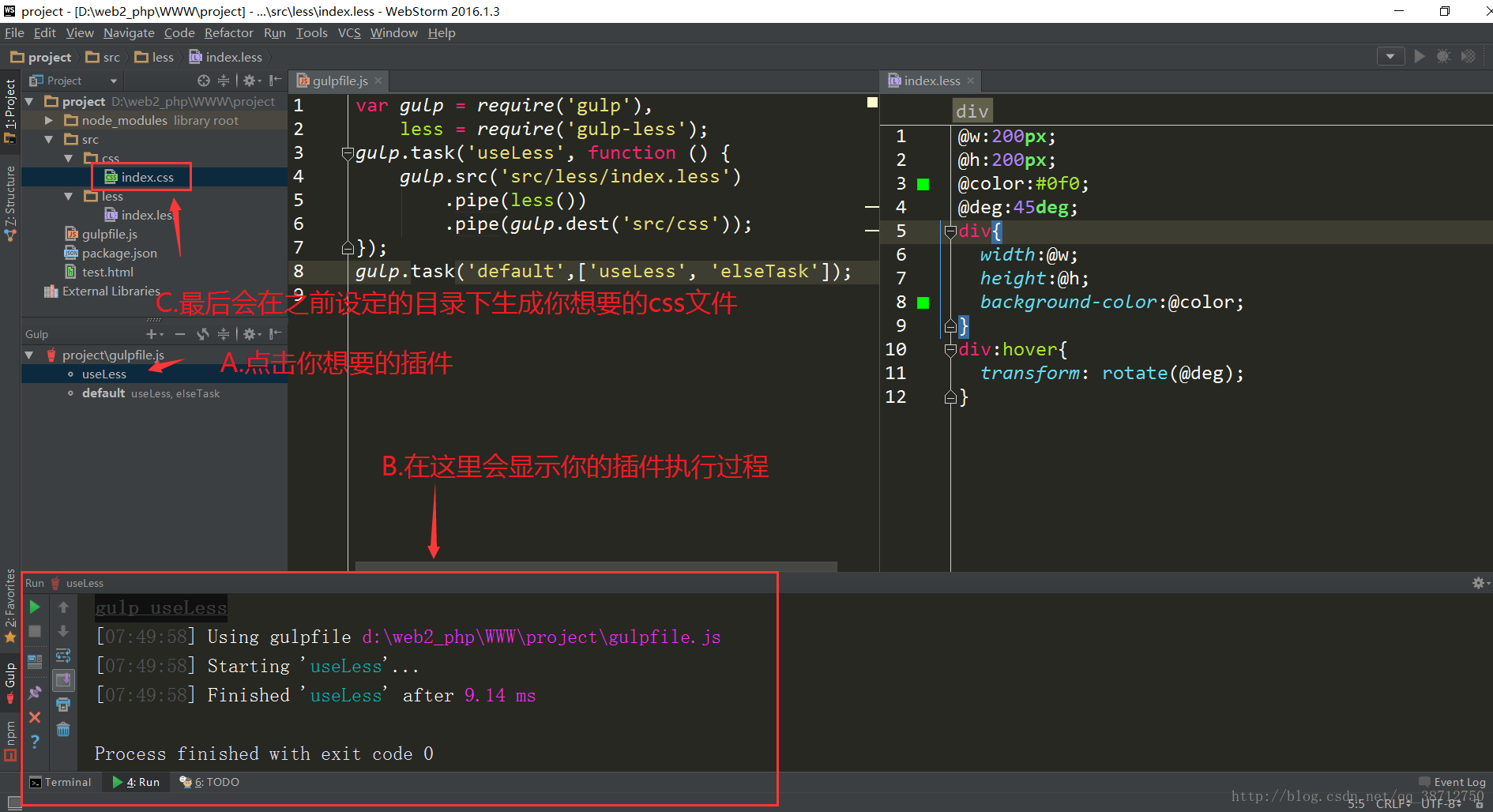
开始测试,过程就用图片说明吧。
gulp-less使用
简介: 使用gulp-less插件将less文件编译成CSS。1、安装gulp-less在命令行里使用npminstallgulp-less--save-dev;2、配置gulpFile.js2.1基本使用vargulp=require(‘gulp‘),//获取gulp模块less=require(‘gulp-less‘);//获取gulp-less插件gulp.task(‘testLess‘, 查看详情
glup的安装与使用
Glup的安装与使用 少量代码示例: 前提:需下载配置Node.js环境 在本地文件夹下载插件:npminstall插件名--save-devvargulp=require("gulp");//导入glupvarsass=require("gulp-sass");//拷贝并编译scssvarserver=require("gulp-connect");// 查看详情
gulp教程gulp-less安装
gulp教程之gulp-lessgulp详细入门教程11.1、安装nodejs;11.2、新建package.json文件;cnpminit11.3、全局和本地安装gulp;cnpminstallgulp-g、cnpminstallgulp--save-dev11.4、安装gulp插件;cnpminstallgulp-less--save-dev11.5、新建gulpfile.js文件;11.6、 查看详情
gulp教程之静态资源压缩(代码片段)
1创建项目安装nodejs/全局安装gulp/本地安装gulp/创建package.json和gulpfile.js文件,项目目录如下:2压缩插件简介gulp-useref合并html里面的js/cssgulp-concat用于合并文件,把也就是多个文件合并到一个文件中,以节省存储空间gulp.spritesmith图... 查看详情
node.js使用教程-1.使用gulp-file-include插件,实现html复用(代码片段)
...译工具进行一次替换,之后页面html页面就是完整的。安装gulp-file-include先安装gulp以及gulp-file-include先全局安装gulpnpmin 查看详情
gulp-sass插件一直安装不好?(代码片段)
1.没有sass,只存在与scss任务1gulp.task(‘scss‘,function()2returngulp.src(app.srcPath+‘/sass/*.scss‘)3.pipe(gulp.dest(app.devPath+‘css‘))4.pipe(sass.sync().on(‘error‘,sass.logError))5//输出到当前src目录6.pipe(gulp.des 查看详情
gulp常用插件之gulp-beautify使用(代码片段)
...化插件。更多使用文档请点击访问gulp-beautify工具官网。安装一键安装不多解释npminstall--save-devgulp-beautify使用这是js-beautify的gulp插件。varbeautify=require('gulp-beautify');gulp.task('beautify',function()returngulp.src('./src/*.js').pipe... 查看详情
gulp入门(代码片段)
...,在这里我就以自己使用的压缩js文件为例子进行介绍1.安装nmpNPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,所有可以直接安装nodejs,就能一起安装好npm了。下面附上下载地址:nodejs官网安装好,打开w... 查看详情
gulp的简介以及使用方法(代码片段)
...缩图片自动刷新浏览器gulp的使用gulp依赖于node环境在全局安装gulp环境,说明机器上可以运行gulpcnpminstallgulp@3.9.1-g在每个gulp项目依赖gulp在项目开始之前先初始化package.json文件,命令:cnpminit-y(全局安装)注意:cnpminstall[包]--save装生产环... 查看详情
gulp简单安装和入门(适用刚接触gulp的同学)(代码片段)
...化、浏览器自动刷新、部署文件生成、转换等操作。二、安装流程 1、安装nodejs(gulp是基于nodejs),直接打开nodejs官网,直接下载一个nodejs,打开根据提示正常安装即可。 查看详情
gulp常用插件之gulp-imagemin使用(代码片段)
...的插件。更多使用文档请点击访问gulp-imagemin工具官网。安装一键安装不多解释npminstall--save-devgulp-imagemin使用基本的使用:constgulp=require('gulp');constimagemin=require('gulp-imagemin');exports.default=()=>(gulp.src('src/images/*').pi... 查看详情
前端小白的gulp入门(代码片段)
gulp新手入门全局安装cnpminstall-ggulp本地安装cnpminstallgulp-D如果项目没有package.json,记得npminit安装插件cnpminstallgulp-插件名-D插件官方文档细心的科普//i?-->install//D?-->--save-dev记录package.json文件里//S?-->--save本地安装gulp报低级错... 查看详情
gulp常用插件之gulp-uglify使用(代码片段)
...小js文件。更多使用文档请点击访问gulp-uglify工具官网。安装一键安装不多解释npminstall--save-devgulp-uglify使用vargulp=require('gulp');varuglify=require('gulp-uglify');varpipeline=require('readable-stream').pipeline;gulp.task('compress',fu... 查看详情
gulp常用插件之gulp-useref使用(代码片段)
...-if插件使用.更多使用文档请点击访问gulp-useref工具官网。安装一键安装不多解释npminstall--save-devgulp-useref使用以下示例将解析HTML中的构建块,将其替换并传递这些文件。构建块内的资产也将被串联并通过流传递。vargulp=require('g... 查看详情
npmandegulpcmd
...大致使用gulp的步骤,给读者以初步的认识。首先当然是安装nodejs,通过nodejs的npm全局安装和项目安装gulp,其次在项目里安装所需要的gulp插件,然后新建gulp的配置文件gulpfile.js并写好配置信息(定义gulp任务),最后通过命令提... 查看详情
使用gulp编译less
请务必理解如下章节后阅读此章节:安装Node和gulp使用gulp压缩JSLess是一门CSS预处理语言,它扩充了CSS语言,增加了诸如变量、混合(mixin)、函数等功能,让CSS更易维护。安装npminstallgulp-less基本用法//获取gulpvargulp=require(‘gulp‘)... 查看详情
gulp常用插件之rev-del使用(代码片段)
...的指纹文件。更多使用文档请点击访问rev-del工具官网。安装一键安装不多解释npminstall--save-devrev-del使用revDel(oldManifest:'rev-manifest.json',newManifest:/*清单*/,suppress:true,deleteMapExtensions:false,function(err,filesDeleted)//...);清单可以是对象... 查看详情
gulp+less+缩小css错误:连续多个less文件?(代码片段)
你如何连接多个Less文件?例如,我有functions.less以及我想在style.less中使用它们的所有函数:functions.less:.rotate(@deg)-webkit-transform:rotate(@deg*1deg);-moz-transform:rotate(@deg*1deg);-ms-transform:rotate(@deg*1deg);-o-transfor 查看详情