关键词:
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?
Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能。但是无法处理多张图片。而且转换成BASE64后是作为内容一起提交给服务器,不能够将图片单独保存在另外一台服务器中。如果需要单独保存则需要自已进行处理。比较麻烦。
我希望打开Word或者WPS文档后,复制内容然后直接粘贴到富文本编辑器中,编辑器自动将图片批量上传到服务器中,无论文档中有多少张图片,编辑器都全部自动上传,不需要再手动一张张处理。同时能够将图片上传到我指定的接口中,服务器需要将图片单独保存在存储服务器中,比如可能是云存储,或者是分布式存储,最后直接发布内容。
感觉这个似乎很困难,因为Ueditor本身不支持,粘贴后直接就是空白,这里面一定有原因。
好,开始尝试UMeditor,Chrome只能获得本地路径,无法读取文件。
https://ueditor.baidu.com/website/umeditor.html(有兴趣可以试试)

难道就这么失败了?
不,但是我意外发现UMeditor竟然支持粘贴word中的多张图片(仅支持IE11,不支持IE10以下版本、以及Chrome等)
切换HTML,会看到你的图片被组织成base64

nice,机会来了,既然IE支持复制word中的多张图片直接粘贴base64,既然有了base64我们就有办法上传转图片啦!
那么我们来改造Ueditor,让他支持IE11(总比没得用强吧)
打开你的ueditor.all.js(1.4.3版本以下行号根据自己使用的版本可能不同)
1、注释掉14679行(暂时不明确有什么不良影响)
//执行默认的处理
//me.filterInputRule(root);
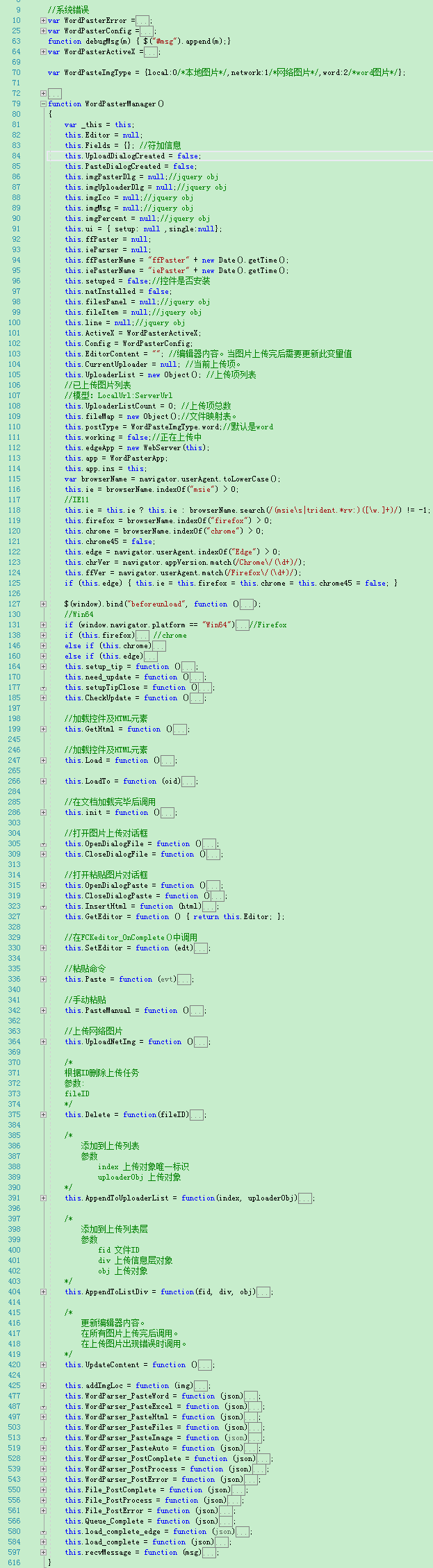
2、在28725行插入以下代码(如果是使用IE11粘贴会得到base64,先用占位符占位,再逐个把base64专成Blob文件并上传,上传完成再替换为你的img属性src为服务器图片url)

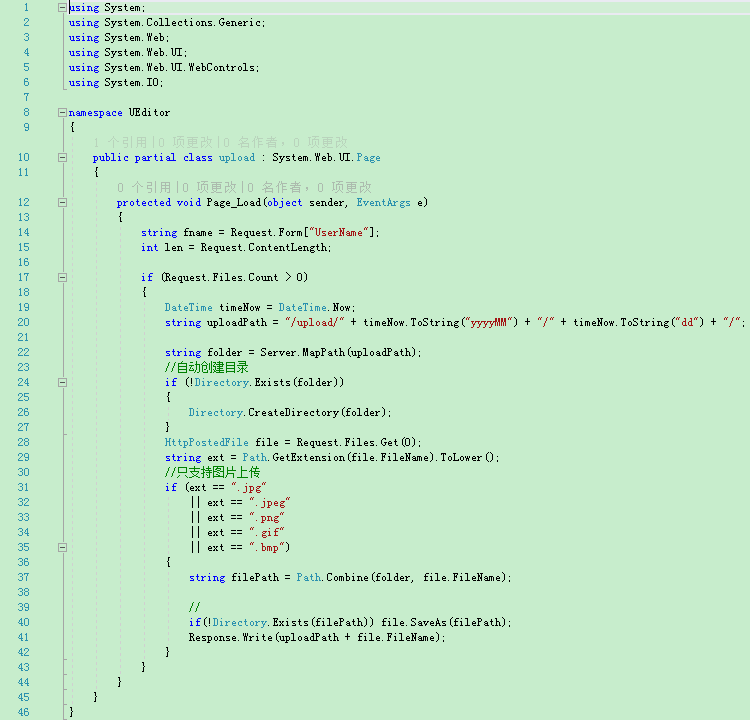
服务端上传代码

处理后的效果,能够批量上传word中所有的图片,真的是太方便了。无论多少张图片都可以一次性批量上传。这个功能真的是太方便了,大幅度提升了内容编辑人员的效率。以前一天只能发布一篇文章,现在能够发布100篇,这效率简直提升了100倍呀。

图片上传后保存在服务器端。而且也可以指定上传接口地址,这个也比较方便。因为我们的业务是将图片保存在单独的云存储服务器中。

3、处理ueditor提供的uploadimage方法
客户已经使用半年,没有问题,非常有用,非常方便的功能
讨论群:223813913
kindeditor实现word粘贴图片自动上传
...但也不影响功能使用。http://blog.ncmem.com/wordpress/2019/08/07/umeditor%E7%B2%98%E8%B4%B4word%E5%9B%BE%E7%89%87/以vue为例说明:将tiny 查看详情
关于xheditor粘贴图片自动上传
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能。但是无法处理多张图片。而且转换成BASE64后是... 查看详情
百度ueditor实现word粘贴公式自动上传
...chrome浏览器使用首先以um-editor的二进制流保存为例:打开umeditor.js,找到UM.plugins[‘autoupload‘],然后找到autoUploadHandler方法,注释掉其中的代码。加入下面的代码://判断剪贴板的内容是否包含文本//首先解释一下为什么要判断文... 查看详情
umeditor上传图片配置
UMeditor是UEditor的简洁版,保留了UEditor中常用的功能,在代码量和加载速度上均有很大的提升。本文上传图片的执行后台基于jfinal框架。1、html加载调用的样式和脚本,为保证图片能上传到服务器,此处需要做几点配置:... 查看详情
从word中复制图片到umeditor编辑器中
由于工作需要必须将word文档内容粘贴到编辑器中使用但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题考虑到自己除了工作其... 查看详情
在tp下umeditor上传图片成功,预览失败
...图片时候处理的图片的类用的是UM自带的imagUp.class.php,将UMeditor1.2.2放到 shop/Public/statics/下面在上传图片的时候图片显示用bug工具查看显示图片路径少了shop(项目根路径)需要修改UM的配置文件umeditor.config.php修改 ,imagePath:... 查看详情
xheditor实现ctrl+v粘贴图片并上传word粘贴带图片
...但也不影响功能使用。http://blog.ncmem.com/wordpress/2019/08/07/umeditor%E7%B2%98%E8%B4%B4word%E5%9B%BE%E7%89%87/以vue为例说明:将tiny 查看详情
tinymce编辑器复制粘贴图片上传
...但也不影响功能使用。http://blog.ncmem.com/wordpress/2019/08/07/umeditor%E7%B2%98%E8%B4%B4word%E5%9B%BE%E7%89%87/以vue为例说明:将tiny 查看详情
umeditor上传图片相对路径的设置和保存(代码片段)
此篇文章仅献给已实现百度富文本编辑器,想要设置相对路径并保存到数据库,方便以后项目迁移。使用的版本为1.2.3,适用图片上传中点击以及拖拽功能。//保存图片相对地址的设置 //1.请修改Uplo... 查看详情
xheditor实现ctrl+v粘贴word图片并上传
...但也不影响功能使用。http://blog.ncmem.com/wordpress/2019/08/07/umeditor%E7%B2%98%E8%B4%B4word%E5%9B%BE%E7%89%87/以vue为例说 查看详情
使用百度umeditor富文本编辑器,修改自定义图片上传,修改源码
富文本编辑器,不多说了,这个大家应该都用到过,至于用到的什么版本,那就分很多种CKEditor:很早以前叫FCK,那个时候也用过,现在改名了,比较流行的一个插件,国外很多公司在用UEDITOR:百度开发的插件,lite版是UMEasyUI编... 查看详情
fckeditor实现word粘贴公式自动上传
如何做到ueditor批量上传word图片?1、前端引用代码<!DOCTYPE html PUBLIC "-//W3C//DTDXHTML1.0Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http: 查看详情
umeditor百度富文本编辑器的使用
批量上传的图片在线管理没法查看图片是因为jar包本身的Bug,这里暂时做了个替换展示。就是找到Img.js 然后搜索img.set替换下就好了 &nbs 查看详情
word图片粘贴上传控件,直接粘贴图片到编辑器-dede
...告等文字类信息时,希望能很快的将word里面的内容直接粘贴到富文本编辑器里面,然后发布出来。减少排版复杂的工作量。下面是借用百度doc来快速实现这个word粘贴到富文本编辑器里面方法一:工具/原料百度doc任意富文本编辑... 查看详情
Angular.js 通过复制粘贴上传图片
】Angular.js通过复制粘贴上传图片【英文标题】:Angular.jsuploadimagebycopyandpaste【发布时间】:2015-08-0215:11:17【问题描述】:我正在使用这个照片上传指令来上传图片:https://github.com/danialfarid/ng-file-uploadhttp://jsfiddle.net/ew4jakn5/$scope.upl... 查看详情
kindeditor图片粘贴上传(chrome)
首先要赞一下kindeditor,一个十分强大的国产开源web-editor组件。 kindeditor4.1.x版本已支持图片批量上传,不过传统的选文件上传的方式依然效率低下。很多时候,编辑人员可能需要将一个文档中图片上传到网上,那么,按照传... 查看详情
js实现ctrl+v粘贴并上传图片
再分享一个刚学会的小东东:聊天室实现ctrl+v粘贴并上传图片,亲测有效(目前只能粘贴QQ或者微信的截图上传,桌面上的图片直接复制再粘贴无效,今后再深究),下面上代码前端页面:<textareaclass="scroll"id="text"placeholder="在... 查看详情
如何将word图片粘贴到cms里面
...chrome浏览器使用首先以um-editor的二进制流保存为例:打开umeditor.js,找到UM.plugins[‘autoupload‘],然后找到autoUploadHandler方法,注释掉其中的代码。加入下面的代码://判断剪贴板的内容是否包含文本//首先解释一下为什么要判断文... 查看详情