关键词:
分3个部分:
- 1)想开发项目,哪里找教程?
- 2)关于前端的有趣网站;
- 3)分享一些合集资源;
一、前端项目哪里找?
前端的入门教程网上很多,只要你搜索呼啦啦就出来了,因此啊,就不整理了。主要整理一下,哪里可以找到前端项目,就是有源代码的,可以拿来学习或者拿来用的。
- 没有详细的教程,但可以找到项目并查看源代码和效果图:
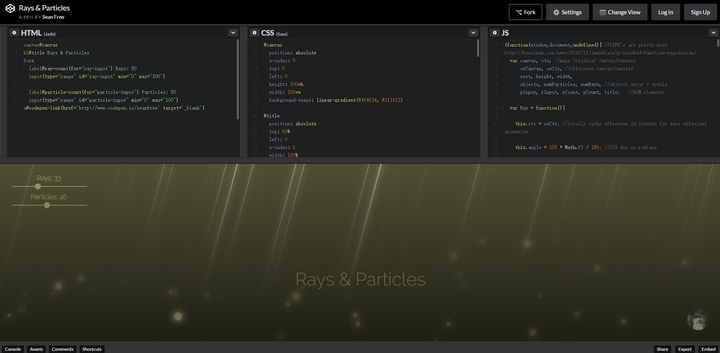
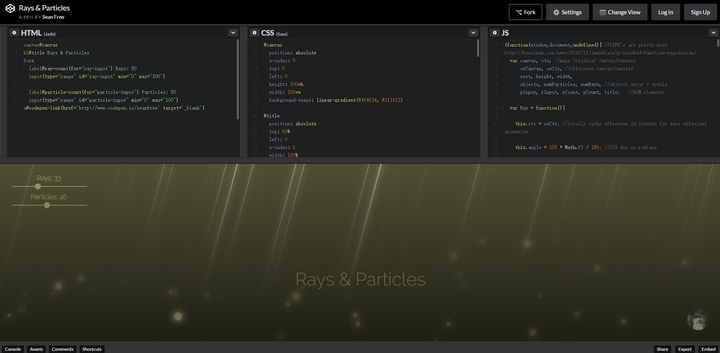
1、CodePen
网站里有很多很酷的特效,而且看到它们的源代码,也可以看到效果图。

其实类似的网站有很多,就不一一介绍了:
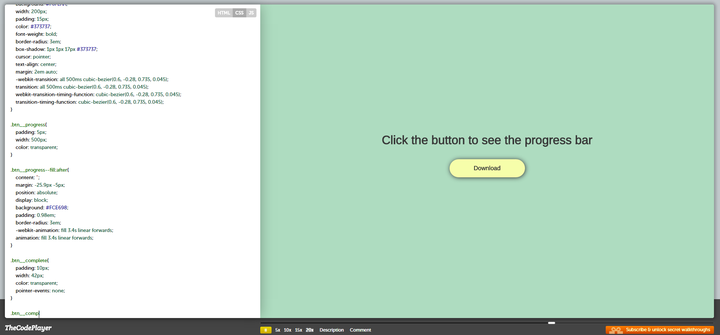
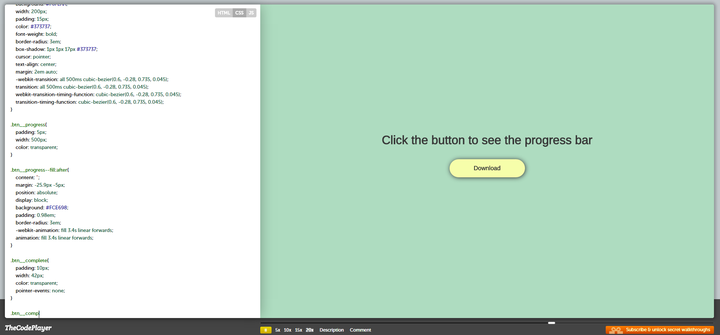
2、 CodePlayer
网站里有各种项目效果,选择自己想学的,同样可以看到源代码和效果图,和codepen不同的是你可以看到作者是怎样把代码打出来的。

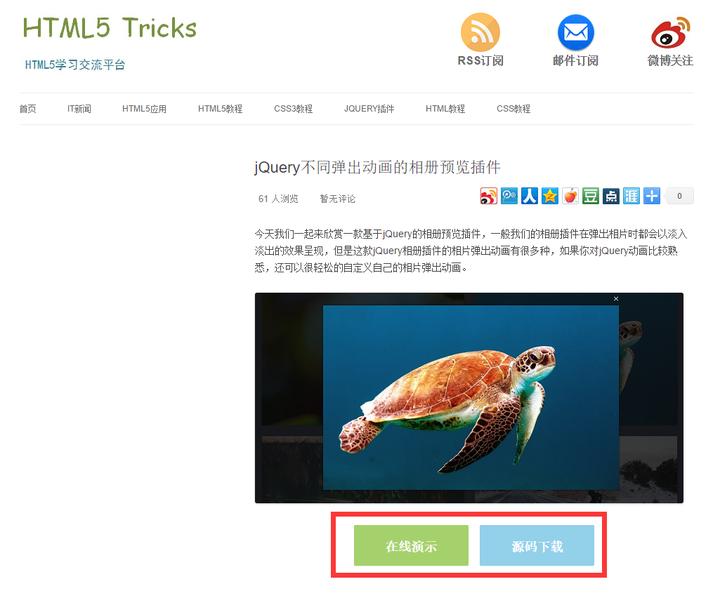
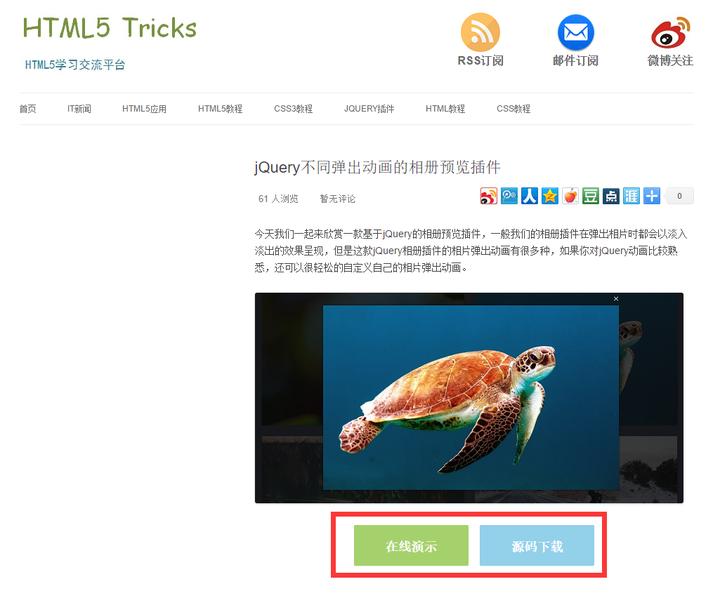
3、html5tricks
网站里有很多前端实现的功能,可以在线查看效果,也可以下载源码的。

- 有详细的教程,而且步骤详细,教你一步步开发出项目:
4、phodal/ideabook
一个练手项目集,有很多实战项目,有步骤、效果图,同样可以看到源代码啊。

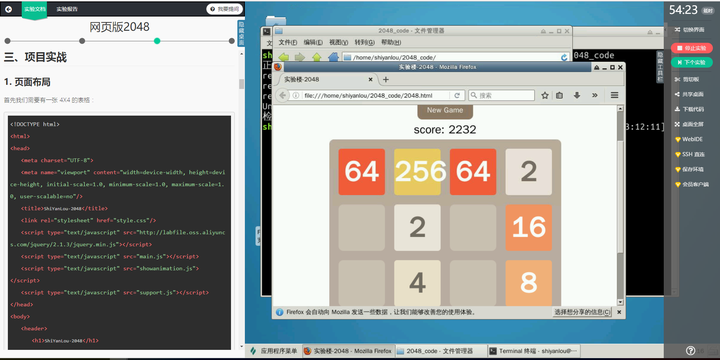
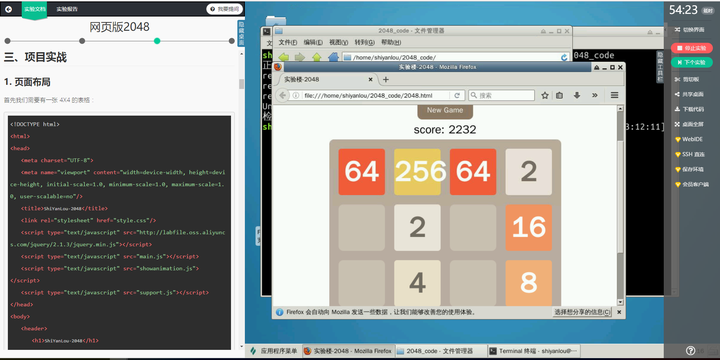
5、实验楼-WEB
网站里有很多前端项目教程,可以跟着教程一步步在环境中实现,并查看效果图,同样可以下载源代码,非常适合项目实战学习。

二、前端有趣的网站:
1、JS1k
大名鼎鼎的js1K,1K字节以内的Javascript代码,实现一个酷炫的动画、特效、小游戏之类的。官网从2010年开始征集参赛作品,现在已经办了7年了,还在办。

2、Can I use
CAN I USE,相信每个前端同学都不陌生,查询浏览器兼容性的利器。

3、JSHint
一个在线JS检测工具,可以检测JavaScript代码中的错误和潜在问题。

4、aaencode
将JS代码转换成常用的网络表情,例如“(?Θ?)”。转换的代码并不复杂,可以在源代码里看到。

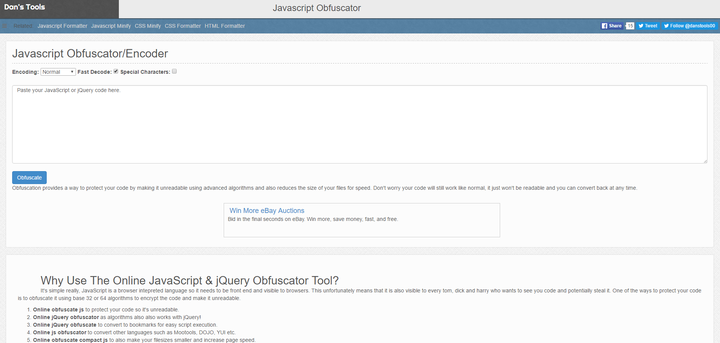
类似的还有:
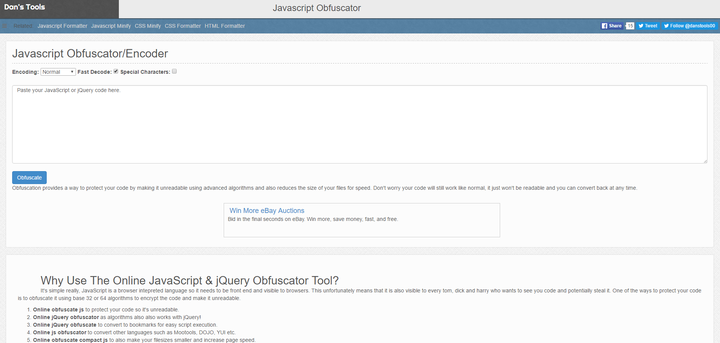
一个在线混淆工具,通过先进的算法,来混淆你的JavaScript代码,使其不可读。该工具还可以减小文件的大小,以便快速加载。

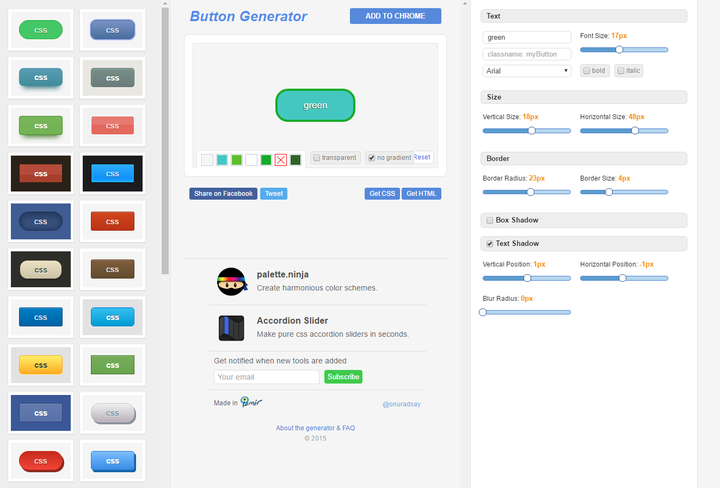
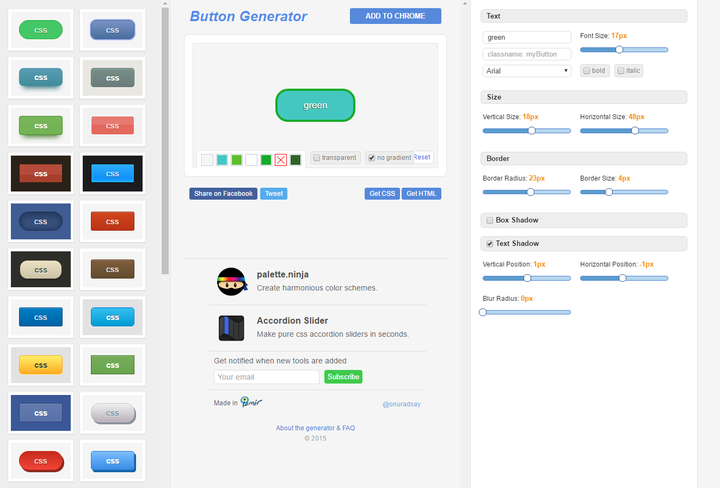
5、Best CSS Button Generator
网站主要提供各种按钮的CSS代码,你可以从预设的按钮中选择并使用模板用于自己的设计,还可以查看源代码,非常适合学习。

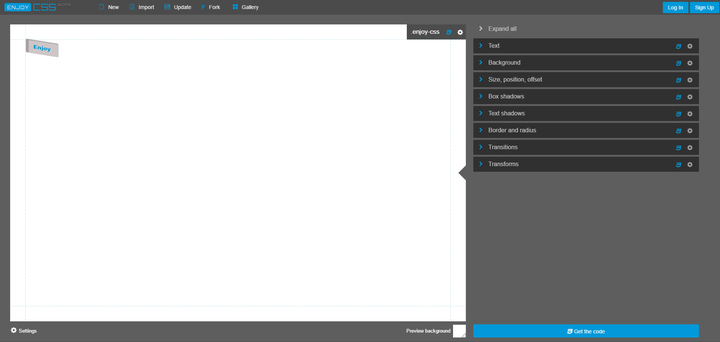
还有一个类似的:
网站是一个完整的代码生成器,可以自定义输入域或CSS3按钮,同样可以查看源代码,适合学习。

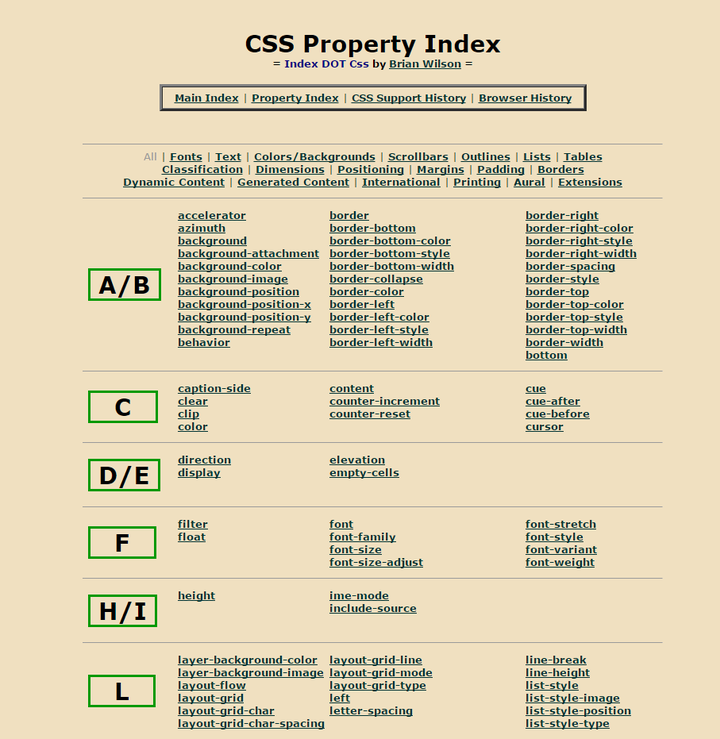
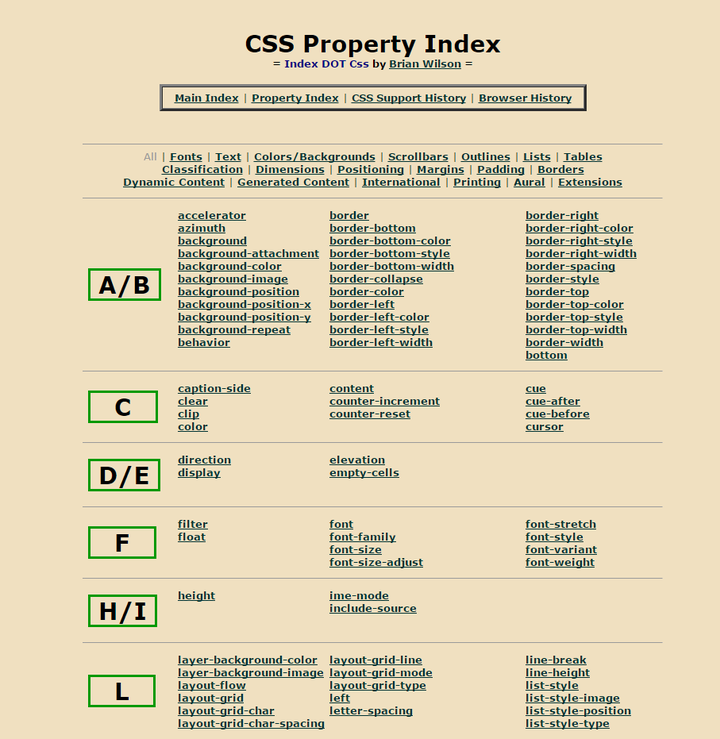
6、CSS属性指引
一份清单,按字母表顺序列出了每个CSS属性。

7、frontendrescue
里面分享了网络上关于前端的各种资源、大牛等信息,总之很多资源就对了。

三、一些整理的合集资源:
资源太多了,我就把平时mark的一些合集资源整理出来吧;
一些整理好的合集资源:
前端开发怎能少的了 Chrome 呢,因此单独对 Chrome 的一些资源整理一番:
原文:https://zhuanlan.zhihu.com/p/23344447
作者:林梓
史上最全的开发和设计资源大全(转--------来源:伯乐在线)
关注前端大全的公众号很久了,全是满满的干货,今天把这个最干的分享给大家, 来源:伯乐在线链接:http://blog.jobbole.com/104313 GitHub上的Awesome系列(资源大全系列),是一个汇总了优秀工具资源的大集合,并由GitHub社区用... 查看详情
jquery.gantt开发指南(转)(代码片段)
...JQuery库的用于实现甘特图效果的可扩展功能的JS组件库。?前端页面o资源引用首先我们需要将下载到的源码中的CSS、IMG、JS等资源放入我们自己的项目中,然后在我们自己的页面中引用需要的资源文件。CSS样式文件:<linkrel="style... 查看详情
前端自动化-----gulp详细入门(转)
简介:gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代... 查看详情
前端性能优化(转)
前端是庞大的,包括HTML、CSS、Javascript、Image、Flash等等各种各样的资源。前端优化是复杂的,针对方方面面的资源都有不同的方式。那么,前端优化的目的是什么? 1.从用户角度而言,优化能够让页面加载得更快、对用户的操... 查看详情
前端资源网址
前端网(QDFuns)WEB前端开发工程师专业网站,一站式服务平台! WEB前端开发 查看详情
html/css知识点01(转)
整个前端开发的工作流程产品经理提出项目需求UI出设计稿前端人员负责开发静态页面(跟前端同步的后台人员在准备数据)前后台的交互测试产品上线(后期项目维护)互联网原理当用户在浏览器输入网址的时候,就会发送到对应的... 查看详情
前端开发资源集锦
本周我们带来的前端推荐包括当前热门的bootstrap,html5,css3等技术内容和新闻话题,假设你还想近一步学习怎样开发。还能够关注我们的极客课程库,里面涵盖了现代开发技术的‘学’与‘习’的全新功能。希望对大家有所帮助... 查看详情
前端资源(优秀网站博客以及活跃开发者)
查看原文@forkedfromhjzheng/front-end-collect在前端路上摸索前行,在这里分享自己长期关注的前端开发相关的优秀网站、博客、以及活跃开发者。欢迎更新。以下各排名不分先后顺序。前端收集图谱(点击查看)聚合&&周报订阅名称... 查看详情
js前端开发判断是否是手机端并跳转操作(小结)
JS前端开发判断是否是手机端并跳转操作(小结) 这篇文章主要介绍了JS前端开发判断是否是手机端并跳转操作,非常不错,具有参考借鉴价值,需要的朋友可以参考下常用跳转代码?123456789101112131415161718192021222324252627282930313233... 查看详情
基于laravel开发博客应用系列——使用bower+gulp集成前端资源
本节我们将讨论如何将前端资源集成到项目中,包括前端资源的发布和引入。本项目将使用 Bower 和 Gulp 下载和集成jQuery、Bootstrap、FontAwesome 以及DataTables。1、“偷”别人的代码开发web应用最快的方式就是... 查看详情
前端开发项目资源网站
...效果的源代码,也可以看到实现效果,是一个非常不错的前端开发学习资源网站。 这个是CodePen网站里的一个效果的源码截图,是不是很酷呀! 2.RunJS:http://runjs.cn/点击广场,则可以看到很多开发者分享的一些效果源码,... 查看详情
前端网址导航
前端导航前端网址导航前端名录前端导航前端开发资源前端开发仓库-众多效果的收集地前端资源导航F2E前端导航前端收藏夹前端导航前端工具箱前端人俱乐部-灵感_Idea 查看详情
前端必备web开发实用网站资源
【前端必备】Web开发实用网站资源前端框架学习资源前端框架Bootstrap中文网,网址:http://www.bootcss.com/,Bootstrap是Twitter推出的一个用于前端开发的开源工具包。Bootstrap(English),网址:http://getbootstrap.c... 查看详情
[转]静态资源的分布对网站加载速度的影响/浏览器对同一域名下并发加载资源数量
...个资源,那么如此小的并发连接数自然会加载很久,所以前端开发人员往往会将上述这些资源文件分布在多个域名下,变相的绕过浏览器的这个限制, 查看详情
javacv开发详解之8:转封装在rtsp转rtmp流中的应用(无须转码,更低的资源消耗)
...目录:JavaCV音视频教程目录(2022年最新JavaCV教程)前言javaCV开发详解之4:转流器实现中我们使用了Grabber和Recorder的garbFrame和recordFram 查看详情
(转)前端开发技术(htmlcss和javascript等)的值得推荐的书籍
以我的经验,大部分技术,熟读下列四类书籍即可。入门,用浅显的语言和方式讲述正确的道理和方法,如headfirst系列全面,巨细无遗地探讨每个细节,遇到疑难问题时往往可以在这里得到理论解答,如DefinitiveGuide/Programmingxx系... 查看详情
前端性能优化
很好地一篇文章,转过来。前端是庞大的,包括HTML、CSS、Javascript、Image、Flash等等各种各样的资源。前端优化是复杂的,针对方方面面的资源都有不同的方式。那么,前端优化的目的是什么? 1.从用户角度而言,优化能够让页... 查看详情
前端开发调试之代理配置(代码片段)
前端开发往往需要在本地调试环境和线上环境之间灵活切换,以将要调试的一个页面为例,页面引用了如下的静态资源,要想在本地开发调试下面引入的js代码,最直接的方法是在把引入的资源路径改成本地调试路径,并起一个... 查看详情