关键词:
盒模型是CSS中一种重要的思维模型,理解了盒模型才能进行更好的页面布局。顾名思义,我们把页面上所有的元素都看做是一个生活中常见的盒子,它具备内容(content),内边距(padding),边框(border),外边距(margin)四个属性,也就是我们所谓的盒模型。
让我们俯视这个盒子,它有上下左右四条边,所以每个属性除了内容(content),都包括四个部分:上下左右;这四部分可同时设置,也可分别设置;
内边距(padding)可以理解为盒子里装的东西和边框的距离,也可以想象成为了保护盒子里的东西不被撞坏而填充的泡沫材料;边框(border)有厚薄和颜色之分,也就是盒子本身了;内容(content)就是盒子中间装的东西,比如元素,图片,或者是祥礼品盒一样一层套一层的小盒子。不过与现实中的盒子不同的是,现实中的盒子不能装比它本身大的东西,会撑坏,但是CSS中的盒子是有弹性的,它不会被撑坏,只会被撑大;外边距(margin)就是边框外面自动留出的一段空白,也可以看做是盒子与盒子之间不能放得太挤,为了方便拿出了留有的空隙。
盒模型分为两种:标准盒模型与怪异盒模型。
- 标准盒模型( IE6及其更高的版本,还有现在所有标准的浏览器都遵循的是W3C标准盒模型)
标准盒模型:
元素的宽度width=content的宽度,元素的高度height=content的高度
- IE盒模型(IE盒模型是怪异模式(Quirks Mode)下的盒模型,IE6以下版本的浏览器遵循的是IE盒模型。)
)
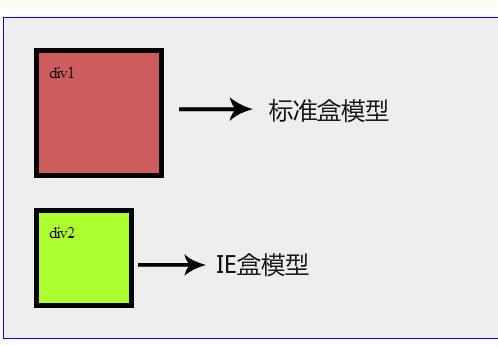
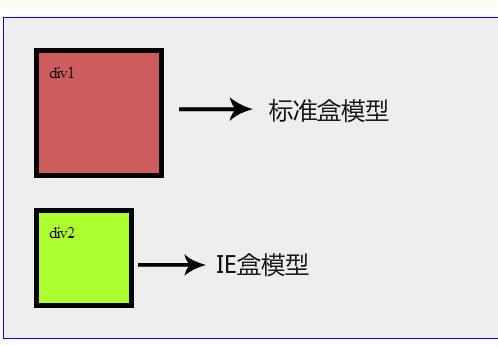
例子:如下图所示,div1与div2都是width:100px;height:100px;padding:10px;border:5px;margin:30px;但给div2设置了box-sizing:border-box;所以它遵循IE盒模型。由此可以看出
div1占据的位置为100px+10px*2+5px*2+30px*2=190px;
div2占据的位置为70px+10px*2+5px*2+30px*2=160px;
盒模型的box-sizing属性:
CSS3新增了一个属性box-sizing: content-box / border-box / inherit,默认值为content-box。如果值为content-box,那元素遵循的是W3C盒模型;如果值为border-box,那元素遵循的是IE盒模型;如果值为inherit,该属性的值应该从父元素继承。

为了让网页能兼容各个浏览器,让网页在各种浏览器中都按标准盒模型解析,就要在网页顶部增加DOCTYPE声明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这就是盒模型的基本内容啦~
2022-03-09——标准盒模型与怪异盒模型的区别及box-sizing的应用
参考技术A1、盒子模型(boxmodel)(分为怪异盒模型即IE盒模型和标准盒模型)在HTML中,可以把元素看做盒子,盒子包括:实际内容(content)、内边距(padding)、边框(border)、外边距(margin)怪异盒模型标准盒模型1.标准盒模... 查看详情
css盒模型
盒模型分:W3C标准的盒子模型(标准盒模型)、IE标准的盒子模型(怪异盒模型)1、标准盒模型标准盒模型中width指content的宽度,height指content的高度。标准盒模型下盒子的大小=content+border+padding+margin 2、怪异盒模型怪异... 查看详情
请简述css盒子模型与css怪异盒模型
参考技术A1、盒模型与怪异模型的设置当设置为box-sizing:content-box时,将采用标准模式解析计算(默认模式);当设置为box-sizing:border-box时,将采用怪异模式解析计算;2、盒模型在网页中,一个元素占有空间的大小由几个部分构... 查看详情
标准盒模型和怪异(ie)盒模型
参考技术A 提起盒模型,我觉得我们都知道是什么,也知道是其大致的概念!但是要系统的用专业性的词汇表达出来往往很难!这种情况在面试当中经常遇到:请回答,标准盒模型和怪异盒模型的区别? ... 查看详情
css盒模型
盒模型分为两种,一种是标准模式下的盒模型,另一种是怪异模式下的盒模型再说盒模型前先了解一下什么是标准模式,什么是怪异模式一般我们在写代码的时候都会注意到代码的顶端有一个<!DOCTYPEHTML>,这种情况下的渲染... 查看详情
彻底搞懂标准盒模型和怪异盒模型(代码片段)
一:标准盒模型:box-sizing:content-box;1:首先强调一点:这个盒子真正的的大小是由文本区域content内边距padding和边框border组成。但在标准盒模型的代码中的with和height是只指向content的大小不包含padding和border的。我... 查看详情
深入理解盒模型与bfc(代码片段)
标准盒模型与IE盒模型开发者们都知道,由于历史遗留问题与既定标准的发展,存在着两个css盒模型。即W3C的标准盒模型以及IE的怪异盒模型。在css中,可以用box-sizing去定义元素的盒模型。比较这两个盒模型的差异之前,我们先... 查看详情
html&css面试高频考点
HTML&CSS面试高频考点(一) ♥6.W3C盒模型与怪异盒模型标准盒模型(W3C标准)怪异盒模型(IE标准)怪异盒模型下盒子的大小=width(content+border+padding)+margin,即真实大小。*参考标准模式与兼容模式的区别,兼容模式... 查看详情
ie盒模型和标准盒模型
标准盒模型和ie盒模型(怪异盒模型)w3c标准盒模型width和height不包括padding和borderie盒模型width和height包含padding和borderie8以上都是w3c标准盒模型 ie5极其以下都是ie盒子模型,ie6、ie7、ie8在混杂模式下ie盒模型,在标准模式... 查看详情
怪异盒模型
一、怪异盒模型 (一) box-sizing:content-box(标准盒模型/IE盒模型)/border-box(怪异盒模型)允许以特定的方式定义匹配某个区域元素的特定元素 1.content-box这是由CSS2.1规定的宽度高度行为; 宽度和高度... 查看详情
css盒模型(css的两种盒模型:标准盒模型怪异盒模型)和css3指定盒子模型种类的box-sizing属性
...CSS中,"boxmodel"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。盒模型允许我们在其它元素和周... 查看详情
彻底搞懂标准盒模型和怪异盒模型(代码片段)
一:标准盒模型:box-sizing:content-box;1:首先强调一点:这个盒子真正的的大小是由文本区域content内边距padding和边框border组成。但在标准盒模型的代码中的with和height是只指向content的大小不包含padding和border的。我... 查看详情
标准盒模型与ie盒模型
ff(标准的盒模型)Box的宽高包括padding、border、margin、content区域ieBox的宽度包括 margin content区域(content区域包含padding与border) 查看详情
css盒模型
CSS盒模型标准盒模型:宽高只包含元素的内容不包含paddingborder等怪异盒模型:宽高不光包含元素的内容还包含padding以及border部分 查看详情
css盒子模型及盒子模型的类型
...CSS中,"boxmodel"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(外边距),边框,填充(内边距),和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置... 查看详情
css盒模型
CSS盒模型标准盒模型:宽高只包含元素的内容不包含paddingborder等怪异盒模型:宽高不光包含元素的内容还包含padding以及border部分 查看详情
css盒模型
CSS盒模型标准盒模型:宽高只包含元素的内容不包含paddingborder等怪异盒模型:宽高不光包含元素的内容还包含padding以及border部分 查看详情
标准盒模型与ie盒模型
1.盒模型的组成所有HTML元素可以看作盒子,在CSS中,"boxmodel"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元... 查看详情