关键词:
weex简介
Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能、可扩展的 native 应用,为了做到这些,Weex 与 Vue 合作,使用 Vue 作为上层框架,并遵循 W3C 标准实现了统一的 JSEngine 和 DOM API,这样一来,你甚至可以使用其他框架驱动 Weex,打造三端一致的 native 应用。
Hello World
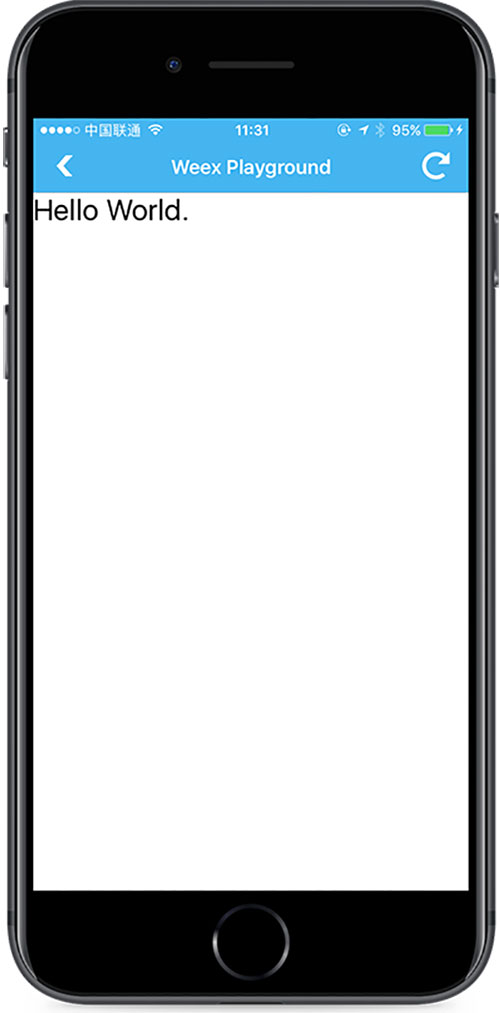
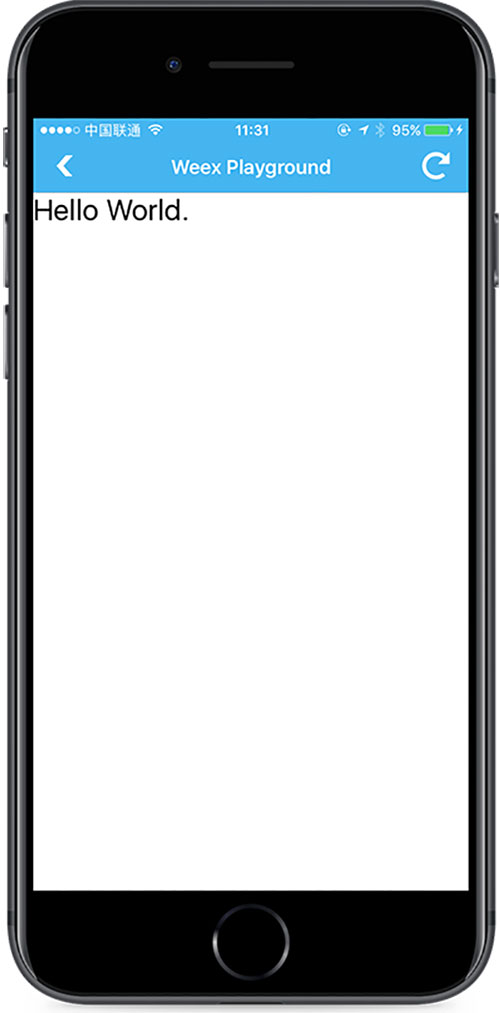
尝试 Weex 最简单的方法是使用 Playground App 和在 dotWe 编写一个 Hello World 例子。你不需要考虑安装开发环境或编写 native 代码,只需要做下面两件事:
- 为你的手机安装 Playground App,当然,Weex 是跨平台的框架,你依然可以使用浏览器进行预览,只是这样你就无法感受到 native 优秀的体验了。
- 在新标签页中打开 Hello World 例子,点击预览,然后用 Playground 扫码即可。
在这个例子中,我们看到了熟悉的 HTML 语义化标签、CSS 样式和 Javascript 代码。这是一个最简单的 Weex 示例,它在页面中渲染了一个 “Hello World”。请注意,这不是一个 H5 页面,而是 native 的。

发生了什么?
就如示例代码所示:
<template>
<div>
<text class="text">{{text}}</text>
</div>
</template>
<style>
.text {
font-size: 50;
}
</style>
<script>
export default {
data () {
return {
text: ‘Hello World.‘
}
}
}
</script>
你可以试着修改Hello World示例如果你有以前的知识构建VueJS的例子,然后生成一个新的二维码扫描。如果你没有以前的VueJS知识,别担心,这个指南教你。此外,你可以学习(VueJS指南)(https://vuejs.org/v2/guide)。它太容易了,对吧?看一下语法,这就是vue。
工作原理
Updated time: 14/06/2017
整体架构
Weex 表面上是一个客户端技术,但实际上它串联起了从本地开发环境到云端部署和分发的整个链路。开发者首先可以在本地像撰写 web 页面一样撰写一个 app 的页面,然后编译成一段 JavaScript 代码,形成 Weex 的一个 JS bundle;在云端,开发者可以把生成的 JS bundle 部署上去,然后通过网络请求或预下发的方式传递到用户的移动应用客户端;在移动应用客户端里,WeexSDK 会准备好一个 JavaScript 引擎,并且在用户打开一个 Weex 页面时执行相应的 JS bundle,并在执行过程中产生各种命令发送到 native 端进行的界面渲染或数据存储、网络通信、调用设备功能、用户交互响应等移动应用的场景实践;同时,如果用户没有安装移动应用,他仍然可以在浏览器里打开一个相同的 web 页面,这个页面是使用相同的页面源代码,通过浏览器里的 JavaScript 引擎运行起来的。

本地开发环境
Weex 的本地开发环境基于 web 开发体验而设计,web 开发者可以通过自己熟悉的 HTML/CSS/JavaScript 技术和语法实现移动应用的界面。同时 Weex 也对 Vue.js 这一非常优秀的前端框架做了官方的支持。
除此之外,Weex 的工程设计也是 web 开发者非常熟悉的,首先 web 开发者可以使用自己熟悉的 npm 进行依赖管理;其次 web 开发者在通过项目脚手架初始化工程、开发、调试、质量控制等各个环节,都可以参考 web 开发已有的最佳实践。
和如今 web 开发的最佳实践一样,Weex 会把一个页面的源代码全部编译打包成一个 JS bundle,在浏览器中,我们需要把这个 JS bundle 作为一段 <script> 载入网页,在客户端里,我们把这段 JS bundle 载入本地,并通过 WeexSDK 直接执行。
云端部署和分发
Weex 的 JS bundle 可以作为 web 开发中的一段静态资源进行部署和下发。几乎可以复用 HTML5 所有的工程体系和最佳实践。比如在本地开发环境通过部署工具将 JS bundle 部署到 CDN、通过 CMS 或搭建平台把业务数据和模块化的前端组件自动化拼接生成 JS bundle、通过服务端 JS bundle 的流量和日志统计页面的访问情况、通过 AppCache 或类似的方式对 JS bundle 在客户端进行缓存或预加载以降低网络通信的成本等。
客户端 JavaScript 引擎
Weex 的 iOS 和 Android 客户端中都会运行一个 JavaScript 引擎,来执行 JS bundle,同时向各端的渲染层发送规范化的指令,调度客户端的渲染和其它各种能力。我们在 iOS 下选择了 JavaScriptCore 内核,而在 Android 下选择了 UC 提供的 v8 内核。无论是从性能还是稳定性方面都提供了强有力的保障。
为了让整个移动应用的资源利用得更好,我们在客户端提供的 JavaScript 引擎是单例的,即所有 JS bundle 公用一个 JavaScript 内核实例,同时对每个 JS bundle 在运行时进行了上下文的隔离,使得每个 JS bundle 都能够高效安全的工作。我们还把 Vue 2.0 这样的 JS Framework 做了预置,开发者不必把 JS Framework 打包在每个 JS bundle 里,从而大大减少了 JS bundle 的体积,也就进一步保障了页面打开的速度。
客户端渲染层
Weex 目前提供了 iOS 和 Android 两个客户端的 native 渲染层。每个端都基于 DOM 模型设计并实现了标准的界面渲染接口供 JavaScript 引擎调用。并且结合 web 标准和 native 的特点和优势实现了一套统一的组件和模块。Weex 在性能方面的表现也是非常优异的,尤其是界面首屏加载时间、native 下长列表的资源开销和复用情况、CPU、内存、帧率 等关键指标。当然,尽管 Weex 官方已经提供了一组开发者最常用的组件和模块,但面对丰富多样的移动应用研发需求,团队也难免会力不从心,为此我们提供了灵活自由的横向扩展能力,开发者可以根据自身的情况定制属于自己的客户端组件和模块,进一步丰富 Weex 在客户端上的能力。
浏览器渲染
Weex 除了提供 iOS 和 Android 的客户端渲染层之外,还基于 Vue 2.0 对官方的所有组件和模块进行了封装,开发者可以基于 Vue 2.0 用同一套源代码构建出在浏览器中相同效果的页面。并且同样可以横向扩展。
weex技术剖析
Weex简介Weex文件编译Weex框架初始化WeexApp启动初始化过程Activity页面渲染过程Weex简介2016年4月21日,阿里巴巴在Qcon大会上宣布开源跨平台移动开发工具Weex,Weex能够完美兼顾性能与动态性,让移动开发者通过简捷的前端... 查看详情
weexpack使用教程
简介 weexpack是weex新一代的工程开发套件,是基于weex快速搭建应用原型的利器。它能够帮助开发者通过命令行创建weex工程,添加相应平台的weexapp模版,并基于模版从本地、GitHub或者weex应用市场安装插件,快速打包weex应... 查看详情
weex30秒创建第一个weex项目
1.简介Weex是一套简单易用的跨平台开发方案,能以web的开发体验构建高性能、可扩展的native应用,为了做到这些,Weex与Vue合作,使用Vue作为上层框架,并遵循W3C标准实现了统一的JSEngine和DOMAPI,这样一来&#x... 查看详情
weex开发weex官方源码
公司目前使用版本:weex_sdk:0.10.0介绍地址:https://bintray.com/alibabaweex/maven/weex_sdk/0.18.0weex最新版本:weex_sdk:0.20.3.0-beta介绍地址:https://bintray.com/alibabaweex/maven/weex_sdk/0.20.3.0-beta 查看详情
weex项目开发weex+weex-ui
github地址:weex-uihttps://github.com/alibaba/weex-ui官网:https://alibaba.github.io/weex-ui/#/cn/汇集使用(推荐)import{WxcComponent1,WxcComponent2}from"weex-ui"为了不打包所有的组件,你需要使用 babel-plugin-component 来只 查看详情
关于waterfall瀑布流布局出现布局错乱的问题
...高性能原生应用的框架",这是Weex官网对其的一句很简介明了的定义。Weex是一个可以利用web前端开发技术来实现Android/ios原生引用的框架,使用Vue作为上层框架,并遵循W3C标准实现了统一的JSEngine和DOMAPI。1、组件是提供瀑布... 查看详情
weex学习与实践:weex,你需要知道的事
Weex学习与实践(一):Weex,你需要知道的事http://coderyi.com/posts/weex1/ 1.命令行工具:weex-toolkit https://github.com/weexteam/weex-toolkit2.调试工具: weex-devtool https://github.com/weexteam/w 查看详情
原创《weex面向未来的架构》
最近一直在做weex的调研工作,整理之后给公司做了一次技术分享。分享内容如下:1:Weex是什么?2: Weex目前能做什么?3: Weex如何调试4: 剖析一下Weex原理5: 跨平台通用组件6: Weex的未来发展 1:weex是什么?... 查看详情
weex系列构建weex工程
Weex比ReactNative更简单,更容易学习,并且做到真正的跨平台,一套代码可以多个平台运行。所以建议大家都用Weex吧。一、安装Node已经安装Node的,请忽略过去。检查Node是否安装的命令:$node-vv7.3.0大家可以看阿里团队的博文,我... 查看详情
weex入门篇——mac安装weex
...63173 前言相比较于ReactNative的“Learnonce,writeanywhere”,Weex的口号是“Writeonce,runeverywhere”。考虑到ReactNative比较任性的向下兼容性,我们也引入了Weex做一番了解。本文主要分为以下几个部分:构建 查看详情
weex项目开发weex与weexpack的区别
1.weex与weexpack即 weex-toolkit 与weexpack 的区别weex-toolkit初始化的项目是针对开发单个Weex页面而设计的,也就是说这样的项目只包括单个页面开发需要的东西,比如前端页面源文件、webpack配置、npm脚本等。项目产生的输出... 查看详情
weex,bui-weex基于vue前端框架开发移动应用
weex 官方文档 bui-weex 官网地址Weex是使用流行的Web开发体验来开发高性能原生应用的框架。 在集成了WeexSDK之后,你可以使用JavaScript语言和前端开发经验来开发移动应用。BUI-Weex是一套专门为 Weex 前... 查看详情
weex
Weex学习与实践(一):Weex,你需要知道的事基本介绍AframeworkforbuildingMobilecross-platformUI怎么解释它呢?我的理解就是weex=react-native+vue,使用vue的API风格,两端的实现方式则和react-native,weex比rn的优点就是一次编写三端运行。IDE:SublimeTex... 查看详情
weex学习网站
https://github.com/alibaba/weex https://alibaba.github.io/weex/ 查看详情
weex与weexpack环境搭建
weex与weexpackweexinit会生成一个weex项目,里面有weex,vue模板。如果要开发Android,需要建一个Android项目。weexpack,可以帮助搭建Android和iOS项目 ----------------------weex------------------------------------------------------------一、安装依 查看详情
flutter--实战flutter简介
文章目录一、什么是Flutter?1.Flutter用什么语言开发?2.Dart语言好学吗?二、特点1.跨平台自绘引擎2.高性能3.采用Dart语言开发三、Flutter框架结构1.框架层2.引擎层3.嵌入层四、疑惑解答1.Flutter和React-Native、Weex这样的动态化框... 查看详情
weex中文文档
这里整理当前已译出的Weex中文文档,如需查阅完整Weex文档,请访问http://alibaba.github.io/weex/doc/ 。同时也欢迎大家参与Weex中文文档翻译[Guide]快速上手语法综述数据绑定样式和类事件显示控制逻辑渲染控制逻辑组件封装找节点... 查看详情
weex开发(已放弃了)
关于weex开发本菜已放弃使用了,当初选择使用weex是为了同时支持h5和android/ios 三端;想法很不错,深入之后突然发现,开发起来并没有很轻松,因为weex中有些方法,如果你要兼容三端,可能需要你去写三套代码去实现;深... 查看详情