关键词:
14招搞定JavaScript调试
译者按: 很多时候,大家可能只是依靠console.log来调试JavaScript代码,这样做的局限性不言而喻,这篇博客将教你几招实用的调试技巧。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
掌握工具的使用方法可以极大提高解决问题的效率。尽管JavaScript以难以Debug著称,如果你知道一些技巧可以让你更快地搞定它。本文我总结了14个Debug小技巧,也许会对你有用!
大多数技巧都是针对Chrome检查器(Inspector)和Firefox,尽管有很多人使用其他检查器。
1. debugger;
除了console.log之外,debugger;是我最喜欢的快速debug的工具。一旦在代码中加入了这行语句,Chrome在执行的时候会自动在该行停下来。你甚至可以和条件语句配合使用,仅仅在你需要它的时候开启。
|
if(thisThing){
debugger;
}
|
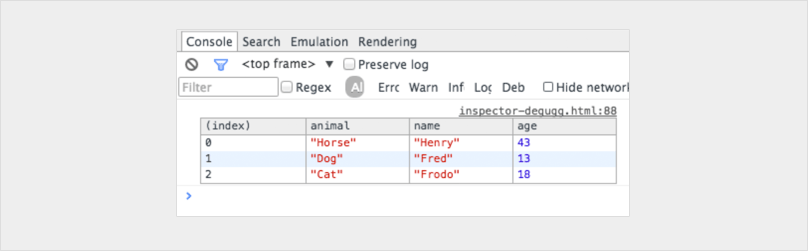
2. 将对象以表格的形式展示
有时候,你需要查看一个复杂的对象元素。通常,我们都会使用console.log将其打印出来然后查看。其实,你还可以使用console.table,让对象更加美观地呈现出来。
|
var animals = [
{ animal: ‘Horse‘, name: ‘Henry‘, age: 43 },
{ animal: ‘Dog‘, name: ‘Fred‘, age: 13 },
{ animal: ‘Cat‘, name: ‘Frodo‘, age: 18 }
];
console.table(animals);
|
输出样式:
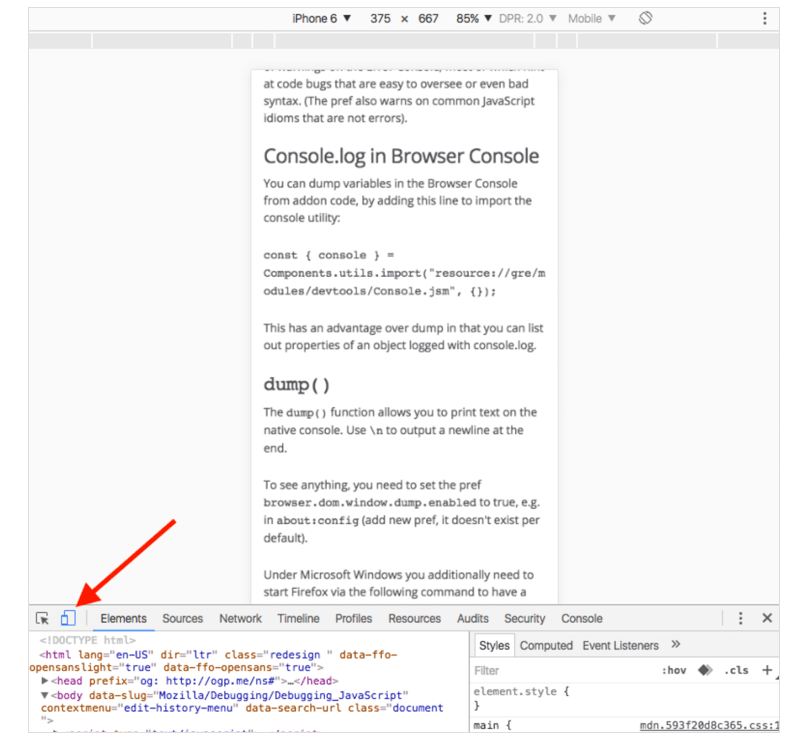
3. 尝试适配各种机型屏幕大小
如果你拥有各种型号的手机那么测试会相对简单,但是现实可不会这样。其实,你可以直接在浏览器你们改变viewport的大小来查看效果。谷歌浏览器提供了非常强大的功能。在谷歌开发者面板,点击toogle device mode按钮,就可以选择不同的设备大小了。
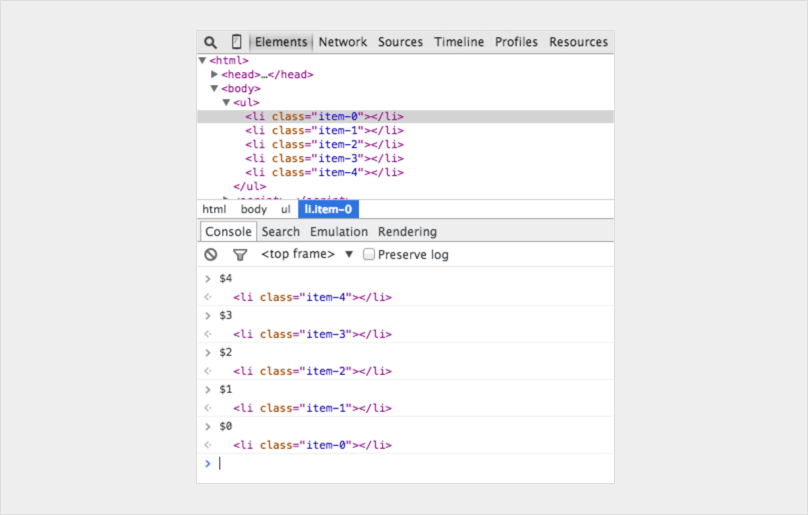
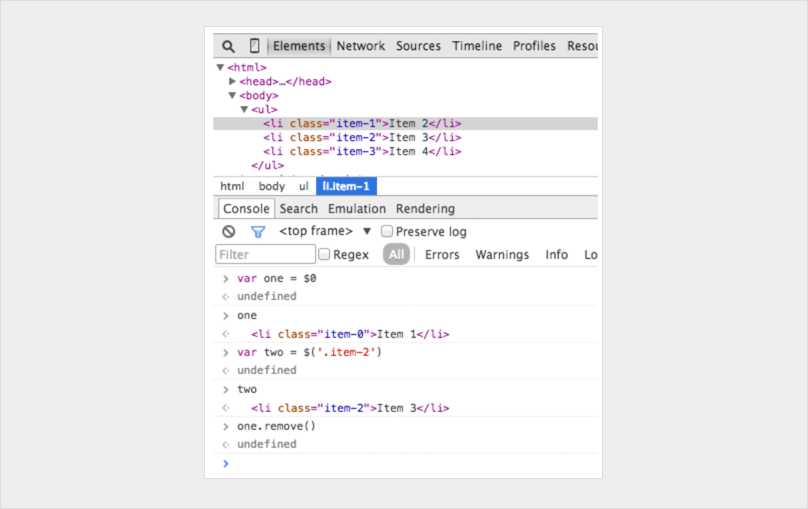
4. 如何快速找到对应的DOM元素
构造一个DOM元素,然后在控制台(Console)下面使用。谷歌浏览器调试器(Chrome Inspector)保留了最后5个DOM元素的历史。最后一个标记为$0,倒数第二个$1, 以此类推。
如果你按照item-4,item-3,item-2,item-1,item-0的顺序点击这些元素,那么你可以在控制台下使用$x来访问它们。
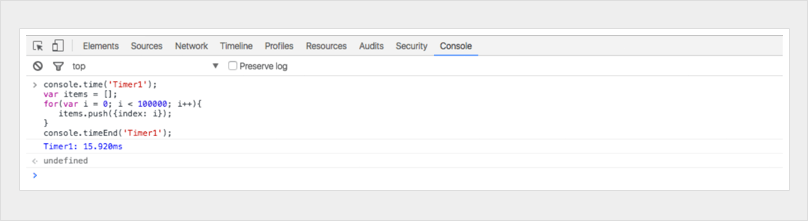
5. 使用console.time()和console.timeEnd()来记录时间
了解代码的执行时间是非常有用的,特别是调试耗时的for循环。你可以通过定义不同的名字来设置多个timer。我们来演示一下如何操作:
|
console.time(‘Timer1‘);
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd(‘Timer1‘);
|
6. 获取某个函数的Stacktrace
你也许知道不少JavaScript框架,它们可以一键快速生成大量代码。代码里面包含各种view和事件触发器,最终你会想要搞明白某些函数是如何被调用的。
因为JavaScript并不是一个很结构化的语言,所有有时候要搞清楚何时如何发生的还是比较困难的。在这个时候,我们可以使用console.trace来debug JavaScript。
比如,如果你想看到一个Car实例下,funcZ的整个堆栈详情:
|
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();
|
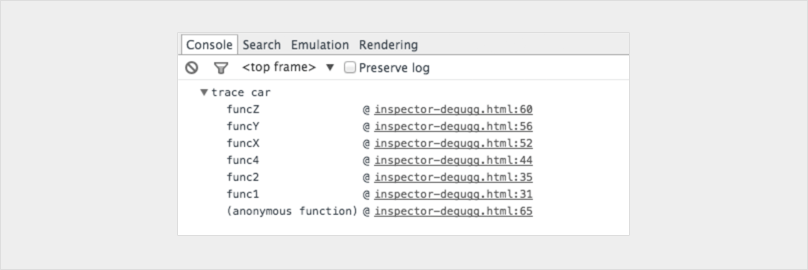
使用console.trace,输出结果如下:
我们可以清晰地看到func1调用func2,func2调用func4,func4创建了一个Car的实例,然后调用了car.funcX,等等。
有时候,尽管你认为对自己的代码非常清楚,使用console.trace依然可以帮你快速定位函数。比如,你想要改进代码,那么通过trace可以获取到所有相关的函数,而且每一个都可以点击直接跳转,就像一个快捷菜单一样。
广告: 如果你需要监控线上JavaScript代码的错误的话,欢迎免费使用Fundebug!
7. 将minify的代码还原
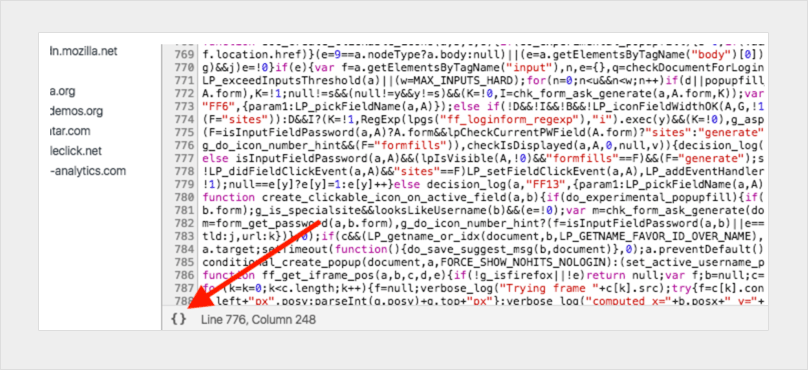
有时候,生产环境的代码出现问题,然而source map并没有和压缩的代码绑定在一起,所有无法看到还原的代码。不用担心,谷歌浏览器可以将JavaScript代码还原到一个可读的样式。尽管还是比不上真实的代码,但是可以很好的帮助你去分析问题了。点击{}来结构化代码:
8. 快速定位需要Debug的函数
设想我们想要在函数中设置一个断点,最常见的两种方式是:
- 在检查器中找到这一行代码,然后设置断点;
- 在代码中添加debugger
无论哪种方法,你都需要在所有的代码文件中首先找到需要debug的那一行。
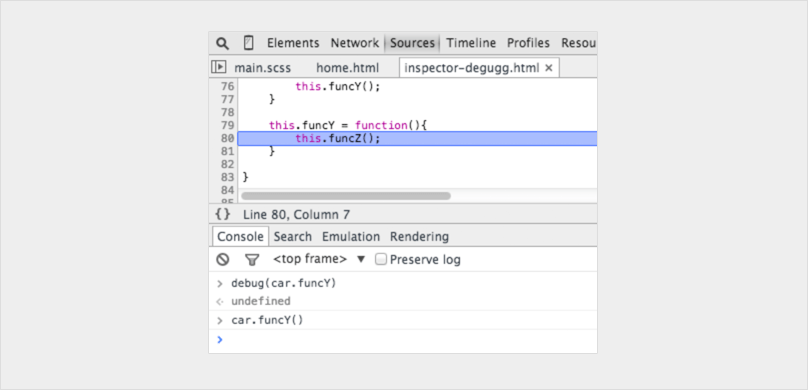
还有一个不常用的方式是使用控制台(console),使用debug(funcName),脚本会在那行函数处暂停。使用这个方法可以很快定位函数,但是对于私有和匿名函数不适用。(注意:debug和console.debug不是同一个事情!)
|
var func1 = function() {
func2();
};
var Car = function() {
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
}
var car = new Car();
|
在控制台输入debug(car.funcY),脚本会在函数调用car.funcY处进入debug模式。
9. 屏蔽不相关脚本
我们的代码中都会引入不少库函数和框架。大多数都是经过测试,几乎没有什么bug的。但是debugger会一不小心跳进去。因此,我们可以选择将这些脚本屏蔽。可以查看谷歌浏览器屏蔽文件的设置和火狐浏览器屏蔽文件的设置。
10. 个性化console.log信息
在一些很复杂的Debug中,我们需要输出很多行的日志,使用Console.log,console.debug,console.warn,console.info和console.error。你可以使用过滤器来查看特定的消息,但是有时候你会发现这样并不够。我们可以使用更加富有创造力的方法,使用CSS来个性化定义Console.log打印的消息:
|
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’);
|
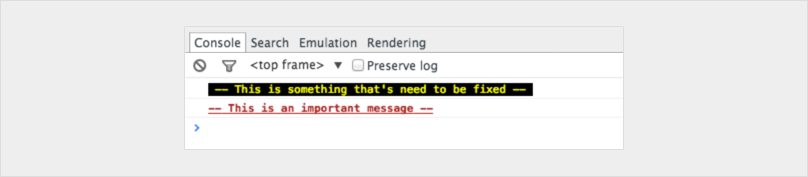
输出的结果如下:
你可以用%s来输出字符串,%i来输出数字,%c来自定义格式。如果你使用单页面框架,对于视图(view)的console消息使用一种格式,模型(model)、集合,控制器各自使用不同的格式。甚至,你可能想要更短的名字,类似于wlog, clog和mlog。
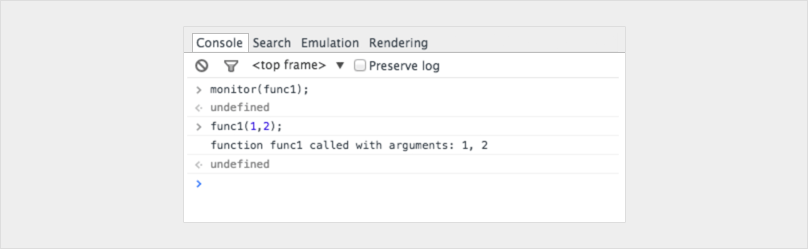
11. 查看某个函数调用和其参数值
在谷歌浏览器控制台,你可以一直观察某个函数。每次它被调用,都会打印传入的参数值。
|
var func1 = function(x, y, z) {
//....
};
|
使用monitor函数可以获取到函数运行时传入的参数值。但是,有一个不足在于并没有指明该函数的形参个数。所以func1实际上是需要三个参数的,但是只传入了两个。如果忽略了这种情况,那么可能会导致bug出现。
12 在控制台快速访问元素
在控制台使用查询选择器(querySelector)很方便, 使用$(‘css-selector‘)就可以返回第一个匹配的元素,$$(‘css-selector‘)会返回所有匹配的元素。如果你会多次使用某个元素,甚至可以将其保存到变量中。
13 Postman很好(但是Firefox更快)
很多开发者使用Postman来发送Ajax请求。Postman非常好用,但是打开一个新的窗口,并且配置请求对象还是有点繁琐。
如果你不需要担心使用cookie认证,那么你可以在Firefox中编辑和重发请求。
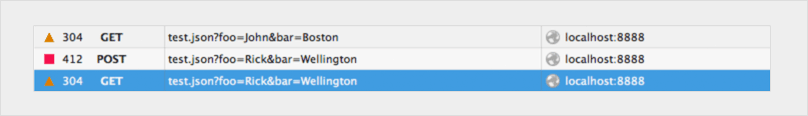
打开检查器,跳转到网络(network)标签。右键点击选中的请求,选择编辑和重发选项。
下图是我将同一个GET请求的属性编辑后再次发送出去的情况:
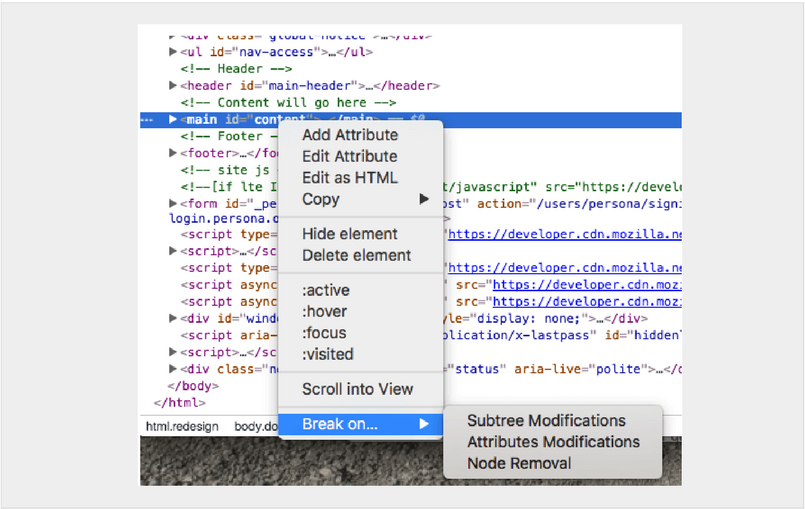
14 监控节点元素变化并中断
有时候DOM莫名其妙变化了,然而你并不知道为啥。好在谷歌浏览器提供了一个功能可以在DOM元素变化的时候暂停执行。在谷歌检查器下,右键选中的元素,然后选定要监控的变化类型:Subtree Modifications, Attributes Modifications, Node Removal。
版权声明: 转载时请注明作者Fundebug以及本文地址: https://blog.fundebug.com/2017/11/08/14-javascript-debugging-tips/
您的用户遇到BUG了吗?
桌面右键新建文件不见了?一招搞定
...什么软件导致的! 很简单,基本几秒就搞定! 按"Ctrl+R" 输入"regedit" 搜索"ContextMenuHandlers" &n 查看详情
2招搞定压力,远离焦虑失眠狂躁
转自 作者:foruok链接:http://www.jianshu.com/p/3f15766ec487來源:简书 压力管理本文以技术管理者为例来讲压力管理,实际上提到的ABC、暂停、宣泄等方式适用于大多数人。心理学家RichardS.Lazarus(拉扎勒斯)提出:压力是由于事... 查看详情
vue一招搞定前端水印开发
参考技术A很多项目都会涉及到一些隐私,或者避免泄露的一些敏感数据时。这时候给页面增加水印功能就会显得尤其重要了。1.首先是单独给某个页面或者图片增加水印功能,就需要能给指定容器去画水印。2.还有一种,就是全... 查看详情
桌面右键新建文件不见了?一招搞定(代码片段)
...肯定是我又安装了什么软件导致的!很简单,基本几秒就搞定!按"Ctrl+R"输入"regedit"搜索"ContextMenuHandlers"找到"New"目录>更改他的值为"D969A300-E7FF-11d0-A93B-00A0C90F2719"假如没有"New"这个目录,直接新建项就行,然后值同上改!最后确... 查看详情
一招搞定短信验证码服务不稳定
本文来自网易云社区当然,一句话讲完或许显得本盾不够专业,接下来想仔细了解此问题的盾友们,请听我细细道来。短信验证码不稳定,会出现短信接收延时甚至无法收到的情况,用户很捉急,后果很严重。验证码不稳定多是... 查看详情
一招搞定短信验证码服务不稳定
本文来自网易云社区当然,一句话讲完或许显得本盾不够专业,接下来想仔细了解此问题的盾友们,请听我细细道来。短信验证码不稳定,会出现短信接收延时甚至无法收到的情况,用户很捉急,后果很严重。验证码不稳定多是... 查看详情
一招搞定springboot可视化监控!(代码片段)
1、简介当某个应用程序在生产环境中运行时,监控其运行状况是必要的。通过实时了解应用程序的运行状况,你能在问题出现之前得到警告,也可以在客户注意到问题之前解决问题。在本文中,我们将创建一个Spr... 查看详情
没思路?教你3招轻松搞定电商banner排版
@谢思靖 :什么是真正好的排版,我觉得起码要做到清晰易读、信息突出并且观感上舒服好看,在这个基础上有突出的设计感、形式感,就是正真好的排版。怎么做?3个部分决定排版的步骤和方法,咱... 查看详情
米洛个人修炼术:上班忙到死事情多如牛毛?五招搞定
之前老司机米洛讲了导致上班累成狗的三大主因,今天咱们就来讲一讲如何避免累成狗,如何轻松拿高薪。咱们就拿程序员来讲。 第一个问题是我是IT老司机米洛,多年软件开发工程师,专注实战技巧,助你成为更好的自己... 查看详情
重装idea再也不怕了,一招搞定配置同步!(代码片段)
IDEA版本:2020.1使用IntelliJIDEA很长一段时间,软件相关的配置也都按照自己习惯的设置好,如果需要重装软件,还得需要重新设置1.首先将本地的设置上传到云端[其中可能会修改写插件-在右下角点击云朵修改即可]2.在另... 查看详情
如何删除word页眉下横线?只需1招即可轻松帮你搞定!
在我们职场办公时候经常会处理各种Word文档,这时候总会遇到各种类型的问题,就比如页眉下讨人厌的横线,经常为这个莫名其妙的横线而感到头疼,关键它还删除不掉!针对这个问题,特意为大家整理了几个小技巧,希望能... 查看详情
有什么方法可以把wps转为word:小白教你一招搞定
有什么方法可以把WPS转为Word?怎样把WPS转Word?我们在工作中经常会问这样的问题,因为文件的格式是多种多样的。有时因为工作的需要,所以要转换文件格式。迅捷PDF转换器帮你解决,下面就跟小编一起来学习一下把!WPS转Word... 查看详情
3招搞定面试官,让你对c++后端开发全面了解|linux服务器开发面试技巧
3招搞定面试官,让你对c++后端开发全面了解|linux服务器开发面试技巧专注于服务器后台开发,包括C/C++,Linux,Nginx,ZeroMQ,MySQL,Redis,fastdfs,MongoDB,ZK,流 查看详情
springboot性能太差,教你几招轻松搞定
文章来源:http://a.nxw.so/1biCvy目录异步执行增加内嵌Tomcat的最大连接数使用@ComponentScan()默认Tomcat容器改为Undertow使用BufferedWriter进行缓冲Deferred方式实现异步调用异步调用可以使用AsyncHandlerInterceptor进行拦截异步执行实现方... 查看详情
使用pythonwordcloud库实现词云,教你两招轻松搞定
参考技术Awordcloud库简介python中的wordcloud库是一个用来制作词云的第三方库安装wordcloud库pipinstallwordcloud123使用w=wordcloud.WordCloud()创建一个词云对象2.WordCloud()参数介绍3.实现效果4.问题并没有按照词云的样式展示,这里需要使用jieba... 查看详情
如何将pdf转换成jpg,转换达人教你一招搞定(代码片段)
PDF文件和JPG图片都是工作中比较常用的两种格式,二者之间有着很大的区别,常常因为工作,我们需要将这两种格式进行转换,利用他们的优点来帮助我们完成工作。那你们知道如何将PDF转换成JPG吗,可能对于电脑新手都不知道... 查看详情
校园网进不去b站/csdn怎么办?一招搞定
解决方案打开控制面板→查看网络状态和任务→更改适配器设置→双击网络Internet协议版本→属性→使用下面的DNS服务地址:首选DNS写校园网所需DNS,备用DNS改为114.114.114.114,备用:114.114.115.115或者8.8.8.8114.114.114.1... 查看详情
雪花算法之【线上订单号重复了?一招搞定它!】
参考技术A公司老的系统原先采用的时间戳生成订单号,导致了如下情形打断一下:大家知道怎么查系统某项重复的数据吧不得了,这样重复岂不是一单成功三方回调导致另一单也成功了。多个服务怎么保证生成的订单号唯一呢... 查看详情