关键词:
前言
上一篇 css3 动画(一) transition 中,介绍了 transition 的用法。其中 transition 包含四个可设置的属性:
- 有过渡效果的属性
- 过渡时长
- 过渡函数?
- 过渡时延
其中,1、2 以及 4 都挺好理解的,但是 3 是个什么东西?其实 3 是 css3 中的 timing-function,其中 3 有两种类型的值:
本篇就总结一下 cubic-bezier(x1, y1, x2, y2):立方贝塞尔曲线
贝塞尔曲线简介
贝塞尔曲线(Bezier curve)是计算机图形学中重要的参数曲线,它通过一个方程来描述一条曲线。根据方程的最高阶数,可以分为线性贝塞尔曲线、二次贝塞尔曲线、三次贝塞尔曲线以及更高次的贝塞尔曲线。
贝塞尔曲线扫盲
在 css3 中使用的 cubic-bezier() 函数,是一个 三次贝塞尔曲线函数。
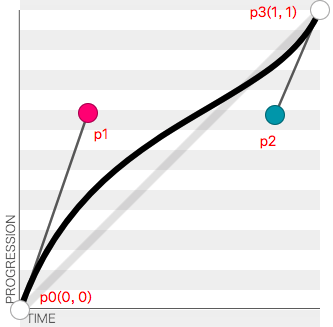
三次贝塞尔曲线中四个点,在 cubic-bezier() 中:
-
第一个点 p0(0, 0)和最后一个点 p3(1, 1)是固定坐标的
-
p1(x1, y1) 和 p2(x2, y2) 是传入 cubic-bezier() 函数中的参数的。其中 x∈[0, 1],y 可以不在 [0, 1] 区间内,但最大值最好不要大于 1.5,最小值不要小于 -0.5
-
0 和 1 分别表示 0% 和 100%
cubic-bezier(x1, y1, x2, y2) 接受的参数便是 p1(x1, h1) 和 p2(x2, y2) 的坐标。
那我们怎么获取我们想要的贝塞尔曲线呢?进这个 网站
css3 贝塞尔曲线代表的含义
在上面那个 网站 中,我们可以通过拖拽 p1 和 p2 点,来改变两点的坐标,从而产生一条曲线。

那么这条曲线代表什么含义呢?
- 横坐标:时间。时间是匀速增加的
- 纵坐标:进度。随着时间的增加,进度也会增加
- 斜率:速度
由于 时间是匀速增加的,进度增加的快慢是受斜率(速度)影响的。所以这是一条表示进度变化快慢的速度曲线
这个 进度 在 css 中,实际指的就是样式变化前后的值。如:
-
width 从 100px 变为 200px,纵坐标的起点就为 100px,终点为 200px
-
opacity 从 0 变为 1,纵坐标的起点就为 0,终点为 1
- ...
transition + cubic-bezier() 实现平抛动画
最终效果如下:
https://codepen.io/reai3041/p...
分析
我们知道,平抛运动可以分解为两个方向的运动:
- 水平方向:匀速运动
- 垂直方向:加速度不变的匀加速运动
这样,我们就可以分解为水平和垂直方向上的 过渡效果:
<div class="ball"></div>
.ball {
width: 10px;
height: 10px;
border: 1px solid #000;
border-radius: 50%;
position: absolute;
left: 80px;
top: 30px;
}
/* 终点 */
.ball.end {
left: 180px;
top: 230px;
transition: left 0.2s linear, top 0.2s cubic-bezier(.48,0,.94,.28);
}
通过改变 left 和 top 值:
- left 应用 linear 速度曲线(匀速)
- top 应用 cubic-bezier(.48,0,.94,.28) 速度曲线(加速度不变的加速运动)
来获得平抛运动的动画效果
其中,cubic-bezier() 函数的参数,可以在 网站 里自定义点的位置,然后得到自己想要的速度变化曲线。
在平抛运动垂直方向的速度曲线大概是这样子的:

这样,我们就知道了 cubic-bezier() 函数的参数(图片中的这条曲线,其实就可以看做是实际的平抛的曲线)
代码及效果:
https://codepen.io/reai3041/p...
总结
css3 中的贝塞尔曲线其实很简单:一条以 时间为横坐标,以 进度为纵坐标 的 和速度相关 的曲线,它表示了 过渡/动画 中间状态的 变化快慢。
下一篇:css3 动画(三)animation 简介
css3动画常用贝塞尔曲线-效果演示(代码片段)
CSS与贝塞尔曲线CSS3动画常用贝塞尔曲线实现更加自然,物理感的动画。列举了一些常见的贝塞尔曲线数值,用于做动画的存档。.a1animation:stretch1scubic-bezier(0.39,0.575,0.565,1)infinite;.a2animation:stretch1scubic-bezier(0.55,0.055,0.675,0.19)infinite;.a... 查看详情
贝塞尔曲线与css3动画svg和canvas的应用
简介贝塞尔曲线是可以做出很多复杂的效果来的,比如弹跳球的复杂动画效果,首先加速下降,停止,然后弹起时逐渐减速的效果。使用贝塞尔曲线常用的两个网址如下:缓动函数:http://www.xuanfengge.com/easeing/easeing/cubic-bezier:htt... 查看详情
css3贝塞尔曲线
...ing-function中一个重要的内容。本体简介cubic-bezier又称三次贝塞尔,主要是为animation生成速度曲线的函 查看详情
iOS 动画贝塞尔曲线/正弦曲线
】iOS动画贝塞尔曲线/正弦曲线【英文标题】:iOSAnimatedBezier/SineCurve【发布时间】:2013-07-0818:56:18【问题描述】:我希望在iOS中的循环上为单线贝塞尔曲线制作动画。我脑海中的想法类似于Siri之前iPhone4上的语音控制屏幕。曲线不... 查看详情
css动画.zc资料整理
...间速度曲线延时时间播放次数播放方向2、待整理: 贝塞尔曲线与CSS3动画、SVG和canvas的基情?张鑫旭-鑫空间-鑫生活.html(http://www.zhangxinxu.com/wordpress/2013/08/%E8%B4%9D%E5%A1%9E%E5%B0%94%E 查看详情
为贝塞尔曲线的一个点设置动画[重复]
】为贝塞尔曲线的一个点设置动画[重复]【英文标题】:AnimateapointofaBeziercurve[duplicate]【发布时间】:2013-09-1319:05:32【问题描述】:是否可以为贝塞尔曲线的点设置动画?我正在尝试从直线平滑过渡到箭头。这是代码中该行的样... 查看详情
把商品添加到购物车的动画效果(贝塞尔曲线)
...添加动画思路:确定动画的起终点在起终点之间使用二次贝塞尔曲线填充起终点之间的点的轨迹设置属性动画,ValueAnimator插值器,获取中间点的坐标将执行动画的控件的x、y坐标设为上面得到的中间点坐标开启属性动画当动画结... 查看详情
如何使用贝塞尔曲线沿路径为图像设置动画
】如何使用贝塞尔曲线沿路径为图像设置动画【英文标题】:HowtoanimateanimagealongapathwithBeziercurves【发布时间】:2012-11-1618:26:52【问题描述】:我的目标:沿着如下图所示的路径移动/动画图像(可能是连接贝塞尔曲线)。必须在IE... 查看详情
贝塞尔曲线与cashapelayer的关系以及stroke动画
1.贝塞尔曲线与CAShapeLayer的关系 1.1CAShapeLayer须要一个形状才干生效,贝塞尔曲线能够创建基于矢量的路径。进而能够给CAShapeLayer提供路径,路径会闭环。 1.2贝塞尔曲线作为CAShapeLayer的path,其path是一个首尾相接... 查看详情
jQuery 动画:如何沿着指定的弧/贝塞尔曲线移动?
】jQuery动画:如何沿着指定的弧/贝塞尔曲线移动?【英文标题】:jQueryAnimation:Howtomovealonganassignedarc/beizercurve?【发布时间】:2013-01-1822:14:34【问题描述】:我检查了jQueryPathplugin,并尝试为沿路径的DIV设置动画。我成功地使DIV沿... 查看详情
svg波浪动画(代码片段)
...先我们要画波浪啊,至于画波浪,如果你想直接通过计算贝塞尔曲线绘制出波浪。。。好吧,那我也不拦着你我就直接用ai的钢笔工具画了为了画出一模一样的曲线可是花了我不少功夫但是光滑曲线还是不行的,必须要画出一个... 查看详情
css3动画几个平时没注意的属性
...的时候并没有太注意这个timing-function,只是注意到自定义贝塞尔曲线。 1)一个项目中的实例先来看看左边加了steps和右边没加的区别。左边的是一锤一锤的,右边会出现影子。【注意下面这个demo在firefox中不能执行,只能在c... 查看详情
css3cubic-bezier用赛贝尔曲线定义速度曲线
简介 cubic-bezier 又称三次贝塞尔,用四个点(p0,p1,p2,p3)描绘一条曲线。 p0默认为(0,0),p3默认为(1,1)。所以,我们只需关注p1,p2。 在css3动画中,用来表示速度曲线。 关于三次... 查看详情
css贝塞尔曲线模仿饿了么购物车小球动画
在线观看贝塞尔曲线值:传送门在线观看动画效果:传送门代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width"><title>JSBin</title><style> 查看详情
如何使用三次贝塞尔曲线来改变关键帧动画的速度?
】如何使用三次贝塞尔曲线来改变关键帧动画的速度?【英文标题】:Howtousecubic-beziertochangethespeedofakeyframeanimation?【发布时间】:2017-08-1321:36:28【问题描述】:我正在尝试创建一个@keyframe动画,以从屏幕底部弹出一个框,然后让... 查看详情
购物车特效-贝塞尔曲线动画(点击添加按钮的进候,产生抛物线动画效果)
...该视图,动画结束删除该视图5.运动路径使用TypeEvaluator与贝塞尔函数计算activity布局:<RelativeLayoutxmlns:android=" 查看详情
购物车特效-贝塞尔曲线动画(点击添加按钮,产生抛物线动画效果)(代码片段)
...图,动画结束删除该视图5.运动路径使用TypeEvaluator与贝塞尔函数计算activity布局:<RelativeLay 查看详情
贝塞尔曲线&cashapelayer&stroke动画浅谈
转载自:http://46aae4d1e2371e4aa769798941cef698.devproxy.yunshipei.com/qiaoqiaoqiao2014/article/details/46928787 1.CAShapeLayer简介 1.1CAShapeLayer继承于CALayer,可以使用CALayer的所有属性值; 1.2CASha 查看详情