关键词:
说在前面的话:
感谢同事金晓冰倾情奉献本环境搭建教程
之前我们已经讲解了React Native的OS X系统的环境搭建以及配置,鉴于各大群里有很多人反应在Windows环境搭建出现各种问题,今天就特意更新一贴来说明。关于os x环境搭建以及react native入门学习资料请移步:http://www.lcode.org/react-native/
刚创建的React Native技术交流3群(496508742),欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
1、安装Java
这里需要注意对环境变量的设置,可以根据java -version来检测一下
2、安装SDK
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(ANDROID_HOME=> E:Androidsdk)设置环境变量PATH:例如:(PATH=> %ANDROID_HOME% ools;%ANDROID_HOME%platform-tools)
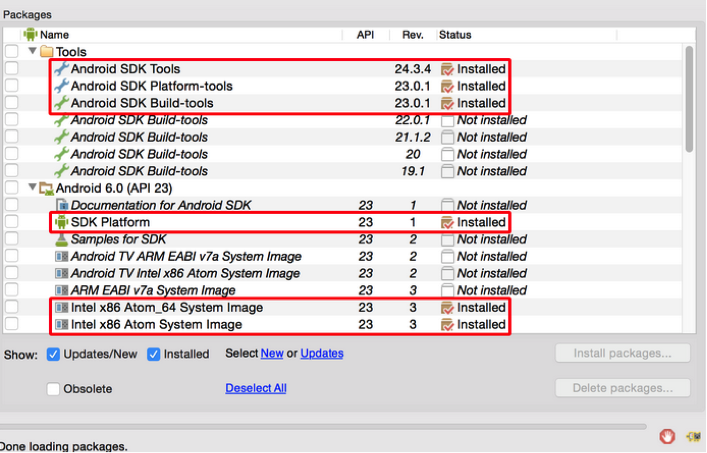
3、设置SDK
- 打开Android SDK Manager。
- 选中以下项目:
- Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
- Android Support Repository
- Local Maven repository for Support Libraries
4、安装node
这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本
下载node.js,找好对应的版本,然后去安装就可以了。
大家可以通过node -v的命令来测试NodeJS是否安装成功
5、安装git
安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
下载地址:https://git-for-windows.github.io/
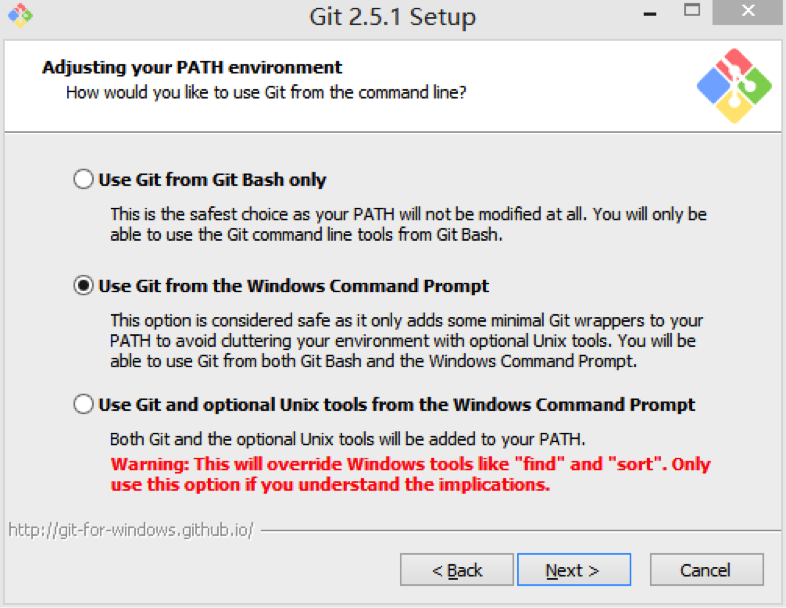
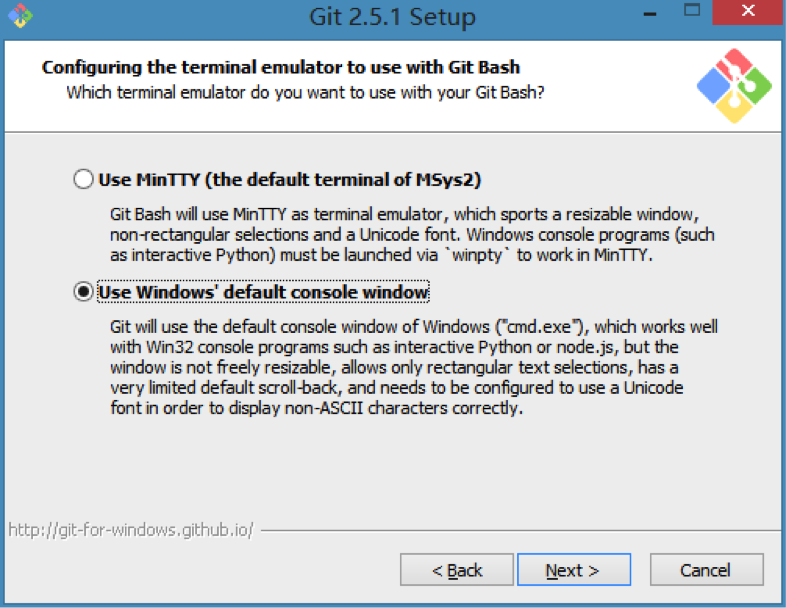
安装:
6、安装react-native命令行工具react-native-cli
git配置完成后可以clone React-native-cli了,建议大家到将react-native-cli克隆到某个盘,不要在c盘直接clone
1) 在命令行中进入你希望RN安装的目录
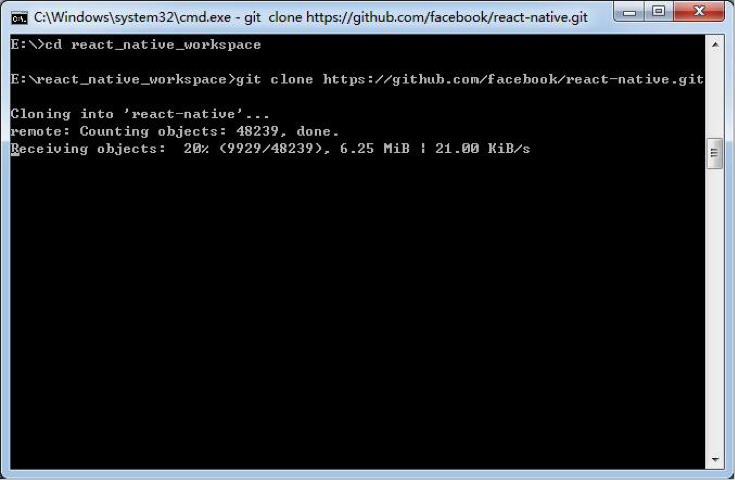
2) 输入git clone https://github.com/facebook/react-native.git,等待下载
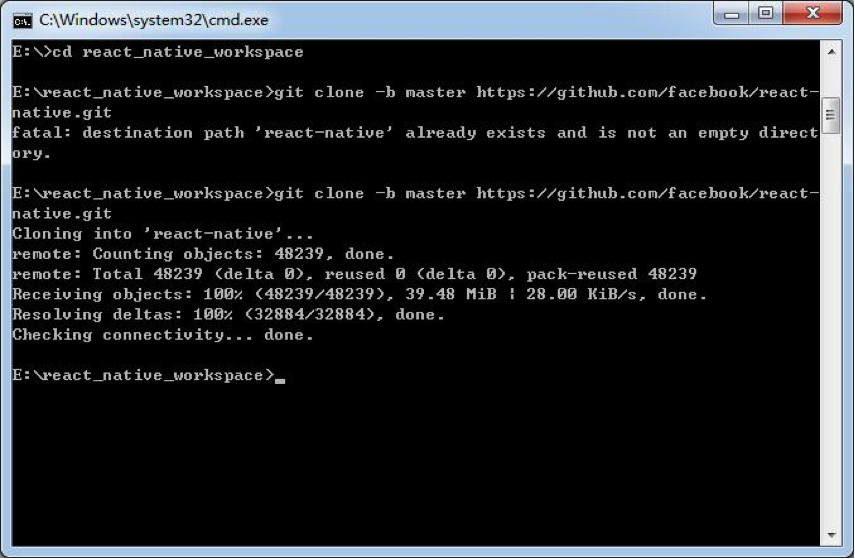
clone成功后执行:git clone -b master https://github.com/facebook/react-native.git
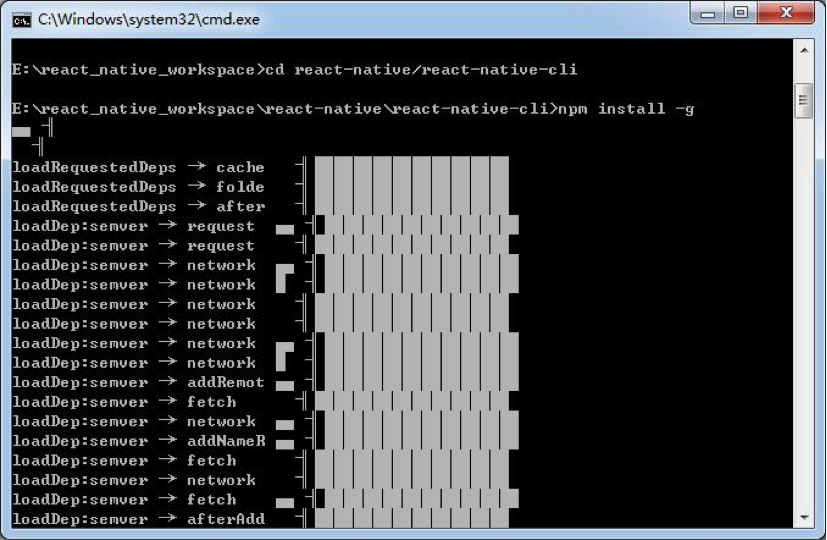
3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g
安装好之后,可以命令行下就有react-native命令了
7、创建RN项目
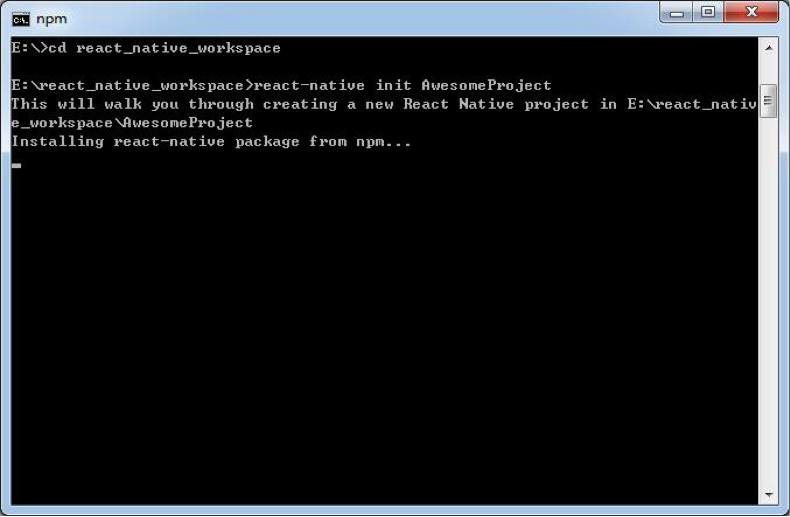
进入你希望创建项目的目录后,输入react-native init AwesomeProject,等待一段时间(较慢)
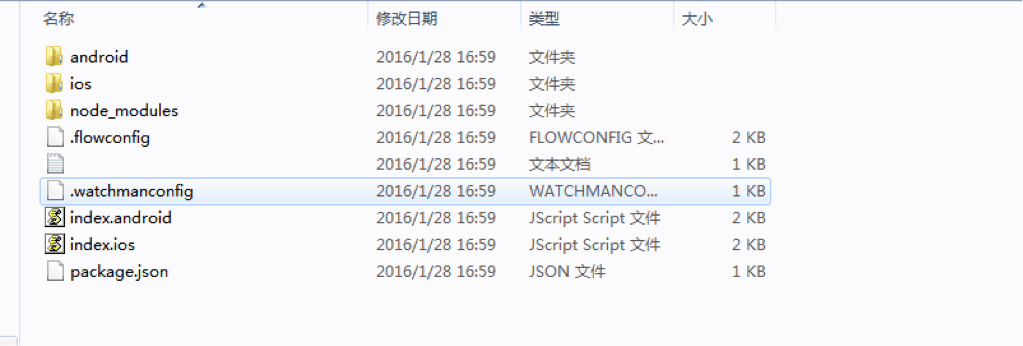
成功后:
目录结构:
7、运行package
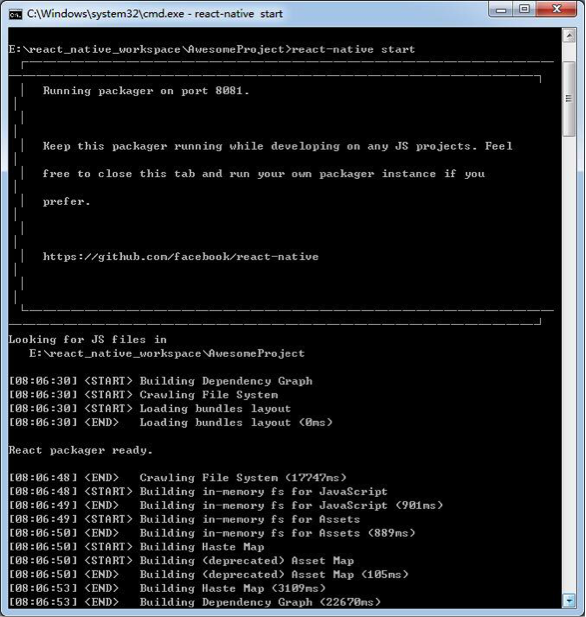
在命令行中进入项目目录,输入react-native start,等待一段时间:
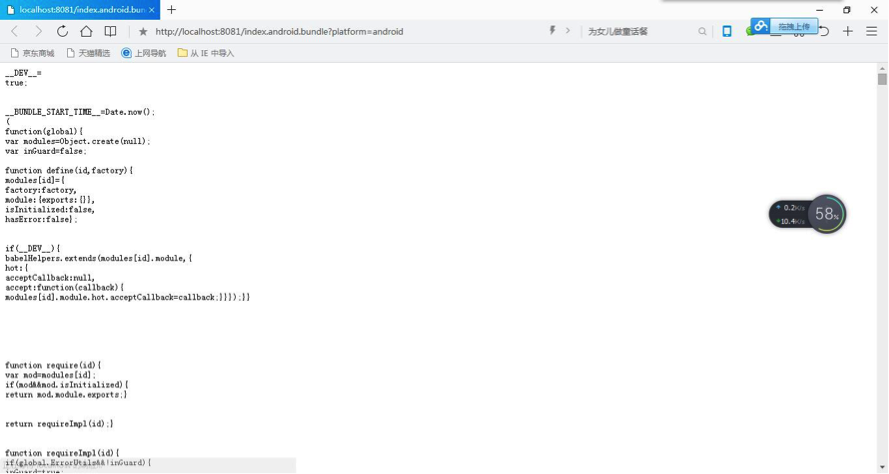
这时候可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android,如果可以访问表示服务器端已经可以了。
7、运行项目
刚刚运行package的命令行不要关闭,重新启动一个新的命令行,
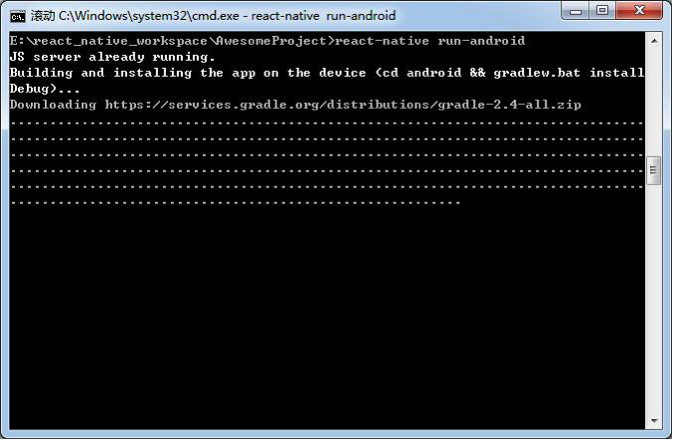
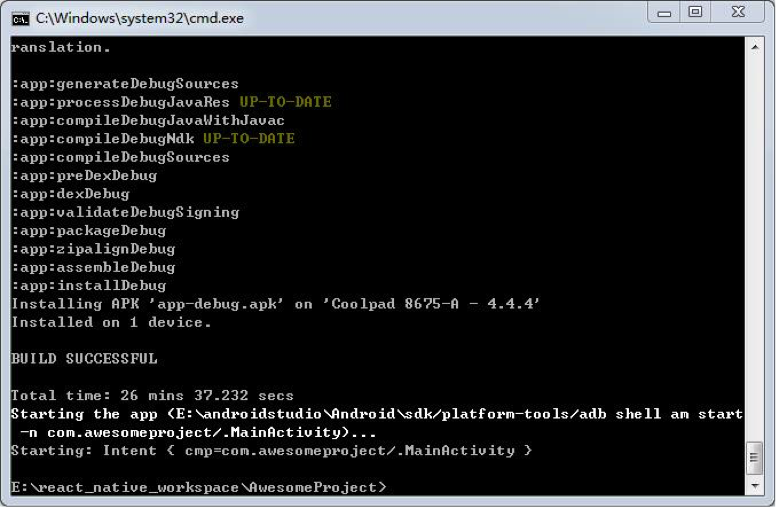
进入项目目录,输入react-native run-android
等待运行(如果是第一次运行,首先会下载gradle,时间较长)
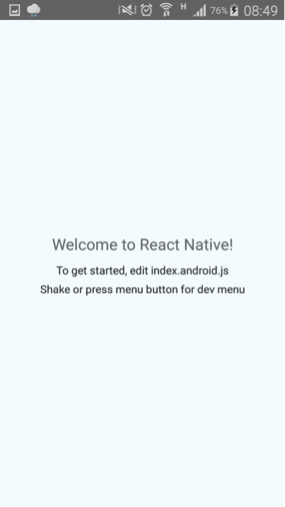
运行成功后出现下图
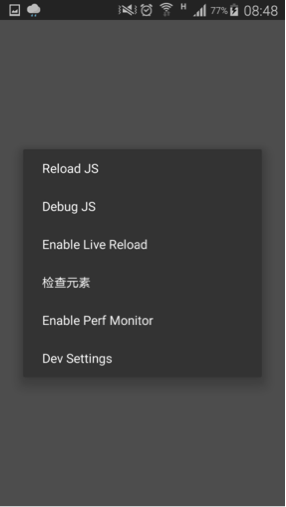
第一次手机肯定报错
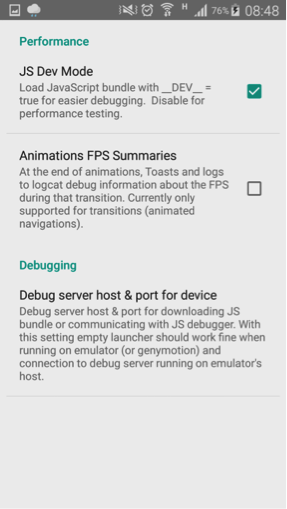
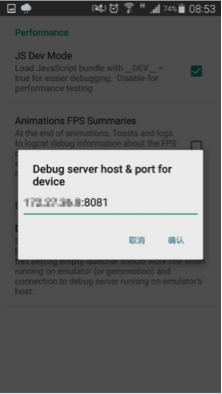
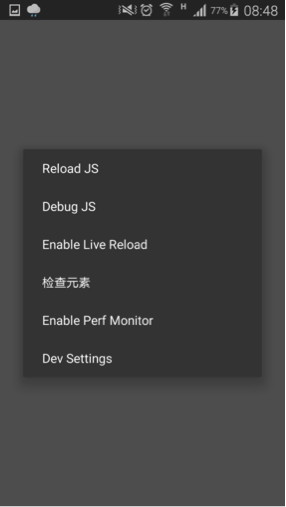
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
“摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。
这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081
设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native!
今天我们主要讲解了React Native在Windows系统进行安装搭建环境。因为讲解起来和实际使用还是回遇到各种问题的。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清(http://www.lcode.org/) 侵权必究!
写博客是为了记住自己容易忘记的东西,另外也是对自己工作的总结,文章可以转载,无需版权。希望尽自己的努力,做到更好,大家一起努力进步!
如果有什么问题,欢迎大家一起探讨,代码如有问题,欢迎各位大神指正!
react-native学习笔记--史上最详细windows版本搭建安装reactnative环境配置
参考:http://www.lcode.org/react-native/Reactnative中文网:http://reactnative.cn/docs/0.23/android-setup.html#content1、安装Jdk(最好默认安装路径尽量别改)http://jingyan.baidu.com/article/a24b33cd59b58e19fe002bb9.htmlhttp:// 查看详情
史上最详细的xgboost实战(代码片段)
0.环境介绍Python版本:3.6.2操作系统 :Windows集成开发环境:PyCharm1.安装Python环境安装Python首先,我们需要安装Python环境。本人选择的是64位版本的Python3.6.2。去Python官网https://www.python.org/选择相应的版本并下载... 查看详情
史上最详细windows下安装binwalk
1.https://github.com/ReFirmLabs/binwalk到这里下载binwalk,下载后解压。2.找到下载后的文件夹,在这里要进行安装步骤,一边按着shift,一边按着鼠标右键,点击在此处打开命令窗口。输入pythonsetup.pyinstall安装完成:3.去到你的python安转... 查看详情
史上最详细nodejs版本管理器nvm的安装与使用(附注意事项和优化方案)
使用场景在Node版本快速更新迭代的今天,新老项目使用的node版本号可能已经不相同了,node版本更新越来越快,项目越做越多,node切换版本号的需求越来越迫切,传统卸载一个版本在安装另一个版本的方式太过于麻烦,这也是nv... 查看详情
mac版本一文打通git教程!史上最详细解析!(代码片段)
文章目录第一章Git概述1.1何为版本控制1.2为什么需要版本控制1.3版本控制工具1.4Git简史1.5Git工作机制1.6Git和代码托管中心第二章Git安装第三章Git常用命令3.1配置基本信息(只需设置一次)3.2初始化本地库3.3查看本地库状... 查看详情
reactnative环境配置搭建(史上最详细教程)(代码片段)
安装RN环境卡了我好久,在网上搜了很多都不全遇到很多坎儿,时至今日我终于装好了,打算写一个详细过程造福大众,也算是对自己总结更深层的记忆。1.首先看官网 React注意要点:必须要有node,javaJDK... 查看详情
gradle史上最详细解析
前言对于Android工程师来说编译/打包等问题立即就成痛点了。一个APP有多个版本,Release版、Debug版、Test版。甚至针对不同APPStore都有不同的版本。在以前ROM的环境下,虽然可以配置Android.mk,但是需要依赖整个Android源码,而且还... 查看详情
史上最详细的xgboost实战
接下来安装,并最终选择将Python加入环境变量中。安装依赖包去网址:http://www.lfd.uci.edu/~gohlke/pythonlibs/中去下载你所需要的如下Python安装包:numpy-1.13.1+mkl-cp36-cp36m-win_amd64.whlscipy-0.19.1-cp36-cp36m-win_amd64.whlxgboost-0.6-cp36-cp36m-w 查看详情
reactnative初识reactnative
...有;这就是动力了首先是windows下的环境搭建参考博客:史上最详细windows版本搭建安装react-native环境配置/http://www.lcode.org/%E5%8F%B2%E4%B8%8A%E6%9C%80%E8%AF%A6%E7%BB%86windows%E7%89%88%E6%9C%AC%E6%90%AD% 查看详情
黄聪:史上最详细的kali安装教程没有之一
首先在vm里面新建虚拟机,直接选择典型,然后下一步。 1 2然后到了这一步,选择中间的安装程序光盘镜像文件,然后去文件里面找你自己下载的镜像,这时候可能系统会出现无法检测此光盘镜像中的操作系统... 查看详情
史上最详细的ue4安装教程(没有之一,就是史上最详细,不服气你来打我呀)
知识兔这篇文章为大家带来了史上最详细的UE4安装教程(没有之一,就是史上最详细,不服气你来打我呀),主要包含下面几个部分。0-软硬件配置1-创建EpicGames账户2-下载和安装启动器3-登陆启动器(这块... 查看详情
史上最详细的docker学习手册,请收藏!
大家好,我是飘渺,今天我们来学习一下Docker!一、docker入门docker的安装及入门示例环境准备:docker需要安装在centos764位系统上;docker要求系统内核在3.10以上查看系统内核:uname -r安装命令:yum -y ins... 查看详情
移植qt5.6到嵌入式开发板(史上最详细的qt移植教程)
目前网上的大多数QT移植教程还都停留在qt4.8版本,或者还有更老的Qtopia,但是目前Qt已经发展到最新的5.7版本了,我个人也已经使用了很长一段时间的qt5.6forwindows,本文就来介绍一下QT在嵌入式环境的搭建。 移植以到JZ2440为例... 查看详情
springboot整合rabbitmq(史上最详细)(代码片段)
前言Rabbitmq简介这里就不多说了,安装可以见我另外一篇帖子使用Docker安装Rabbitmq,Springboot对Mq协议封装的比较好了,因此其实整合过程很简单,大家按步骤进行操作就可以完成快速整合。文章末尾处提供了源代码地址&... 查看详情
pytest文档13-allure2生成html报告(史上最详细)
前言allure是一个report框架,支持java的Junit/testng等框架,当然也可以支持python的pytest框架,也可以集成到Jenkins上展示高大上的报告界面。环境准备1.python3.62.windows环境3.pycharm4.pytest-allure-adaptor5.allure2.7.06.java1.8**作者:上海-悠悠QQ交流... 查看详情
史上最详细的composer安装tp5教程
http://www.thinkphp.cn/topic/52362.html Composer安装tp5教程1.下载composer先介绍几个网站Composer官网https://getcomposer.org/Composer中文网http://www.phpcomposer.com/Composer资源网https://packagist.org/我们的终极目标得到composer.phar这个文件不管用什么方法... 查看详情
ios史上最详细的app测试或者上架appstore流程
1.创建证书1.进入apple.developer网站,点击account中心,进入这个界面2.点击加号之后,进入下一界面4.点击choosefile,将CSR证书导入CSR证书的创建1.在launchpad找到钥匙串,并进入2.点击钥匙串访问3.CA电子邮件地址可以不填2.添加AppIDs&nbs... 查看详情
最详细的windows版本搭建安装reactnative环境配置
最详细的Windows版本搭建安装ReactNative环境配置网上大部分的React Native环境搭建的视频和博客都是Mac的,剩下为数不多的windows环境搭建的文章全是坑(博主流泪呀)1、安装Java这里需要注意对环境变量的设置,可以... 查看详情