关键词:
精灵图
- 为什么需要精灵图
- 为了有效的减少服务器接收和发送请求的次数,提高页面的加载速度。出现了CSS精灵技术
- 精灵图(sprites)的使用
- 精灵技术主要针对背景图片。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为sprites精灵图或者雪碧图
- 移动背景图片位置,使用background-position
- 移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同
- 使用精灵图的时候需要精确侧脸,每个小背景图片的大小和位置
字体图标
- 主要用于显示网页中通用、常用的一些小图标
- 精灵图缺点
- 图片文件比较大
- 图片本身放大和缩小会失真
- 一旦图片制作完想要更换非常复杂
- 字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的时图标,本质属于字体
- 优点
- 轻量级:一个图标字体要比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色,产生阴影、透明效果,旋转等
- 兼容性:几乎支持所有的浏览器
- 【注意】
- 字体图标不能代替精灵技术,只是对工作中图标部分技术的提升和优化
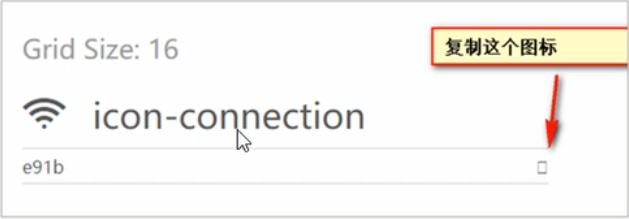
- 字体图标的下载
- icomoon字体库 http://icomoon.io
- 阿里iconfont字体库 http://www.iconfontcn/
- 字体图标的引入
- 把下载包里面的font文件夹放入页面根目录
- 在CSS样式中全局生命字体:简单理解把这些字体文件通过css引入到我们页面中
- html标签内添加小图标

- 字体图标的追加
- 把压缩包里面的selection.json从新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件
CSS三角画法
div{
width:0;
height:0;
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: black;
}
css高级技巧,包括精灵图字体图标及常见布局技巧
今天主要学习了CSS高级技巧,重点掌握精灵图、字体图标的使用,单行溢出显示省略号和一些常用的布局技巧!今日框架:今日重点:一、精灵图:为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度1)精灵图... 查看详情
三十二精灵图&字体图标(代码片段)
一、精灵图1.1为什么需要精灵图一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。因... 查看详情
css高级技巧(代码片段)
CSS高级技巧1.精灵图1.1为什么需要精灵图?1.2精灵图(sprites)的使用2.字体图标2.1字体图标的产生2.2字体图标的优点2.3字体图标的使用步骤2.3.1字体图标的下载2.3.2字体图标的使用2.5字体图标的追加2.6字体图标的加载原理3.CSS制作... 查看详情
css高级技巧——精灵图,字体图标,三角形等(代码片段)
...!愿我自己学有所成,也愿每个前端爱好者学有所成一.精灵图1.1为什么需要精灵图一 查看详情
精灵图和字体图标(代码片段)
文章目录一、精灵图1.什么是精灵图?2.为什么要用精灵图(1)减少服务器的访问量,加快加载速度(2)方便管理这些背景图图片3.如何使用4.演示二、字体图标1.常用的字体图表网站2.如何引入总结一、精... 查看详情
前端基础-css高级技巧(代码片段)
css高级技巧一.精灵图1.为什么需要精灵图2.精灵图(sprites)的使用二.字体图标1.优点(了解)2.字体图标的下载3.适用场景4.CSS三角三.CSS用户界面样式1.鼠标样式2.取消表单轮廓和防止拖拽文本域四.vertical-align属性... 查看详情
前端基础-css高级(代码片段)
一.精灵图1.为什么需要精灵图减少服务器接收和发送请求的次数,提高页面的加载速度2.精灵图(sprites)的使用原理核心:background-position小测试:拼出自己名字二.字体图标1.优点(了解)轻量级;灵活... 查看详情
如何使用css设置标签的背景小图标简单
...;/div>生成如下效果图。可以使用背景图设置,使用背景精灵图把图标放在一张图片上面,通过定位位移来找到图片。切成小图标一个位置对应一个图标。参考技术A可以用background属性,假设需要给a标签加一个背景小图标,则有... 查看详情
第9天:css精灵图
今天重点学习了CSS精灵图。“CSS精灵”,英语csssprite,所以也叫做“CSS雪碧”技术。是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。css精灵有什么优... 查看详情
精灵图svgicon区别
参考技术A主要有以下几点区别:1、渲染方式不同:iconfont采用的是字体渲染;SVG是图形渲染。2、iconfont只能支持单色图形;SVG可以多色图形。iconfont可读性不好,iconfont主要在页面用Unicode符号调用对应的图标,这种方式不管是浏... 查看详情
css图标
一、介绍 采用这种字体,我们可以避免网站制作中采用好多图片,一方面解决了浏览器的兼容性问题。另一方面,这些字体都是矢量字体,我们只要在调整这些图标时,将他们的字体大小以及颜色,我们就可以解决很多不是图... 查看详情
html+css宝典(五.css基础----更多的样式)
...right、top、bottom数值或百分比:数字可以是负数雪碧图(精灵图)(spirit):需要小图标合并成一张大图片,大图片就是雪碧图通常用它控制背景图是否固定。fixed:此时背景图是相对于视口的 查看详情
又一款开源图标库css.gg,值得一用(代码片段)
...ar5751fork214Watch86项目介绍700+纯CSS,SVG&FigmaUIIcons可用在SVG精灵图,styled-co 查看详情
精灵图(csssprites,css精灵,css雪碧,雪碧图),图片整合技术
精灵图 精灵图(csssprites,css精灵,css雪碧,雪碧图),图片整合技术 原理:将多张单一的图片整合到一张图上,以背景引入,并使用background-position调整背景位置,使之显示不同图片 目的:降低浏览器向服务器的请求次数,提高网页加载速... 查看详情
压缩文本以适应 CSS
...描述】:我有一个方形的Bootstrap按钮“墙”,下面有一个字体很棒的图标和两行文本(<span>)。有时,每行的文本可能太长,所以自然换行。我想阻止这种情况。但是,要求必须显示全文。我也不想通过放大单个图块来... 查看详情
雪碧图布局(代码片段)
...什么是雪碧图百度百科:CSS雪碧即CSSSprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。举个栗子:淘宝首页 上图中的图... 查看详情
Unicode CSS 字体真棒图标在 React 中呈现为框
】UnicodeCSS字体真棒图标在React中呈现为框【英文标题】:UnicodeCSSFontAwesomeIconsRenderingasBoxesinReact【发布时间】:2020-05-3117:06:23【问题描述】:我在create-react-app中使用jPlayerexample。这是一个CodeSandbox,显示了字体真棒图标呈现为框的... 查看详情
css最近使用的两种图标字体库
##0.前言比较基础的图标加载:<imgsrc="x.png">和块元素的背景background:url(./x.png).页面多图标时,使用雪碧图(多个png压缩成一个png,定位来使用),减少图片所占空间。大屏显示,为保证图标清晰度,可以使用svg格式的图片。s... 查看详情