关键词:
Reactjs 起源于Facebook内部项目,是一个用来构建用户界面的 javascript 库,相当于MVC架构中的V层框架,与市面上其他框架不同的是,React 把每一个组件当成了一个状态机,组件内部通过state来维护组件状态的变化,当组件的状态发生变化时,React通过虚拟DOM技术来增量并且高效的更新真实DOM。本文将对React 的这些特点进行简单的介绍。
一个简单的React组件 —— HelloReact
考虑到有的同学还不曾了解过React,我们先来写一个简单的React组件,让大家一睹为快!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
这样就定义了一个React组件,当然要运行这段代码是有条件的,需要引入React库,还需要引入JSX语法转换库,这里不多说了,这些基础的东西还需要各位亲自实践才好!
React 核心技术 —— 虚拟DOM(Virtual DOM)
在前端开发的过程中,我们经常会做的一件事就是将变化的数据实时更新到UI上,这时就需要对DOM进行更新和重新渲染,而频繁的DOM操作通常是性能瓶颈产生的原因之一,有时候我们会遇到这样一种尴尬的情况:比如有一个列表数据,当用户执行刷新操作时,Ajax会重新从后台请求数据,即使新请求的数据和上次完全相同,DOM也会被全部更新一遍并进行重新渲染,这样就产生了不必要的性能开销。
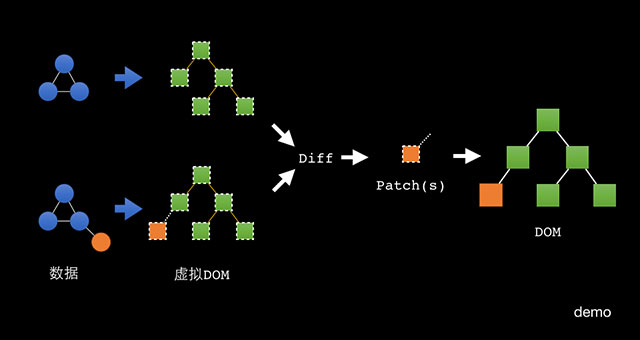
React为此引入了虚拟DOM(Virtual DOM)机制:对于每一个组件,React会在内存中构建一个相对应的DOM树,基于React开发时所有的DOM构造都是通过虚拟DOM进行,每当组件的状态发生变化时,React都会重新构建整个DOM数据,然后将当前的整个DOM树和上一次的DOM树进行对比,得出DOM结构变化的部分(Patchs),然后将这些Patchs 再更新到真实DOM中。整个过程都是在内存中进行,因此是非常高效的。借用一张图可以清晰的表示虚拟DOM的工作机制:

React 生命周期
React 把每个组件都当作一个状态机来维护和管理,因此每个组件都拥有一套完整的生命周期,大致可以分为三个过程:初始化、更新和销毁。生命周期的每一个过程都明确的反映了组件的状态变化。对于开发来说就能很容易的把握组件的每个状态,不同的状态时期做对应的事情,互不干扰。以下是和组件生命周期相关的几个方法:
1 2 3 4 5 6 7 8 9 |
|
初始化
对于外部系统来说,组件是一个独立存在的封闭系统,内部的逻辑被隐藏,只对外暴露传递数据的接口,而React为我们提供了两种方式来向组件传递数据,即 props 和 state。
props 是在调用 ReactDOM.render() 时通过标签属性xxx传递,然后通过 this.props.xxx 来获取,getDefaultProps 允许你为组件设置一个默认的props值,在没有传递props的情况下显示默认值。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
和 props 不同的是,state不能通过外部传递,因此在使用state之前,需要在 getInitialState 中为state设置一个默认值,然后才能通过 this.state.xxx 来访问,当组件被挂载完成时,触发 componentDidMount 方法,我们可以在这里通过Ajax请求服务器数据,然后再通过 setState() 把state的值设置为真实数据。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|
更新
props属性是只读的,如果想要改变props的值,只能通过重新调用render()来传递新的props,但要注意的是,重新执行render()组件不会被重新挂载,而是通过虚拟DOM技术进行增量更新和渲染,这时还会触发 componentWillReceiveProps 方法,并将新的props作为参数传递,你可以在这里对新的props进行处理。
相比props,state天生就是用来反映组件状态的,因此它的值是可以被改变的,当state的值被改变时,通过setState就可以改变state的值,React同样也是采用虚拟DOM技术来计算需要被更新的部分,而不是牵一发动全身的更新和渲染。
当 props 和 state 的状态发生变化后,组件在即将更新之前还会触发一个叫 shouldConponentUpdate 的方法,如果 shouldConponentUpdate 返回的是 true,不管props和state 的值和上一次相比有没有变化,React 都会老老实实的进行对比。此时,如果你确定以及肯定两次数据没有变化,那就让 shouldConponentUpdate 返回 false,React就不会进行diff了,更不会重新渲染了。瞬间省去了diff的时间。
销毁
当组件从DOM中被移除时,React会销毁之。在销毁之前,细心的React还触发 componentWillUnmount 来通知你,看你最后有没有什么话想对这个即将销毁的组件说,当然你没什么事就不用了。
什么时候用props,什么时候用state
我们已经知道可以通过props和state两种方式向组件传递数据,props是只读的不能被改变,而 state 是用来反映一个组件的状态,是可以改变的。因此,当组件所需要的数据在调用时是已经确定的,不频繁发生变化的,就可以使用props来传递,相反,当组件所需要的数据在调用时不能确定,需要等待异步回调时才能确定,比如ajax请求数据,input的onchange事件,这时就需要使用state来记录和改变这些值得变化。
todo:浅谈pm2基本工作原理
TODO:浅谈pm2基本工作原理要谈Node.jspm2的工作原理,需要先来了解撒旦(Satan)和上帝(God)的关系。撒旦(Satan),主要指《圣经》中的堕天使(也称堕天使撒旦),他是反叛上帝耶和华的堕天使(FallenAngels),曾经是上帝座前... 查看详情
[ios]浅谈nsrunloop工作原理和相关应用
一.认识NSRunloop 1.1 NSRunloop与程序运行 那么具体什么是NSRunLoop呢?其实NSRunLoop的本质是一个消息机制的处理模式。让我们首先来看一下程序的入口——main.m文件,一个ios程序启动后,只有短短的十行代码居然能保... 查看详情
浅谈k8s:k8s部署架构以及工作原理(代码片段)
对于每个想落地kubernetes应用的工程师来说,熟悉kubernetes的架构和工作原理是必经之路,也是必须知道的知识,只有了解kubernetes的架构和工作原理才能更好的应用kubernetes。kubernetes架构Kubernetes最初源于谷歌内部的Borg,提供了面... 查看详情
浅谈react16框架-fiber(代码片段)
前言React实现可以粗划为两部分:reconciliation(diff阶段)和commit(操作DOM阶段)。在v16之前,reconciliation简单说就是一个自顶向下递归算法,产出需要对当前DOM进行更新或替换的操作列表,一旦开始,会持续占用主线程,中断操作却... 查看详情
浅谈spring事务底层原理(代码片段)
点击关注公众号,实用技术文章及时了解@EnableTransactionManagement工作原理Spring事务基本执行原理Spring事务详细执行流程Spring事务传播机制Spring事务传播机制分类案例分析情况1情况2情况3情况4Spring事务强制回滚TransactionSynchron... 查看详情
浅谈javascript预编译原理
这两天又把js的基础重新复习了一下,很多不懂得还是得回归基础,大家都知道js是解释性语言,就是编译一行执行一行,但是在执行的之前,系统会做一些工作:1,语法分析;2,预编译;3,解释执行。语法分析很简单,就是引擎... 查看详情
路由器工作原理浅谈
路由器工作原理浅谈路由器是构建整个网络最核心的设备。比较著名的品牌为cisco、锐捷、华为、TP-LINK、H3C等等。之前工作中接触的较多的是思科和银河风云,思科的主要是7609,性能十分稳定,基本上全年每天24小时工作不会出... 查看详情
react(五)深入react-hooks工作机制,原理
参考技术A1.原则:只在React函数中调用Hooks;不要在循环、条件或嵌套函数中调用Hook,确保Hooks在每次渲染时都保持同样的执行顺序2.Hooks的正常运作,在底层依赖与顺序链表。首次渲染mountState构建链表并渲染;更新时updateState会... 查看详情
浅谈react
机缘巧合认识React,翻了2天的资料,又整理了1天,也算是简单入门了;之前也学过angular,相比来说,的确React代码逻辑更加简单明了,理解起来也相对容易。React 具备以下特性:1.声明式设计?React采用声明范式,可以轻松描述... 查看详情
[react]简要描述下你知道的react工作原理是什么?(代码片段)
[react]简要描述下你知道的react工作原理是什么?我理解的核心部分:通过虚拟DOM表达真实DOM通过数据驱动更新虚拟DOM进而更新真实DOM(MVVM)有一套完整并且合理的DOMDiff算法(现在React17是基于lane架构来调度的F... 查看详情
addChangeListener 在 Facebook React Todo 示例中的工作原理
】addChangeListener在FacebookReactTodo示例中的工作原理【英文标题】:HowaddChangeListenerworksinFacebookReactTodoexample【发布时间】:2016-03-0412:57:32【问题描述】:全部:我对React还是很陌生。当我关注它的TodoMVCexample时,有一个问题让我非常... 查看详情
关于2017年前端浅谈
最近工作不是很忙,所以抽出时间看看最近前端的发展。总结了一下,现在的前端目前有以下几个方向是市场需求比较大的:1、微信开发(公众号和小程序)2、react、react-native框架的使用开发3、angular、ionic框架的使用开发4、web... 查看详情
浅谈react
现在最热门的前端框架,毫无疑问是 React 。上周,基于React的 ReactNative 发布,结果一天之内,就获得了5000颗星,受瞩目程度可见一斑。React起源于Facebook的内部项目,因为该公司对市场上所有 JavaScriptMVC框架,... 查看详情
快照测试的工作原理以及 toMatchSnapshot() 函数在 React 组件的 Jest 快照测试中的作用是啥?
】快照测试的工作原理以及toMatchSnapshot()函数在React组件的Jest快照测试中的作用是啥?【英文标题】:HowSnapshottestingworksandwhatdoestoMatchSnapshot()functiondoinJestSnapshottestingforReactcomponents?快照测试的工作原理以及toMatchSnapshot()函数在React... 查看详情
浅谈react的初步试用
现在最热门的前端框架,毫无疑问是 React 。上周,基于React的 ReactNative 发布,结果一天之内,就获得了5000颗星,受瞩目程度可见一斑。React起源于Facebook的内部项目,因为该公司对市场上所有 JavaScriptMVC框架,... 查看详情
[react]简要描述下你知道的react工作原理是什么?
[react]简要描述下你知道的react工作原理是什么?我理解的核心部分:通过虚拟DOM表达真实DOM通过数据驱动更新虚拟DOM进而更新真实DOM(MVVM)有一套完整并且合理的DOMDiff算法(现在React17是基于lane架构来调度的F... 查看详情
前端知识|浅谈在react中使用echarts
方法一:echarts-for-react是一个非常简单的针对于React的Echarts封装插件。和使用所有其他插件一样,首先,我们需要install它:第一步:npminstall--saveecharts(依赖)npminstall--saveecharts-for-react第二步:在我们的项目中导入:importReactEchar... 查看详情
第八篇:深入react-hooks工作机制:“原则”的背后,是“原理”(代码片段)
React团队面向开发者给出了两条React-Hooks的使用原则,原则的内容如下: 1. 只在React函数中调用Hook;2. 不要在循环、条件或嵌套函数中调用Hook。原则1无须多言,React-Hooks本身就是React组件的“钩子”,在普通... 查看详情