关键词:
浏览器缓存(Browser Caching)是浏览器端保存数据用于快速读取或避免重复资源请求的优化机制,有效的缓存使用可以避免重复的网络请求和浏览器快速地读取本地数据,整体上加速网页展示给用户。浏览器端缓存的机制种类较多,总体归纳为九种,这里详细分析下这九种缓存机制的原理和使用场景。打开浏览器的调试模式->resources左侧就有浏览器的8种缓存机制。

一、http缓存
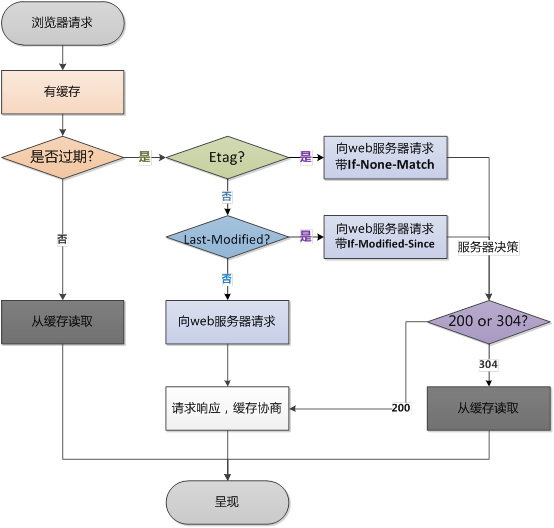
http缓存是基于HTTP协议的浏览器文件级缓存机制。即针对文件的重复请求情况下,浏览器可以根据协议头判断从服务器端请求文件还是从本地读取文件,chrome控制台下的Frames即展示的是浏览器的http文件级缓存。以下是浏览器缓存的整个机制流程。主要是针对重复的http请求,在有缓存的情况下判断过程主要分3步:
- 判断expires,如果未过期,直接读取http缓存文件,不发http请求,否则进入下一步
- 判断是否含有etag,有则带上if-none-match发送请求,未修改返回304,修改返回200,否则进入下一步
- 判断是否含有last-modified,有则带上if-modified-since发送请求,无效返回200,有效返回304,否则直接向服务器请求

如果通过etag和last-modified判断,即使返回304有至少有一次http请求,只不过返回的是304的返回内容,而不是文件内容。所以合理设计实现expires参数可以减少较多的浏览器请求。
二、websql
websql这种方式只有较新的chrome浏览器支持,并以一个独立规范形式出现,主要有以下特点
- Web Sql 数据库API 实际上不是HTML5规范的组成部分;
- 在HTML5之前就已经存在了,是单独的规范;
- 它是将数据以数据库的形式存储在客户端,根据需求去读取;
- 跟Storage的区别是: Storage和Cookie都是以键值对的形式存在的;
- Web Sql 更方便于检索,允许sql语句查询;
- 让浏览器实现小型数据库存储功能;
- 这个数据库是集成在浏览器里面的,目前主流浏览器基本都已支持;
websql API主要包含三个核心方法:
- openDatabase : 这个方法使用现有数据库或创建新数据库创建数据库对象。
- transaction : 这个方法允许我们根据情况控制事务提交或回滚。
- executeSql : 这个方法用于执行真实的SQL查询。
openDatabase方法可以打开已经存在的数据库,不存在则创建
var db = openDatabase(‘mydatabase‘, ‘2.0‘, my db‘, 2 * 1024);
openDatabasek中五个参数分别为:数据库名、版本号、描述、数据库大小、创建回调。创建回调没有也可以创建数据库。
database.transaction() 函数用来查询,executeSql()用于执行sql语句
例如在mydatabase数据库中创建表t1:
var db = openDatabase(‘ mydatabase ‘, ‘1.0‘, ‘Test DB‘, 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql(‘CREATE TABLE IF NOT EXISTS t1 (id unique, log)‘);
});
插入操作
var db = openDatabase(‘mydatabase‘, ‘2.0‘, ‘my db‘, 2 * 1024);
db.transaction(function (tx) {
tx.executeSql(‘CREATE TABLE IF NOT EXISTS t1 (id unique, log)‘);
tx.executeSql(‘INSERT INTO t1 (id, log) VALUES (1, "foobar")‘);
tx.executeSql(‘INSERT INTO t1 (id, log) VALUES (2, "logmsg")‘);
});
在插入新记录时,我们还可以传递动态值,如:
var db = openDatabase(‘ mydatabase ‘, ‘2.0‘, ‘my db‘, 2 * 1024);
db.transaction(function (tx) {
tx.executeSql(‘CREATE TABLE IF NOT EXISTS t1 (id unique, log)‘);
tx.executeSql(‘INSERT INTO t1 (id,log) VALUES (?, ?‘), [e_id, e_log]; //e_id和e_log是外部变量
});
读操作,如果要读取已经存在的记录,我们使用一个回调捕获结果:
var db = openDatabase(mydatabase, ‘2.0‘, ‘my db‘, 2*1024);
db.transaction(function (tx) {
tx.executeSql(‘CREATE TABLE IF NOT EXISTS t1 (id unique, log)‘);
tx.executeSql(‘INSERT INTO t1 (id, log) VALUES (1, "foobar")‘);
tx.executeSql(‘INSERT INTO t1 (id, log) VALUES (2, "logmsg")‘);
});
db.transaction(function (tx) {
tx.executeSql(‘SELECT * FROM t1, [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>Found rows: " + len + "</p>";
document.querySelector(‘#status‘).innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).log );
}
}, null);
});
三、indexDB
IndexedDB 是一个为了能够在客户端存储可观数量的结构化数据,并且在这些数据上使用索引进行高性能检索的 API。虽然 DOM 存储 对于存储少量数据是非常有用的,但是它对大量结构化数据的存储就显得力不从心了。IndexedDB 则提供了这样的一个解决方案。
IndexedDB 分别为同步和异步访问提供了单独的 API 。同步 API 本来是要用于仅供 Web Workers 内部使用,但是还没有被任何浏览器所实现。异步 API 在 Web Workers 内部和外部都可以使用,另外浏览器可能对indexDB有50M大小的限制,一般用户保存大量用户数据并要求数据之间有搜索需要的场景。
- 异步API
异步 API 方法调用完后会立即返回,而不会阻塞调用线程。要异步访问数据库,要调用 window 对象 indexedDB 属性的 open() 方法。该方法返回一个 IDBRequest 对象 (IDBOpenDBRequest);异步操作通过在 IDBRequest 对象上触发事件来和调用程序进行通信。
- IDBFactory 提供了对数据库的访问。这是由全局对象 indexedDB 实现的接口,因而也是该 API 的入口。
- IDBCursor 遍历对象存储空间和索引。
- IDBCursorWithValue 遍历对象存储空间和索引并返回游标的当前值。
- IDBDatabase 表示到数据库的连接。只能通过这个连接来拿到一个数据库事务。
- IDBEnvironment 提供了到客户端数据库的访问。它由 window 对象实现。
- IDBIndex 提供了到索引元数据的访问。
- IDBKeyRange 定义键的范围。
- IDBObjectStore 表示一个对象存储空间。
- IDBOpenDBRequest 表示一个打开数据库的请求。
- IDBRequest 提供了到数据库异步请求结果和数据库的访问。这也是在你调用一个异步方法时所得到的。
- IDBTransaction 表示一个事务。你在数据库上创建一个事务,指定它的范围(例如你希望访问哪一个对象存储空间),并确定你希望的访问类型(只读或写入)。
- IDBVersionChangeEvent 表明数据库的版本号已经改变。
- 同步API
规范里面还定义了 API 的同步版本。同步 API 还没有在任何浏览器中得以实现。它原本是要和 webWork 一起使用的。
四、cookie
Cookie(或者Cookies),指一般网站为了辨别用户身份、进行session跟踪而储存在用户本地终端上的数据(通常经过加密)。cookie一般通过http请求中在头部一起发送到服务器端。一条cookie记录主要由键、值、域、过期时间、大小组成,一般用户保存用户的认证信息。cookie最大长度和域名个数由不同浏览器决定,具体如下:
| 浏览器 | 支持域名个数 | 最大长度 |
|---|---|---|
| IE7以上 | 50个 | 4095B |
| Firefox | 50个 | 4097B |
| Opera | 30个 | 4096B |
| Safari/WebKit | 无限制 | 4097B |
不同域名之间的cookie信息是独立的,如果需要设置共享可以在服务器端设置cookie的path和domain来实现共享。浏览器端也可以通过document.cookie来获取cookie,并通过js浏览器端也可以方便地读取/设置cookie的值。
五、localstorage
localStorage是html5的一种新的本地缓存方案,目前用的比较多,一般用来存储ajax返回的数据,加快下次页面打开时的渲染速度。
| 浏览器 | 最大长度 |
|---|---|
| IE9以上 | 5M |
| Firefox 8以上 | 5.24M |
| Opera | 2M |
| Safari/WebKit | 2.6M |
//localStorage核心API:
localStorage.setItem(key, value) //设置记录
localStorage.getItem(key) //获取记录
localStorage.removeItem(key) //删除该域名下单条记录
localStorage.clear() //删除该域名下所有记录
值得注意的是,localstorage大小有限制,不适合存放过多的数据,如果数据存放超过最大限制会报错,并移除最先保存的数据。
六、sessionstorage
sessionStorage和localstorage类似,但是浏览器关闭则会全部删除,api和localstorage相同,实际项目中使用较少。
七、application cache
application cahce是将大部分图片资源、js、css等静态资源放在manifest文件配置中。当页面打开时通过manifest文件来读取本地文件或是请求服务器文件。
离线访问对基于网络的应用而言越来越重要。虽然所有浏览器都有缓存机制,但它们并不可靠,也不一定总能起到预期的作用。HTML5 使用ApplicationCache 接口可以解决由离线带来的部分难题。前提是你需要访问的web页面至少被在线访问过一次。
使用缓存接口可为您的应用带来以下三个优势:
- 离线浏览 – 用户可在离线时浏览您的完整网站
- 速度 – 缓存资源为本地资源,因此加载速度较快。
- 服务器负载更少 – 浏览器只会从发生了更改的服务器下载资源。
一个简单的离线页面主要包含以下几个部分:
index.html
<html manifest="clock.manifest">
<head>
<title>AppCache Test</title>
<link rel="stylesheet" href="clock.css">
<script src="clock.js"></script>
</head>
<body>
<p><output id="clock"></output></p>
<div id="log"></div>
</body>
</html>
clock.manifest
CACHE MANIFEST
#VERSION 1.0
CACHE:
clock.css
clock.js
clock.js和clock.css为独立的另外文件。
另外需要注意的是更新缓存。在程序中,你可以通过window.applicationCache 对象来访问浏览器的app cache。你可以查看 status 属性来获取cache的当前状态:
var appCache = window.applicationCache;
switch (appCache.status) {
case appCache.UNCACHED: // UNCACHED == 0
return ‘UNCACHED‘;
break;
case appCache.IDLE: // IDLE == 1
return ‘IDLE‘;
break;
case appCache.CHECKING: // CHECKING == 2
return ‘CHECKING‘;
break;
case appCache.DOWNLOADING: // DOWNLOADING == 3
return ‘DOWNLOADING‘;
break;
case appCache.UPDATEREADY: // UPDATEREADY == 4
return ‘UPDATEREADY‘;
break;
case appCache.OBSOLETE: // OBSOLETE == 5
return ‘OBSOLETE‘;
break;
default:
return ‘UKNOWN CACHE STATUS‘;
break;
};
为了通过编程更新cache,首先调用 applicationCache.update()。这将会试图更新用户的 cache(要求manifest文件已经改变)。最后,当 applicationCache.status 处于 UPDATEREADY 状态时, 调用applicationCache.swapCache(),旧的cache就会被置换成新的。
var appCache = window.applicationCache;
appCache.update(); // Attempt to update the user’s cache.
…
if (appCache.status == window.applicationCache.UPDATEREADY) {
appCache.swapCache(); // The fetch was successful, swap in the new cache.
}
这里是通过更新menifest文件来控制其它文件更新的。
八、cacheStorage
CacheStorage是在ServiceWorker的规范中定义的。CacheStorage 可以保存每个serverWorker申明的cache对象,cacheStorage有open、match、has、delete、keys五个核心方法,可以对cache对象的不同匹配进行不同的响应。
cacheStorage.has()
如果包含cache对象,则返回一个promise对象。
cacheStorage.open()
打开一个cache对象,则返回一个promise对象。
cacheStorage.delete()
删除cache对象,成功则返回一个promise对象,否则返回false。
cacheStorage.keys()
含有keys中字符串的任意一个,则返回一个promise对象。
cacheStorage.delete()
匹配key中含有该字符串的cache对象,返回一个promise对象。
caches.has(‘v1‘).then(function() {
caches.open(‘v1‘).then(function(cache) {
return cache.addAll(myAssets);
});
}).catch(function() {
someCacheSetupfunction();
});;
var response;
var cachedResponse = caches.match(event.request).catch(function() {
return fetch(event.request);
}).then(function(r) {
response = r;
caches.open(‘v1‘).then(function(cache) {
cache.put(event.request, response);
});
return response.clone();
}).catch(function() {
return caches.match(‘/sw-test/gallery/myLittleVader.jpg‘);
});
then.addEventListener(‘activate‘, function(event) {
var cacheWhitelist = [‘v2‘];
event.waitUntil(
caches.keys().then(function(keyList) {
return Promise.all(keyList.map(function(key) {
if (cacheWhitelist.indexOf(key) === -1) {
return caches.delete(keyList[i]);
}
});
})
);
});
九、flash缓存
这种方式基本不用,这一方法主要基于flash有读写浏览器端本地目录的功能,同时也可以向js提供调用的api,则页面可以通过js调用flash去读写特定的磁盘目录,达到本地数据缓存的目的。
注释PS
- Web Storage / Web SQL Database / Indexed Database 的数据都存储在浏览器对应的用户配置文件目录(user profile directory)下,以 Windows 7 为例,Chrome 的数据存储在”C:Usersyour-account-nameAppDataLocalGoogleChromeUser DataDefault”下,而 Firefox 的数据存储在”C:Usersyour-account-nameAppDataLocalMozillaFirefoxProfiles”目录下。
- cookie文件存储于documents and settingsuserNamecookie文件夹下。通常的命名格式为:[email protected]。
- 较多的缓存机制目前主流浏览器并不兼容,不过可以使用polyfill的方法来处理
浏览器涉及的缓存方式主要包含这些,具体结合自己的业务场景进行选择使用
原文转自:http://www.techug.com/post/nine-browser-cache-methods.html
css知多少(10)——display(转)
...(最外层的body就是一个“块”)。在本系列一开始讲《浏览器默认样式》的时候,大家也都看到了浏览器默认样式中规定了html元素哪些属于“块”(剩下的就是“流”)。这部分知识非常重要也非常基础,因此在所有的前端面... 查看详情
css知多少——选择器(转)
...样式设置到相应的html节点上?就不得不通过选择器。让浏览器知道css选择了哪一个dom节点,浏览器就会乖乖的把相应的样式渲染成视图。 至于css能把页面渲染成什么样子,这是本系列的第三部分。 第一部分讲css样式的... 查看详情
http缓存机制
...据库缓存、服务器端缓存(代理服务器缓存、CDN缓存)、浏览器缓存。浏览器缓存也包含很多内容:HTTP缓存、indexDB、cookie、localstorage等等。这里我们只讨论HTTP缓存相关内容。浏览器缓存主要是HTTP协议定义的缓存机制。2.缓存过... 查看详情
深度解析浏览器的缓存机制
...一个数据请求来说,可以分为发起网络请求、后端处理、浏览器响应三个步骤。浏览器缓存可以帮助我们在第一和第三步骤中优化性能。比如说直接使用缓存而不发起请求,或者发起了请求但后端存储的数据和前端一致,那么就... 查看详情
http缓存机制
...据库缓存、服务器端缓存(代理服务器缓存、CDN缓存)、浏览器缓存。浏览器缓存也包含很多内容:HTTP缓存、indexDB、cookie、localstorage等等。这里我们只讨论HTTP缓存相关内容。在具体了解HTTP缓存之前先来明确几个术语:缓存命... 查看详情
简述http协议报文首部缓存机制
...ache-control),要指出的是在HTTP1.0中,只支持expires,目前的浏览器默认都是HTTP1.1了,基本都支持cache-cont 查看详情
http缓存机制(代码片段)
...web开发的朋友有重要的意义。在HTTP中具有缓存功能的是浏览器缓存或者说客户端缓存。1缓存的优点:减少了冗余的数据传递,节省宽带流量减少了服务器的负担,大大提高了网站性能加快了客户端加载网页的速度这也正是HTTP缓... 查看详情
http缓存提高性能
...请求走”捷径“,并且都是缓存图片、文件等静态资源。浏览器缓存控制机制有两种:HTMLMet 查看详情
http缓存机制
...的知识技能。但是对于很多前端同学来说,仅仅只是知道浏览器会对请求的静态文件进行缓存,但是为什么被缓存,缓存是怎样生效的,却并不是很清楚。在此,我会尝试 查看详情
overflow知多少(转)
最近在研究OOCSS,当打开template.css阅读第一行时,震惊了,第一眼居然没看懂。。。。。。以下就是OOCSS下的template.css第一行代码:12.bodyoverflow:hidden;_overflow:visible;_zoom:1;.mainoverflow:hidden;_overflow:visible;_zoo 查看详情
webpack构建缓存机制-hash介绍
前言浏览器为了优化体验,会有缓存机制。如果浏览器判断当前资源没有更新,就不会去服务端下载,而是直接使用本地资源。在webpack的构建中,我们通常使用给文件添加后缀值来改名以及提取公共代码到不会改变的lib包... 查看详情
[转]浅谈session,cookie,sessionstorage,localstorage的区别及应用场景(代码片段)
浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等跟服务端进行数据交互。一、cookie和sessioncookie和session都是用来跟踪浏览器用户身份的会话方式。区别:1、保持状态:cookie保存在浏览器端... 查看详情
css知多少——float下篇(转)
float内容比较多,咱们分上、下两篇来介绍,上篇已经写完,这是下篇。建议大家先把上篇看了,再来看下文,精彩内容不要掠过啊。1.清除float 《上篇》中我们提到,float具有“破坏性”,它会导致父元素“坍塌”,这... 查看详情
css知多少——选择器的优先级(转)
1.引言 上一节《css知多少(5)——选择器》最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明。 上图中,css中的两个选择器都是针对<span>的,而且两个设置的颜色不一样,这里的... 查看详情
浏览器的渲染过程及涉及到的缓存机制
...cp链接-》发送HTTP请求-》服务器处理请求并且返回报文-》浏览器解析渲染页面-》链接结束是一个将网址解析成IP地址的过程。首先从本地域名服务器中查找,如果找不到就继续向上根域名服务器查找,直到顶级域名,这个过程中... 查看详情
前端性能优化成神之路-浏览器缓存机制详解(代码片段)
...又几乎是每次http请求都需要的,如果将这些文件缓存在浏览器中,可以极好的改善性能。通过设置http头中的cache-control和expires的属性和HTMLMeta标签,可设定浏览器缓存,缓存时间可以是数天,甚至是几个月。浏览器缓存控制机制... 查看详情
转:css知多少——我来问你来答
1.引言 各位前端或者伪前端(比如作者本人)的同志们,css对你们来说不是很陌生。比如我,在几年之前上大学的时候,给外面做网站就用css,而且必须用css。这样算下来也得六年多了,有些功能可能轻车熟路,有些功能可... 查看详情
provisionalheadersareshown知多少
...部分都是在跨域时出现,或者是请求被插件拦截,但关于缓存时的请求很少。我在上文查看缓存的时候发现了这个问题,当时查找资料都是聚焦于请求被拦截,所以本文就简单整理一下相关情况。问题描述当刷新页面时,想要查... 查看详情