关键词:
博客:https://blog.csdn.net/newjueqi/article/details/44037011
app和后端的交互,一般都是通过后端提供的api实现。api的设计,估计很多刚进入app后端的小伙伴会一无头绪,不知道怎么入门。下面根据自己3年的app后端经验,总结出下几个api设计原则,给小伙伴参考。
1. 什么是api?
这个问题在以前发表的文章“7.app和app后端的通讯”中其实已经回答了,这里再重复一次。
相信大家都用过银行的柜员机(ATM)的查询余额,转帐,取款等操作。
当在柜员机取款的时候,我们输入要取款的金额,隔一会钱就出来了,如果因为有什么问题不能取款(例如超过取款金额的限制),屏幕上也会显示出错误的信息。
在整个过程中,我们只要输入金额,获得结果(取款成功或不成功),就行了,至于柜员机内部是怎么处理,我们不需要理会。
柜员机这种把内部的处理遮蔽的做法极大方便了我们的使用。
同样的,在后端,也只提供了一系列的功能给app使用,这系列的功能以api的形式提供。
api的定义:API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
当app调用api的时候,只需要明确下面3点:
1.这个api是干啥的(柜员机例子中,是取款功能,还是查询余额,还是转账)
2.知道要输入什么(柜员机例子中,取款要输入金钱)
3.知道结果是什么(柜员机例子中,取款是成功还是失败)
至于api内部是怎么处理的,app根本无需理会。
从这里可看出,api能在最大程度遮蔽了app后端复杂性,极大提高了app前端的开发效率。
2. api设计的8点
(1)Restful设计原则
Restful风格:RESTfu设计原则,它被Roy Felding提出(在他的”基于网络的软件架构“论文中第五章)。而REST的核心原则是将你的API拆分为逻辑上的资源。这些资源通过http被操作(GET ,POST,PUT,DELETE)。
在实际的开发过程中发现,程序员由于在web端养成的习惯,api操作中通常就只有两种方式"POST""GET"。大家可看一下微博的api例子"statuses/destroy",这个很明显是delete操作的api却是用post方式提交。不是完全遵守Restful风格的风格。
这个设计原则最简单的应用就是根据object而不是页面来设计api。最开始的时候,app的一个页面需要什么数据,api就返回什么数据。结果随着app的UI不断改版,需要的数据不断变化,不停地修改api,最后当api的改动会影响以前的版本的时候,只能写一个新的api版本,最后弄得api中有很多V2,V3这样的标志,恶梦!
后来在网站的重构过程中,就根据object来设计api,但根据object来设计,又有一个问题,一个大object可能包含很多小object,是一个api返回全部小object,还是分为多个api返回?根据业务和技术,带宽等仔细考虑吧。
(2) api的命名
一看api名字就知道这个api是干啥。在创业团队中,一般就只有一两个人负责后台,当你要负责几十甚至上百个api,你就知道不能“望名知api”是个什么样的痛苦。
api的命名,我是挺喜欢微博的命名风格,例如删除微博的api "statuses/destroy",第一个是对象,第二个是对象的操作删除
(3)api的安全性
这点会在以后的“怎么保证app通讯的安全性”一文中详细论述。
(4) api返回数据
app客户端的语言 java 和object-c都是强类型语言,所以怎么处理空值显得特别重要,不合理的设计很容易造成app的闪退。
从后台的角度来说,api中返回的数据中,正确值和空值的类型必须一样,举例,用户名的字段是“realname": "xxx”,如果用户名为空,则应该返回“realname": ""。如果返回值是一个array,空数据则返回一个空array,绝对禁止null值。
对于客户端,必须用个全局的函数来处理所有api的返回数据,需要有一个机制:对于某个客户端需要数据,如果api中缺失,客户端自动补上并给予默认值。这个机制在我们的实践中大大减少了app的闪退。
同时,在数据库设计的时候,一个合理的设计必须是所有字段都有默认值,不应该允许null值。null在大量的语言和数据库中,会带来无穷的问题。对于这个数据库设计原则,我以前不太明白,现在经历了一年的api设计后,终于懂得。
如果客户端是php,还有一个问题,php中数组和字典都是array,但在java 和object-c中是不一样,这个问题一定要注意。
(5)图片的处理
在不同版本的app中,各种不同尺寸的手机中,同一张图片显示的尺寸可能是不一样,如果每次都需要用返回原图,然后在客户端处理,则极大浪费网络资源。而如果是后台处理好图片才返回,则又是一个挑战,怎么有效保存和裁剪多种图片尺寸呢
例如,一开始头像只需要返回60*60的尺寸,后来在新的版本需要返回70*70, 又出了一个新版本,需要返回80*80, 每次增加一个新的尺寸,怎么在数据库上记录下来。这个问题在一开始做api的时候没考虑,后来不得不用了一个极端的方法,没增加新的图片尺寸,就在数据库中增加一个新的字段,保存并生成新的图片尺寸,结果最后数据库的头像字段有"avatar","avatar_60_60","avatar_70_70","avatar_80_80",这种极度恶虐的设计。
最后,针对图片,我们才用了这样的策略:
(1)客户端本地缓存图片,只有没有合适的图片,才去服务器取。
(2)当客户端需要某种尺寸的图片,由客户端告诉服务端图片的尺寸,服务端动态生成并缓存起来。
例如,客户端需要图片(http://www.baidu.com/img/bdlogo.gif)的80*80的尺寸,则在图片的路径加上宽和高的参数(类似于CDN的机制) http://www.baidu.com/img/bdlogo.gif?w=80&h=80, 则服务器就生成80*80的尺寸并返回。
采用了这样的图片处理机制,数据库中只要有一个字段保存原图就行了,其它尺寸就由客户端告诉服务端动态生成。以后无论什么尺寸的图片,数据库中都不需要记录,数据库只有原图就行了。
注意,现在的文件云存储服务(例如七牛,又拍云)等都提供了这个文件的缩放功能,而且能加速文件的上传下载速度,极大提升了app的用户体验,强烈推荐使用。
(6)返回的提示信息
最科学的情况,服务端只返回信息代码,具体的文字提示由客户端决定。
如果文字信息是由服务端返回,则最起码要区分2种信息:提示用户的信息,提示客户端程序员的信息。这两者的区别:
1.提示用户的信息是要在让客户知道的,提示客户端程序员的信息不需要让客户知道的。
2. 提示用户的信息文字很友好,客户不需要专业基础一看就知道是什么,提示客户端程序员的信息则很专业,例如告诉客户端少传了哪个参数?哪个参数有问题等等。
(7)在线api测试文档
我们网站的api在线测试文档,是使用既是一份在线api文档,也是一个在线测试工具,极大方便沟通和测试。每次客户端程序员觉得某个api有什么问题,我们就是这个在线工具上讨论沟通的。客户端程序员最喜欢这个玩意了^-^。
这个api在线测试文档,是使用了Swagger-UI搭建的。Swagger-UI简单而一目了然。它能够纯碎的基于html+javascript实现,只要稍微整合一下便能成为方便的API在线测试工具。项目的设计架构中一直提倡使用TDD(测试驱动)原则来开发,swagger-ui在这方面更是能提供很大帮助。
下面是用Swagger-UI搭建的api文档中的一个api的例子,可看到,整个api的提交方式,作用,参数都非常清晰明了。
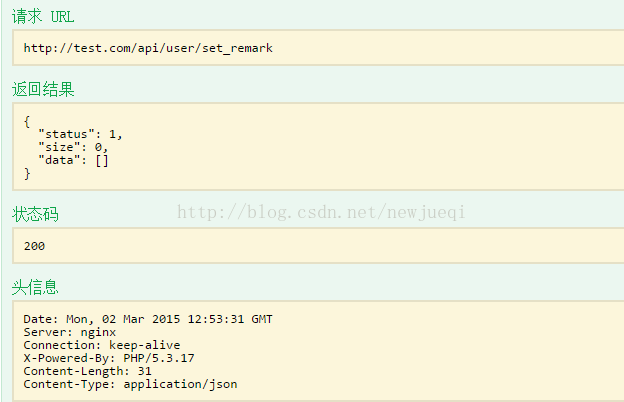
当按了“测试”,就以post方式调用这个api,返回的结果如下:
所有的返回结果,一目了然,cool!!!
api返回的数据,是以json格式返回的。用json格式,最省流量,而且几乎每种计算机语言都支持json格式。用xml的话,太耗费流量了,而且冗余数据多,不适合移动端。
在"app后端"的qq群,有个app创始人使用了这个api在线测试文档后赞不决口,称赞虽然前期的搭建需要花一段时间,但极大提高了app前后端工作的效率。以后有小伙伴问相关的问题,他都强烈推荐这个Swagger-UI。
(8)在app启动时,调用一个初始化api获取必要的信息
通过这个初始化api,获取一下必要的信息,例如,最新的app版本。当发现本地app的版本已经低于最新的app版本,可提示用户更新。当然了,这个提示版本更新的功能很多第三方sdk都提供。
3.如何处理api的版本升级
当app做了大改版后,可能会出现一个问题,发现现在的api已经不适了,就考虑到api的升级,同时为了兼容已经发布的app,原来的api必须要保留。为了避免同一个app中调用不同版本的api,一般就会全部升级api的版本,例如:原来的是“test.com/v1/statuses/destroy”,升级为“test.com/v2/statuses/destroy”。
在api的版本升级时,需要注意以下2点:
1. v2版本的api的controller必须要继承v1版的controller,v2版本的api只重写需要改动的api。
2. 在线api测试文档中详细标明返回内容,已作对比,方便客户端人员的调试。
app后端设计--总目录
...,android客户端,iphone客户端,现就职于app云后端平台bmob(想了解bmob点击这里)。其中的乐与苦,得与失,仰首问天有谁知?我觉得是时候来个总 查看详情
app开放接口api安全性—token签名sign的设计与实现
...来保持用户的回话有效性。但是在app提供的开放接口中,后端服务器 查看详情
app开放接口api安全性—token签名sign的设计与实现
...来保持用户的回话有效性。但是在app提供的开放接口中,后端服务器 查看详情
基于androidstudio+ssh的单词记忆(背单词)app设计(代码片段)
...1.3.相关技术介绍51.3.1.ionic+angular+cordova混合框架51.4.后端SSH框架6系统需求分析82.1.软件功能82.1.1.需求分析82.2.功能性需求9项目介绍103.1.系统的开发环境103.2.系统的技术路线113.3.系统的具体功能113.3.1.登录注册模块113.3.2.单词... 查看详情
React App 和 node.js 后端 api 安全获取
】ReactApp和node.js后端api安全获取【英文标题】:ReactAppandnode.jsbackendapisecurefetching【发布时间】:2021-07-0611:10:26【问题描述】:我最近在服务器上设置了一个React-App和一个单独的Node.js/express应用程序。我希望React应用程序能够从节... 查看详情
后端api规范说明文档
我们此次后端api的实现主要是按照RESTfulapi规范来设计的,就是符合REST架构下设计api的规范。简单的来说REST结构就是:利用URL定位资源,用HTTP动词(GET,POST,PUT,DELETE)来描述相应操作。 RESTfulapi主要的意义... 查看详情
带有后端 REST API 的 Vue 应用程序的设计模式
】带有后端RESTAPI的Vue应用程序的设计模式【英文标题】:DesignpatternforVueappwithbackendRESTAPI【发布时间】:2018-10-2102:01:02【问题描述】:基本架构是一个服务器端呈现的HTML页面,其中Vue.js处理网站的一些(但不是全部)页面的表示... 查看详情
uni-app25后端api开发和前后端交互(51-60)(代码片段)
51待处理好友申请数量提示先看效果图/pages/babbar/mail/mail.vue<template> <view> <!--导航栏--> <free-nav-bartitle="通讯录"></free-nav-bar> <!--通讯录列表--> <scroll-viewscro 查看详情
uni-app25后端api开发和前后端交互(1-50)(代码片段)
1创建项目和基础配置创建项目安装egg.js全局切换镜像:npmconfigsetregistryhttps://registry.npm.taobao.org我们推荐直接使用脚手架,只需几条简单指令,即可快速生成项目(npm>=6.1.0):mkdiregg-example&&cdegg-exam 查看详情
php开发高可用高安全app后端(代码片段)
let课程地址="http://icourse8.com/PHP_gaobingfa.html"; 章节信息第1章课程介绍第2章课前准备工作第3章后台登录功能详解第4章娱乐新闻内容管理第5章restfulapi那些事第6章API数据安全解决方案第7章APP-API基础信息接口开发以及接口文档详... 查看详情
前端和后端怎么链接呀?
后端提供接口,前端使用jq的ajax、原生js的XMLHttpRequest、request或者axios模块等调用各自API,请求后端服务器地址,带上请求参数即可实现交互参考技术A前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页... 查看详情
restful的设计风格
网络应用程序,分为前端和后端两个部分。当前的发展趋势,就是前端设备层出不穷(手机、平板、桌面电脑、其他专用设备......)。 因此,必须有一种统一的机制,方便不同的前端设备与后端进行通信。这导致API构架... 查看详情
restfulapi设计指南
网络应用程序,分为前端和后端两个部分。当前的发展趋势,就是前端设备层出不穷(手机、平板、桌面电脑、其他专用设备......)。因此,必须有一种统一的机制,方便不同的前端设备与后端进行通信。这导致API构架的流行,... 查看详情
restfulapi设计指南
网络应用程序,分为前端和后端两个部分。当前的发展趋势,就是前端设备层出不穷(手机、平板、桌面电脑、其他专用设备......)。因此,必须有一种统一的机制,方便不同的前端设备与后端进行通信。这导致API构架的流行,... 查看详情
广告小程序后端开发(2.models设计)(代码片段)
1.users的数据表设计: 1.重建用户表:1.在settings中配置:AUTH_USER_MODEL=‘users.UserProfile‘2.apps/users/models.py中建立UserProfile表:classUserProfile(AbstractUser):"""用户表"""nickName=models.CharField(max_length=30,null 查看详情
如何用python开发移动app后台
...nado框架,因为非阻塞io的原因,性能非常高,特别适合写后端API(App的后端应该都是rest风格的api),而且成熟稳定。2、APP后台需要部署服务器,这方面涉及到运维、测试、开发诸多方面,部署和测试推荐几个包:fabric、nose、uni... 查看详情
劫持缩小的构建 dist 文件夹以更改 api 后端目标
】劫持缩小的构建dist文件夹以更改api后端目标【英文标题】:highjackminifiedbuildeddistfoldertochangeaapibackendtarget【发布时间】:2021-02-1600:48:12【问题描述】:说明我有我的Vue-CLI应用程序的dist版本。在里面我使用.envvars为我的整个APP处... 查看详情
API 的 URL 设计
...布时间】:2011-05-2312:46:21【问题描述】:我正在为我们的后端开发一个私有API。我的收藏有关联。每个集合都可以请求,分页,也可以请求关联,对关联进行分页。我们不确定要使用哪种URL设计……我们正在考虑:/users.json?per_pa... 查看详情