关键词:
做互联网应用少不了图片的支撑,图片的上传、浏览速度很大程度上决定着用户的体验,甚至用户去留,就因为其重要,所以,在任何时候,图片的架构和优化都在进行,不敢丝毫放松。
在以后几个章节,会从后端图片存储、前端浏览、动态浏览这些方面和大家分享一下我们一路过来的经验。
经过数据的观察,APP、WAP的用户量基本与PC端持平甚至超越,因此,应移动端用户体验和访问速度都被运营方盯得紧紧。在2014年的时候已经看到这个趋势后,主动监测发现移动端的跨运营商访问速度和稳定性真不敢恭维。所以,在那个时候开始,我们已经在寻找中国移动的机房资源进行部署加速节点,为移动端用户进行加速;接着引入bgp机房;至此,总算解决了很大程度上用户浏览图片速度的问题;但在用户图片上传方便还是在不停探索中,以下是一些走过的路子。
富客户端想法
APP端代码对图片进行压缩、水印、裁剪、缩图。缺点:耗费用户CPU和流量。这个方法只是解燃眉之急。
瘦客户端
APP端对超一定大小的图片进行压缩,然后直接上传,服务端接收完图片并做完转图操作后返回用户上传成功状态。这方法一直沿用至今。
多点上传 + 查询系统 + 同步系统
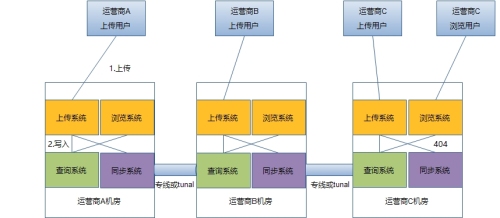
不同的运营商用户上传图片到所属运营商网络节点,然后通过内部同步系统进行图片资源同步,从而达到各机房数据的一致性。基于多点上传会存在资源短暂不一致情况,(eg:A机房用户上传完并可以浏览的时候,资源还没同步到其它机房,那其他机房的用户就会存储404),我们引入查询系统。具体架构
1.上传:客户端调用上传接口进行图片上传。
2.写入:传一条记录到查询系统中,该信息会在各机房的查询系统共享,同步系统发现新文件后也会自动执行同步任务。
404:浏览用户通过浏览系统进行浏览图片,当发现本地图片404后,会拿查询系统信息,能得到对应信息则能正常返回用户图片。
瘦客户端 + 分片
随着图片和手机性能的提升,图片大小大幅提升,但手机网络的不稳定性还是很普遍的情况,针对这情况,在原有的基础上我们加入分片,把一张图片分成若干的小片,然后再上传,最后在服务端合并。
经过几轮的折腾,看数据情况可以。
我们想着能顶个一段时间,大概过了一年半,运营报障有网友反馈慢。
在app中进行埋点收集用户数据;结合数据初步判断,发现主要两个问题:1.服务端转图慢,因为经过一定时间的业务发现,需要转的图片种类越来越多。2.移动网络地域之间,网友移动网络到我们移动网络机房之间都存在慢的情况(归纳到同运营商间的地域问题)。
解决问题一:实时转图系统的引入(后面介绍)。
解决问题二:1.自建,投入更多的资金建立上传边缘节点。2.利用现有的图片云服务,公有云能提供更多地区地就近接入,上传边缘节点。经过评估我们尝试走图片云服务。
测试对象:
七牛;2.阿里云;3.腾讯云。(云对象存储服务)
调研后,其实三大厂家提供的api接口和功能组成差不多,今次选择主要是根据技术支持服务决定,选用七牛为主,阿里云为辅助(如果七牛整个挂了,上传服务自动转移阿里云)。
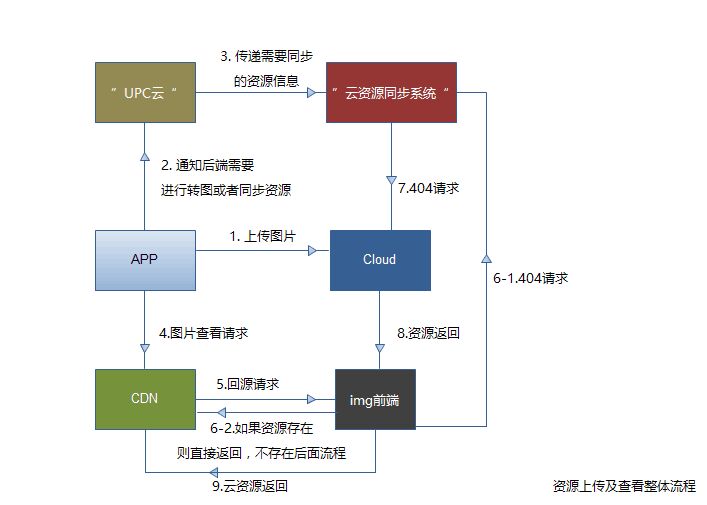
引入云图片服务后架构变为:
上传的流程
1.APP向“UPC云“(是我们内部的一个上传认证系统)申请上传的身份验证,带着身份信息向云端上传图片。
2.通知后端需要进行资源的同步和实时转图的格式。
3.向资源同步系统中传递信息导(异步)。
浏览的流程
(因为我们有自己cdn,另外和cdn厂商合作非常顺利,从成本考虑,我们还是保留出图走自己的cdn或cdn厂商)
4.用户查询请求先到cdn。
5.cdn 404回源请求。
6.img前端(图片浏览服务)如果不存在该图片,则把请求派送到云资源同步系统中。
7.云资源同步系统的前端nginx(内嵌了一段代码),进行资源查找,如果资源还没到本地机房,则进行对云资源请求按逻辑转化,然后进行请求,最后把获取的图片资源返回给img前端,同时把同步任务发送到云资源同步系统内的同步功能模块。
通过线上实践,这种方式又比原来方式稳定和提速不少。
以上只是结合实际需求产生出的上传体系,欢迎大家指出错误。
更多信息请关注微信订阅号:轻量运维
本文出自 “轻度运维” 博客,请务必保留此出处http://qdywsky.blog.51cto.com/3129793/1906800
angularjs+ionic移动端图片上传的解决办法
...己写一个图片上传的方法。今天的demo是帮朋友做的一个移动端微信公众号项目,项目架构采用angular+ionic,因为对dom的操作jQuery会方便很多,但是j 查看详情
爱奇艺ios移动端网络优化实践|请求成功率优化篇
移动应用APP的网络优化三大重点方向即成功率、耗时与流量。其中,APP成功率即网络请求成功率,他的重要性直接体现于它能直接决定APP服务的可用性,直接影响到视频播放、广告展现、支付便捷等服务质量。本文将介绍爱奇艺... 查看详情
携程移动端架构演进与优化之路
从2013年开始,我们先后进行了不同路径的多样性架构探索,在实践过程中也经历了各种曲折与压力,最终实现了2015年的这个全新架构,实现了无线服务端基于APIGateway的架构框架、客户端的模块化开发、测试与部署,支持运行期... 查看详情
移动端网络优化:移动端弱网优化篇
弱网优化需要解决的核心问题有两点:1)移动网络环境如此复杂,我们如何确定当下就是弱网环境;2)确定为弱网环境下,我们如何提升弱网下的成功率,降低弱网下的时延,进而提升用户的网络... 查看详情
移动端图片上传预览
前天要做wap版的图片上传预览,找了好半天才找到比较适合的插件,我在该插件的基础上修改了一些东西,比如:上传后的图片删除后不能再添加、不能限制上传图片的数量。input虽然有multiple(多选),但是android目前是不支持... 查看详情
图片加载优化方案(代码片段)
1、从静态资源文件质量方面的优化通过第三方网站手动压缩图片,网址:https://tinypng.com/优点服务端:缩小质量,节省服务器资源客户端:提升加载速度,节省流量,本地资源文件质量小,能够减少App体积,为用户节省流量,少... 查看详情
移动端图片压缩上传解决方案
最近做移动端图片上传,发现图片尤其是iPhone拍照的图片都有2M左右,但是实际上项目中用不到这么大,于是想到要用js在前台进行压缩。解决方案如下: 【一】获取图片数据 先是获取图片数据,也就是监听inputfile的change... 查看详情
移动端h5如何上传zip文件
参考技术A移动端h5上传zip文件方法:1、拍照或者选择图片并获取图片的路径。2、压缩图片。3、找到压缩完的图片先转换成base64再转换成可以添加到FormData上传的File。4、添加数据上传。 查看详情
纯原生js移动端图片压缩上传插件
...就不吐槽了,然后当然是自己做了,先上图:纯原生js的移动端图片压缩上传插件,不依赖任何库用法在html页面中引入input标签,通过 查看详情
移动端图片上传老失败
做移动端开发的时候,form里面的file后台经常获取不到,用foemdata也拿不到找到了一个formdata的脚本<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metacontent="width=device-width,initial-scale=1.0,maximum 查看详情
移动端h5实现拍照上传图片并预览
.移动端实现图片上传并预览,用到h5的input的file属性及filereader对象;经测除了android上不支持多图片上传,其他基本ok实用;一:先说一下单张图片上传(先上代码):html结构(含多张图片容器div):1<divclass="fileBtn">2<p>点... 查看详情
h5移动端实现图片文件上传(代码片段)
PC端上传文件多半用插件,引入flash都没关系,但是移动端要是还用各种冗余的插件估计得被喷死,项目里面需要做图片上传的功能,既然H5已经有相关的接口且兼容性良好,当然优先考虑用H5来实现。 JS代码:<scripttype="text... 查看详情
移动端上传照片
...件,在这里我要感谢作者,虽然不知道是谁。应用场景:移动端管调用手机相册和相机,上传图片给接口进行识别插件下载百度云地址:链接:https:// 查看详情
移动端调用相机拍照上传图片
<inputtype="file"capture="camera"accept="image/*"id="filetest"name="filetest">看这代码,重要的是capture="camera"accept="image/*"。 查看详情
天弘基金移动app客户端架构优化之路
天弘基金移动App客户端架构优化之路随着移动互联网时代的到来,移动技术也随之飞速发展。如今,APP已成为绝大多数互联网企业用来获取用户的核心渠道。与此同时,伴随着业务量的增长,愈来愈多的APP也在不... 查看详情
网站架构变迁
...文件分离出来了,这样网站迁移起来就不需要再迁移网站上传的文件了,而且文件服务器升级的时候往往是提高存储的容量网站集群+负载均衡#网站发展到一定的规模,我们就可能会遇到一些系统瓶颈,除了升级服务器的配置外... 查看详情
移动端图片上传旋转压缩的解决方案
在手机上通过网页input标签拍照上传图片,有一些手机会出现图片旋转了90度d的问题,包括iPhone和个别三星手机。这些手机竖着拍的时候才会出现这种问题,横拍出来的照片就正常显示。因此,可以通过获取手机拍照角度来对照... 查看详情
快速创建vue移动端上传图片功能
参考技术A主要功能:限制图片张数、图片大小压缩、同时上传多张、上传后可编辑删除、上传中和上传失败状态显示。使用配置:使用vantUI、axios请求经过封装、安装image-compressor.js图片压缩npminstallimage-compressor.js//注意是image-comp... 查看详情