关键词:

概述
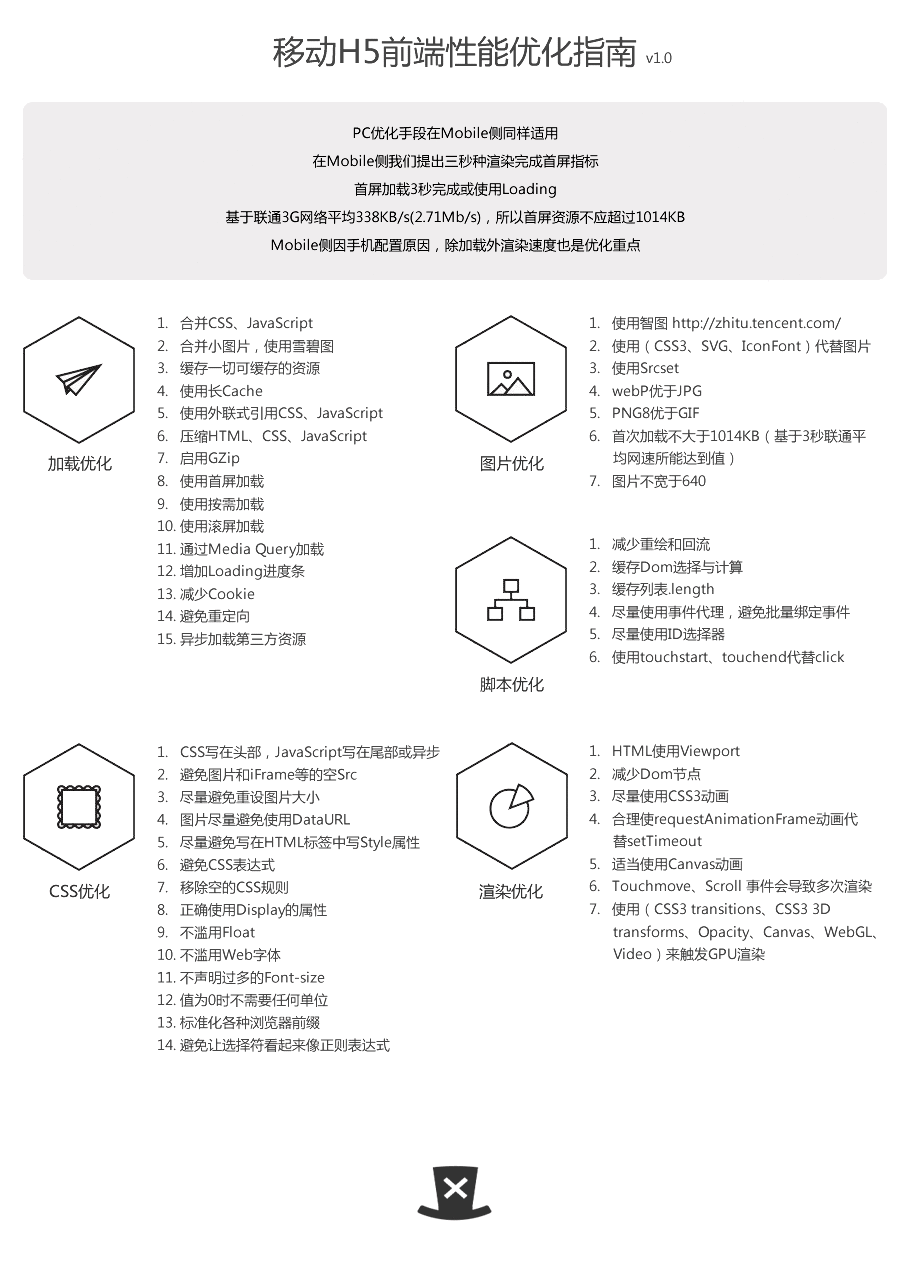
1. PC优化手段在Mobile侧同样适用
2. 在Mobile侧我们提出三秒种渲染完成首屏指标
3. 基于第二点,首屏加载3秒完成或使用Loading
4. 基于联通3G网络平均338KB/s(2.71Mb/s),所以首屏资源不应超过1014KB
5. Mobile侧因手机配置原因,除加载外渲染速度也是优化重点
6. 基于第五点,要合理处理代码减少渲染损耗
7. 基于第二、第五点,所有影响首屏加载和渲染的代码应在处理逻辑中后置
8. 加载完成后用户交互使用时也需注意性能
优化指南
[加载优化]
加载过程是最为耗时的过程,可能会占到总耗时的80%时间,因此是优化的重点
· 减少HTTP请求
因为手机浏览器同时响应请求为4个请求(Android支持4个,iOS 5后可支持6个),所以要尽量减少页面的请求数,首次加载同时请求数不能超过4个
a) 合并CSS、JavaScript
b) 合并小图片,使用雪碧图
· 缓存
使用缓存可以减少向服务器的请求数,节省加载时间,所以所有静态资源都要在服务器端设置缓存,并且尽量使用长Cache(长Cache资源的更新可使用时间戳)
a) 缓存一切可缓存的资源
b) 使用长Cache(使用时间戳更新Cache)
c) 使用外联式引用CSS、JavaScript
· 压缩HTML、CSS、JavaScript
减少资源大小可以加快网页显示速度,所以要对HTML、CSS、JavaScript等进行代码压缩,并在服务器端设置GZip
a) 压缩(例如,多余的空格、换行符和缩进)
b) 启用GZip
· 无阻塞
写在HTML头部的JavaScript(无异步),和写在HTML标签中的Style会阻塞页面的渲染,因此CSS放在页面头部并使用Link方式引入,避免在HTML标签中写Style,JavaScript放在页面尾
部或使用异步方式加载
· 使用首屏加载
首屏的快速显示,可以大大提升用户对页面速度的感知,因此应尽量针对首屏的快速显示做优化
· 按需加载
将不影响首屏的资源和当前屏幕资源不用的资源放到用户需要时才加载,可以大大提升重要资源的显示速度和降低总体流量
PS:按需加载会导致大量重绘,影响渲染性能
a) LazyLoad
b) 滚屏加载
c) 通过Media Query加载
· 预加载
大型重资源页面(如游戏)可使用增加Loading的方法,资源加载完成后再显示页面。但Loading时间过长,会造成用户流失
对用户行为分析,可以在当前页加载下一页资源,提升速度
a) 可感知Loading(如进入空间游戏的Loading)
b) 不可感知的Loading(如提前加载下一页)
· 压缩图片
图片是最占流量的资源,因此尽量避免使用他,使用时选择最合适的格式(实现需求的前提下,以大小判断),合适的大小,然后使用智图压缩,同时在代码中用Srcset来按需显示
PS:过度压缩图片大小影响图片显示效果
a) 使用智图( http://zhitu.tencent.com/ )
b) 使用其它方式代替图片(1. 使用CSS3 2. 使用SVG 3. 使用IconFont)
c) 使用Srcset
d) 选择合适的图片(1. webP优于JPG 2. PNG8优于GIF)
e) 选择合适的大小(1. 首次加载不大于1014KB 2. 不宽于640(基于手机屏幕一般宽度))
· 减少Cookie
Cookie会影响加载速度,所以静态资源域名不使用Cookie
· 避免重定向
重定向会影响加载速度,所以在服务器正确设置避免重定向
· 异步加载第三方资源
第三方资源不可控会影响页面的加载和显示,因此要异步加载第三方资源
[脚本执行优化]
脚本处理不当会阻塞页面加载、渲染,因此在使用时需当注意
· CSS写在头部,JavaScript写在尾部或异步
· 避免图片和iFrame等的空Src
空Src会重新加载当前页面,影响速度和效率
· 尽量避免重设图片大小
重设图片大小是指在页面、CSS、JavaScript等中多次重置图片大小,多次重设图片大小会引发图片的多次重绘,影响性能
· 图片尽量避免使用DataURL
DataURL图片没有使用图片的压缩算法文件会变大,并且要解码后再渲染,加载慢耗时长
[CSS优化]
· 尽量避免写在HTML标签中写Style属性
· 避免CSS表达式
CSS表达式的执行需跳出CSS树的渲染,因此请避免CSS表达式
· 移除空的CSS规则
空的CSS规则增加了CSS文件的大小,且影响CSS树的执行,所以需移除空的CSS规则
· 正确使用Display的属性
Display属性会影响页面的渲染,因此请合理使用
a) display:inline后不应该再使用width、height、margin、padding以及float
b) display:inline-block后不应该再使用float
c) display:block后不应该再使用vertical-align
d) display:table-*后不应该再使用margin或者float
· 不滥用Float
Float在渲染时计算量比较大,尽量减少使用
· 不滥用Web字体
Web字体需要下载,解析,重绘当前页面,尽量减少使用
· 不声明过多的Font-size
过多的Font-size引发CSS树的效率
· 值为0时不需要任何单位
为了浏览器的兼容性和性能,值为0时不要带单位
· 标准化各种浏览器前缀
a) 无前缀应放在最后
b) CSS动画只用 (-webkit- 无前缀)两种即可
c) 其它前缀为 -webkit- -moz- -ms- 无前缀 四种,(-o-Opera浏览器改用blink内核,所以淘汰)
· 避免让选择符看起来像正则表达式
高级选择器执行耗时长且不易读懂,避免使用
[JavaScript执行优化]
· 减少重绘和回流
a) 避免不必要的Dom操作
b) 尽量改变Class而不是Style,使用classList代替className
c) 避免使用document.write
d) 减少drawImage
· 缓存Dom选择与计算
每次Dom选择都要计算,缓存他
· 缓存列表.length
每次.length都要计算,用一个变量保存这个值
· 尽量使用事件代理,避免批量绑定事件
· 尽量使用ID选择器
ID选择器是最快的
· TOUCH事件优化
使用touchstart、touchend代替click,因快影响速度快。但应注意Touch响应过快,易引发误操作
[渲染优化]
· HTML使用Viewport
Viewport可以加速页面的渲染,请使用以下代码
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
· 减少Dom节点
Dom节点太多影响页面的渲染,应尽量减少Dom节点
· 动画优化
a) 尽量使用CSS3动画
b) 合理使用requestAnimationFrame动画代替setTimeout
c) 适当使用Canvas动画 5个元素以内使用css动画,5个以上使用Canvas动画(iOS8可使用webGL)
· 高频事件优化
Touchmove、Scroll 事件可导致多次渲染
a) 使用requestAnimationFrame监听帧变化,使得在正确的时间进行渲染
b) 增加响应变化的时间间隔,减少重绘次数
· GPU加速
CSS中以下属性(CSS3 transitions、CSS3 3D transforms、Opacity、Canvas、WebGL、Video)来触发GPU渲染,请合理使用
PS:过渡使用会引发手机过耗电增加
android性能优化:这是一份详细的布局优化指南(含标签includeviewstubmerge讲解)(代码片段)
前言在Android开发中,性能优化策略十分重要本文主要讲解性能优化中的布局优化,希望你们会喜欢。#目录1.影响的性能布局性能的好坏主要影响:Android应用中的页面显示速度2.如何影响性能布局影响Android性能的实质&... 查看详情
android性能优化——360°全方面性能调优指南(含内存优化布局优化实战解析等)
性能调优的目的曾经,我的前前东家系统研发部门来了一位大神,为什么叫他大神?因为在他来公司的一年时间里只做了一件事,就是把服务器的数量缩减到了原来的一半,系统的性能指标,反而还提升了... 查看详情
android性能优化——360°全方面性能调优指南(含内存优化布局优化实战解析等)
性能调优的目的曾经,我的前前东家系统研发部门来了一位大神,为什么叫他大神?因为在他来公司的一年时间里只做了一件事,就是把服务器的数量缩减到了原来的一半,系统的性能指标,反而还提升了... 查看详情
移动网站性能优化:网页加载(转)
...,低处理器性能的等,迫使开发者不得不想办法通过优化前端页面的性能来满足用户的性能预期。在强调如何解决移动端性能问题上,这篇文章总结了一些前端优化的案例,并且概括了一些加速页面的方法和策略。·为什么性能... 查看详情
前端性能优化指南
发现关于前端性能优化的博文,比XX军规好太多,详细很多。原文地址:http://cnodejs.org/topic/55e31bd6898f6bdc7e5551ac###AJAX优化缓存AJAX:- 异步并不等于即时。请求使用GET:-当使用XMLHttpRequest时,而URL长度不到2K&#... 查看详情
unity3d官方移动游戏优化指南6.项目配置
有一些项目设置会影响移动端性能。降低或禁用AccelerometerFrequencyUnity每秒对移动端的加速度计进行几次池操作。如果在应用程序中不会使用,请将其禁用,或者降低其频率,从而提升性能。如果在移动游戏中不会使用AccelerometerFr... 查看详情
android性能优化:这是一份github下载超10万次的360°全方面性能调优指南(含内存优化布局优化等)
性能调优的目的性能调优的目的曾经,我的前前东家系统研发部门来了一位大神,为什么叫他大神?因为在他来公司的一年时间里只做了一件事,就是把服务器的数量缩减到了原来的一半,系统的性能指标ÿ... 查看详情
前端project与性能优化(长文)
...og/2014/03/fis-optimize/ 每一个參与过开发企业级web应用的前端project师也许都曾思考过前端性能优化方面的问题。我们有雅虎14条性能优化原则。还有两本非常经典的性能优化指导书:《高性能站点建设指南》、《高性能站点建设... 查看详情
网站前端性能优化终极指南(代码片段)
性能黄金法则:80-90%的终端用户响应时间花在下载前端,即页面上的所有组件:img、stylesheets、scripts等1.缩小HTML、CSS和JavaScript减少资源意味着从HTML、JavaScript和CSS中删除不必要的、不需要加载的字符,如空白字符、换行字符... 查看详情
网站前端性能优化终极指南(代码片段)
性能黄金法则:80-90%的终端用户响应时间花在下载前端,即页面上的所有组件:img、stylesheets、scripts等1.缩小HTML、CSS和JavaScript减少资源意味着从HTML、JavaScript和CSS中删除不必要的、不需要加载的字符,如空白字符、换行字符... 查看详情
移动h5前端性能优化
移动H5前端优化,从以下几个方面入手:1、加载优化2、图片优化3、css优化4、脚本优化5、渲染优化加载优化1、合并CSS、JS2、合并小图片,使用雪碧图3、缓存一切可缓存的资源4、使用长Cache5、使用外联式引用CSS、JS6、压缩HTML、C... 查看详情
移动端html5性能优化
移动端HTML5性能优化 [导读]得益于智能手机的普及和各行各业互联网+的运动,移动端的市场占比疯狂增长。2016年1月发布的2015年电商数据显示,2015年中国移动端网购交易额同比暴涨1232%,在网购总交易额中的占比首次超越PC... 查看详情
unity3d官方移动游戏优化指南6.项目配置(代码片段)
有一些项目设置会影响移动端性能。降低或禁用AccelerometerFrequencyUnity每秒对移动端的加速度计进行几次池操作。如果在应用程序中不会使用,请将其禁用,或者降低其频率,从而提升性能。如果在移动游戏中不会使用... 查看详情
unity3d官方移动游戏优化指南6.项目配置(代码片段)
有一些项目设置会影响移动端性能。降低或禁用AccelerometerFrequencyUnity每秒对移动端的加速度计进行几次池操作。如果在应用程序中不会使用,请将其禁用,或者降低其频率,从而提升性能。如果在移动游戏中不会使用... 查看详情
「offer来了」快来关注这些性能优化问题(代码片段)
「面试专栏」前端面试之性能优化篇💬序言💯思维导图抢先看👁️🗨️一、html、css、js、jq优化1、针对HTML,如何优化性能?2、针对CSS,如何优化性能?3、哪些方法能提升移动端CSS3动画体验&#x... 查看详情
「offer来了」快来关注这些性能优化问题(代码片段)
「面试专栏」前端面试之性能优化篇💬序言💯思维导图抢先看👁️🗨️一、html、css、js、jq优化1、针对HTML,如何优化性能?2、针对CSS,如何优化性能?3、哪些方法能提升移动端CSS3动画体验&#x... 查看详情
性能优化指南:性能优化的一般性原则与方法
...优化是常有的事情,不管是桌面应用还是web应用,不管是前端还是后端,不管是单点应用还是分布式系统。本文从以下几个方面来思考这个问题:性能优化的一般性原则,性能优化的层次,性能优化的通用方法。本文不限于任何... 查看详情
unity3d官方移动游戏优化指南2.性能分析
...理系统或基于音乐的游戏玩法),可以监控其他性能分析器模块,如渲染器、音频、物理系统等。通过选中 Developmen 查看详情