关键词:
2017.1.18,星期三?
关于富文本编辑器:
富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。
富文本编辑器不同于文本编辑器,程序员可到网上下载免费的富文本编辑器内嵌于自己的网站或程序里(当然付费的功能会更强大些),方便用户编辑文章或信息。比较好的文本编辑器有kindeditor,fckeditor等。
关于UEditor:官网
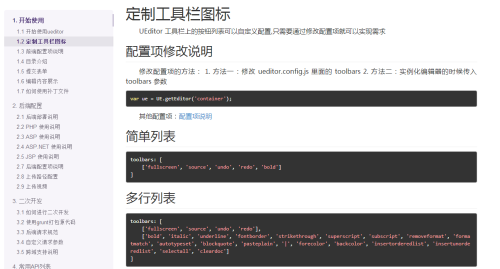
UEditor文档,我们的说明书:
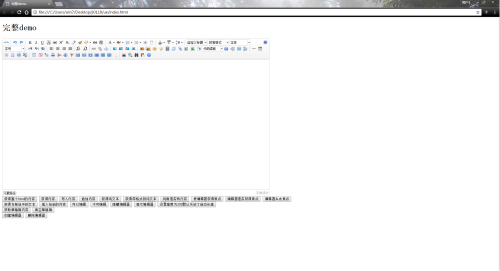
富文本文档的演示:
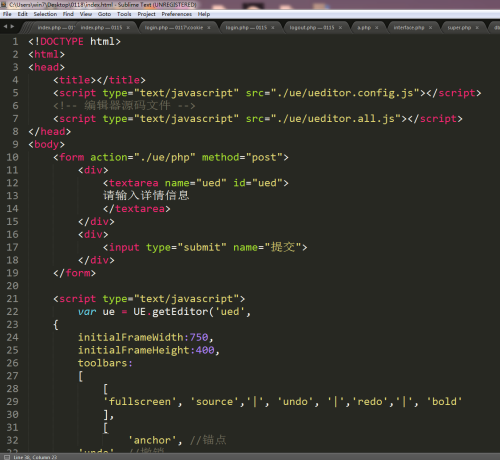
一、创建一个简单的表单,并引入官网下载的JS文件:
效果图:
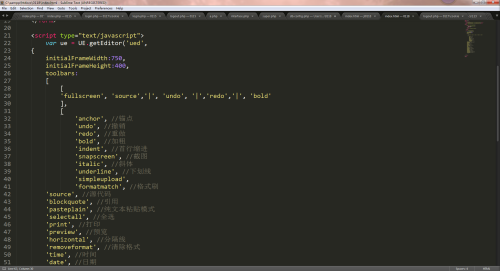
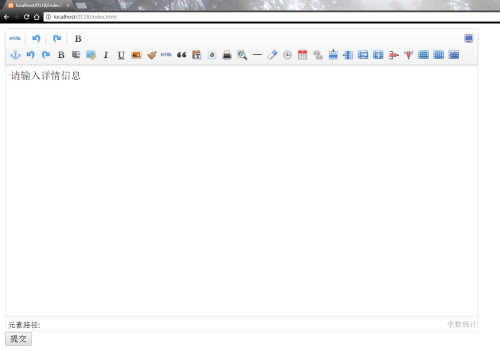
二、定制工具栏图标:(从官网说明书上获取)
效果图:
三、设置编辑器宽度和高度的代码:
initialFrameWidth:(自定义像素,不可加单位),
initialFrameHeight:(自定义像素,不可加单位),
django之百度ueditor富文本编辑器后台集成(代码片段)
Python3+Django2.0百度Ueditor富文本编辑器的集成百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成?答案:因为百度富文本编辑器Ueditor没有对python的支持 步骤1: 在官网下载Ueditor的任意版本代... 查看详情
富文本编辑器-ueditor(代码片段)
官方网址:http://ueditor.baidu.com/website/index.html下载地址:http://ueditor.baidu.com/website/download.html二、使用简单步骤1.在使用页面正确导入UEditor的js文件<scripttype="text/javascript"src="<%=request.getContextPath()%&g 查看详情
百度富文本ueditor编辑器的使用(代码片段)
...其是在网站开发后台管理系统的时候经常会使用到富文本编辑器,这里我们来使用百度提供的富文本编辑器UEditor,以提高我们的开发效率UEditor官网下载地址:https://ueditor.baidu.com/website/download.html 这里我下载的是jsp版本中的UT... 查看详情
富文本编辑器的ueditor的配置问题
1、在public-ueditor-PHP-config.jsonp里,把路径改成本文件的正确路径。2、在ueditorconfig.js里改为正确路径。 查看详情
在网站中使用ueditor富文本编辑器
...tor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。官网链接进入到下载页面,选择相应的版本下载这里我们使用ASP.NET开发,所以选择.NET版本。将文件解压后,目录结构... 查看详情
百度富文本编辑器ueditor自定义上传图片接口
如下图: 然后修改ueditor.all.js 查看详情
jfinal整合百度富文本编辑器ueditor
ueditor配置文件ueditor.config.js修改参数serverUrl:(改为要调用的controller)后台添加该路由指定的controllerpackagecom.sandu.mega.admin.ueditor;importcom.jfinal.aop.Clear;importcom.jfinal.core.Controller;importcom.jfinal.kit.Ret 查看详情
百度富文本编辑器ueditor
前言 配置.netmvc4项目使用ueditor编辑器,在配置过程中遇见了好几个问题,以此来记录解决办法。编辑器可以到http://ueditor.baidu.com/website/download.html#ueditor处下载.net的开发包,如下图,我下载的是1.2.6.1net版本的开发包。配置:1... 查看详情
关于富文本编辑器的一些使用问题
1.在使用ueditor的过程中老是报如下的错误信息 在期间想了各种办法解决,现在大致总结一下第一步:设置好路径 在editor.api.js下面也设置一下路径,要跟自己的项目路径对应 然后第二步:关键一步 http://w... 查看详情
react使用ueditor富文本编辑器
...http://ueditor.baidu.com/website/download.html#ueditor 最新版本的编辑器将下载的压缩包打包后把文件名改成 UEditor;然后放在项目根目录的public文件夹下 然后在public文件的index.html文件引入。要按顺序引入 <scri 查看详情
ueditor富文本编辑器
在配合vue和webpack使用时,在严格模式下注意会报错,需要修改配置。 因为es6默认的是严格模式,所以会有报错,我的解决办法是配置es2015: 配置babelrc文件即可:{//"presets":["vue-app"],"presets":[[‘es2015‘,{modules:false}]... 查看详情
springmvc--对接ueditor(富文本编辑器)(代码片段)
工作中需要用到UEditor编辑文本,在与springMVC进行整合时,出现了一些问题,结果导致,在进行图片上传时出现如下提示: 上网查询了很多相关资料,此处简要记录下,防止以后遇到类似问题。 一种方式是直接修改源码... 查看详情
百度富文本编辑器ueditor添加到pom(代码片段)
.../lib/ueditor-1.1.2.jar</systemPath></dependency>由于富文本编辑器的地址相对性,我们发布项目的时候不能将ueditor的jar包放在私服中,会提示找不到该路径。所以,将该jar包放在项目中。 查看详情
ueditor之——与springmvc整合
...722一、引言相信大家做项目时,很多时候都会用到富文本编辑器。今天是2016年8月的最后一天,那么就给大家带来一篇关于JSPUEditor整合SpringMVC的文章吧,UEditor是百度的一款富文本编辑器产品,网址为:http://ueditor.baidu.com/we 查看详情
在vue2.0中集成ueditor富文本编辑器(代码片段)
在vue的’项目中遇到了需要使用富文本编辑器的需求,在github上看了很多vue封装的editor插件,很多对图片上传和视频上传的支持并不是很好,最终还是决定使用UEditor。这类的文章网上有很多,我进行了摸索、手写代码、汇总、... 查看详情
vue2.0项目中使用ueditor富文本编辑器示例
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件。在线预览:https://suweiteng.github.io/vue2-management-platform/#/editor项目地址:https://github.com/suweiteng/vue2-management-platform 记得在右上角点个赞哦~1.放入静... 查看详情
百度富文本编辑器
...------------------------------------百度搜索—— 百度富文本编辑器——进入首页(百度编辑器-UEditor-首页)百度编辑器 -UEditor-首页 ——上方导航【下载】——选择对应的版本下载(我选的是1.4.3.3.Net版本utf-8版)【把资源... 查看详情
django——xadmin中集成富文本编辑器ueditor(代码片段)
一、安装pip命令安装,由于ueditor为百度开发的一款富文本编辑框,现已停止维护,如果解释器为python2,则直接pipinstalldjangoueditor解压包安装,python3以上的版本需要下载压缩包解压安装下载地址步骤到下载地址下载并解压cmd进入... 查看详情