关键词:
less的基本知识
LESS 是动态的样式表语言,通过简洁明了的语法定义,使编写 CSS 的工作变得非常简单。
其实less就是定义了另一种规则,添加了变量,混合(函数)等等,然后通过额外编译器来根据这种规则来编译成生成css文件。
好,不bibi了,这几天上慕课网学了less的基本语法,现在来做个总结:
1.编译工具:
koala(考拉)编译器。(当然还有其他webstorm 等等)
2.语法:
一:注释
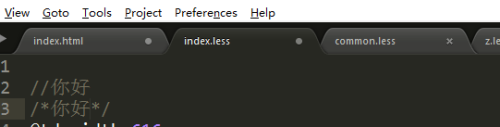
less中的注释有两种,一个是css里的/**/,还有一种//,第一种/**/是可以通过编译器编译进css文件里。换言之,如果你只想在less里面注释就用//,需要把注释都加进css文件的话就用/**/
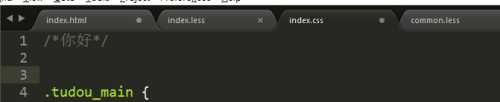
生成的css文件:
二:变量:
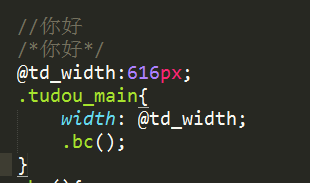
less里添加了变量,定义符号为@,和java等等编程语言的用法一样,但注意,这个变量只能是在less中使用,在css文件里就会被编译成具体的数值,就比如:
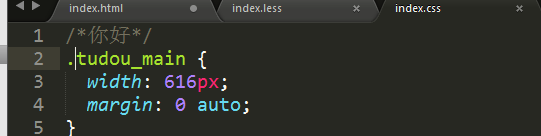
然后生成的css文件
三:混合(相当于函数)
less中的混合其实就和函数差不多,如
就是可以带参数和不带参数,还可以订制参数默认值
.bc(@a:220px){height:@a;}
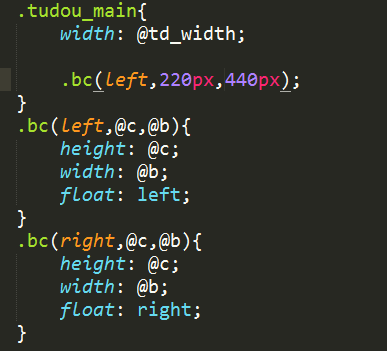
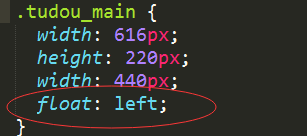
四:匹配模式(类似if)
生成的css文件
其实也就是有多个相同的混合,根据其中的一个或多个参数来确定调用哪个混合
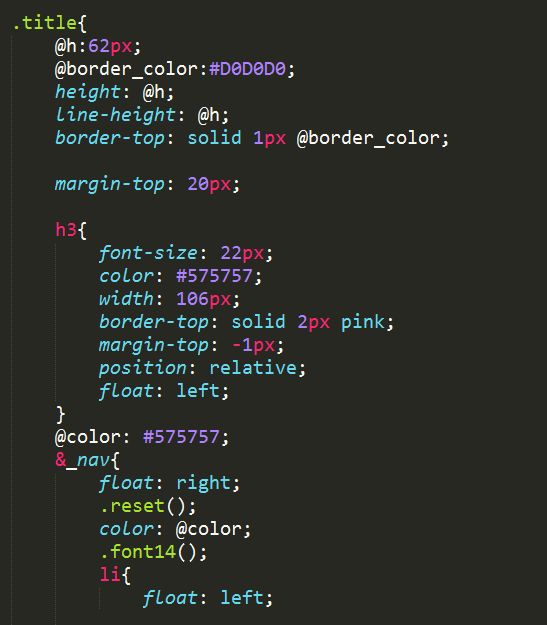
五:嵌套(可以在类里写标签)
但注意:最好不要嵌套超过三层
六:运算(可以进行+-*/运算)
七:避免编译:~‘
八:!important(优先级)
基本的less总结,希望能帮到大家,另外放慕课网的less学习链接上来,需要的看官可以传送
http://www.imooc.com/course/list?c=sassless
if-less 编程(基本上没有条件)[关闭]
...并且他们让代码中的所有决定使用多态性和(我猜)其他一些OO原则来完成。我有点理解这背后的原 查看详情
03-less详解(代码片段)
...PHP、Javascript等等,有自己的变量、常量、条件语句以及一些编程语法,只是一行行单纯的属性描述,写起来相当的费事,而且代码难以组织和维护。很自然的,有人就开始在想,能不能给CSS像其他程序语言一样,加入一些编程... 查看详情
less
...PHP、Javascript等等,有自己的变量、常量、条件语句以及一些编程语法,只是一行行单纯的 查看详情
《sqli-labs》01.less1~5(代码片段)
...要写为“%23”。这样就能把拼接后的语句注释,以此添加一些语句来获得信息分析。orderby可用数字来代表字段索引,1就是第一个字段,以此类推。因此可用来判断判断表有几列。数据库的一些函数与自带的表:database()、informati... 查看详情
使用less应该注意的一些事项
1.要想在浏览器访问less写的css效果:@1:使用考拉编译成css在引入@2:在html头部引入<linkrel="stylesheet/less" type="text/css"href="index.less"><script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5. 3/less. 查看详情
带有一些 LESS 魔法的花式媒体查询
】带有一些LESS魔法的花式媒体查询【英文标题】:FancyMediaQuerieswithsomeLESSMagic【发布时间】:2013-03-2802:20:29【问题描述】:如果使用less在一些css类中包装不同分辨率的css样式会很好。我想做这样的事情:footerwidth:100%;.tabletfooterwid... 查看详情
less基本语法的使用方法
编译less有3种方法:1.koala工具编译(推荐) 工具下载网站:http://koala-app.com/index-zh.html2.node插件编译3.浏览器编译 lesss基本语法://less变量@ser_width:300px;/*@变量名:值*/.box{width:ser_width;}//输出.box{width:300px;}//less混合.borde 查看详情
less一些选择器(代码片段)
Less常见的预处理语言:LessSassStylusLess学习使用Less的方式页面引入js代码文件解析1、我们可以直接在客户端使用.less(LESS源文件),只需要从http://lesscss.org下载less.js文件,然后在我们需要引入LESS源文件的HTML中加入如下代码,也可... 查看详情
less的基本使用(代码片段)
众所周知,less是一门css预处理语言,其他的类似还有scss、Stylus等,和js相似度比较高的就是less了。话不多说,我们来看less的使用。Node.js环境中使用Less:npminstall-gless>lesscstyles.lessstyles.css 我用的vscode,编译后css文件在vscode... 查看详情
LESS CSS - 不重新发明***
...换为LESS,大部分情况下以DOM顺序嵌套规则。但是,我的一些样式被覆盖了。基本上,所有“普通”样式都已嵌套,使得它们的输出CSS规则非常具体(我想要)。不那么具体的是父元素附加了类的规则。示例:常规嵌套规则: 查看详情
less基本语法
//声明编码格式@charset"utf-8";//less里定义变量的话一定要用@开头例如@变量名:值@test_width:300px;.box{width:@test_width;height:@test_width;background-color:yellow;.border;}//混合,直接把border里的内容给了.box.border{border:solid5pxpink;}.b 查看详情
less预处理(代码片段)
...PHP、Javascript等等,有自己的变量、常量、条件语句以及一些编程语法,只是一行行单纯的 查看详情
less基本语法(代码片段)
一、注释①工具:利用VScode的插件easyless,实时预览②行注释不会编译,块注释可以编译③最好在文件的开头加上@charset‘UTF-8‘; 防止出现编码问题二、变量①LESS允许开发者自定义变量,变量可以在全局样式中使用,变量使... 查看详情
花了两天时间学习了sass,less,stylus的基本语法和简单使用,谈谈感受.
花了两天时间学习了sass,less,stylus的基本语法和简单使用,谈谈感受.1.变量的问题 1.1变量的表示sass有个$var,less有@var,stylus的var直接就是var=值,也可以使用$var1.2变量的赋值sass,$var:value, less:@var:valuestylus:var=10 2.缩进的问题sas... 查看详情
Codekit (less/css) 在缩小时保留一些注释
】Codekit(less/css)在缩小时保留一些注释【英文标题】:Codekit(less/css)preservesomecommentswhenminified【发布时间】:2013-09-1917:08:24【问题描述】:对不起,如果我对这个问题感到厌烦,但有一个技巧可以在使用Codekit(Less)缩小时保留一些cm... 查看详情
sass和less的区别是什么?用哪个好
...言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行CSS的编码工作。 查看详情
less——less基本安装
1、下载node.js我们需要NodeJ运行LESS示例。 要下载NodeJ,请打开链接 https://nodejs.org/en/ 2、node.js安装是否正确在cmd中输入lessc-v,若是回复lessc2.7.3(LessCompiler)[JavaScript],说明安装正确C:UsersAdministrator>lessc-v3、安装les 查看详情
关于linux的less和more的命令
...速度上的区别。在less中导航命令类似于vi。本文中将介绍一些导航命令以及使用less的其它一些技巧。1搜索当使用命令lessfile-name打开一个文件后,可以使用下面的方式在文件中搜索。搜索时整个文本中匹配的部分会被高亮显示。... 查看详情