关键词:
jQuery选择器之id选择器
页面的任何操作都需要节点的支撑,开发者如何快速高效的找到指定的节点也是前端开发中的一个重点。jQuery提供了一系列的选择器帮助开发者达到这一目的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写。
jQuery几乎支持主流的css1~css3选择器的写法,我们从最简单的也是最常用的开始学起
id选择器:一个用来查找的ID,即元素的id属性
$( "#id" )
id选择器也是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。原生语法的支持总是非常高效的,所以在操作DOM的获取上,如果能采用id的话尽然考虑用这个选择器
值得注意:
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
jQuery选择器之类选择器
类选择器,顾名思义,通过class样式类名来获取节点
描述:
$( ".class" )
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
同样的jQuery在实现上,对于类选择器,如果浏览器支持,jQuery使用JavaScript的原生getElementsByClassName()函数来实现的
右边实现一个原生getElementsByClassName()函数的实现代码与jQuery实现代码的比较
我们不难发现:
jQuery除了选择上的简单,而且没有再次使用循环处理
不难想到$(".imooc").css()方法内部肯定是带了一个隐式的循环处理,所以使用jQuery选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作,后续我们还会慢慢的学到其他的优势。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <style> div { width: 100px; height: 90px; float: left; padding: 5px; margin: 5px; background-color: #EEEEEE; } </style> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> </head> <body> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <script type="text/javascript"> //通过原生方法处理 //样式是可以多选的,所以得到的是一个合集 //需要通过循环给合集中每一个元素修改样式 var divs = document.getElementsByClassName(‘aaron‘); for (var i = 0; i < divs.length; i++) { divs[i].style.border = "3px solid blue"; } </script> <script type="text/javascript"> //通过jQuery直接传入class //class选择器可以选择多个元素 $(".imooc").css("border", "3px solid red"); </script> </body> </html>
jQuery选择器之元素选择器
元素选择器:根据给定(html)标记名称选择所有的元素
描述:
$( "element" )
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
右边编辑器代码所示:
第一组:通过getElementsByTagName方法得到页面所有的<div>元素
var divs = document.getElementsByTagName(‘div‘);
divs是dom合集对象,通过循环给每一个合集中的<div>元素赋予新的boder样式
第二组:同样的效果,$("p")选取所有的<p>元素,通过css方法直接赋予样式
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <style> div { width: 100px; height: 90px; float: left; padding: 5px; margin: 5px; background-color: #EEEEEE; } </style> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> </head> <body> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <script type="text/javascript"> //通过原生方法处理 //获取到所有的节点标记名为div的元素 //给每一个div加上蓝色的边框 var divs = document.getElementsByTagName(‘div‘); for (var i = 0; i < divs.length; i++) { divs[i].style.border = "3px solid blue"; } </script> <script type="text/javascript"> //通过jQuery直接传入标签名p //标签是可以多个的,所以得到的同样也是一个合集 $("p").css("border", "3px solid red"); </script> </body> </html>
jQuery选择器之全选择器(*选择器)
在CSS中,经常会在第一行写下这样一段样式
* {padding: 0; margin: 0;}
通配符*意味着给所有的元素设置默认的边距。jQuery中我们也可以通过传递*选择器来选中文档页面中的元素
描述:
$( "*" )
抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到
不难发现,id、class、tag都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题,我这里顺便提及一下,比如:
- IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
- getElementById的参数在IE8及较低的版本不区分大小写
- IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
- IE8及较低的版本,浏览器不支持getElementsByClassName
看到了吧,作为一名合格的前端不是那么简单的,就一个基本的选择器上面都需要做这么多兼容,幸好有jQuery的出现,让我们省了很多功夫,如果大家对jQuery的实现感兴趣,可以看我另一个门课程 《jQuery源码解析》
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <style> body{ margin:20px; padding:10px; clear:both; div { width: 100px; height: 90px; float: left; padding: 5px; margin: 5px; background-color: #EEEEEE; } </style> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> </head> <body> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <script type="text/javascript"> //获取页面中所有的元素 var elements1 = document.getElementsByTagName(‘*‘); </script> <script type="text/javascript"> //获取页面中所有的元素 var elements2 = $("*") ; //原生与jQuery方法比较 //===表示数据和类型都相等 if(elements2.length === elements1.length){ elements2.css("border","1px solid red"); } </script> </body> </html>
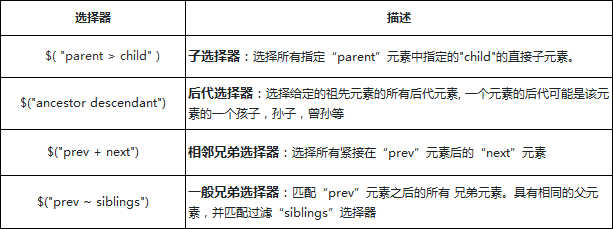
jQuery选择器之层级选择器
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <link rel="stylesheet" href="imooc.css" type="text/css"> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> </head> <body> <h2>子选择器与后代选择器</h2> <div class="left"> <div class="aaron"> <p>div下的第一个p元素</p> </div> <div class="aaron"> <p>div下的第一个p元素</p> </div> </div> <div class="right"> <div class="imooc"> <article> <p>div下的article下的p元素</p> </article> </div> <div class="imooc"> <article> <p>div下的article下的p元素</p> </article> </div> </div> <script type="text/javascript"> //子选择器 //$(‘div > p‘) 选择所有div元素里面的子元素P $childp = $("div>p"); $childp.css("border", "1px groove red"); </script> <script type="text/javascript"> //后代选择器 //$(‘div p‘) 选择所有div元素里面的p元素 $houdp=$("div p") $houdp.css("border", "1px groove red"); </script> <h2>相邻兄弟选择器与一般兄弟选择器</h2> <div class="bottom"> <div>兄弟节点div, +~选择器不能向前选择</div> <span class="prev">选择器span元素</span> <div>span后第一个兄弟节点div</div> <div>兄弟节点div <div class="small">子元素div</div> </div> <span>兄弟节点span,不可选</span> <div>兄弟节点div</div> </div> <script type="text/javascript"> //相邻兄弟选择器 //选取prev后面的第一个的div兄弟节点 $next=$(".prev+div") $next.css("border", "3px groove blue"); </script> <script type="text/javascript"> //一般相邻选择器 //选取prev后面的所有的div兄弟节点 $all=$(".prev~div") $all.css("border", "3px groove blue"); </script> </body> </html>
jquery选择器
1.分类1.1类css选择器基本选择器层次选择器属性选择器1.2过滤选择器基本过滤选择器可见性选择器2.基本选择器$(“标签名”);//标签选择器$(“id值”);//标签选择器$(“class值”);//class选择器$(选择器1,选择器2,...);//并集选... 查看详情
css选择器jquery选择器异同
css选择器用$("")包起来就成了jQuery选择器 CSS选择器jQuery选择器ID选择器#myID$(‘#myID‘)类选择器.myclass$(‘.myclass‘)标签选择器p$(‘p‘)层次选择器div>strong$(‘div>strong‘)css称为伪类选择器jQuery称之为过滤选择器p:nth-child(1)$(... 查看详情
jquery选择器
什么是jQuery选择器?能够选择使用网页上的元素,跟css选择器类似jQuery选择器的优势1.相比于JavaScript节点获取元素,更容易控制元素2.内部添加了特有的选择器。如奇数选择器,偶数选择器3.更简单,更容易理解基本选择器标签id... 查看详情
jquery选择器
jQuery选择器基本选择器选择id$("#name"):选择id为name的元素选择类$(".name"):选择所有类为name的元素选择元素$("p"):选择所有标签为p的元素通配符选择器$("*"):选择所有的元素并列选择器(选择器组)这里可以并列所有类型的选择器,包... 查看详情
jquery:jquery选择器(代码片段)
jQuery选择器类似于CSS选择器,用来选取网页中的元素。例如:$("h3").css("background-color","red"); 说明:获取并设置网页中所有<h3>元素的背景色。“h3”为选择器语法,必须放在$()中。$("h3")返回jQuery对象。一、jQuery选择器jQuery... 查看详情
jquery选择器
1.基本选择器$("#id")//ID选择器$("div")//元素选择器$(".classname")//类选择器$(".classname,.classname1,#id1")//组合选择器2.层次选择器$("#id>.classname")//子元素选择器$("#id.classname")//后代元素选择器$("#id+.classname")//紧邻下一个元素选择器$("#id~. 查看详情
第二章jquery选择器
第二章jQuery选择器一.jQuery选择器概述1.什么是jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素。2.jQuery选择器的优势简洁的写法$()函数在很多javaScript库中都被当成一个选择器函数来使用,在jQuery中也是如此。$(“#... 查看详情
jquery选择器
转:菜鸟教程,JQuery选择器1.基本选择器$("#id")//ID选择器$("div")//元素选择器$(".classname")//类选择器$(".classname,.classname1,#id1")//组合选择器2.层次选择器$("#id>.classname")//子元素选择器$("#id.classname")//后代元素选择器$("#id+.classname")//紧邻 查看详情
jquery——选择器分类
JQuery选择器1 什么是JQuery选择器 快速高效的找到指定节点,支持css语法设置页面2 JQuery选择器分类2.1 基本选择器 CSS选择器 层级选择器 表单域选择器2.2 过滤选择器&nbs... 查看详情
jquery常用的选择器
jquery用选择器来得到jquery对象,进而进行一些操作。一.基本选择器1.id选择器2.类选择器3.元素名选择器4.并集选择器5.交集选择器二.层级选择器父元素下的某个子元素或者某些子元素: 三.过滤选择器 查看详情
jquery之选择器
选择器允许你对元素组合单个元素进行操作;CSS3中的选择器在jQuery中也适用,如id选择器、class选择器、标签选择器、属性选择器、后代选择器等等。 将选择器作为参数传给$()或者jQuery(),返回包含零个或一个DOM元素集... 查看详情
jquery选择器
选择器,用于选取页面上的元素对象。jQuery选择器完全继承了CSS选择器的方式。学会了CSS的选择器就会jQuery的选择器了。jQuery选择器是学习jQuery的基础 DOM如何获取页面中的元素对象? document.getElementById(‘id‘); document.getElementsB... 查看详情
jquery概述选择器(代码片段)
文章目录jQuery概述JavaScript库jQuery概念jQuery优点jQuery使用jQuery对象与DOM对象区别、转换jQuery选择器基本选择器基本过滤选择器内容过滤选择器属性过滤选择器子元素过滤选择器表单选择器jQuery筛选方法jQuery其它知识点jQuery概述JavaS... 查看详情
jquery的选择器
要使某个动作应用于特定的html元素,需要有办法找到这个元素。在jQuery中,执行这一任务的方法称为jQuery选择器。jQuery选择器把网页的结构和行为完全分离。利用jQuery选择器,能快速地找出特定的html元素,然后轻松的给元... 查看详情
jquery——jquery选择器(代码片段)
##jQuery选择器先看看w3cschool的对jQuery的概述:jQuery选择器允许您对HTML元素组或单个元素进行操作。jQuery选择器基于元素的id、类、类型、属性、属性值等"查找"(或选择)HTML元素。它基于已经存在的CSS选择器,除此之外,... 查看详情
jquery选择器
jquery选择器 (1).ID选择器 $("#div1"); (2).标签选择器 $("div"); (3).类选择器 $(".d1"); (4).通配选择器 $("*"); (5).复合选择器 $("#div1,.d1,body"); (6).后... 查看详情
jquery选择器
本文主要根据《锋利的jQuery》总结,介绍的jQuery选择器主要包含3类:1)基本选择器,2)层次选择器,3)过滤选择器 1.基本选择器 2.层次选择器 选择器 替代方法 描述 返回 示例 &... 查看详情
jquery选择器之类选择器
类选择器,顾名思义,通过class样式类名来获取节点。描述:$(‘.class‘)类选择器,相对于id选择器来说,效率相对会低一些,但是优势就是可以多选。同样的jQuery在实现上,对于类选择器,如果浏览器支持,jQuery使用javascript的... 查看详情