关键词:
请转载此文的朋友务必附带原文链接,谢谢。
原文链接:http://xuyran.blog.51cto.com/11641754/1861924
这里我只把关键代码给贴出来。
html:
<div class="hot-exchange"> <ul> <li class="active clear"> <a href=""> <div class="range"><p>排名</p></div> <div class="goods-title"> <p>放逐之刃</p> <p>16800C豆</p> </div> <div class="goods-img"> <img src="../Content/images/123_u4776.png" /> </div> </a> </li> <li class="clear"> <a href=""> <div class="range"><p>排名</p></div> <div class="goods-title"> <p>放逐之刃</p> <p>16800C豆</p> </div> <div class="goods-img"> <img src="../Content/images/123_u4776.png" /> </div> </a> </li> <li class="clear"> <a href=""> <div class="range"><p>排名</p></div> <div class="goods-title"> <p>放逐之刃</p> <p>16800C豆</p> </div> <div class="goods-img"> <img src="../Content/images/123_u4776.png" /> </div> </a> </li> <li class="clear"> <a href=""> <div class="range"><p>排名</p></div> <div class="goods-title"> <p>放逐之刃</p> <p>16800C豆</p> </div> <div class="goods-img"> <img src="../Content/images/123_u4776.png" /> </div> </a> </li> <li class="clear"> <a href=""> <div class="range"><p>排名</p></div> <div class="goods-title"> <p>放逐之刃</p> <p>16800C豆</p> </div> <div class="goods-img"> <img src="../Content/images/123_u4776.png" /> </div> </a> </li> <li class="clear"> <a href=""> <div class="range"><p>排名</p></div> <div class="goods-title"> <p>放逐之刃</p> <p>16800C豆</p> </div> <div class="goods-img"> <img src="../Content/images/123_u4776.png" /> </div> </a> </li> </ul> </div>
css代码如下:
.hot-exchange ul li.active .range{
width: 20px;
height: 60px;
background: url(../images/u4779.png) no-repeat;
}
.range p{
display: none
}
.hot-exchange ul li.active .range p{
display: block;
}
.hot-exchange ul li.active .goods-img{
width: 67px;
height: 67px;
}jquery代码如下:
$(function(){
//兑换专区左侧鼠标滑动效果
var serialNumber = 0;
var serialNumberLen = 6;
$(".hot-exchange ul li").each(function(){
serialNumber++;
if(serialNumber > serialNumberLen){
return false;
}
$(this).children().find(".range").append(‘0‘+serialNumber);
$(this).mouseover(function(){
$(this).addClass("active").siblings().removeClass("active");
$(this).children().find(".range p").show();
$(this).siblings().children().find(".range p").hide();
})
})
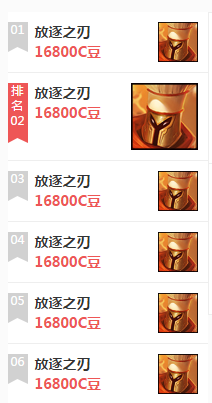
})效果如下:
本文出自 “没有翅膀的菜鸟的进阶” 博客,请务必保留此出处http://xuyran.blog.51cto.com/11641754/1861924
css3-鼠标经过产品列表图片放大显示文字(兼容ie9以上不含ie9)
<!DOCTYPEHTML><html><head><metacharset="UTF-8"/><title>实例:css3技巧——产品列表之鼠标滑过效果</title><style>.main*{padding:0;margin:0;font-family:‘SourceCodePro‘,Menlo,Consol 查看详情
htmlcss实现鼠标悬停时图片拉近效果
...为了让网页的使用体验更好,我们会让网页的某些元素对鼠标的动作做出响应。例如鼠标滑过、单击按钮的时候按钮变色、变形。之前在很多网页上看到了鼠标滑过一个图片链接时图片放大、拉近的效果,今天尝试实现一下。1.... 查看详情
鼠标滑过放大图片局部
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>*margin:0;padding:0;#boxposition:relative;top:0;left:0;width:500px;heigh 查看详情
分享一些经典的特效效果,希望对大家有帮助
...hhjjquery制作两种查看原图按钮收缩展开,隐藏关闭。通过鼠标滑过触发事件animate按钮收缩隐藏或通过用css3属性transition控制按钮偏移收缩隐藏。比较实用的的图片查看jQuery网页特效。jqueryhover图片插件制作鼠标滑过标题单个展开... 查看详情
想用js或jquery来实现当鼠标滑过列表时指中或点击列表中的项名称字段自动动态弹出div
如题,如下图,想用js或jquery来实现当鼠标滑过列表时指中或点击列表中的项名称字段自动动态弹出右边的div层,里面的数据是动态加载进入的,改如何实现,最好有模板,谢了模板应该没有,不过可以写个给你参考一下:<div... 查看详情
html5/css3鼠标滑过图片滤镜动画效果
在线演示本地下载 查看详情
jquery实现鼠标滑过显示导航下拉列表
我们往往是将同一级目录下的栏目先隐藏起来,当用户的鼠标滑过时则显示出来。这就是用javascript实现的一个导航栏下拉列表,下面为大家讲解下是如何实现的,当网站导航栏项目很多的时候,我们往往是将同一级目录下的栏... 查看详情
如何用css实现鼠标经过图片放大的效果
...;head> <meta charset="UTF-8"> <title>CSS3鼠标滑过图片放大特效DEMO演示</title> <style> htmlfont-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%bodymargin:0article,aside,details,figcaption,figure,footer... 查看详情
css鼠标滑过出现文字效果
模仿淘宝上鼠标移动到商品图片时,出现的文字效果。1、效果图 鼠标移动到粉红色的区域,则出现黄色部分。2、代码<!DOCTYPEhtml><html><headlan... 查看详情
css3伪放大镜(图片放大动画)效果(鼠标移入圆形区域放大图片)
源码:<!DOCTYPEhtml><htmllang="en"><head> <metacharset="UTF-8"><title>css3伪放大镜(图片放大动画)效果</title><style>.gallery{list-style:none}.gallery:before,.gallery__item:la 查看详情
鼠标移到图片放大效果
鼠标移到图片放大效果<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>*{margin:0;padding:0;}body{background:#000;}#container{width:1000 查看详情
jquery实现网站图片放大效果
实现效果:当鼠标指向商品图片时,图片会自动放大。 1<!DOCTYPEhtml>2<html>3<head>4<metacharset="UTF-8">5<title>文字放大</title>67<scripttype="text/javascript"src="../../scripts/jquery-1.7 查看详情
鼠标经过图片时向前突出并放大图片
...图片的效果/*.img1:hoverimg{transform:scale(2,2);}*/第二句就是当鼠标经过是图片放大的倍数.img1img{transform:scale(1,1);transition: 查看详情
网页开发——图片放大动画效果
...为了不让世界改变我们。网页开发——图片放大动画效果鼠标移过去图片会自动放大的动画。HTML+CSS需要自备一个和html文件同目录下的img文件夹,并且在里面要放一张名为"1.jpeg"的图片<!DOCTYPE html><html><head> &n... 查看详情
js实现放大镜效果(图片放大)(代码片段)
...天来做一个非常常见且有意思的的案例,就是我们的鼠标经过图片放大的一个效果!具体实现的效果看下面这张图 案例分析:黄色的遮挡层跟随鼠标功能。把鼠标坐标给遮挡层不合适。因为遮挡层坐标以父盒子为准... 查看详情
layuilayui实现数据表格中鼠标悬浮图片放大效果(代码片段)
Layui实现数据表格中鼠标悬浮图片放大效果前端代码:varurl=baseUrl+"/api/SysUser/GetSysUsers";table.render(elem:\'#currentTableId\',url:url,height:700,width:1600,toolbar:\'#toolbarDemo\',//表头工具栏defaultToolbar:[\'filter\',\'ex 查看详情
原生js实现放大镜效果
效果:1、 鼠标放上去会有半透明遮罩、右边会有大图片局部图2、 鼠标移动时右边的大图片也会局部移动放大镜的关键原理:鼠标在小图片上移动时,通过捕捉鼠标在小图片上的位置,定位大图片的相应位置;放大镜的... 查看详情
酷炫的鼠标滑过添加遮罩层效果
...行了呢~ 好了,言归正传。今天在浏览一个网页时,鼠标滑过它的图片,出现了一种我感觉很酷炫的效果。像这样: 自己感受下~<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Do 查看详情