关键词:
我们应该都知道,从选择器得分权重上将,id选择器(#aaa{})和class选择器(.aaa{})完全不是一个数量级的,前者:1-0-0; 而后者为0-1-0.
因此:
#id { color:darkblue; }
.class { color: darkred; }
<span id="id" class="class">颜色是?</span>
则显然:颜色是: darkblue
有趣的现象
我突然想起了在微博上看到的一个视频:日本蜜蜂团团围住并热死大黄蜂的那个视频,——虽然小蜜蜂战斗力就是个渣渣,但是,足够多的数量也会搞出一些有趣的现象——热死足以以一敌千的大黄蜂。
但是,在CSS的世界里,居然有类似的“以数量取胜”有趣现象。比方说,这里要展示的:256个级联class选择器 击败 1个id选择器的有趣故事。
测试代码如下,先是CSS部分:
#id {
background: darkblue;
}
.c000.c001.c002.c003.c004.c005.c006.c007.c008.c009.c010.c011.c012.c013.c014.c015.c016.c017.c018.c019.c020.c021.c022.c023.c024.c025.c026.c027.c028.c029.c030.c031.c032.c033.c034.c035.c036.c037.c038.c039.c040.c041.c042.c043.c044.c045.c046.c047.c048.c049.c050.c051.c052.c053.c054.c055.c056.c057.c058.c059.c060.c061.c062.c063.c064.c065.c066.c067.c068.c069.c070.c071.c072.c073.c074.c075.c076.c077.c078.c079.c080.c081.c082.c083.c084.c085.c086.c087.c088.c089.c090.c091.c092.c093.c094.c095.c096.c097.c098.c099.c100.c101.c102.c103.c104.c105.c106.c107.c108.c109.c110.c111.c112.c113.c114.c115.c116.c117.c118.c119.c120.c121.c122.c123.c124.c125.c126.c127.c128.c129.c130.c131.c132.c133.c134.c135.c136.c137.c138.c139.c140.c141.c142.c143.c144.c145.c146.c147.c148.c149.c150.c151.c152.c153.c154.c155.c156.c157.c158.c159.c160.c161.c162.c163.c164.c165.c166.c167.c168.c169.c170.c171.c172.c173.c174.c175.c176.c177.c178.c179.c180.c181.c182.c183.c184.c185.c186.c187.c188.c189.c190.c191.c192.c193.c194.c195.c196.c197.c198.c199.c200.c201.c202.c203.c204.c205.c206.c207.c208.c209.c210.c211.c212.c213.c214.c215.c216.c217.c218.c219.c220.c221.c222.c223.c224.c225.c226.c227.c228.c229.c230.c231.c232.c233.c234.c235.c236.c237.c238.c239.c240.c241.c242.c243.c244.c245.c246.c247.c248.c249.c250.c251.c252.c253.c254.c255 {
background: darkred;
}
test {
display: block;
height: 100px;
width: 100px
}?
然后HTML部分:
<test id="id" class="c000 c001 c002 c003 c004 c005 c006 c007 c008 c009 c010 c011 c012 c013 c014 c015 c016 c017 c018 c019 c020 c021 c022 c023 c024 c025 c026 c027 c028 c029 c030 c031 c032 c033 c034 c035 c036 c037 c038 c039 c040 c041 c042 c043 c044 c045 c046 c047 c048 c049 c050 c051 c052 c053 c054 c055 c056 c057 c058 c059 c060 c061 c062 c063 c064 c065 c066 c067 c068 c069 c070 c071 c072 c073 c074 c075 c076 c077 c078 c079 c080 c081 c082 c083 c084 c085 c086 c087 c088 c089 c090 c091 c092 c093 c094 c095 c096 c097 c098 c099 c100 c101 c102 c103 c104 c105 c106 c107 c108 c109 c110 c111 c112 c113 c114 c115 c116 c117 c118 c119 c120 c121 c122 c123 c124 c125 c126 c127 c128 c129 c130 c131 c132 c133 c134 c135 c136 c137 c138 c139 c140 c141 c142 c143 c144 c145 c146 c147 c148 c149 c150 c151 c152 c153 c154 c155 c156 c157 c158 c159 c160 c161 c162 c163 c164 c165 c166 c167 c168 c169 c170 c171 c172 c173 c174 c175 c176 c177 c178 c179 c180 c181 c182 c183 c184 c185 c186 c187 c188 c189 c190 c191 c192 c193 c194 c195 c196 c197 c198 c199 c200 c201 c202 c203 c204 c205 c206 c207 c208 c209 c210 c211 c212 c213 c214 c215 c216 c217 c218 c219 c220 c221 c222 c223 c224 c225 c226 c227 c228 c229 c230 c231 c232 c233 c234 c235 c236 c237 c238 c239 c240 c241 c242 c243 c244 c245 c246 c247 c248 c249 c250 c251 c252 c253 c254 c255"></test>?
按照我们常会的认识,id选择要比class选择高一个等级,因此,上面元素的背景色应该是#id对应的darkblue深蓝色。但是呢,上面的结果不是深蓝色,而是darkred深红色。
不信?您可以狠狠地点击这里:256个class打败1个id demo页面
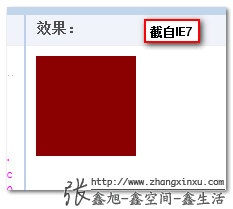
无论是IE, Mozilla或WebKit浏览器,都是下图所示的结果:
有趣吧~~
补充于2015-03-21
根据评论中“深蓝”的反馈,chrome 已经没有此现象。
其他说明:
1. 因为test元素是不存在的,因此,为了兼容IE6~8浏览器,需要在头部写上额外的一行JS代码:document.createElement("test");
2. 类似的,连续256个嵌套标签的权重也会比1个class的权重大。
为什么会这样?
据说,查看FireFox浏览器的源代码,发现,所有的类名(classes)都是以8字节字符串存储的。对字节稍稍了解的人都知道,8字节所能hold的最大值就是255. 所以你想啊,当同时出现256个class, 势必会越过其边缘,溢出到id区域。
Gecko overflows the count of classes into the count of IDs, each of which holds 8 bits.
— Cameron McCormack (@heycam) August 16, 2012
Opera浏览器为何不一样呢?
根据一个Opera员工的信息,Opera浏览器class类名的存储是以16字节的字符串。因此,该浏览器要想发生class溢出到id的话,需要连续65536个class. 也不知道是不是因为16字节字符串比8自己的更影响选择器引擎~~
yes, opera uses 16 bits instead of 8. bring on 65536 classes…
— patrick h. lauke (@patrick_h_lauke) August 16, 2012
其他福利
可能不少CSSer本来就对选择器之前的权重关系拎不清,当下,各种CSS3伪类像情人节的礼物一样,纷至沓来,更迷糊了。
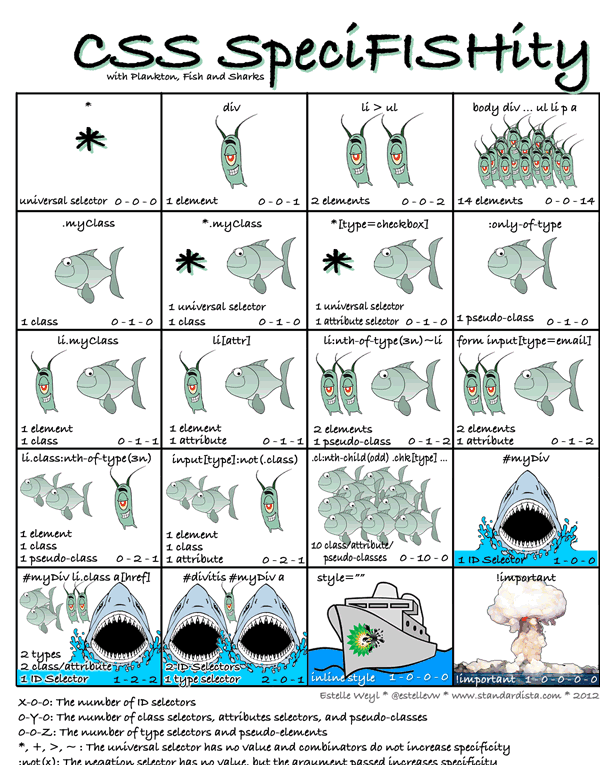
为了拯救我们这些劳苦命的的页面仔们,国外有人制作了一个很通俗易懂的,大鱼吃小鱼,小鱼吃小虾,小虾吃泥巴的CSS选择器类型与权重关系图。下面是50%压缩后的图片,很好懂的哦,快快收藏吧~~

前端必须掌握30个css3选择器
也许你已经学会了CSS的三个简单常用的选择器:#ID,.class,标签选择器,可是这些就足够了吗?随着CSS3的到来,作为前端开发者需要掌握下面三十个基本的选择器,这样才可以在平时开发中得心用手。本文中将综合前端开发中... 查看详情
选择器
选择器分组: 1. h1,h2 2. * 元素选择器(p)类选择器(.class)结合元素选择器(a.class)多类选择器(.class.class)ID选择器(#id)ID选择器与类选择器区别: ID在文档中只能使用一次,类可以使用多次 ... 查看详情
学过的六个选择器2018.9.10
一、选择器的种类1.标签选择器2.id选择器 3.Class选择器4.后代选择器 格式 pa color:red; (标签嵌套多层关系)5.子代选择器 格式.pp>a &... 查看详情
htmlclass选择器与id选择器
class选择器:<pclass="p1">.p1{color:red;.....} id选择器:<pid="p2">#p1{color:red;.....} 异同:相同点:可以应用于任何元素不同点: 1.id全局唯一;class无要求; 2.class选择器可以写成下面形式:<pclass="pp1">.p{color:red;... 查看详情
css之选择器
选择器:选择一个元素(标签)的方法。有以下6种选择器 一、选择器的类型 1、id选择器 定义:通过id选择元素(选择到的是一个元素)。id在页面上具有唯一性。 语法:#id名称{要添加的样... 查看详情
jq选择器篇1
基本选择器 1)id#选择器 找到id相对应的元素eg:$(“#container”) 找到id为container的元素的集合2).class 类选择器找到class包含此类的元素eg$(“.content”) 找到只要class里面包含content类的的元素的集合3)元素... 查看详情
基本选择器
一、css选择符: 概念:选择符表示要定义样式的对象,可以是元素本身,也可以是一类元素或者是指定名称的元素。 1.css选择符包括四大类:类型选择符、id选择符、class类型选择符、特殊选择符 (1)类型... 查看详情
jquery选择器
//css选择器---拓展//:hover---选择鼠标浮动在其上的元素,并设置样式//jQuery选择器//1.基本选择器/***1.1$("#id")id选择器*1.2$(".class")class选择器*1.3$("div")标签选择器*1.4$("#id,.class")并集选择器(找到id和class的所有的标签)*1.5$("div.class")... 查看详情
css选择器继承和层叠
CSS选择器及其继承特性、层叠特性1.基本选择器 标记 id class 这个就不再作介绍了2.复合选择器 交集 交集选择器由两个选择器直接连接构成,其结果是选中二者各自元素范围的交集 其中第一个必须是标... 查看详情
css选择器以及使用场景
1.选择器以及使用场景id选择器:#header{}类选择器:.header{}元素选择器:div{}子选择器:ul>li{}后代选择器:divp{}伪类选择器:a:hover{}属性选择器:input[type="text"]id优先高于class;2.权重怎么计算4个等级的定义如下:第一等:代表内... 查看详情
02jquery选择器(代码片段)
基本选择器通配符选择器:varall=$(‘*‘);//根据$(‘*‘)获取。元素选择器:varele=$(‘div‘);//根据$(‘元素名‘)获取。如果给好几个元素绑定点击事件,$(this).index()可以确认点击的是第几个元素。类选择器:varcla=$(‘.bb‘);//根据$... 查看详情
css常用属性
1.1设置样式的七个选择器 1、其中选择器介绍 1.直接在标签里的style标签写样式 2.id选择器(名字以“#”号开头): 只能被某一个标签使用 3.class选择器... 查看详情
css定义为啥不全用class而要用id
在某些方面,ID选择器类似于类选择器,不过也有一些重要差别引用的形式上,类选择器提供了对类名相同的标签同时样式控制的便利,课单独操作一个标签时继续引入一个Class有些大材小用,尤其是维护一个样式复杂的页面,... 查看详情
css常用属性初总结第一弹:id和class选择器
...客,记录自己所学的点点滴滴,希望大家一起共勉!说到选择器大家都不陌生,估计用的最多的还是id选择器和类选择器,至于其他的选择器,今天在这里我避而不谈。类选择器:将html元素取一个响亮的名字,用class来标记,就... 查看详情
css选择器的类型及作用
参考技术A说几个常见的吧标签选择器(如:body,div,p,ul,li)一个XHTML文档中有许多标签,例如p标签,h1标签等。若要使文档中的所有p标签都使用同一个CSS样式,就应使用标签选择器。2.类选择器(如:class="head",class="hea... 查看详情
cssid和class选择器
CSSId和Class选择器如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id"和"class"选择器。一、id选择器id选择器可以为标有特定id的HTML元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS中id选择器以"#"来定义。以下的样... 查看详情
css(1-1)样式表
CSS Id 和 Classid和class选择器如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id"和"class"选择器。id选择器id选择器可以为标有特定id的HTML元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS中id选择器以"#"来... 查看详情
css练习
<!--1.列举你知道的css选择器-->基本选择器:标签选择器、id选择器、类选择器高级选择器:并集选择器、交集选择器、后代选择器、子元素选择器、伪类选择器、伪元素选择器<!--2.分别阐述类选择器和id选择器的作用-->ID... 查看详情