关键词:
动态背景
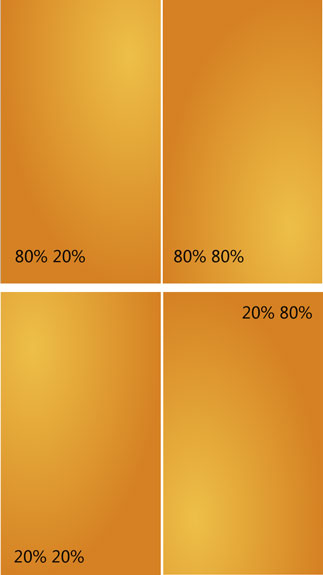
利用多层背景的交替淡入淡出,实现一种背景在不停变换的效果,先看图。 效果图:

DEMO地址
步骤
1.利用css的radial-gradient创建一个镜像渐变的背景。当中的80%
20%为渐变中心的x,y位置。
详细的radial-gradient使用方法能够參见这里
.dynbg__bg{
position: absolute;
top: 0px;
left: 0px;
width:100%;
height:100%;
background:-moz-radial-gradient(80% 20%,farthest-side, #edbf47, #D58123);
background:-webkit-radial-gradient(80% 20%,farthest-side, #edbf47, #D58123);
}
2.反复第一步创建4个拥有不同的渐变背景的DIV。渐变中心点的位置分别为80% 20% 80%
80% 20% 80%20%
20%
.dynbg__bg{
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-size: 100% 100%;
}
.dynbg__bg1{
background:-moz-radial-gradient(80% 20%,farthest-side, #edbf47, #D58123);
background:-webkit-radial-gradient(80% 20%,farthest-side, #edbf47, #D58123);
z-index: 4;
}
.dynbg__bg2{
background:-moz-radial-gradient(80% 80%,farthest-side, #edbf47, #D58123);
background:-webkit-radial-gradient(80% 80%,farthest-side, #edbf47, #D58123);
z-index: 3;
}
.dynbg__bg3{
background:-moz-radial-gradient(20% 80%,farthest-side, #edbf47, #D58123);
background:-webkit-radial-gradient(20% 80%,farthest-side, #edbf47, #D58123);
z-index: 2;
}
.dynbg__bg4{
background:-moz-radial-gradient(20% 20%,farthest-side, #edbf47, #D58123);
background:-webkit-radial-gradient(20% 20%,farthest-side, #edbf47, #D58123);
z-index: 1;
}
3.将四个div按顺序叠加摆放,并按照顺序将div的透明度由1变为0再变为1。最后一个div的透明度不须要变,所以一个须要变化3个div,每一个div的变化有两个状态,所以一共同拥有6个状态。我们将100%除以6,分成0%,16.6667%,33.3333%,50%,66.6667%,83.3333%,100%。每一个div在不同阶段的状态例如以下。
@-webkit-keyframes dynbg__ani1{
0%{
opacity: 1;
}
16.6667%{
opacity: 0;
}
33.3333%{
opacity: 0;
}
50%{
opacity: 0;
}
66.6667%{
opacity: 0;
}
83.3333%{
opacity: 0;
}
100%{
opacity: 1;
}
}
@-webkit-keyframes dynbg__ani2{
0%{
opacity: 1;
}
16.6667%{
opacity: 1;
}
33.3333%{
opacity: 0;
}
50%{
opacity: 0;
}
66.6667%{
opacity: 0;
}
83.3333%{
opacity: 1;
}
100%{
opacity: 1;
}
}
@-webkit-keyframes dynbg__ani3{
0%{
opacity: 1;
}
16.6667%{
opacity: 1;
}
33.3333%{
opacity: 1;
}
50%{
opacity: 0;
}
66.6667%{
opacity: 1;
}
83.3333%{
opacity: 1;
}
100%{
opacity: 1;
}
}
再给div的class加上动画属性
.dynbg__bg{
...
-webkit-transition:all 1s linear;
-moz-transition:all 1s linear;
...
}
.dynbg__bg1{
...
-webkit-animation:dynbg__ani1 infinite 8s;
-moz-animation:dynbg__ani1 infinite 8s;
}
.dynbg__bg2{
...
-webkit-animation:dynbg__ani2 infinite 8s;
-moz-animation:dynbg__ani2 infinite 8s;
}
.dynbg__bg3{
...
-webkit-animation:dynbg__ani3 infinite 8s;
-moz-animation:dynbg__ani3 infinite 8s;
}
.dynbg__bg4{
...
}
这样就将3张图片按顺序由显示渐变为透明再变回显示了。
4.最后在最上面加上一层平铺的半透明的点来添加质感。
.dynbg__bg0{
background-repeat: repeat;
background: -webkit-radial-gradient(rgba(255,255,255,0.4) 5%, transparent 10%);
background: -moz-radial-gradient(rgba(255,255,255,0.4) 5%, transparent 10%);
background-size: 16px 16px;
z-index: 5;
}
如有问题或者建议请微博@UED天机。我会及时回复
相关阅读
1.波浪状动态背景
超简单css3水平动态进度条+小圆球+背景色渐变
实现的的效果图如下:效果是动态加载的代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA 查看详情
css3波纹特效h5实现动态波浪
css3实现动态波纹特效,由于css3里面有过渡和动画效果,现在利用css3实现动态波浪效果就很简单了,直接使用transform来实现就ok,使得translateX产生偏移就可以不断实现循环动态效果,这样就比传统的flash来实现更为简单。而且对... 查看详情
基于 Slider 图像的动态 wordpress 背景
】基于Slider图像的动态wordpress背景【英文标题】:DynamicwordpressbackgroundBasedonSliderimages【发布时间】:2015-08-1906:28:04【问题描述】:我在wordpress上使用nivoSlider,我希望我的主页背景根据当前幻灯片图像进行更改!我没有javascript和j... 查看详情
《图解css3——第4章css3背景-1》
CSS3背景4.1CSS3背景属性简介background是一个使用率很高的属性,也是一个十分有用的属性,能帮助设计师实现一些特殊的效果,使用起来也非常简单。4.1.1背景的基本属性背景主要包括五个属性:background-color(背景颜色)background-i... 查看详情
怎么使用css3创建动态菜单
第一步:编辑菜单的HTML代码。菜单包含三个列表项,分别取名为“Menu1”、“Menu2”、“Menu3”。XML/HTML Code<div class="css3Menus"> <ul> <li>M... 查看详情
css3背景属性
(一)背景属性1)Background-origin背景原点(背景的起始点yoush)Background-origin背景原点(背景的起始点you)Background-origin背景原点(背景的起始点yoush)Background-origin背景原点(背景的起始点1)Background-origin背景原点(背景的起始... 查看详情
《图解css3——第4章css3背景-2》
4.2CSS3背景原点属性4.2.1background-origin属性的语法及参数background-origin属性主要就是用来决定background-position属性的参考原点,即决定背景图片定位的起点。在默认情况下,背景图片的background-position属性总是以元素左上角的坐标原点... 查看详情
CSS3背景大小和背景位置问题
】CSS3背景大小和背景位置问题【英文标题】:CSS3background-sizeandbackground-positionissue【发布时间】:2013-02-0903:28:15【问题描述】:我正在编写一个小的WP主题,需要一些关于新CSS3background-size属性的帮助。我有一个包含图像作为背景... 查看详情
css3背景
CSS3背景1.背景图像区域background-clip属性指定背景绘制区域语法:background-clip:boder-box|padding-box|content-boxboder-box:从边框盒的地方绘制图像,边框盒外的被裁剪padding-box:从内边距盒开始绘制背景图像,内边距外的被裁剪contrnt-box:... 查看详情
css3背景
CSS3允许你为一个元素设置多张背景图片div{width:400px;height:400px;border:1pxsolid#000000;//边框background-image:url(bg1.jpg),url(bg2.jpg);//背景图片background-position:topleft,centerright;//背景位置:第一张图左上第二张居中靠右background-repe 查看详情
认识css3中的背景
前端之HTML5,CSS3(七) 背景缩放 CSS3中背景用于手机端需要分系统:ios系统和android系统。对于iso系统,需要背景是2倍宽高像素的背景图,然后背景缩放,如此在ios系统中打开才会不导致图片失真。简单来说,就是ios... 查看详情
css3背景
background-image:添加背景图片#example1{background-image:url(img_flwr.gif),url(paper.gif); //路径,背景图可以是多个background-position:rightbottom,lefttop; //背景图的定位background-repeat:no-repeat,repeat; 查看详情
css3背景属性详解
CSS3背景背景主要包括五个属性:1·background-color(背景颜色)2·background-image(背景图片)3·background-repeat(背景图片展示方式)4·background-attachment(背景图片是固定还是滚动)5·background-position(背景图片位置)可以单独写,也可... 查看详情
css3_盒子背景
盒子背景盒子背景:content padding 特殊的boder背景背景绘制从padding开始绘制 背景裁剪background-clip(默认值border-box)特殊:在指定文字背景时-webkit-background-clip:text; 可选值:border-box 默认值,从paddin... 查看详情
CSS3背景不透明度与背景图像
】CSS3背景不透明度与背景图像【英文标题】:CSS3backgroundopacitywithbackgroundimage【发布时间】:2011-11-1021:51:51【问题描述】:我正在尝试对应用了背景图像的div设置不透明效果,并且仍然保持文本“不透明”。我的标记:<divid="pr... 查看详情
第七十九,css3背景渐变效果
CSS3背景渐变效果 学习要点:1.线性渐变2.径向渐变本章主要探讨HTML5中CSS3背景渐变功能,主要有两种渐变方式:线性渐变和径向(放射性)渐变。 一.线性渐变linear-gradient背景颜色的渐变功能CSS3提供了linear-gradient属性实... 查看详情
在背景图像动画之后创建背景颜色 CSS3 动画
】在背景图像动画之后创建背景颜色CSS3动画【英文标题】:CreateBackgroundColorCSS3AnimationsafterBackgroundImageAnimation【发布时间】:2017-06-2501:37:24【问题描述】:我正在尝试在第一个背景图像动画之后创建背景颜色CSS3关键帧动画。文本... 查看详情
html学习笔记css3(背景)
...于background做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强。1.多个背景图片在CSS3里面你可以在一个标签元素里应用多个背景图片 代码类似与css2.0版本的写法,... 查看详情