关键词:
一、DHTML 概述
DHTML 简介
- DHTML : Dynamic HTML, 动态 HTML,不是一种技术、标准或规范,只是一种将目前已有的网页技术、语言标准整合运用,制作出能再下载后仍然能实时变换页面元素效果的网页设计概念
- DHTML 的功能
- 动态改变页面元素
- 与用户进行交互等
- DHTML 对象模型包括 BOM 和 DOM
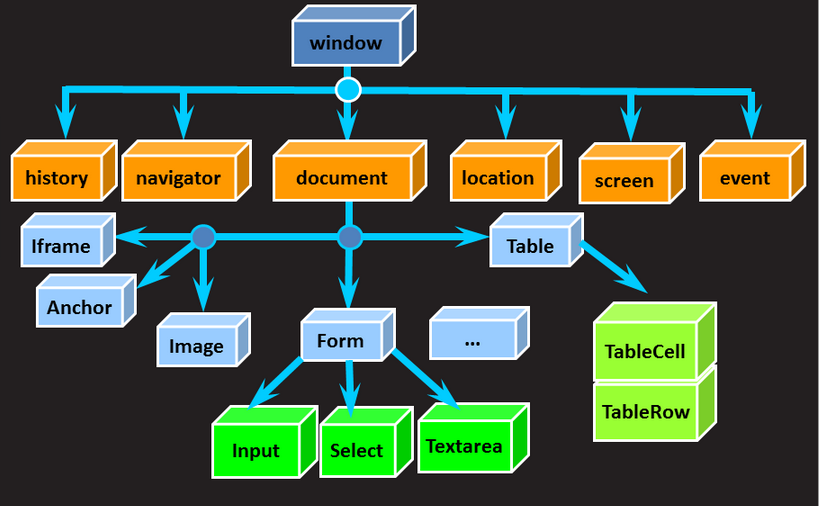
DHTML 对象模型
BOM 与 DOM
- BOM: Browser Object Model,浏览器对象模型,用来访问和操纵浏览器窗口,使 JavaScript 有能力与浏览器"对话"
- 通过使用 BOM,可移动窗口、更改状态栏文本、执行其他不与页面内容发生直接联系的操作
- 没有相关标准,但被广泛支持
- DOM: Document Object Model,文档对象支持模型,用来操作文档
- 定义了访问和操作 HTML 文档的标准方法
- 通过对 DOM 树的操作,实现对 HTML 文档内容的操作
- W3C 组织定义相关的操作标准
二、DOM 概述
DOM 概述
- DOM 是 W3C(万维网联盟)的标准,是中立平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式
- W3C DOM 标准被分为 3 个不同的部分
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
- HTML DOM: 针对 HTML 文档的对象模型
- 当网页被加载时,浏览器会创建页面的文档对象模型
- 通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性
- 可以对其中的内容进行修改和删除,同时也可以创建新的元素
- 文档中的所有节点组成了一个文档树(或节点树)
- document 对象是一棵文档树的根
document 对象
- 浏览器内置的JS解释器会为载入的每个 HTML 文档创建一个对应的document对象
- 通过使用 document 对象,可以从脚本中对 HTML 页面中的所有元素进行访问
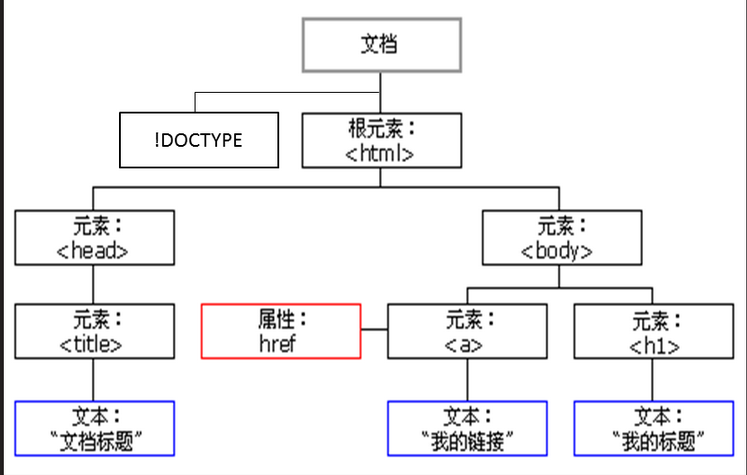
DOM 节点树
- HTML 文档中的所有节点组成了一个文档树(或节点树)
- HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点
- 整个文档是一个文档节点(document node)
- 每个 HTML 标签是一个元素节点(element node)
- 包含在 HTML 元素中的文本是文本节点(text node)
- 每一个 HTML 属性是一个属性节点(attribute node)
- 注释属于注释节点(comment node)
- 树根为 document 对象
- 通过 document 对象,来操作整个节点树
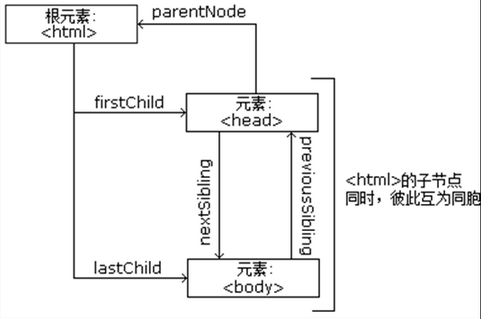
- 一棵节点树中的所有节点彼此都有关系
- 父节点(parent node)
- 子节点(child node)
- 兄弟节点(sibling)
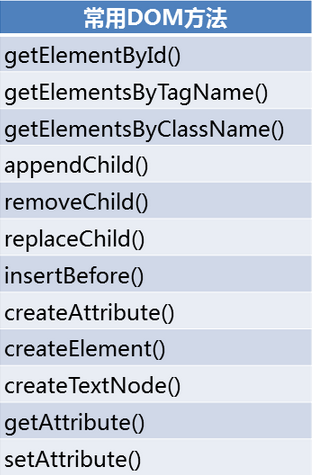
DOM 操作
- 通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML
- 查找节点
- 读取节点信息
- 修改节点信息
- 创建新节点
- 删除节点
总结:本章内容主要介绍了 JavaScript DOM DHTML概述 DOM概述
本文出自 “技术交流” 博客,谢绝转载!
前端系列之javascript基础知识概述
...,共同进步!有任何问题,请后台留言联系!1、什么是JavaScript(1)、JavaScript是web上一种功能强大的编程语言,用于开发交互式的web页面。它不需要进行编译,而是直接嵌入在HTML页面中,由浏览器执行。(2)、JavaScript被设计... 查看详情
javascript入门之概述一二
1、 JavaScript是什么,有什么作用?(了解)*JavaScript是因特网上最流行的脚本语言。*脚本语言不能单独使用,必须嵌入到其他语言中组合使用*JavaScript不能单独使用,必须和其他语言(HTML)结合使... 查看详情
javascript之基础-15javascriptoop(概述对象模板)
一、JavaScriptOOP概述OOP概述 -面向对象的语言 -封装 - 把相关的信息(无论数据或方法)存储在对象中 -继承 -从其它对象获得属性和方法 -多态 -能以多种不同的形式... 查看详情
javascript之ajax-5json(json概述使用json)
一、JSON概述JSON概述 -JSON:JavaScriptObjectNotation,JavaScript对象表示法,原本是JavaScript中创建对象的一种语法 -现在,JSON已经从JavaScript中独立出来,作为一种独立的字符串数据表示法,被Java、C#、C++、PHP、OC等几乎所有主流语... 查看详情
javascript之基础-9javascriptstring(内置对象string概述)
一、JavaScript内置对象内置对象 -什么是内置对象?内置对象就是ECMAScript标准中已经定义好的,由浏览器厂商已经实现的标准对象 -内置对象中封装了专门的数据和操作数据常用的API -JavaScript中内置对象列表 ... 查看详情
javascript之jquery-1jquery概述jquery的编程步骤jquery对象
一、jQuery概述 JavaScript类库 -JavaScript类库的出现,是为了简化JavaScript的开发 -JavaScript类库封装了预定义的对象和实用的函数,可以帮助开发人员来建立有高难度交互的Web2.0特性的丰富客户端页面,并且兼容各大浏览器... 查看详情
前端基础之javascript
http://www.cnblogs.com/yuanchenqi/articles/6893904.html知识预览JavaScript概述 二JavaScript的基础三JavaScript的对象BOM对象DOM对象实例练习js扩展回到顶部JavaScript概述 JavaScript的历史1992年Nombas开发出C-minus-minus(C--)的嵌入式 查看详情
前端基础之javascript
知识预览一JavaScript概述二JavaScript的基础三JavaScript的对象四BOM对象五DOM对象六实例练习七JS扩展一JavaScript概述JavaScript的历史1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执... 查看详情
javascript之ajax-3xml语法(xml概述基本语法)
一、XML概述XML概述 -XML是可扩展标记语言(eXtensibleMarkupLanguage) -XML是一种标记语言,类似于HTML -XML的设计宗旨是传输数据,尔非现实数据 -XML的标签没有被预定义,需要自行定义 -XML是W3C的推荐标准XML用途 -XML... 查看详情
前端之javascript基础
前端之JavaScript基础本节内容JS概述JS基础语法JS循环控制ECMA对象BOM对象DOM对象1.JS概述1.1.javascript历史1992年Nombas开发出C-minus-minus(C—)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)Netscape(网景)接... 查看详情
javascript之dom-6bom概述window对象(window对象概述窗口与对话框定时器)
一、BOM概述BOM概述 -DHTML对象模型回顾650)this.width=650;"src="http://s5.51cto.com/wyfs02/M01/7E/59/wKioL1b9DMnwKZoDAAGsD18lRc0087.png"title="web.png"alt="wKioL1b9DMnwKZoDAAGsD18lRc0087.png"/>BOM概述 -BOM: 查看详情
javascript之dom-8event对象(事件概述事件处理event对象)
一、事件概述事件概述 -当用户与Web页面进行某些交互时,解释器就会创建相应的event对象以描述事件信息。常见的事件有: -用户点击页面上的某项内容 -鼠标经过特定的元素&nb... 查看详情
javascript之基础-10javascript正则表达式(概述定义正则regexp对象用于模式匹配的string方法)
一、JavaScript正则表达式概述正则表达式概述 -正则表达式(RegularExpression):由一些普通字符和特殊字符组成的,用以描述一种特定的字符规则的表达式 -正则表达式常用于在一段文本中搜索、匹配或替换特定形式的文本。如:... 查看详情
javascript之dom-9htmldom(htmldom概述常用htmldom对象html表单)
一、HTMLDOM概述HTMLDOM概述 -HTMLDOM定义了用于HTML的一系列标准对象,以及访问和处理HTML文档的标准方法 -HTML标签对象化 -将网页中的每个元素都看作是一个对象常用HTMLDOM对象650)this.wi... 查看详情
javascript之dom-10cookie(cookie概述cookie操作)
一、Cookie概述Cookie简介 - Cookie是由服务器生成并存存储在客户端文件系统(.txt格式)中的key/value对,当浏览器再次请求该站点上的页面时,就会自动把保存的Cookie发回服务器 - Cookie使得浏览器可以在访问同一站点的... 查看详情
javascript面向对象轻松入门之概述(demobyes5es6typescript)
写在前面的话 这是一个JavaScript面向对象系列的文章,本篇文章主要讲概述,介绍面向对象,后面计划还会有5篇文章,讲抽象、封装、继承、多态,最后再来一个综合。 说实话,写JavaScript面向对象的文章实在是太多了,... 查看详情
javascript之ajax-7ajax跨域请求(ajax跨域概述ajax跨域实现)
一、Ajax跨域概述同源策略 - 同源策略(Sameoriginpolicy)是一种约定,它是浏览器的核心也最最基本的核心。如果少了同源策略,则浏览器的正常功能可能都会收到影响。可以说Web是构建在同源策略基础上的,浏览器只是针对... 查看详情
前端基础之javascript
JavaScript思维导图: JavaScript概述 JavaScript的历史1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)Netscape(网景)接收Nombas的理念,(BrendanEich)在其NetscapeNavigator2.0产... 查看详情