关键词:
设计良好且易于访问的搜索UI可以鼓励用户更频繁地与您网站的搜索功能进行互动,从而提高用户满意度并增加页面浏览量。为此,随着小屏幕设备的主导地位,搜索盒的趋势是使它们变得非常大和大胆。在本教程中,我们将逐步介绍如何创建一个精美,精心设计的全屏搜索表单,该表单可以在所有现代浏览器和设备上运行良好。
创建标题和搜索图标界面
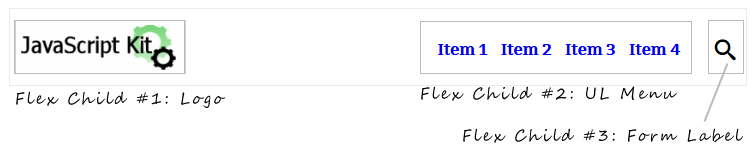
首先,我们将使用左侧徽标的经典图案和一些导航链接以及最右侧的搜索图标快速整理标题部分,所有内容都垂直居中。最终点击图标将触发全屏搜索框。而不是使用CSS花车,我们将转向 CSS Flexbox的,而不是实现这一布局简洁,面向未来的方式:

图#1:内部有3个弹性项目的标题
HTML:
<头>
<a id="logo" href="http://www.javascriptkit.com"> <img src =“jklogosmall.gif”/> </a>
<UL>
<li> <a href="#">第1项</a> </ li>
<li> <a href="#">第2项</a> </ li>
<li> <a href="#">第3项</a> </ li>
<li> <a href="#">第4项</a> </ li>
</ UL>
<label for =“search-terms”id =“search-label”> <img src =“search.png”/> </ label></报头>
CSS:
身体
padding-top:70px; //设置顶部填充以容纳固定标头头
位置:固定;
宽度:100%;
显示:flex;
顶部:0;
左:0;
辩解内容:空间 - 间隔; / *空间柔性物品水平均匀* /
align-items:center; / *中心垂直弯曲项目* /
背景:白色;
填充:10px 5px;
font:bold 16px‘Bitter‘,sans-serif; / *使用谷歌字体* /标题,标题*,表格#search,表格#search *
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;标题ul
list-style:none;
保证金:0;
填充:0;
margin-left:auto; / *右对齐这个flex孩子* /
保证金权利:10px;header ul li
显示:内联;header ul li a
text-decoration:none;
填充:5px;header#search-label
游标:指针;
显示:flex;
辩解内容:中心;
align-items:center; / *中心垂直内部弯曲物品* /
宽度:60px;
身高:40px;
z-index:100;
标题设置在适当fixed的位置display:flex,它将内部的3个子元素 - 徽标,UL菜单和搜索框标签 - 转换为flex元素,从而轻松地按照我们想要的方式定位这些元素。具体来说,通过添加justify-content: space-between到标题,三个子元素被均匀地水平间隔开(我们稍后调整UL菜单以与此分开),并且align-items: center所有子元素在标题内垂直居中。
此时我们的弹性盒设置有3个标题组件在水平轴上均匀分开,但我个人更喜欢UL菜单在搜索框标签旁边右对齐。要在CSS弹性框中执行此操作,我们只需添加margin-left: auto到菜单UL。 这里有关于此技术的更多细节。
最后,对于搜索框标签或我们全屏搜索表单的网关,我们选择使用标签而不是常规DIV或跨度,因此当单击它时,焦点会自动设置在关联的INPUT元素上。在移动浏览器上,此行为还会自动触发移动键盘,从而实现良好的设计。可能不是最佳设计选择的是使用图像作为“搜索”图标。实际部署时,您可能希望选择SVG或图标字体,无需分辨率损失即可扩展,例如优秀的 IcoMoon。
创建全屏搜索表单
现在是真正有趣的时间,创建由我们之前定义的搜索标签触发的搜索表单:

图#2:单击“搜索”标签时弹出的全屏搜索表单
我们希望用户在搜索图标标签上点击(或点按移动浏览器)时显示该表单,并在用户再次点击标签或搜索字段外的任何位置时将其关闭。
让我们看看使这一切成为现实的标记,CSS和JavaScript:
HTML:
<div id =“searchcontainer”>
<form id =“search”action =“#”method =“post”>
<input type =“text”name =“search-terms”id =“search-terms”placeholder =“输入搜索字词...”>
<div>按Enter键搜索</ div>
</ FORM></ DIV>
对于标记,我们定义一个“ #searchcontainer”DIV来包含搜索表单并搜索INPUT字段。
CSS:
DIV#searchcontainer
位置:固定;
宽度:100%;
身高:100%;
z-index:100;
显示:块;
背景:紫色;
左:-100%; / *最初将搜索容器放在视图之外* /
上:90px; / *向下移动容器,以便在显示搜索时标题仍然可见* /
padding-top:50px;
不透明度:0;
游标:十字准线;
text-align:center;
font:bold 16px‘Bitter‘,sans-serif; / *使用谷歌字体* /
-webkit-transform:scale(.9)translate3d(-0,-50px,0);
transform:scale(.9)translate3d(-0,-50px,0);
-webkit-transition:-webkit-transform .5s,opacity .5s,left 0s .5s;
过渡:变换.5s,不透明度.5s,左0s .5s;div#searchcontainer div
填充:5px;
白颜色;div#searchcontainer form
不透明度:0;
-webkit-transform:translate3d(0,50px,0);
transform:translate3d(0,50px,0);
-webkit-transition:全部.5s 0s;
过渡:全部.5s 0s;div#searchcontainer form input [type =“text”]
宽度:90%;
顶部:0;
左:0;
z-index:99;
填充:10px;
border:none;
边框底部:2px实心灰色;
大纲:无;
font-size:3em;
背景:#eee;DIV#searchcontainer.opensearch
左:0;
不透明度:1;
-webkit-transform:scale(1)translate3d(0,0,0);
transform:scale(1)translate3d(0,0,0);
-webkit-transition:-webkit-transform .5s,opacity .5s,left 0s 0s;
过渡:变换.5s,不透明度.5s,左0s 0s;div#searchcontainer.opensearch form
不透明度:1;
-webkit-transform:translate3d(0,0,0);
transform:translate3d(0,0,0);
过渡:全部.5s .5s;
过渡:全部.5s .5s;@media(max-width:480px)
div#searchcontainer form input [type =“text”]
宽度:95%;
让我们分解CSS中的重要部分。对于#searchcontainer DIV,我们将其设置为“ position:fixed”,top:90px因此在跨越页面的其余部分时,它不会遮挡标题元素。说到可见性,DIV最初是通过将其设置opacity为0来隐藏的,而且另外,它的left 属性为-100%。这可确保DIV在页面上不可见时不会覆盖(和阻碍)页面。我们没有 选择使用“ visibility:hidden”,因为这可以防止其中的任何形式INPUT接收焦点,这抵消了使用表单LABEL元素来触发搜索容器可见性的好处。
要切换显示和隐藏搜索容器和搜索字段的CSS转换,我们使用JavaScript 动态地opensearch向#searchcontainerDIV 添加/删除CSS类“ ” 。在“ opensearch”类中,我们定义了两组过渡,一组用于#searchcontainer DIV,另一组用于其中的INPUT字段。这两个是按顺序运行的,通过利用CSS 简写属性来停止后来的转换。第一次过渡在激活时立即运行,淡入并向下轻微移动到DIV的最终静止页面。请注意,“ ”属性设置为明确不转换且没有延迟( transition-delay transition#searchcontainerleftleft 0s 0s),所以容器在打开时会立即水平显示在正确的坐标中。通过opensearch从中移除“ ”类来比较它何时隐藏容器的时间。transition 内部的默认属性设置#searchcontainer规定,left在这种情况下属性也不应该转换,但是在“ .5s”(left 0s .5s)延迟到声明值“ -100%”之后启动,所以其他转换属性如“ opacity”和“ transform”有时间首先发挥出来。
第二个转换适用于inside #searchcontainer (div#searchcontainer.opensearch form)形式,并在第一个转换后启动以显示搜索INPUT本身。
JavaScript:
var ismobile = navigator.userAgent.match(/(iPad)|(iPhone)|(iPod)|(android)|(webOS)/ i)!= nullvar touchorclick =(ismobile)?‘touchstart‘:‘点击‘var searchcontainer = document.getElementById(‘searchcontainer‘)var searchfield = document.getElementById(‘search-terms‘)var searchlabel = document.getElementById(‘search-label‘)searchlabel.addEventListener(touchorclick,function(e)//当用户点击搜索标签时
searchcontainer.classList.toggle(‘opensearch‘)//向searchcontainer添加或删除‘opensearch‘
if(!searchcontainer.classList.contains(‘opensearch‘))//如果隐藏searchcontainer
searchfield.blur()//模糊搜索字段
e.preventDefault()//防止再次关注搜索字段的默认标签行为
e.stopPropagation()//停止向上冒泡的事件,false)searchfield.addEventListener(touchorclick,function(e)//当用户点击搜索字段时
e.stopPropagation()//停止向上冒泡的事件,false)document.addEventListener(touchorclick,function(e)//当用户点击文档中的任何位置时
searchcontainer.classList.remove( ‘的OpenSearch‘)
searchfield.blur(),false)
最后但并非最不重要的是,我们到达了脚本的JavaScript部分。第一行返回一个布尔值,指示用户代理是否属于主要移动设备类别之一。我们使用此布尔值来决定是否绑定到各种元素上的“ click”或“ touchstart”事件。移动设备也支持“click“无论如何,我们的布尔都无法对正在使用的移动设备进行正确分类,尽管” touchstart“反应更快,而click移动设备上没有臭名昭着的300毫秒延迟。
当用户点击header元素内的搜索标签时,我们通过opensearch在其上切换CSS类来切换全屏搜索容器的可见性。如果当前操作是关闭搜索容器 - 通过检查容器opensearch中缺少类“ ” - 我们模糊了搜索INPUT字段,同时抑制了设置焦点在元素上的默认标签操作。设置的行为在表单字段上进行聚焦和模糊具有在大多数移动浏览器上自动启动和解除虚拟键盘的附加优势。
要在用户单击文档上的任何位置(而不是标签或搜索字段本身)时关闭搜索容器,我们会将“ click/ touchstart”事件附加到完成此操作的文档元素。e.stopPropagation() 在搜索标签和字段内部调用可防止这些元素内的相同操作到达文档。
最后,我们的JavaScript使用 classList API来处理CSS类,IE9或更低版本不支持这些类。如果您需要旧版浏览器支持,那么有一个很好的 classList pollyfill。
markdown如何使用丝般光滑的表现动画框阴影(代码片段)
css3使用javascript触发过渡效果
使用 :hover 和 :focus 这样的伪类,我们可以很方便的将元素从一个样式切换到另一个样式,而且切换是会有过渡效果。但有时我们想要使用 js 来驱动过渡(即在代码中触发过渡)也是可以实现的。和普通过... 查看详情
自定义光滑箭头
...目中使用Slick.js,我希望按钮和点位于div内。我尝试过在javascript上放置div的选择器,但是每当我这样做时,该按钮都不起作用。我已经更改了一些css代码,我可以将下一个按钮放在图像中,但似乎上一个按钮显示在光滑的图像下... 查看详情
使用 HTML5/CSS3 而不是 JavaScript 滚动滚动/羊皮纸
】使用HTML5/CSS3而不是JavaScript滚动滚动/羊皮纸【英文标题】:Scrollingascroll/parchmentusingHTML5/CSS3insteadofJavaScript【发布时间】:2014-04-1703:21:26【问题描述】:有没有一种方法可以仅使用HTML5和CSS3创建一个在视觉上充当scroll/parchment的... 查看详情
使用 Javascript 数组和对象创建表
】使用Javascript数组和对象创建表【英文标题】:CreatetablewithJavascriptarrayandobject【发布时间】:2015-02-2505:23:02【问题描述】:我有一个数组和一个对象:labels=[\'ID\',\'Name\'];object=["id":"1",\'name\':"richard"],["id":"2",\'name\':"santos"];我必须... 查看详情
创建反应应用程序和反应光滑
】创建反应应用程序和反应光滑【英文标题】:create-react-app&react-slick【发布时间】:2017-07-1316:29:54【问题描述】:importReact,Componentfrom\'react\';importSliderfrom\'react-slick\';importHomefrom\'./Home.js\';importAboutfrom\'./About.js\';classAppex 查看详情
如何用 CAShapeLayer 和 UIBezierPath 画一个光滑的圆?
...布时间】:2014-08-1014:06:43【问题描述】:我正在尝试通过使用CAShapeLayer并在其上设置圆形路径来绘制描边圆。但是,这种方法在渲染到屏幕时始终不如使用borderRadius或直接在CGContextRef中绘制路 查看详情
我可以使用 javascript 在本地创建和保存一个巨大的文件吗?
】我可以使用javascript在本地创建和保存一个巨大的文件吗?【英文标题】:CanIusejavascripttolocallycreateandsaveahumongousfile?【发布时间】:2015-02-2317:44:12【问题描述】:我想使用javascript在客户端创建和保存一个大的.csv文件。这已经被... 查看详情
为所有主流浏览器创建 css3 无限旋转
...rs【发布时间】:2012-05-3119:34:00【问题描述】:我使用GWT(javascript)和CSS3属性创建了一个无限旋转动画:我创建了一个计时器,它反复将“transform”属性设置为“rotate(currentVal+360)”(适用于webkit、opera、firefox 查看详情
使用静态 html、css 和 javascript 创建一个 Ipad 应用程序
】使用静态html、css和javascript创建一个Ipad应用程序【英文标题】:CreatinganIpadappwithstatichtml,css&javascript【发布时间】:2014-09-3006:25:26【问题描述】:让我先解释一下场景。我有一个简单的静态仪表板html页面,其中包含5个使用HT... 查看详情
jQuery 光滑的滑块过滤器
...【发布时间】:2018-05-0318:35:33【问题描述】:我正在尝试使用包含不同电影的轮播创建响应式页面。我希望能够按流派过滤电影,并在轮播中一次只显示一个选定的流派。我一开始尝试使用引导轮播,但似乎使用jQuery光滑滑块是... 查看详情
css3@keyframes规则和animation动画
...一套css样式逐渐变成另外一套css样式,在@keyframes中可以使用百分比表示动画进度对应的样式,0%是动画的开始样式,100%动画的结束样式,每个样式可以称为"关键帧样式",每个动画可以包含很多帧,每一帧可以设置一个... 查看详情
如何使用css3来创建一个3d的动画效果?
如何使用CSS3来创建一个3D的动画效果?参考技术A主要是用CSS3里的animation和translate3d来做的。给你找了个例子,方便理解:http://www.cnblogs.com/axes/p/3520299.html 参考技术B要有JS控制才行 查看详情
CSS3D 矩阵生成
...:当我们将鼠标移动到中心div时,我正在尝试使用css3和javascript实现以下效果(MouseOver效果)我创建了一个小型库,它接受3个参数元素、源点、目标点并返回css3D矩阵和更新元素。这是我的javascript代码。varBLEND=BLEND||;BLEND.Util=BLEND... 查看详情
如何使用 javascript 创建自定义关键帧 css 动画
】如何使用javascript创建自定义关键帧css动画【英文标题】:HowmayIcreatecustomkeyframecssanimationwithjavascript【发布时间】:2012-04-0408:42:39【问题描述】:我需要使用javascript创建和运行自定义css3动画。当我需要创建过渡时,我会写如下... 查看详情
javascript更好的光滑箭头光滑禁用(代码片段)
css3--动画
...创建动画,它可以取代许多网页动画图像,Flash动画,和JAVAScripts。CSS3@keyframes规则要创建CSS3动画,你将不得不了解@keyframes规则。@keyframes规则是创建动画。@keyframes规则内指定一个CSS样式和动画将逐步从目前的样式更改为新的样... 查看详情
用css3制作50个超棒动画效果教程
这50个CSS动画集合可以让你通过使用JavaScript函数来让动画更生动。为了能够预览到这些惊人的CSS3技术带来的动画特效,请大家使用如Safari和Chrome这类基于WebKit内核的浏览器。(IE浏览器谢绝观赏~)1.CSS3实现钟表效果(基于jQuery) ... 查看详情