关键词:
问题:在vue项目中使用elementUI,使用日期控件的时候出现错误

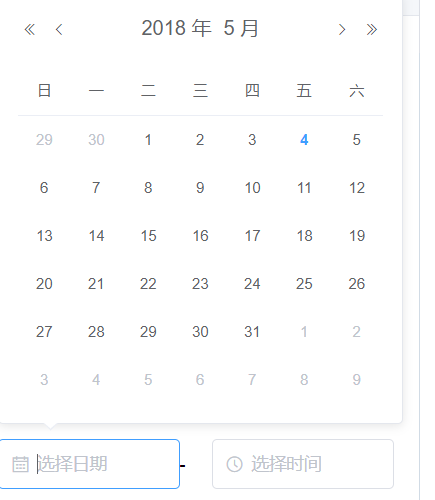
而正常情况下,点击日期控件会出现以下面板:

查看代码:与elementUI官网中的代码一致,绑定的数据也都是data:\'\'形式

然后又看了控制台输出的错误信息:堆栈溢出

网上查看这些信息都是js问题,但是vue的js和elementUI的js都是压缩版不能调试,因为vue和elementUI都是使用CDN引入的,所以猜想是否是elementUI的CDN引入文件错误,改用官网的网络链接,也没用。突发奇想将elementUI引入放到了vue前面,那更报错了。
解决方法:找了各种方法,所有的思路都是elementUI出错,依然没找到问题。所以又将vue的CDN引入换成了
<script src="https://unpkg.com/vue@2.5.16/dist/vue.js"></script> <!-- <script src="static/lib/vue/vue.min.js"></script> -->
查看效果发现成功了!!!

现在追查原因,是vue的CDN引入文件为vue.min.js压缩版的文件,应该使用完整版的vue.js文件。
vue里的elementui日期控件怎么将明天改成左上角有标记
参考技术A直接在标签中添加click事件(@click=fn),然后在vue实例中的(methods)配置项里添加方法fn,实现你的功能。这样不行吗?vue框架不是不能用原生js获取dom元素,只是用框架就是为了避免操作dom元素 参考技术B提供几种可... 查看详情
vue+elementui,input控件清空数据恢复问题(代码片段)
在Vue+ElementUI 中做数据校验。当用户输入错误时清空input控件在特定情况下会出现原有清空数据会恢复。这是因为在Vue中数据是双向绑定的,只清空控件文字但form表单中还有数据。====== 此问题暂无解决方案 =====附问题... 查看详情
在vue中从elementui复制日期选择器怎么不显示
参考技术A在vue中从elementui复制日期选择器怎么不显示利用v-model绑定Date在赋值后,点击选择日期页面不显示。<el-date-pickerv-model="Date"value-format="yyyy-MM-dd"></el-date-picker><script>this.Date=this.getDate();</script&g... 查看详情
vue+elementui条件渲染切换表格时单元格内容显示异常的问题及解决方法(代码片段)
在同一个页面切换展示多个table,然而table在切换的时候会出现内容消失和无故出现的现象。vue会尽可能的高效地渲染元素,通常复用已有元素而不是从头开始渲染。这么做除了使vue变得非常快之外,还有其它一些好... 查看详情
elementui日期控件设置选择范围
that.end 即为结束日期 查看详情
vue+elementui开发过程常用方法封装(代码片段)
1/*2*Createdbyluoxuemeion2019/09/02.3*/45//拖动调整左右两侧div的宽度6//resizeName表示拖到的工具条的className7//left表示左边的区域的className。leftWid表示左边的最小宽度8//midName表示右边区域的className。rightWid表示右边的最小宽度9//boxName表示... 查看详情
elementui改变默认组件的样式(代码片段)
ElementUI改变默认组件的样式描述不同类型组件解决方法示例scoped问题处理方法描述vue+elementui的开发组合应该是非常常见的了,elementui默认组件的样式基本为蓝色,在开发过程中避免不了对组件默认样式进行修改,... 查看详情
vue:elementui表格控件数据校验
参考技术A1.在el-form标签中定义:rules="rules";ref="reference"2.在el-form-item定义prop="name";3.在选项data中定义rules校验规则;4.在提交方法中检查用户行为表单: <el-form :model=&quo... 查看详情
elementui表头错位解决方法(代码片段)
<style>body.el-tableth.gutterdisplay:table-cell!important;body.el-tablecolgroup.gutterdisplay:table-cell!important;</style>需要将这段样式放入index.html 或者 App.vue中起效 查看详情
vue开发学习中遇到的问题以及解决方法
1:node-sass安装失败,可使用cnpm安装npminstallcnpm-g--registry=https://registry.npm.taobao.orgcnpm-v //查看cnpm版本号确认安装成功cnpminstallnode-sass-D 查看详情
vue开发过程中遇到的问题
1.gitlab团队协作开发2.elementui问题集锦3. 使用vue和ElementUI快速开发后台管理系统 查看详情
vue+elementui+springbootsession丢失解决方案(代码片段)
前后端分离项目 由于端口不一致会出现跨域问题 解决跨域以后又会出现前后端sessionID不一致首先跨域问题 跨域可以在前端配置代理 proxyTable: ‘/‘: //可配置target:‘http://192.168.0.162:8085‘,... 查看详情
vue按需引入elementui的方法(代码片段)
在我们的实际项目开发中,多数是采用按需引入的模式来进行开发的,那么具体应该如何操作呢,可能会有许多新人傻傻分不清楚,具体将在下文讲到。首先我们先vuecreatedemo创建一个项目出来此时我们的项目是这样的此时我们... 查看详情
vue知识点----elementui+vue关于日期范围选择的操作,picker-options属性的使用(代码片段)
需求场景如下:指定起止日期,后选的将会受到先选的限制不同的日期选择器,不过也存在关联关系实现方法不难,利用了change事件,动态改变picker-options中的disableDate即可。标签中<el-form-itemlabel="统计起期"prop="contract_start_date"... 查看详情
elementui中datetimepicker回传时间选择
之前在项目中用vue和element,日期和时间选择用的element2.0的DateTimePicker日期选择后提交没问题,在编辑页面通过后端返回时间字符串(敲黑板,这里是重点)绑定也没洒问题,当重新选择时间时不能选择了,F12后控制台友好的抛... 查看详情
vue动态图片加载路径问题和解决方法(代码片段)
最近在做一个树形结构的组件,使用了Vue和elementUI中el-tree组件。因为树中每个节点都需要显示一个图标图片,并且需要根据后台传入的数据类型动态地显示,所以图片的路径需要动态地加载。下面是核心组件代码:<el-tree:data=... 查看详情
vue+elementui日期选择器获取时间戳(代码片段)
<divclass="block"><spanclass="demonstration">daterange</span><el-date-pickerv-model="value9"type="daterange"start-placeholder="开始日期"end-placeholder="结束日期":default-time="[‘00:00:00 查看详情
elementui遇到的问题
1.在el-dialog中获取el-table的ref为undefined问题:虽然设置了el-dialog的visible为true,但此时Dom并没有更新,因此在Dom更新前取不到el-table。解决:通过vue.nextTick()方法,在Dom更新后再获取el-table。 查看详情