关键词:
环形进度条的问题,网上有很多的demo,也有各种不同的实现方式,很棒的实现也有很多,我这自己做一下一方面是想开阔一下自己的思路,一方面好久没看SVG和Canvas的东西了,基础的拿来熟悉下。
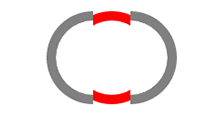
DIV + CSS3
这个是最基本的实现方式,我在想怎样用尽量少的DOM结构来实现,最终还是用了三个div,不过这个方法仅供开阔思路,样式表现在PC还好,手机上的问题就多了,仅供参考。
<div class="demo1-bg1"></div>
/* css */
.demo1-bg1
width: 100px;
height: 100px;
display: -webkit-box;
-webkit-box-pack: center;
-webkit-box-align: center;
margin: 50px auto;
background: fff;
border-radius: 50%;
box-shadow: 0 0 0 10px red inset;

<div class="demo1-bg1">
<div id="J_bg2_1" class="demo1-bg2-1"></div>
<div id="J_bg2_2" class="demo1-bg2-2"></div>
</div>
/* css */
.demo1-bg2-1,.demo1-bg2-2
position: relative;
margin: 0;
padding: 0;
-webkit-box-flex: 1;
height: 80px;
background: #fff;
border: 10px solid grey;
.demo1-bg2-1
border-radius: 50px 0 0 50px;
border-color: grey transparent grey grey;
transform-origin: 100% 50%;
z-index: 1;
.demo1-bg2-2
border-radius: 0 50px 50px 0;
border-color: grey grey grey transparent;
transform-origin: 0 50%;
z-index: 2;
 -->
-->  -->
--> 

DIV + CSS3 实现圆环进度条
SVG
这个原理也很简单,是利用SVG的stroke和dash-array属性来实现,也是我常用的实现方式。
<svg xmlns="http://www.w3.org/200/svg" height="150" width="110">
<circle cx="55" cy="55" r="50" fill="none" stroke="grey" stroke-width="5" stroke-linecap="round"/>
</svg>

<circle class="demo2" id="J_progress_bar" cx="55" cy="55" r="50" fill="none" stroke="red" stroke-width="5"/>

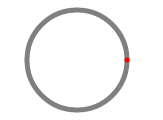
这时候发现stroke-dasharray填充是从3点钟位置开始的,所以就让内圆环旋转-90度:
.demo2
transform-origin: center;
transform: rotate(-90deg);

var demo2 = document.querySelector("#J_demo2");
var btn1 = document.querySelector("#J_btn_1");
var btn2 = document.querySelector("#J_btn_2");
var circleLength = Math.floor(2 * Math.PI * demo2.getAttribute("r"));
window.onload = rotateCircle;
btn2.onclick = rotateCircle;
function rotateCircle ()
var val = parseFloat(btn1.value).toFixed(2);
val = Math.max(0,val);
val = Math.min(100,val);
demo2.setAttribute("stroke-dasharray","" + circleLength * val / 100 + ",10000");
SVG 实现圆环进度条
android实现计时与倒计时的几种方法(代码片段)
方法一Timer与TimerTask(Java实现)publicclasstimerTaskextendsActivityprivateintrecLen=11;privateTextViewtxtView;Timertimer=newTimer();publicvoidonCreate(BundlesavedInstanceState)super.on 查看详情
java实现字符串倒序输出的几种方法(代码片段)
直接贴代码吧。。。。packagetest;importjava.util.Stack;publicclassTestReverse @SuppressWarnings("unchecked") publicstaticvoidmain(String[]args) Stringtest_s="abcdefg"; /**第一种方法*/ Str 查看详情
echarts实现环形进度条(代码片段)
效果图实现代码可直接复制运行:<!DOCTYPEhtml><html> <head> <metacharset="UTF-8"> <title>环形进度条</title> <scriptsrc="https://cdn.staticfile.org/echart 查看详情
js实现页面跳转的几种方法(代码片段)
要实现从一个页面A跳到另一个页面B,js实现就在A的js代码加跳转代码JS跳转大概有以下几种方式:第一种:(跳转到b.html)<script language="javascript" type="text/javascript">window.location.href="b.html";</script>第二种:(返回上一... 查看详情
非极大值抑制(nms)的几种实现(代码片段)
因为之前对比了RoIpooling的几种实现,发现python、pytorch的自带工具函数速度确实很慢,所以这里再对Faster-RCNN中另一个速度瓶颈NMS做一个简单对比试验。这里做了四组对比试验,来简单验证不同方法对NMS速度的影响。方法1:纯pyth... 查看详情
99乘法表的几种实现方法(代码片段)
一、Javascript中乘法表的实现方法一: <script>for(vari=1;i<10;i++)for(varj=1;j<=i;j++)console.log(i+"*"+j+"="+i*j);document.write(j+"*"+i+"="+i*j)document.write("   ")doc 查看详情
selenium操作下拉滚动条的几种方法
...采集到所有的数据,就此总结了几种selenium操作下拉滚动条的几种方法我这里演示的是Java版本的,使用chromedriver,当然你可以换成python或其他语言,浏览器用firefox或者phantomjs(无头浏览器),大部分都是适用的,不同浏览器有略微... 查看详情
活动到片段方法调用带有进度条的线程(代码片段)
...使用此代码,一切正常,但进度条没有显示。我想在方法实现期间阻止我的ui并想显示进度条。我想获得像progressDialog这样的行为。这是我的方法publicvoideffct(inteffectNo)finalintfinalEffectNO=effectNo;getWindow().setFlags(WindowManager.LayoutParams.FLA... 查看详情
判断一个链表是否有环的几种方法(代码片段)
...表中在它之前的某一个节点,这样在链表的尾部形成一个环形结构。判断链表是否有环,有以下几种方法。1//链表的节点结构如下2typedefstructnode34intdata;5structnode*next;6NODE;(1)最常用方法:定义两个指针,同时从链表的头节点出... 查看详情
第七章文本进度条的实现(代码片段)
文本进度条大家都见过程加载的时候的文本进度条进度条的原理是什么呢?1、采用字符串方式打印可以动态变化的文本进度条2、进度条需要能在一行中逐渐变化问题分析:如何获取一个文本进度条的变化时间呢?1、采用sleep()... 查看详情
css实现垂直居中的几种方法(代码片段)
一、单行文本的居中1.文字水平居中1<divclass=‘box‘style="text-align:center;">helloworld</div>2.文本垂直水平居中1<divclass="box2"style="height:200px;line-height:100px;">文本垂直水平居中</div>二、多行文本的垂直居中1.使用disp 查看详情
用svg实现一个环形进度条(代码片段)
svg实现环形进度条需要用到的知识:1、会使用path的d属性画一个圆环2、熟悉stroke,stroke-linecap,stroke-width,stroke-dasharray、stroke-dashoffset 话不多说,直接上代码<divstyle="width:200px;height:200px;"><svgviewBox="00100100">&l 查看详情
ios圆环,环形渐变进度条的封装
参考技术Ahttps://github.com/alexgaosun/AGSCircleProgressDemo 查看详情
图解css3制作圆环形进度条的实例教程
圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程首先,当有人说你能不能做一个圆形进度条... 查看详情
实现继承的几种方法(代码片段)
JS继承的实现方式既然要实现继承,那么首先我们得有一个父类,代码如下://定义一个动物类functionAnimal(name)//属性this.name=name||‘Animal‘;//实例方法this.sleep=function()console.log(this.name+‘正在睡觉!‘);//原型方法Animal.prototype.eat=func... 查看详情
flutter实现圆形头像的几种方法(代码片段)
...裁剪形状;使用ClipRRect裁剪控件成圆角矩形等等。Flutter实现圆形头像的几种方法使用ClipRRect实现child:ClipRRect(child:Image(image:AssetImage(images/edge.png),fit:BoxFit.cover,width:100,height:100,),borderRadius:BorderRadius.circular(50),),使用CircleAvatar实现child:... 查看详情
前端页面加载进度条的制作
...cons8.com/preloaders/,制作进入条有以下几种方法。这种方法实现进度条简单粗暴,但是不是真实的。所以开发中一般不用这个。我们通过jquery来实现,这个方法开发中经常用的。 查看详情
自定义圆环形进度条实现(代码片段)
最近项目里边要用进度条,进度条中间展示进度,底部展示label,因为这个组件用的地方多,所以我就直接封装了一个通用组件。先看一下效果图:功能有:圆环的颜色和进度可以自定义;中间文字可... 查看详情