关键词:
使用
box-sizing:content-box || border-box || inherit
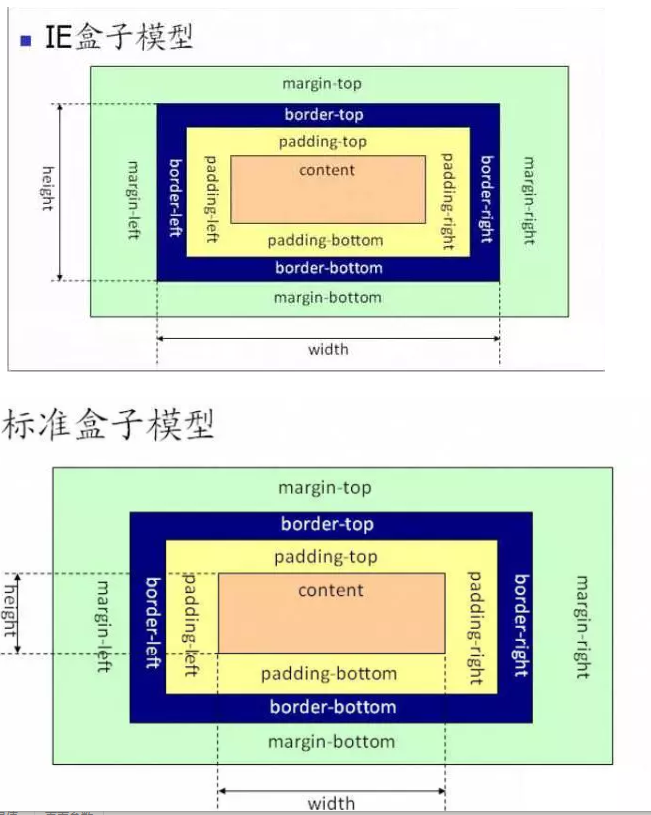
原理图
计算
怪异模型|IE模型
div宽度(定死) = 内容宽度+border宽度+padding宽度 //改变border宽度,div宽度不会变化标准模型
div宽度 = 内容宽度+border宽度+padding宽度 //改变border宽度,div宽度会变化
代码
<html> <head></head> <style> .demo border: 1px solid; .box display: inline-block; width: 200px; height: 200px; border:10px solid; background-color:red; box-sizing: border-box; </style> <body> <div class="demo"> <div class="box">123</div> <div class="box">234</div> </div> </body> </html>
要点
- 当不对Doctype进行定义时,会触发怪异模式
- 一般布局采用怪异模型(border-box)解析,这样可以很好的保持网页布局显示
参考
css盒模型(代码片段)
多个版本。题目:谈谈你对CSS盒模型的认识(1)基本概念:标准模型+IE模型 (2)标准模型和IE模型区别标准模型和IE模型的区别,就是宽度和高度的计算方式不同。标准模型的宽度指的就是content的宽度,不包含padding和border。... 查看详情
标准盒模型与ie盒模型
ff(标准的盒模型)Box的宽高包括padding、border、margin、content区域ieBox的宽度包括 margin content区域(content区域包含padding与border) 查看详情
盒模型(代码片段)
盒模型: margin外边距;padding内边距;border边框;content内容;盒模型分为两类:标准盒模型和IE盒模型 标准盒模型:width(宽度)和height(高度)不包括padding和border; IE盒模型:width(宽度)和height(高度)包括padding... 查看详情
htmlcssjavascript
htmlcsscss的盒模型:CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。CSS盒模型:标准模型+IE模型标准盒模型:width/height只是内容高度... 查看详情
css盒模型
盒模型分为两种,一种是标准模式下的盒模型,另一种是怪异模式下的盒模型再说盒模型前先了解一下什么是标准模式,什么是怪异模式一般我们在写代码的时候都会注意到代码的顶端有一个<!DOCTYPEHTML>,这种情况下的渲染... 查看详情
2017年总结的前端文章——css盒模型详解
CSS的盒模型是CSS的基础,同时也是难点,这个问题经常在面试中会被问到,属于经典问题了。很多博客里讲得也很模糊不清,于是,我在这里重新整理一下。可以认为每个html标签都是一个方块,然后这个方块又包着几个小方块... 查看详情
css盒模型和box-sizing属性
...ox-sizing属性,默认值是content-box,它指定了上面描述的标准的盒模型。如果替换为box-sizing:border-box,浏览器将会为那个元素应用IE的盒模型,即width和height属性将包括border和padding,当想以百分比形式为元素是指总体尺寸,又想以像素... 查看详情
ie盒模型和标准盒模型
标准盒模型和ie盒模型(怪异盒模型)w3c标准盒模型width和height不包括padding和borderie盒模型width和height包含padding和borderie8以上都是w3c标准盒模型 ie5极其以下都是ie盒子模型,ie6、ie7、ie8在混杂模式下ie盒模型,在标准模式... 查看详情
浅谈css中的盒模型
...型被分为标准盒模型和替代盒模型。通常我们一开始学习的盒模型是标准盒模型,它的width和heigth属性所设置的是content的宽度和高度,而不是盒子部分的宽度和高度(把border和它所围起来的部分叫盒子部分)所以在练习布局的时... 查看详情
盒模型(代码片段)
盒模型在CSS中,"boxmodel"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。盒模型示意图 &nb... 查看详情
web前端常见面试题(代码片段)
1、什么是盒子模型?CSS盒模型(BoxModel),又称框模型。它包括:content、padding、border、margin,所有HTML元素都可以看作盒子。注: 当通过CSS指定一个元素的宽度和高度属性时,只是设置了实际内容区域的宽度和高度。一旦为页面... 查看详情
前端-----盒子模型(代码片段)
盒模型分为两种:标准模型和IE模型,主要了解标准模型盒模型示意图 盒子模型的属性width :内容的宽度height:内容的高度padding:内边距,边框到内容的距离border:边框,就是指盒子的宽度margin:外边距,盒子边框到附近最近盒子的距... 查看详情
标准盒子模型和ie模型的区别
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是ie盒子模型和标准w3c盒子模型。他们对盒子模型的解释各不相同,先来看看我们熟知的标准盒子模型:从上图可以看到标准W3C盒子... 查看详情
标准模型和ie模型的区别:
标准模型和IE模型的区别: 标准盒子模型的content的宽高不包含其他部分,但是IE盒子模型的content部分包含padding和border比如:margin=10;border=5;padding=2;width=15;那么w3c下,盒子在网页中所占的大小为:2*margin+2*border+2*paddi... 查看详情
面试盒模型(代码片段)
现在的盒模型主要有三种:1.标准盒模型box-sizing:content-box;这种盒模型是平时默认使用的方式。即设置的width/height的属性是content-box的属性。2.怪异盒模型box-sizing:border-box;这种盒模型在实际开发中最方便。即width/heigth属性是border-bo... 查看详情
ie盒子模型和标准w3c盒子模型
盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是IE盒子模型和标准W3C盒子模型。盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是I... 查看详情
标准w3c盒子模型和ie盒子模型css布局经典盒子模型(转)
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是ie盒子模型和标准w3c盒子模型。他们对盒子模型的解释各不相同,先来看看我们熟知的标准盒子模型: 从上图可以看到标准w3c... 查看详情
标准w3c盒子模型和ie盒子模型css布局经典盒子模型(转)
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是ie盒子模型和标准w3c盒子模型。他们对盒子模型的解释各不相同,先来看看我们熟知的标准盒子模型: 从上图可以看... 查看详情