关键词:
前言
之前写过一篇openlayers4版本的地图热力图文章,但是由于是封装一层 js代码写的,很多初学者看起来比较有点吃力,所以本篇文章重新写一篇地图热力图文章,直接基于最新版本openlayers6写的,纯粹html + js + css形式,没有任何封装。
内容概览
1.基于openlayers6实现地图热力图效果
2.源代码demo下载
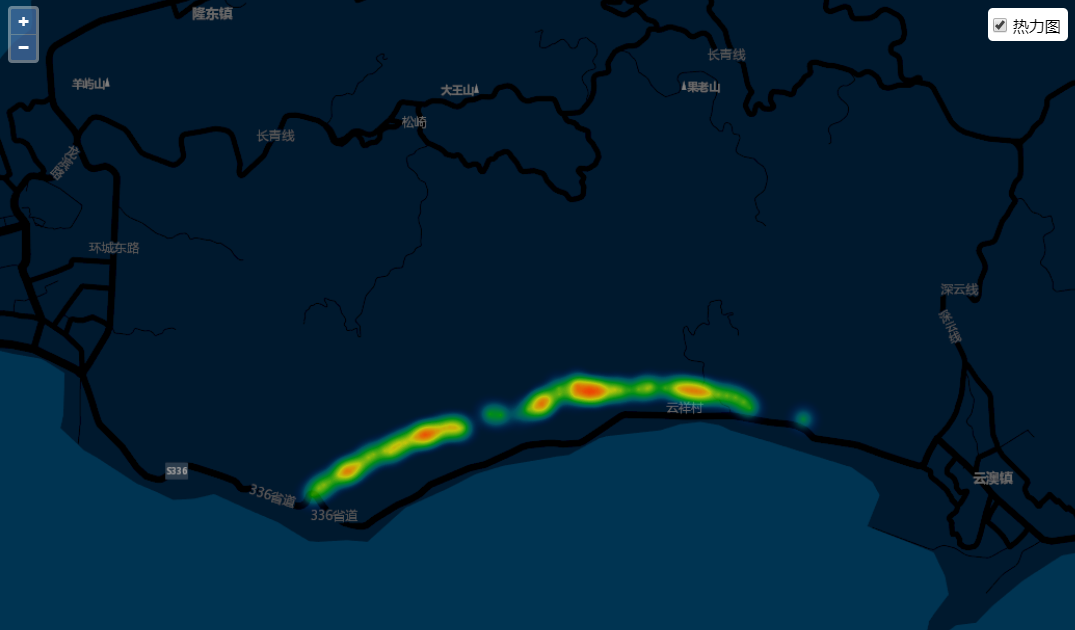
效果图如下:
大概实现思路如下:读取热力图模拟数据源json,构造openlayers热力图数据源features,然后创建热力图图层(核心类Heatmap),设置Heatmap的初始化一些参数值,比如weight权重值,radius,gradient,blur等等,参数详细说明自行看openlayers官网文档apiHeatmap;创建好热力图图层之后,radius值我这里不是固定写死,是通过监听地图缩放事件动态设置radius不同大小的,个人纯粹觉的为了让热力图渲染更看好一点,别无他意。
具体实现过程
- html 样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Using OpenLayers with Webpack</title> <link rel="stylesheet" href="https://openlayers.org/en/latest/css/ol.css" type="text/css"> <style> html, body margin: 0; height: 100%; #map position: absolute; top: 0; bottom: 0; width: 100%; </style> </head> <body> <div id="map"></div> <div id="heatmapFeatureLayer" style="padding:5px;background:#ffffff;width:70px;position:absolute;right:10px;top:10px;border-radius:5px;"> <input type="checkbox" checked="checked" name="heatmapFeatureLayer" id="heatmap1" style="width: 15px;height: 15px;vertical-align: middle;margin: auto;"/> <label style="font-weight: normal;vertical-align: middle;margin: auto;">热力图</label> </div> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <script src="./dz.js"></script> <script src="./bundle.js"></script> </body> </html> 部分核心代码,完整的见源码demo下载 1.创建热力图 /** * 初始化加载-热力图 */ function initHeatMapLayer(data) isLoad = true; var num = data.features.length; if (num > 0) var features = new Array(num); for (var i = 0; i < num; i++) var geo = data.features[i].geometry; var coordinate = [geo.x, geo.y]; features[i] = new Feature( geometry: new Point(coordinate), weight: data.features[i].attributes[field_dz] ); loadHeatLayer(features); function loadHeatLayer(features) layer = createHeatMap( features: features, radius: self.radius, gradient: self.gradient1 );//创建热力图层 map.addLayer(layer); map.getView().on(‘change:resolution‘, handleHeatMap); //缩放至范围 map.getView().fit(layer.getSource().getExtent(), map.getSize()); /** * 创建热力图层 * @method createHeatmap * @param features 渲染热力图的要素集 * @return Heatmap 返回热力图层 */ function createHeatMap(options) var vector = new HeatmapLayer( source: new VectorSource(//热力图数据来源 features: options.features ), id: ‘heat‘, extent: options.extent, weight: weightFunction,//设置权重,值在0-1之间 gradient: options.gradient, blur: 15,//默认15 radius: options.radius || 8//默认8 ); /* *设置权重 */ function weightFunction(feature) var weight = feature.get(‘weight‘); weight = parseFloat(weight); //weight = parseFloat(weight) / 10; return weight; return vector;
2.根据地图缩放级别动态设置热力图的渲染半径
/** * 监听地图缩放事件 * 根据地图缩放级别动态设置热力图的渲染半径 */ function handleHeatMap() if (layer) layer.setVisible(true); var radius = getRadiusByMapZoom(); //console.log(‘热力图半径‘,radius); layer.setRadius(radius); function getRadiusByMapZoom() var radius = 2; //console.log(‘map.getView().getZoom()‘,map.getView().getZoom()); switch (Math.floor(map.getView().getZoom())) case 9: radius = 2; break; case 10: radius = 3; break; case 11: radius = 4; break; case 12: radius = 5; break; case 13: radius = 6; break; case 14: radius = 7; break; case 15: radius = 8; break; case 16: radius = 9; break; default: if (map.getView().getZoom() > 16) radius = 9; else radius = 2; return radius; /** * 创建热力图层 * @method createHeatmap * @param features 渲染热力图的要素集 * @return Heatmap 返回热力图层 */ function createHeatMap(options) var vector = new HeatmapLayer( source: new VectorSource(//热力图数据来源 features: options.features ), id: ‘heat‘, extent: options.extent, weight: weightFunction,//设置权重,值在0-1之间 gradient: options.gradient, blur: 15,//默认15 radius: options.radius || 8//默认8 ); /* *设置权重 */ function weightFunction(feature) var weight = feature.get(‘weight‘); weight = parseFloat(weight); //weight = parseFloat(weight) / 10; return weight; return vector;
3.设置热力图图层可见性
openlayers6结合geoserver实现地图空间查询(附源码下载)(代码片段)
前言之前写过一篇openlayers4版本的地图空间查询文章,但是由于是封装一层js代码写的,很多初学者看起来比较有点吃力,所以本篇文章重新写一篇地图空间查询文章,直接基于最新版本openlayers6写的,纯粹html+js+css形式,没有任... 查看详情
数据可视化python热力图(seaborn.heatmap)(代码片段)
Python数据可视化-热力图热力图cmapcenterannotannot_kwsfmtlinewidthslinecolorxticklabelsyticklabelsmask热力图应用热力图以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示。热力图可以显示不可点击区域发生的事情。城市... 查看详情
#openlayer热力图显示(代码片段)
openlayer热力图显示相关库类importmomentfrom\'moment\'importProjectionfrom\'ol/proj/Projection\'importStaticfrom\'ol/source/ImageStatic\'importMapfrom\'ol/Map\'importImageLayerfrom\'ol/layer/Image\'importViewfr 查看详情
textarcgisforjs4.x集成热力图(代码片段)
r使用热力图(heatmap)可视化数据集(代码片段)
R使用热力图(heatmap)可视化数据集R使用热力图(heatmap)可视化数据集#安装、加载包install.packages(\'RNHANES\')library(RNHANES)library(tidyverse)******************************************************************************Warningmes 查看详情
yolov8-gradcam热力图可视化即插即用不需要对源码做任何修改!(代码片段)
YOLOV8GradCam热力图可视化.本文给大家带来yolov8-gradcam热力图可视化,这个可视化是即插即用,不需要对源码做任何修改喔!给您剩下的不少麻烦!代码链接:yolo-gradcam里面还有yolov5和v7的热力图可视化代码,... 查看详情
github代码热力图,一键填充(代码片段)
写了一个脚本,用来填充Github的代码提交热力图,效果如下图所示:此脚本支持跨年度,直接提供开始日期和结束日期,即可生成此时间区间的所有GitCommit信息。使用克隆本仓库(https://github.com/lecepin/fill-g... 查看详情
python绘制热力图(代码片段)
最近在建模时有绘制相关系数矩阵热力图的需要,在此记录一下热力图的基本使用这里使用seaborn库中的的heatmap完成热力图的绘制,我们可以根据图中不同方块颜色来判断变量之间相关系数的大小,接下来介绍heatmap的... 查看详情
arcpy多线程热力图(代码片段)
????起因是这样一段对话,领导:你会用脚本生成热力图图片吗?我:可以研究下。领导:那这个需求就给你了。我:......????经过一番研究,研究出大概的思路,先将有经纬度的表中的数据筛选出表并生成xy事件,接着利用核密... 查看详情
vue基于百度地图实现热力图(代码片段)
...今天接到一个需求要实现在百度地图中将高排放车辆以热力图的形式展现在地图中,下面是具体的实现过程:实现效果1.安装baiduMap1.1首先要安装百度mapnpminstallvue-baidu-map--save1.2在main.js文件中引入并全局注册importBaiduMapfrom&... 查看详情
pytorch可视化热力图(代码片段)
可视化热力图可以有两种方式:1)特征图可视化,将各通道特征的最大值作为热力图像素值,进行可视化——可以参考博客,一种比较灵活的特征图保存方式2)根据梯度值结合特征图计算热力图,热力图的显示的重点是梯... 查看详情
无需代码绘制出的热力图,0基础小白也能3分钟上手
...后台看到有粉丝私信我,问说经常在网上看到这种热力图,自己也想学,但不知道这种动态的热力图要怎么做。其实方法很多,用Excel、FineBI、R语言等都可以实现我分别用这三种方法试了一下1、用Excel做需要安装D... 查看详情
r语言绘图:在地图上绘制热力图
使用ggplot2在地图上绘制热力图######*****绘制热力图代码*****#######interval<-seq(0,150000,25000)[-2]#设置价格区间newpri<-cut(data1$price,interval,labels=F)#设置价格为因子类型newpri<-factor(newpri,levels=1:5,labels=c("250 查看详情
调用高德地图api(热力图)详解(代码片段)
具体脚本语言如下:<!doctypehtml><html><head><metacharset="utf-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="initial-scale=1.0,user-scalable 查看详情
利用python创作热力图
1.引言热力图,是一种通过对色块着色来显示数据的统计图表。绘图时,需指定颜色映射的规则。例如,较大的值由较深的颜色表示,较小的值由较浅的颜色表示;较大的值由偏暖的颜色表示,较小的值由较冷的颜色表示,等等... 查看详情
piesdk热力图(代码片段)
1.算法功能简介 热力图,也就热图或者热点图,它能以特殊高亮的的形式显示某一区域的等级的优越性、重要性或者某一区域类别的密度和变换趋势;例如百度地图热力图是用不同颜色的区块叠加在地图上实时描述... 查看详情
在arcgis地图上绘制echarts热力图(heatmap)(代码片段)
在Arcgis地图上绘制Echarts热力图(Heatmap)2018-08-30 10:18 【原创】本文地址:https://www.cnblogs.com/qiaoge0923/p/9562304.html 现如今,Echarts在数据可视化方面早已升入化境,已经不再拘泥于简单的饼图柱状图,已然从平面直角坐标系... 查看详情
腾讯地图热力图使用
采用腾讯地图的热力组件库,引入腾讯地图就不多赘述了,本篇主要讲如何使用重点:热力高低只能通过相邻比较近的热力点的多少来控制,所以要想实现热力较高的区域,可以通过增加周围热力点的数量来实现<divid="topMe... 查看详情