关键词:
小白安装前提是会用git,会从github上找东西。
第一步:
我们可以先从github上找到vue-devtools的项目,下载到本地。下载vue-devtools链接。
克隆方法:git clone https://github.com/vuejs/vue-devtools.git
第二步:
解压下载好的文件,进入到vue-devtools目录,shift右键找到命令行,安装项目所需要的依赖包,上一步已经安装了cnpm,以后全用cnpm来装依赖。
安装方法:cnpm install
第三步:
编译项目文件。
编译方法:cnpm run build
第四步:
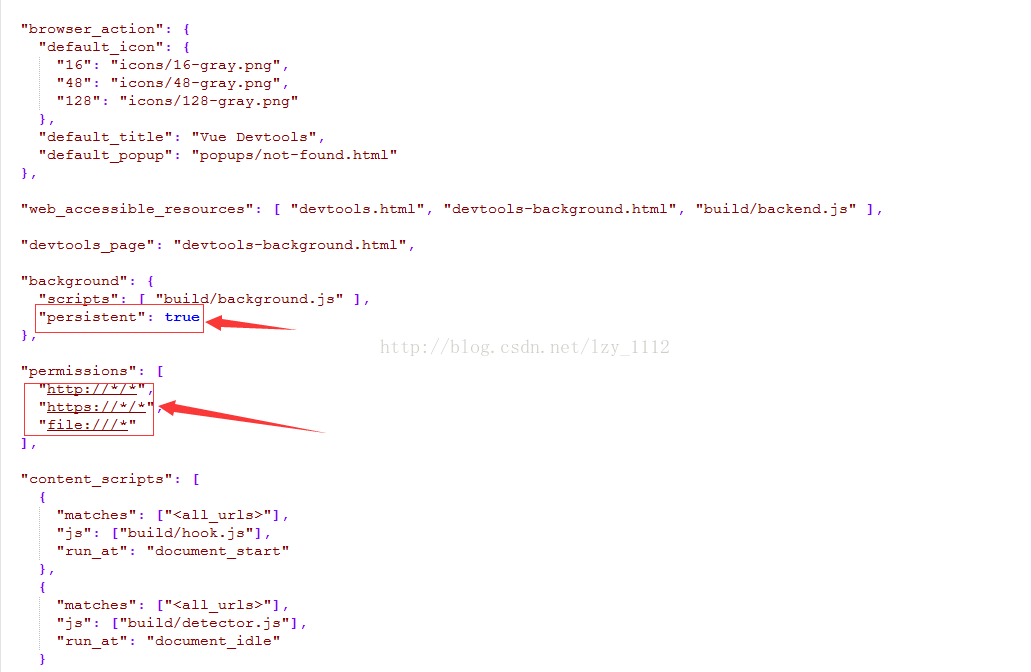
找到目录vue-devtools\shells\chrome 中 的manifest.json文件。 修改persistent参数改为true,访问协议是否包含:1.http://*/*; 2.https://*/*; 3.file:///*;这三种情况
第五步: 添加至浏览器:
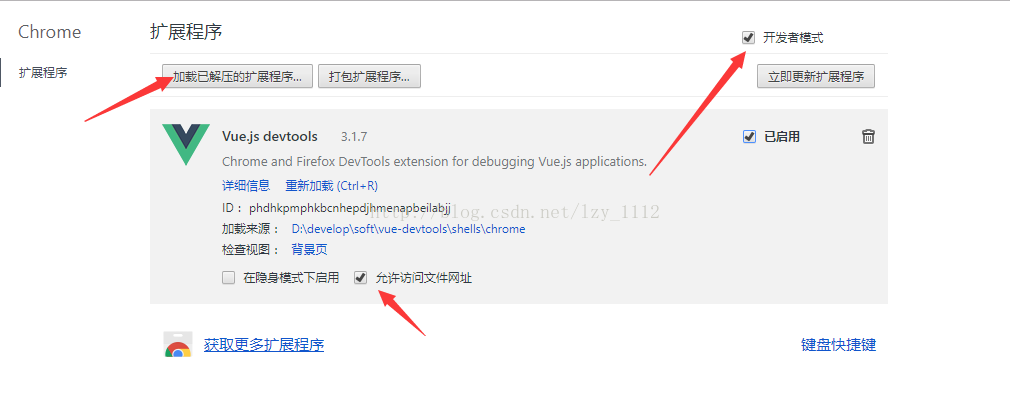
添加方法:在chrome浏览器输入地址:“chrome://extensions/”进入扩展程序页面,然后点击“加载已解压的扩展程序...”按钮;选择vue-devtools>shells目录下的Chrome文件夹;还需允许文件地址是否访问。如果看不到“加载已解压的扩展程序...”按钮,先勾选“开发者模式”。如下图:
第六步:使用:
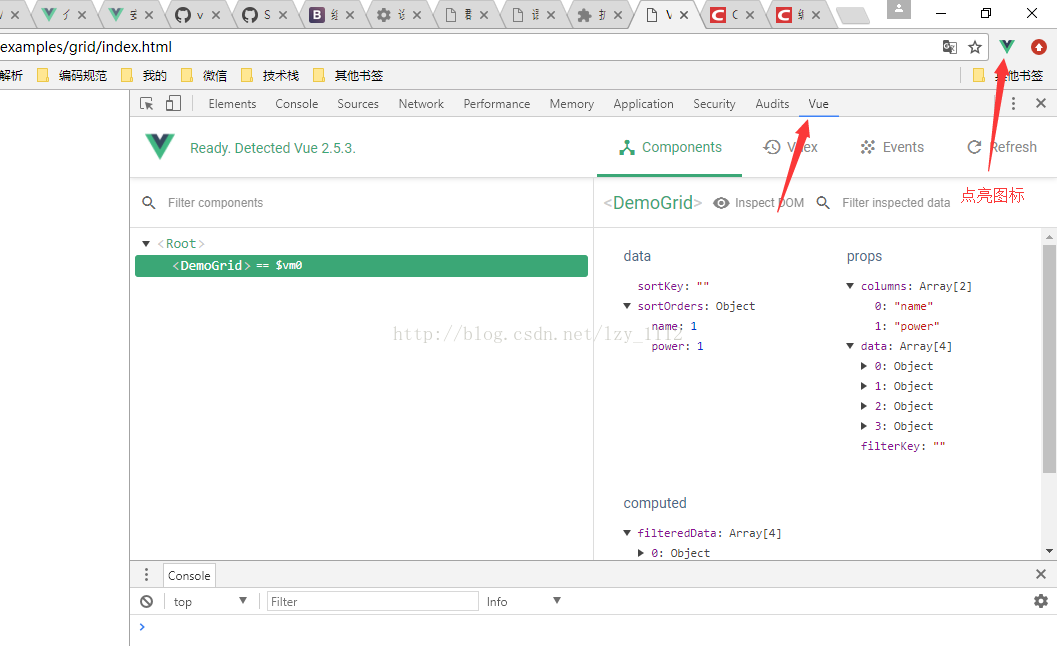
cnpm run dev后打开localhost我们的vue应用,再打开调试,点击vue扩展图标,就可以使用了。如下图:
从零开始系列之vue全家桶带新手小白一起搭建第一个个人网站项目
未经允许,严禁转载,全文由blackchaos提供。 在安装好了前面大部分需要的插件,我们开始进行第一个个人项目。结合vue+vuex+vue-cli+vue-router+webpack使用。 1.我们先写用vue-router来单页面切换路由。先进入src文件夹。在component... 查看详情
vue全家桶实战学习心得
Vue全家桶实战从零独立开发企业级电商系统==学习视频-资料整理.密码:7zxc==学习目标1:Node环境安装讲解Node环境安装和配置,以及Node版本如何做卸载和升级Node环境安装Node升降级学习目标2:Git安装和配置介绍Git软件的安装和配置... 查看详情
vue全家桶有哪些?(详细)(代码片段)
vue全家桶都有什么全家桶,顾名思义,对于开发一个完整的中大型单页面应用项目所必须的所必须的插件和框架。注:此文章主要讲解vue-cli脚手架开发方式,主要介绍各插件安装方法及其功能特点,不介绍各... 查看详情
vue全家桶
...e-router:路由组件文档:https://router.vuejs.org/zh-cn/安装基础开始动态路由匹配嵌套路由编程式导航命名路由命名视图重定向和别名HTML5History模式进阶导航钩子路由元信息过渡动效数据获取滚动行为懒加载API文档router-linkrouter-view路... 查看详情
vue全家桶介绍(代码片段)
Vue有著名的全家桶系列,包含了vue-router(http://router.vuejs.org),vuex(http://vuex.vuejs.org),vue-resource(https://github.com/pagekit/vue-resource)。再加上构建工具vue-cli,sass样式,就是一个完整的vue项目的核心构成。概括起来就是:、1.项目... 查看详情
搭建vue全家桶
1、直接利用vue-cli脚手架快速搭建(1)全局安装vue-clinpminstall-gvue-cli(2)创建项目vueinitwebpack-simplemy-project-name 1、项目名字 2、项目描述 3、作者名字 4、是否使用sass2、切换至项目下安装依赖npminstall3、安装vue-router... 查看详情
vue全家桶
Vue全家桶全家桶,顾名思义,是对于开发一个完整的中大型单页面应用项目所必须的插件和框架一个完整的vue项目的核心构成包含了vue-router,vuex,vue-resource/axios,以及构建工具vue-cli。一,Vue-routerVue-router... 查看详情
vue全家桶
用vue那么久,你清楚vue全家桶都有谁不?构建工具vue-cli,路由vue-router,状态管理vuex,http请求工具vue-resource,再加合适的UI组件库,就可以实现一个完整的前端工程项目。一、vue-clivue-cli是快速构建应用的脚手架。安装:npminsta 查看详情
mac设计师系列adobe“全家桶”15款设计软件值得收藏!
文章素材来源:风云社区、简书文章收录于:风云社区www.scoee.com,提供1700多款mac软件下载 AdobeCreativeCloud全线产品均可开放下载(简称AdobeCC全家桶),AdobeCreativeCloud为多国语言版本,支持:中文,英文,韩文,日本等多国语... 查看详情
vue全家桶(前后端完全分离)(代码片段)
前序下载axiosnpminstallaxios在main.js中引入插件importaxiosfrom"axios";前端实例router路由在main.js中引入Vue.config.productionTip=trueVue.prototype.$http=axiosapplicationserver.port=8080server.servlet.c 查看详情
vue全家桶之组件化开发(代码片段)
Vue全家桶之组件化开发 一、组件组件(Component)是Vue.js最强大的功能之一组件可以扩展HTML元素,封装可重用的代码 二、组件注册2.1全局注册Vue.component(组件名称,data:组件数据,template:组件模板内容)全局组件注册后,任何vue... 查看详情
实战vue全家桶(vue+axios+vue-router+vuex)搭建移动端h5项目(代码片段)
使用Vue全家桶开发移动端页面。本博文默认已安装node.js。github链接一.准备工作安装vuenpminstallvue安装脚手架vue-clinpminstall-g@vue/cli创建webpack项目vueinitwebpackmy-app运行cdmy-appnpmrundev按照提示,在浏览器打开http://localhost:8082/,效果如下:... 查看详情
了解vue(代码片段)
什么是vue全家桶,全家桶都包括什么ue全家桶是基于vue开发必备的也是必学的东西,概括起来就是:、1.项目构建工具、2.路由、3.状态管理、4.http请求工具。最常见常用的vue全家桶简单的介绍一下,希望可以帮助... 查看详情
vue全家桶实现笔记本功能
一个通过vue实现的练手小项目,数据保存和导出通过node进行处理成品截图:安装vue-cli,webpack:cnpminstallwebpack-gcnpminstallvue-cli-g通过vue-cli搭建项目:需要使用vuex管理数据,添加store文件夹,最终目录结构:----vue_notes |--components&nb... 查看详情
vue2vue全家桶介绍,学习vue必备(代码片段)
...看完这些文章一定会有一个很大的收获!好了,开始我们vue全家桶的认识!目录一、vue介绍1.1由来:1.2vue特性:1.3更多信息:二、vue全家桶2.1vue-cli2.2vue-router2.3vuex2.4axios2.5UI组件库期待大家的肯定支持!你的... 查看详情
vue全家桶之vuex(代码片段)
🔥Vue🔥🔥Vue全家桶地址🔥Vue全家桶之Vue基础指令(一)https://blog.csdn.net/Augenstern_QXL/article/details/120117044🔥Vue全家桶之Vue组件化开发(二)https://blog.csdn.net/Augenstern_QXL/article/de 查看详情
vue全家桶
一、Vue-cli是快速构建这个单页应用的脚手架,#全局安装vue-cli$npminstall--globalvue-cli#创建一个基于webpack模板的新项目$vueinitwebpackmy-project#安装依赖,走你$cdmy-project$npminstall$npmrundev二、vue-router安装:npminstallvue-router如果在一个模块化... 查看详情
vue全家桶之vue基础指令(代码片段)
✍、目录总览🔥Vue🔥🔥Vue全家桶地址🔥Vue全家桶之Vue基础指令(一)https://blog.csdn.net/Augenstern_QXL/article/details/120117044🔥Vue全家桶之Vue组件化开发(二)https://blog.csdn.net/Augenstern_QXL/arti 查看详情