关键词:
我们在使用目前最主流的前端框架vue在开发过程中,组件是一个非常重要的组成部分,可以这么说,所有的vue 应用,都是由一个一个的小组件拼装而成的。
正是由于vue组件如此重要,所以vue的生态中,也非常多的UI组件库,其中最著名的非Element-UI莫属,里面有非常多的封装完善的组件提供给我们使用,大大的增强了我们的开发效率。
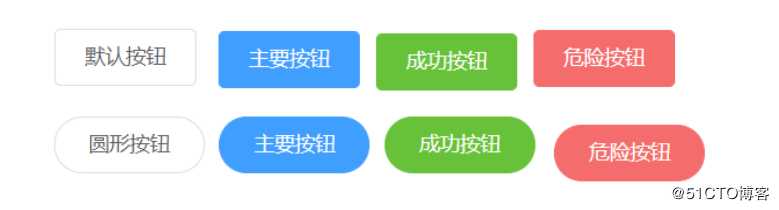
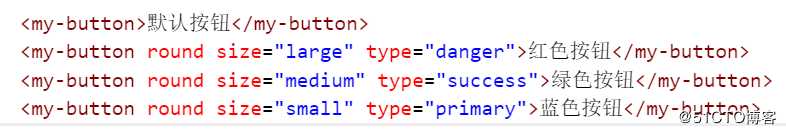
那么,这些UI框架的组件,究竟是如何封装的呢?如何动手从零开始封装自己的组件呢?接下来,我们就从最简单的一个Button的组件封装说起。如下,是Element-UI中的按钮组件,接下来,我们就一步一步来实现它们。

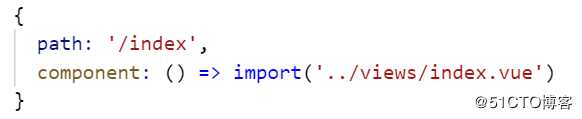
首先,定义一个组件index.vue,配置路由渲染出来
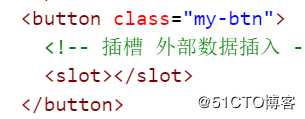
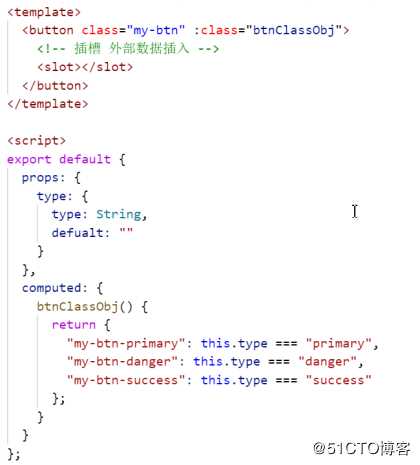
其次,自己定义一个组件my-butotn, 写好基本的样式,按钮中间,使用插槽<slot/>占位。
写好按钮的基本样式,代码如下

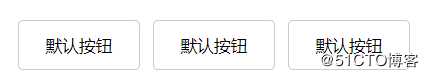
效果如下:
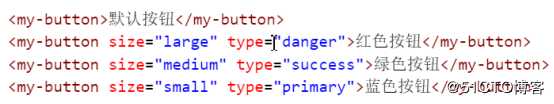
然后,我们先来实现type属性,根据type的不同,渲染不同的默认颜色效果,主要是通过传入的type不同,里面渲染不同的类,实现不同的样式效果,核心代码如下

实现出来的效果如下图:
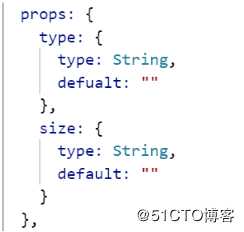
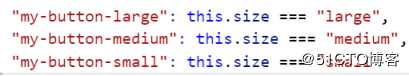
接下来,我们来实现size属性,通过传入不同的size,实现不同的尺寸的按钮的控制。
核心代码如下:


实现效果如下:
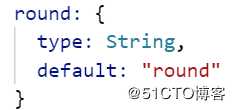
那么,我们还可以控制按钮是否是圆角按钮,通过设计一个属性round,如果在使用按钮的时候,传入了属性round,那么这个按钮就是圆角按钮。代码如下



实现的效果如下:
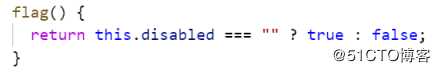
最后,我们来实现以下按钮的应用效果,只要在使用自定义组件的时候,传入diabled属性,那么禁用效果就生效,否则,效果就不生效。代码如下 :
:
最终实现效果如下:
综上所述,我们就一步一步的动手,从零实现了一个通用的按钮组件,实现了type控制按钮的表现效果,size控制按钮的尺寸,round属性控制按钮是否是圆角,和disable属性控制按钮是否禁用,那么其他组件的封装其实也大同小异,请大家持续关注后续文章。
源码时代前端干货分享|swoole开启后无法访问问题
首先说一下环境,由于swoole只能在linux环境中使用,开发者通常使用的windows系统,所以我的swoole是安装在Cygwin环境中的。Cygwin可以在windows系统中运行,提供一个类似linux命令行的环境。同时,也虚拟机不同ÿ... 查看详情
源码时代前端干货分享|javascript编程优化,超强入门必备技能!
一、按强类型风格定义变量大家要知道js是一种弱类型语言,定义变量的时候不要太随意,大多数初学者定义变量时,只是声明变量而没有赋值,这样就显得太随意了声明变量的时候,一定要指明变量的类型,告诉解析器,你要... 查看详情
源码时代前端干货分享|new关键字底层原理-执行过程
构造对象关键字:new众所周知,js是用new来产生对象的,那么今天我们就来说说js里new产生对象的构造原理。//人类构造函数functionPeople()People.prototype.index=1;//在原型上绑定一个index属性,值为1varp1=newPeople();//... 查看详情
源码时代java干货分享|springsecurity快速上手秘籍(代码片段)
前言至今Java能够如此的火爆Spring做出了很大的贡献,它的出现让Java程序的编写更为简单灵活,而Spring如今也形成了自己的生态圈,今天咱们探讨的是Spring旗下的一个款认证工具:SpringSecurity,如今认证框架主流“sh... 查看详情
源码时代java干货分享|带你认识zookeeper分布式服务框架
本质它是一个分布式服务框架,是ApacheHadoop的一个子项目提供一种集中式信息存储服务,用于解决分布式应用中的一些数据管理问题简单来说zookeeper=文件系统+监听通知机制。特点数据存在内存中类似文件系统的树... 查看详情
源码时代java干货分享|带你了解原型模式_prototype
原型模式概述在java中创建一个对象通过new是非常繁琐的,需要创建检查权限,做一些数据准备等等,因此也会销毁系统性能,那么想要快快速简单的创建出对象,我们可以通过原型模式实现,以某个对象... 查看详情
源码时代软测干货分享|探索语境驱动测试七大原则
探索式测试的奠基人和积极实践者cemKaner和JamesBach都支持语境驱动测试。语境驱动测试的7条基本原则对于正确理解并应用探索式测试具有重要意义,本文将予以简单讨论。 原则1:任何实践的价值都取决于其语境(Con... 查看详情
源码时代软测干货分享|带你了解cgi支持模块
该模块定义了许多由Python编写的CGI脚本使用的实用程序。 21.2.1。介绍HTTP服务器调用CGI脚本,通常用于处理通过HTML<FORM>或<ISINDEX>元素提交的用户输入。 通常,CGI脚本存在于服务器的特殊cgi-bin目录中。HTTP服务器... 查看详情
源码时代ui干货分享|axure基础教程
主界面介绍知识重点一、页面的切换热区:就是可做交互的区域。动态面板:多种状态,可以反复切换。第一步:鼠标选择热区,鼠标左键拖拽到画布中,调整到合适位置,合适大小第二步:在图... 查看详情
#yyds干货盘点#前端架构api层的封装
上午好,今天为大家分享下个人对于前端API层架构的一点经验和看法。架构设计是一条永远走不完的路,没有最好,只有更好。这个道理适用于软件设计的各个场景,前端API层的设计也不例外,如果您觉得... 查看详情
源码时代java干货分享|手把手教你springboot配置ssl证书(代码片段)
图说明第一步首先去阿里云弄一个免费的SSL证书下载然后放到项目里面的resource路径下这里一定要注意是key-store和key-store-password我在配置时写出了key-password弄了很久没找到原因换成了nginx去配置,最近还是嫌弃服务启动太多改... 查看详情
源码时代软测干货分享|今天来说说测试转向敏捷路线
尽管跳上敏捷的潮流对企业来说很有诱惑力,但这并不总是那么容易,向敏捷的转变很可能伴随着的是测试方面的一系列挑战。为了使敏捷能够快速交付高质量的产品,测试必须比以往更早地开始介入。 今天,... 查看详情
源码时代软测干货分享|jmeter性能测试实战(上)(代码片段)
确认被测项目的性能指标1.1性能测试指标性能测试指标,是性能测试中重要的测试依据,相当于测试用例中的预期结果,由于性能测试属于非功能性测试,在规范的项目中有专门的非功能性需求,但是在互联网高速发展的今天,为了早一... 查看详情
vue学习经验分享,在这个大前端时代,你再不会vue就out啦
主要为大家大致的介绍Vue的介绍、环境搭建要求、如何开发等经验分享目录vue介绍 Vue的MVVM模式介绍 Vue之HelloWorldVue的生命周期从Vue到页面Vue的常用指令Vue-CLI脚手架介绍使用Vue-cli构建Vue项目目录结构vuedemo项目简单的功能 Vue以... 查看详情
源码时代java干货分享|手把手教你用maven构建docker镜像
一、原理分析由于我们开发pc上面没有docker,所以没办法直接打包镜像,所以要调用远程主机docker进行。并且远程主机docker默认不支持远程访问,所以需要开启远程。然后我们在项目中以dockermaven插件方式进行打包镜... 查看详情
vue从零独立开发企业级电商系统
...Cli4.0安装/使用Vue-DevTools安装使用学习目标4:项目基础架构前端基本项目架构,通过此章节可搭建一个通用性的前端架构,内容涵盖跨域方案、路由封装、错误拦截等跨域-CORS跨域-JSONP跨域-接口代理接口梳理目录结构设置路由封装... 查看详情
前端如何搭建ui组件库/封装插件(从零到有)(代码片段)
需求因之前是做外包项目居多,经常用到相同的组件,之前的办法是在一个项目中写一个组件,其他项目直接将compents下的组件复制,粘贴到项目中使用,缺点是维护起来,改一个项目,其他项目也需要修改,所以,自己研究准... 查看详情
vue+elemen可远程搜索select选择器的封装(思路及源码分享)(代码片段)
项目场景:我一开始是先在网上找这方面的文章发现目前的文章都不太适合我的需求,于是自己想办法封装了一个,在这里分享一下思路及代码。1.封装下拉列表创建RangeSearch.vue<!--component:远程搜索下拉列表time:2022/12/151.placehold... 查看详情