关键词:
初始化项目
起步说明【非小白教程】
适合人群【建议快速看文档,对着写一遍】
- 看过官方文档,并简单的写过
- 熟悉vue/es6
小程序注册【微信公众平台】
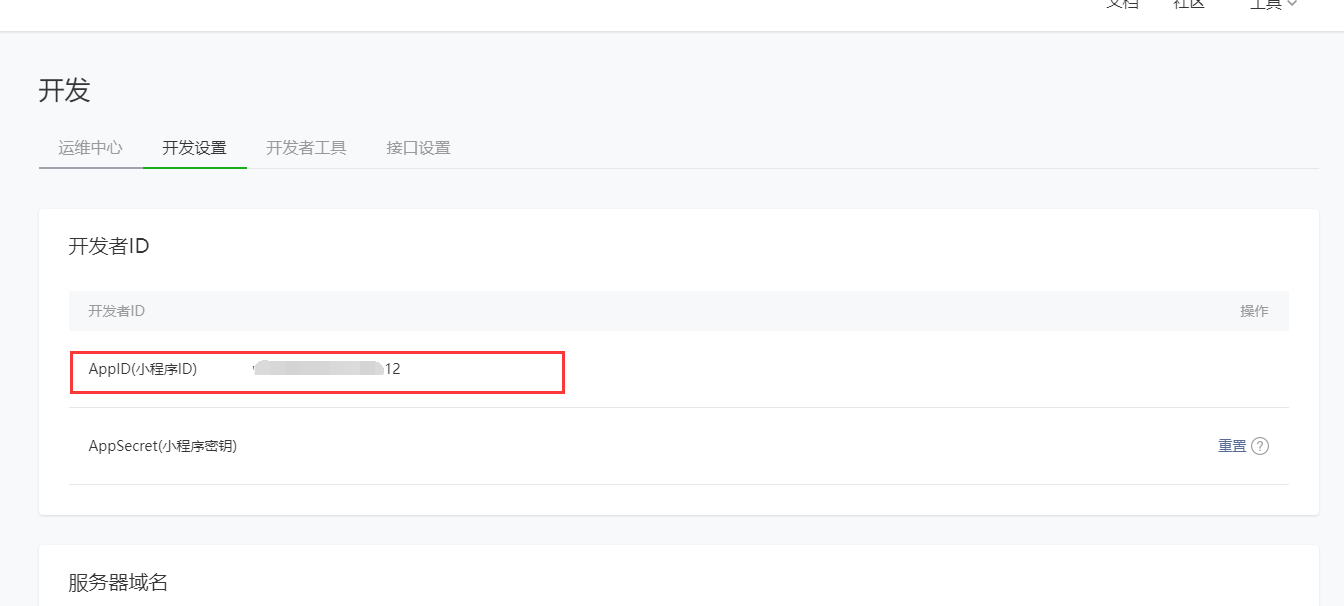
获取appid【微信公众平台-开发-开发设置】

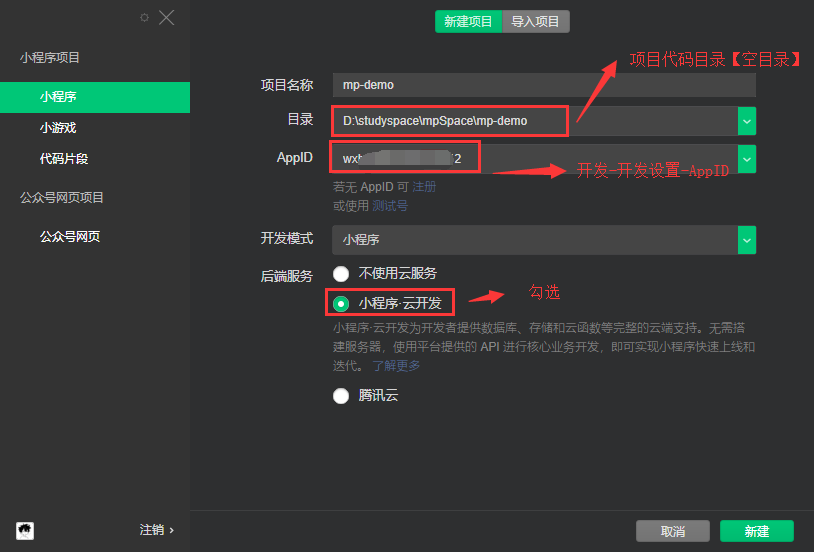
新建小程序云开发项目
- 新建项目选择一个空目录,填入 AppID(使用云开发能力必须填写 AppID)
- 勾选创建 “小程序云开发 ”
- 点击新建即可得到一个展示云开发基础能力的示例小程序。
- 该小程序与普通 QuickStart 小程序有以下不同需注意:
- 无游客模式、也不可以使用测试号
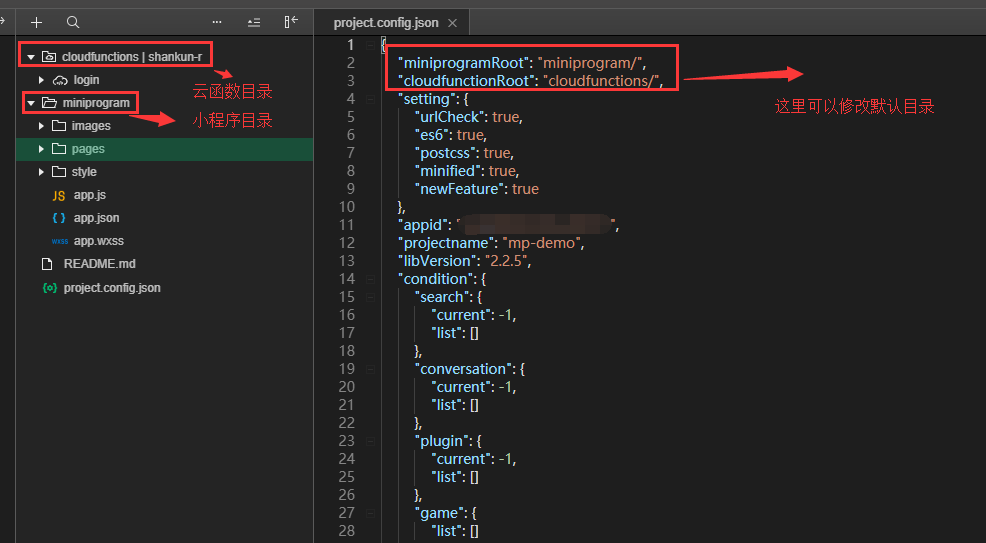
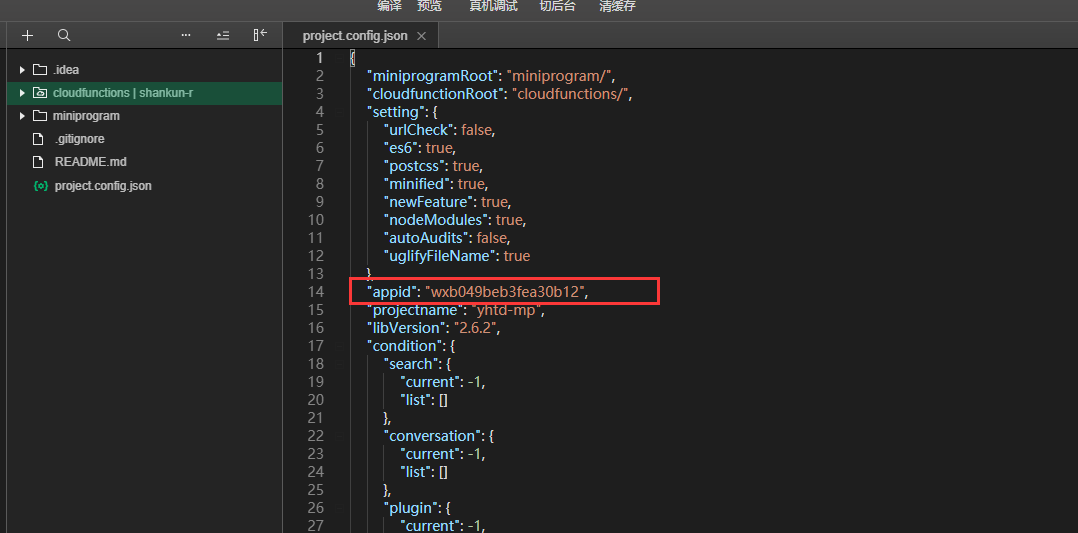
- project.config.json【工具配置】 中增加了字段 cloudfunctionRoot 用于指定存放云函数的目录
- cloudfunctionRoot 指定的目录有特殊的图标
- 云开发能力从基础库 2.2.3 开始支持

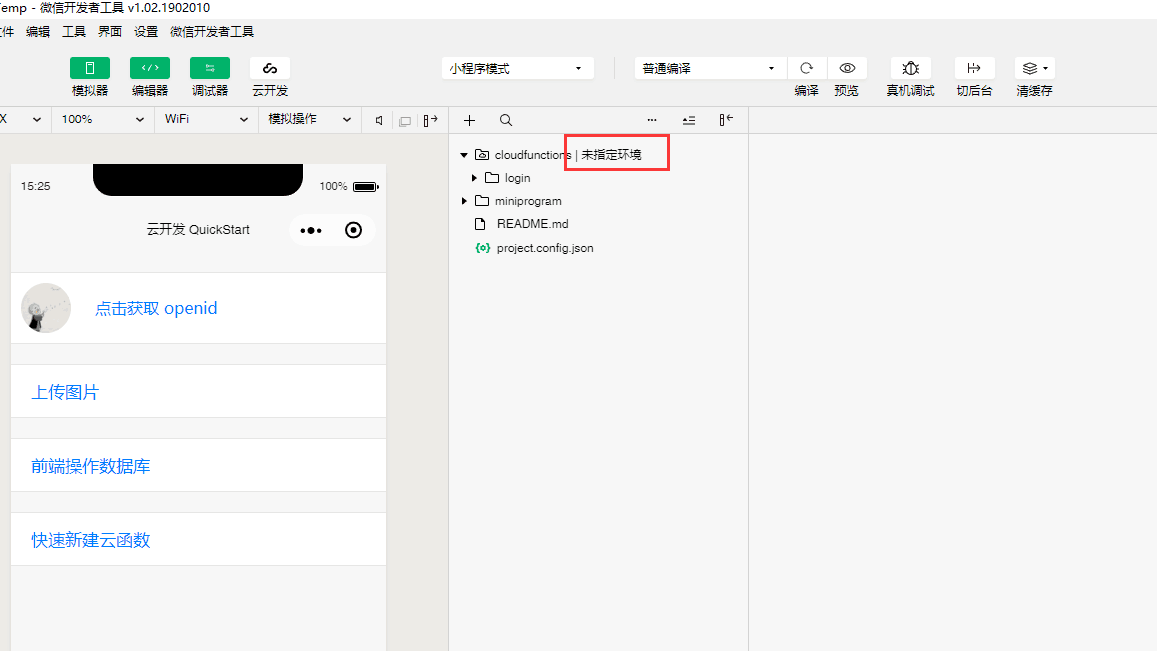
未指定环境【第一次使用云开发】

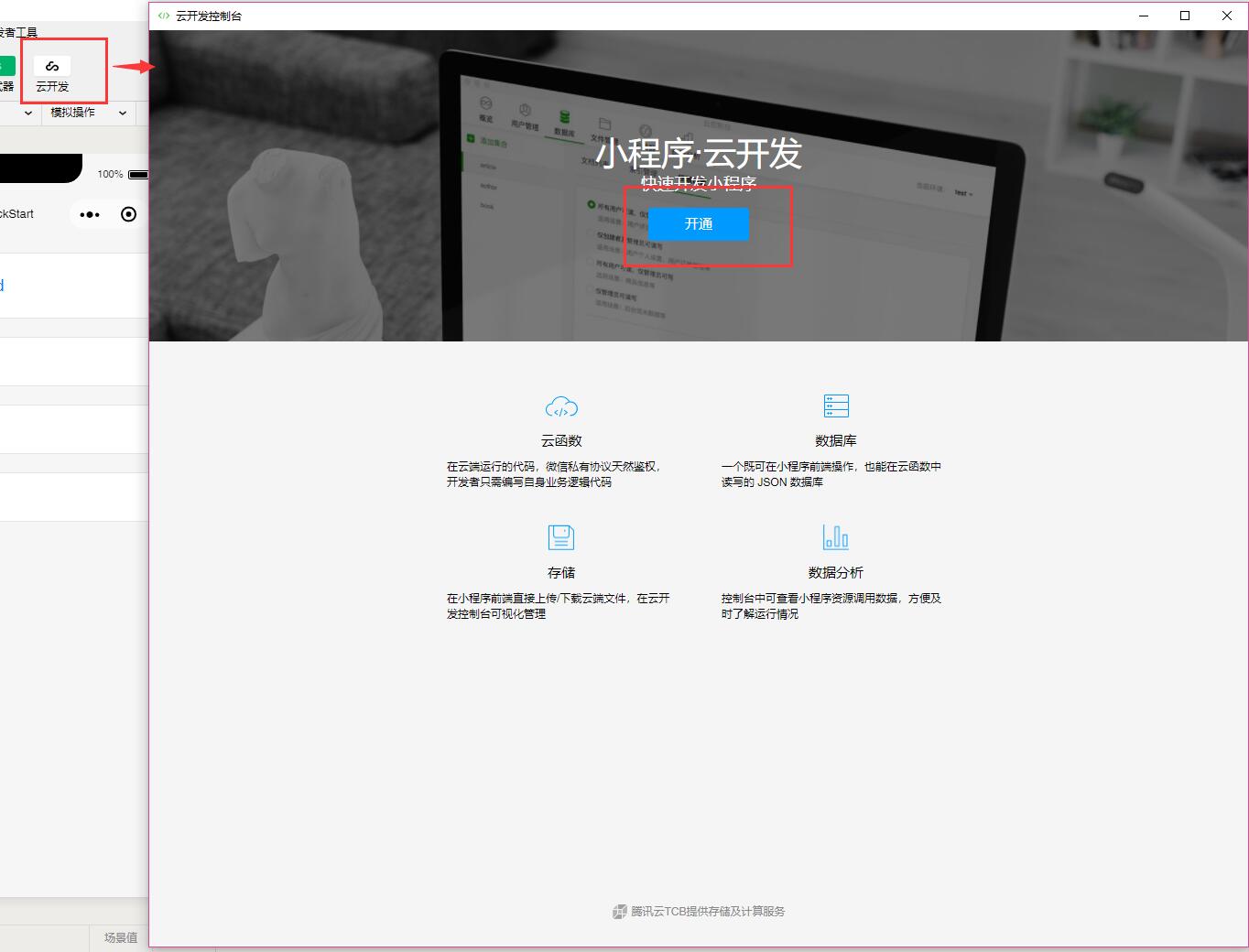
在使用云开发能力之前需要先开通云开发
点击云开发按钮,继续点击开通,继续同意条款

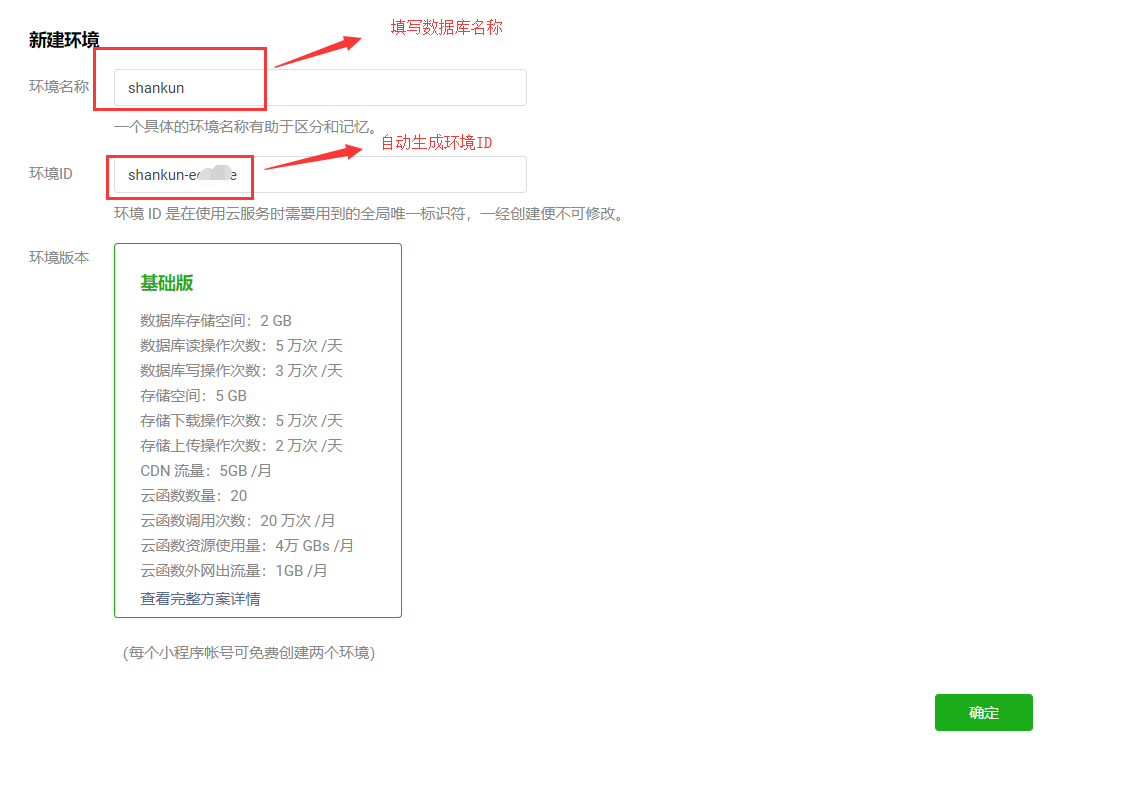
新建环境
注意事项:指定环境名称,且后面 不可更改,只能建2个【环境ID是根据环境名称自动生成的】

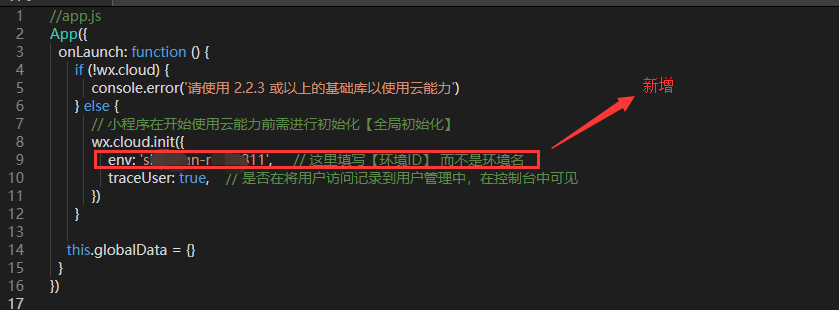
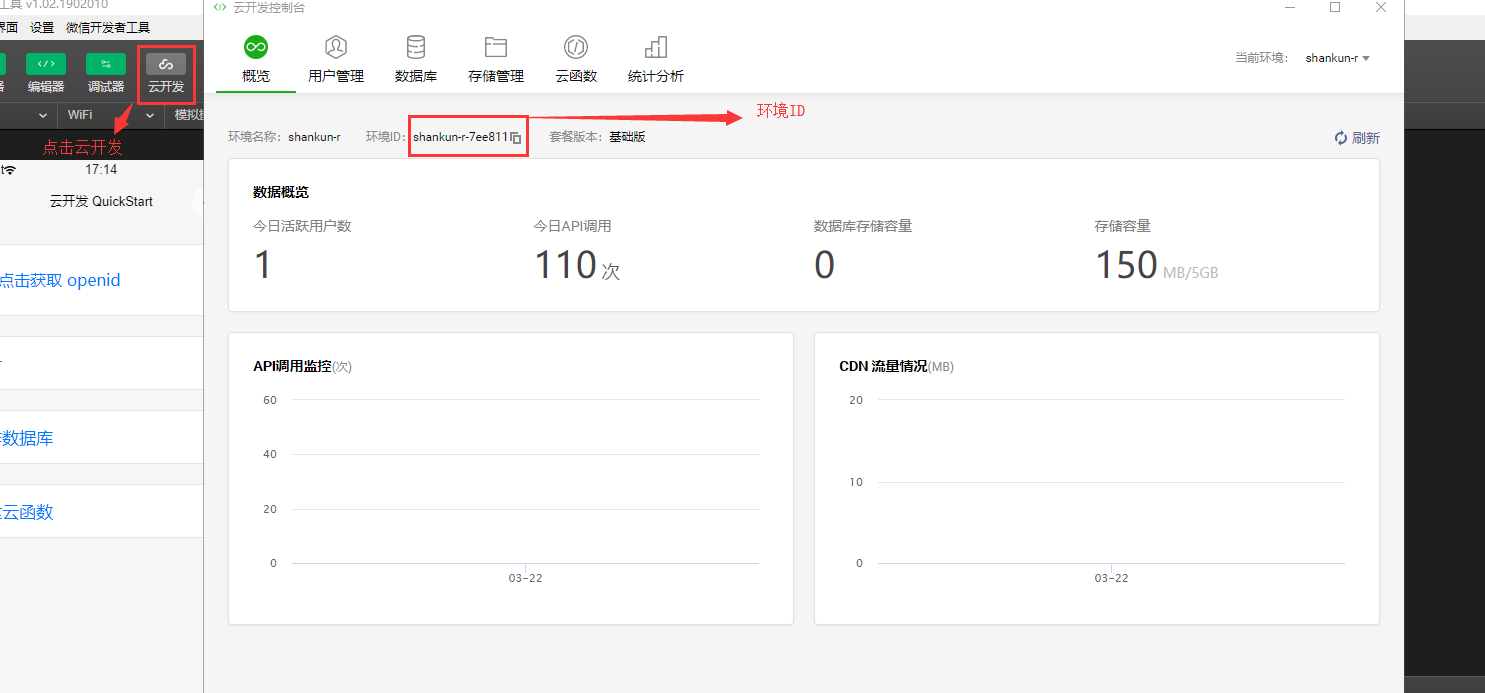
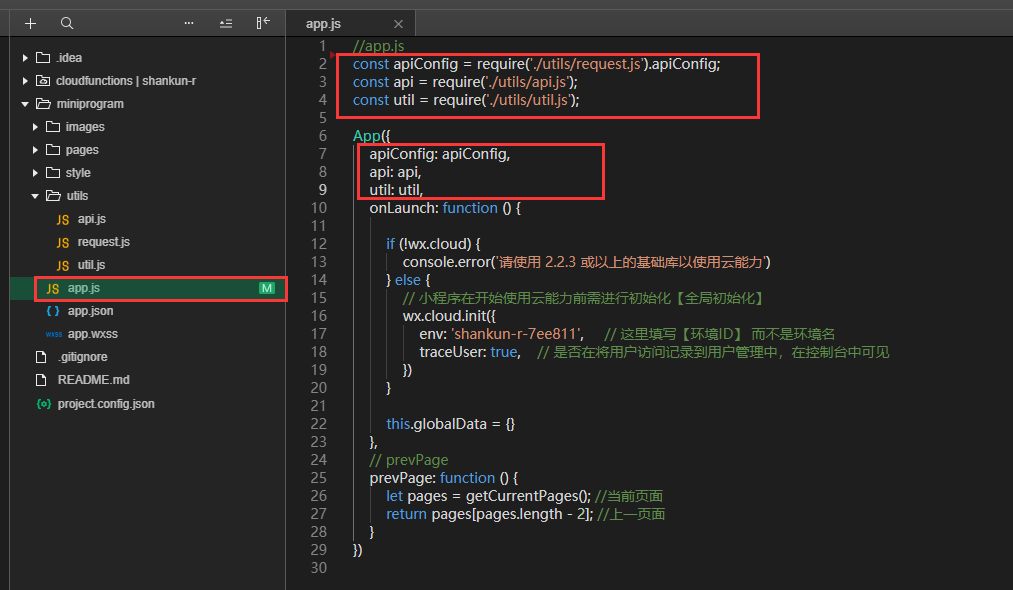
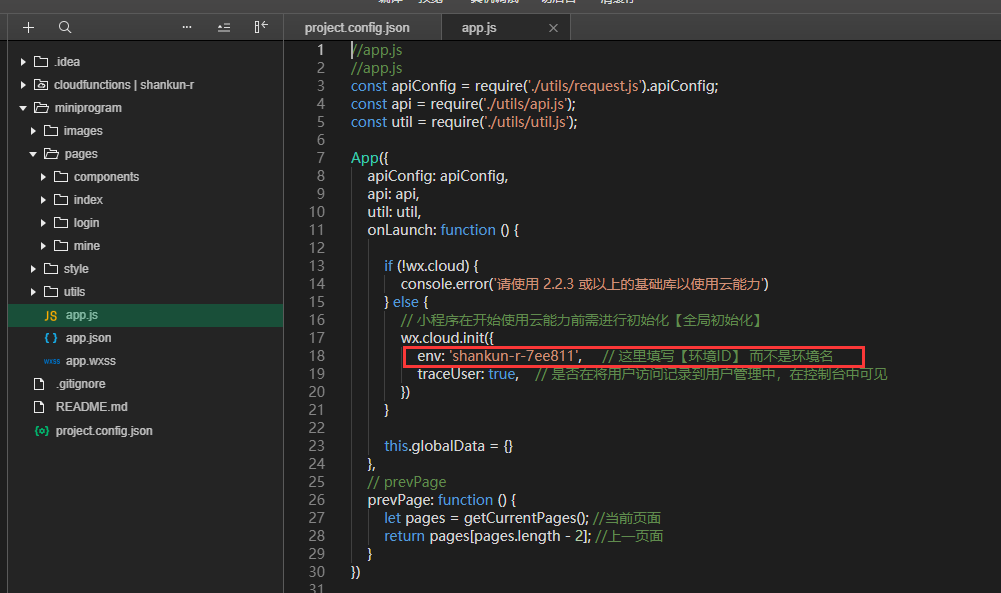
修改app.js 初始化【数据库环境ID】

环境ID如下:

项目目录
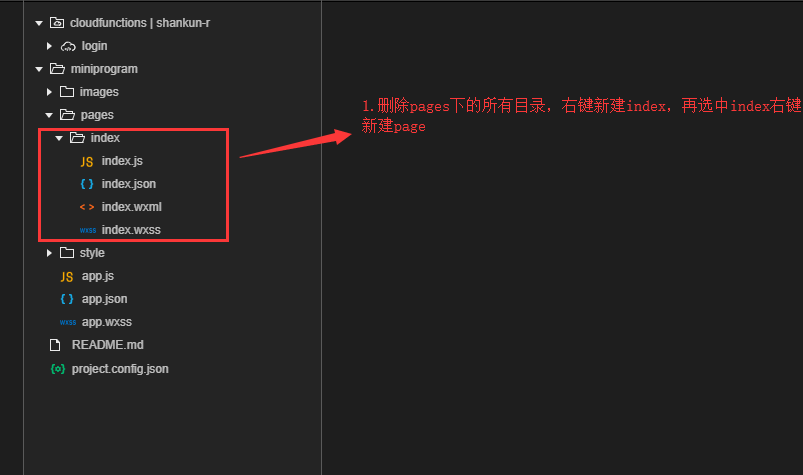
初始化后的目录

新建页面示例
- js【页面逻辑】
- json【页面配置】
- wxml【页面结构】
- wxss【页面样式表】

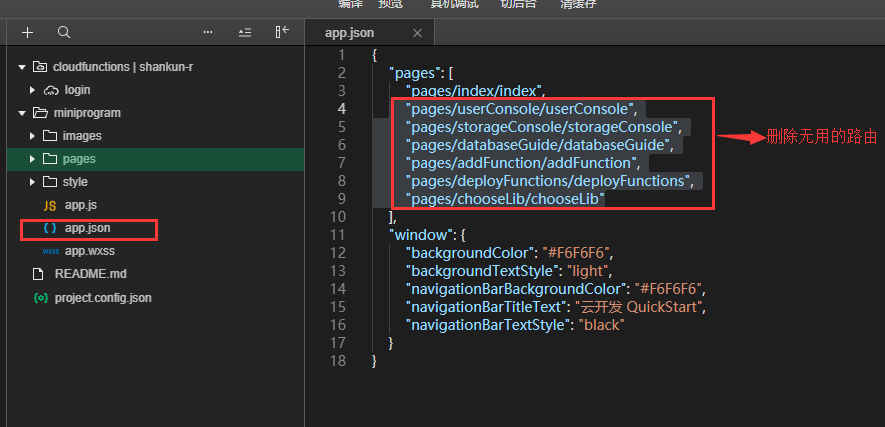
app.json【ctrl+s保存】

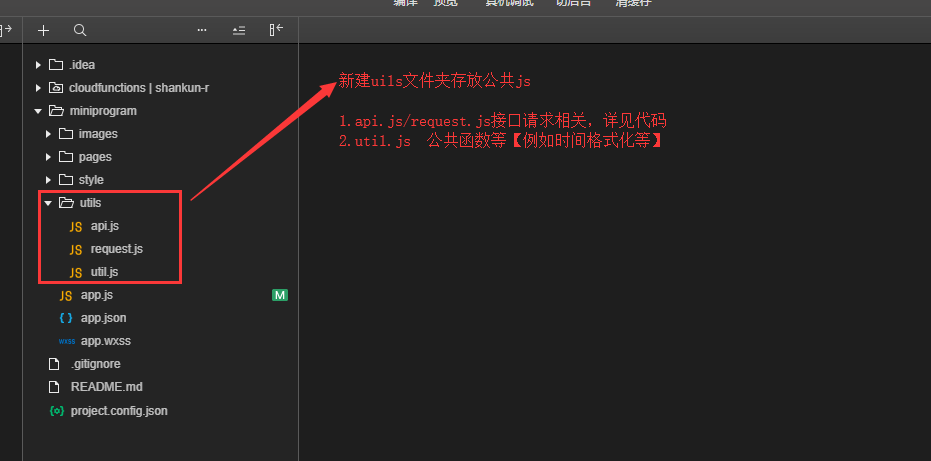
新建util文件夹
入口文件app.js
公共js全局引入,也可以在各个页面单独引用
app.js代码代码地址

配置文件
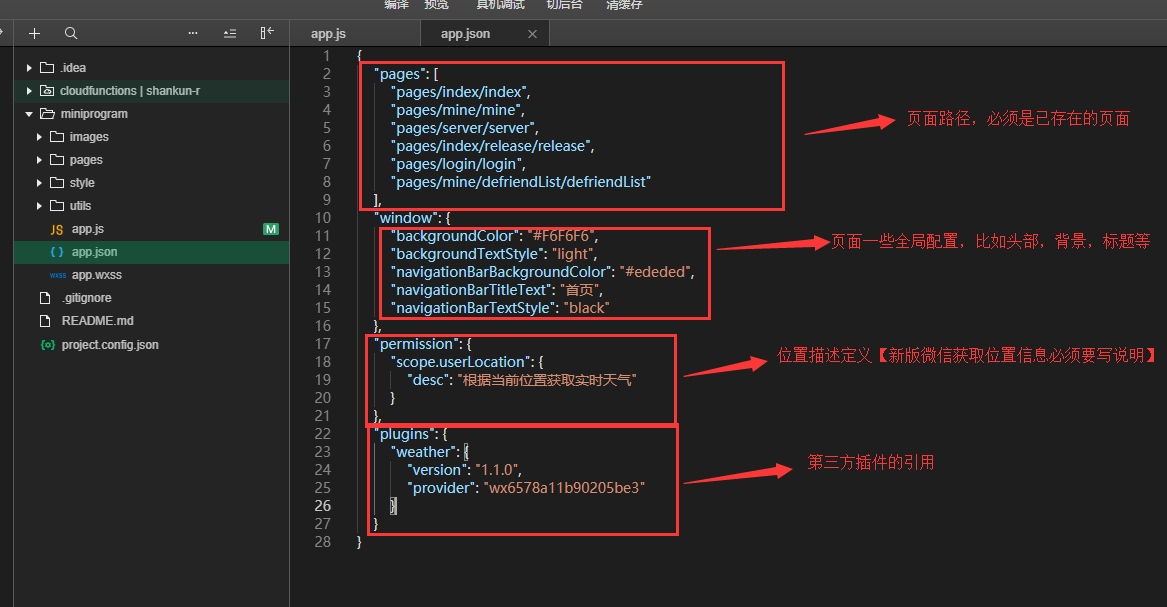
全局配置【指的就是app.json】
这里只写了一些项目用到的,其它配置参照官方文档

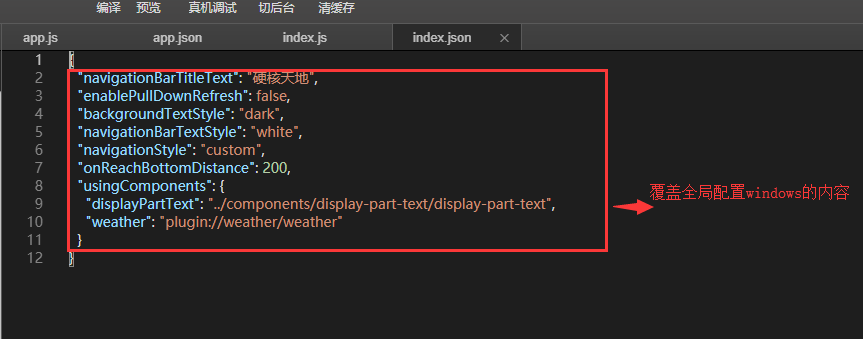
页面配置【页面文件json格式结尾的】【约定大于配置】
页面配置只能设置app.json中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。

云开发【包括云函数】
前面已经介绍了小程序端的一些基本配置及文件的介绍;
这篇来讲一下云开发,在初始化项目时已经开通了云开发功能。
云开发介绍
- 三大基础能力支持:
- 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码
- 数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库
- 存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理【类似七牛的对象存储】
数据库周边
- 每条记录都有一个_id字段用以唯一标志一条记录
- 一个_openid字段用以标志记录的创建者,即小程序的用户【仅在小程序端创建才会生成此字段】
- 开发者可以自定义 _id,但不可自定义和修改 _openid
- 数据库 API 分为小程序端和服务端两部分,服务端相对小程序端操作,服务端权限大且更安全
权限控制
数据库的权限分为小程序端和管理端,管理端包括云函数端和控制台。
- 小程序端运行在小程序中,读写数据库受权限控制限制,
- 管理端运行在云函数上,拥有所有读写数据库的权限。云控制台的权限同管理端,拥有所有权限。
具体权限见云开发文档
开发示例
注意事项:使用集合必须是已存在的,所以得提前添加
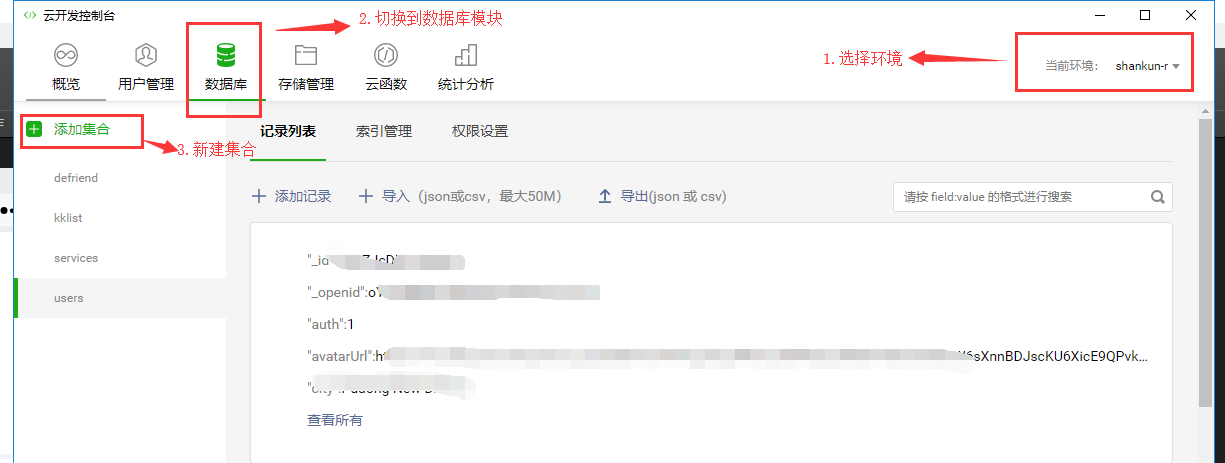
- 创建第一个集合
- 打开控制台,选择 "数据库" 标签页,通过 "添加集合" 入口创建一个集合。
- 界面中我们可以添加记录、查找记录、管理索引和管理权限。

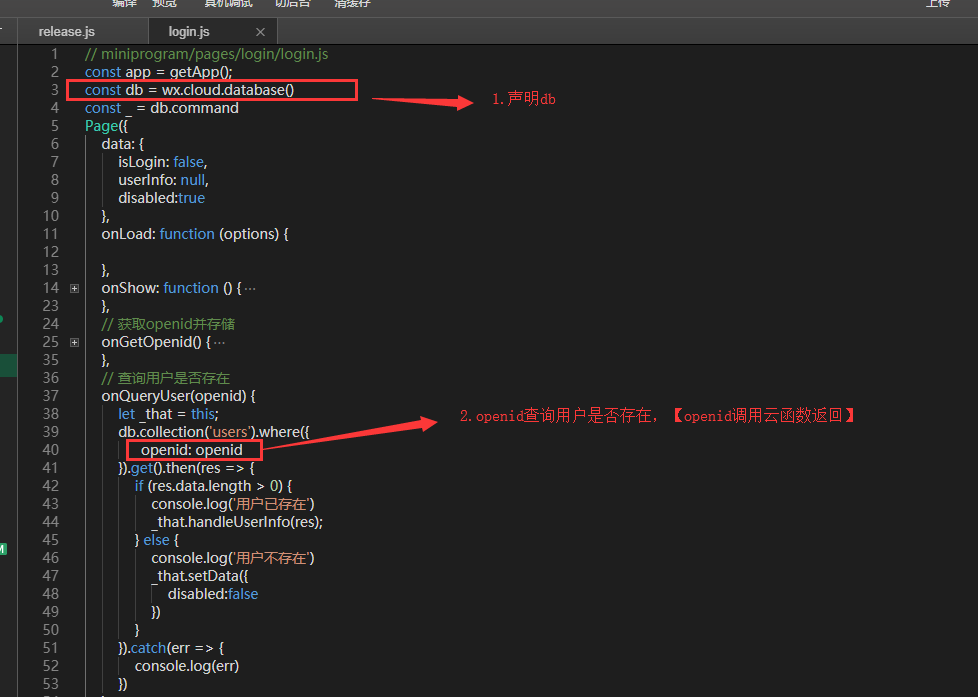
- 小程序端操作数据
- 以下第一条红框代码:调用获取默认环境的数据库的引用【用node写过接口的同学可能一下就看明白了】


- 服务端操作数据【云开发】
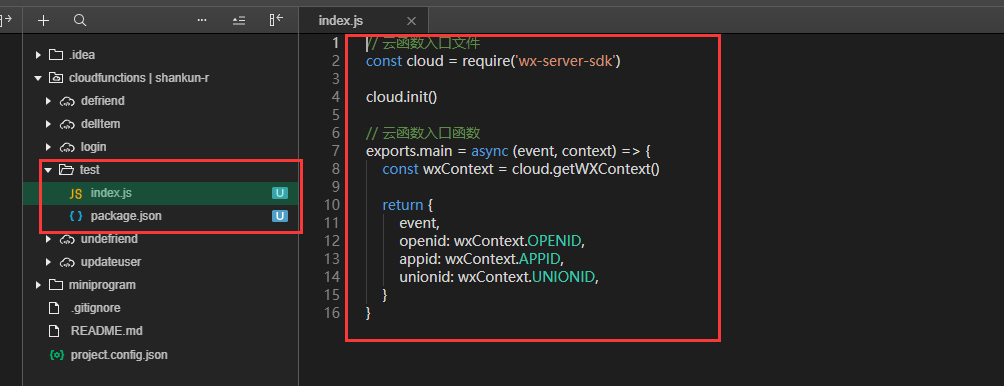
- 新建云函数
右键云函数根目录文件夹: 新建Node.js云函数,初始化如下

- 云函数同步
- 右键云函数文件夹:上传并部署:云端安装所有依赖
- 云函数使用
- 云函数可相互间调用
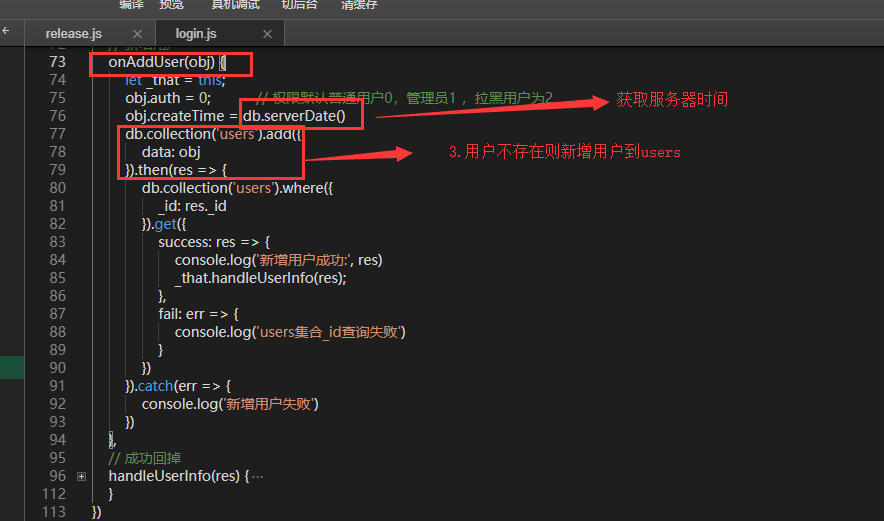
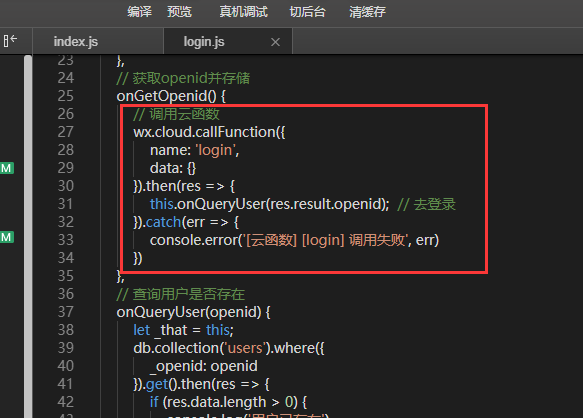
云函数可小程序端使用,小程序端使用如下:

其它问题汇总
小程序端
自定义组件以及第三方组件的使用【见项目pages/index代码】

云开发
- 多个云函数环境切换繁琐,不能统一配置【感觉后面官方会退出更合适的方法】
- 解决办法:tcb-router
- 思路:建立一个云函数,通过不同的url寻找方法
- 相关链接
- 本地调试繁琐
没有尝试--!
入门项目【硬核天地】
- git源码
- 扫码体验:

安装使用
- 克隆代码到本地
git clone [email protected]:xushankun/yhtd-mp.git- 打开“微信开发者工具”,导入项目
导入时填写自己的appid 或者导入后project.config.json 里更改appid

环境ID改为自己的【包括每个云函数index.js里的环境ID】

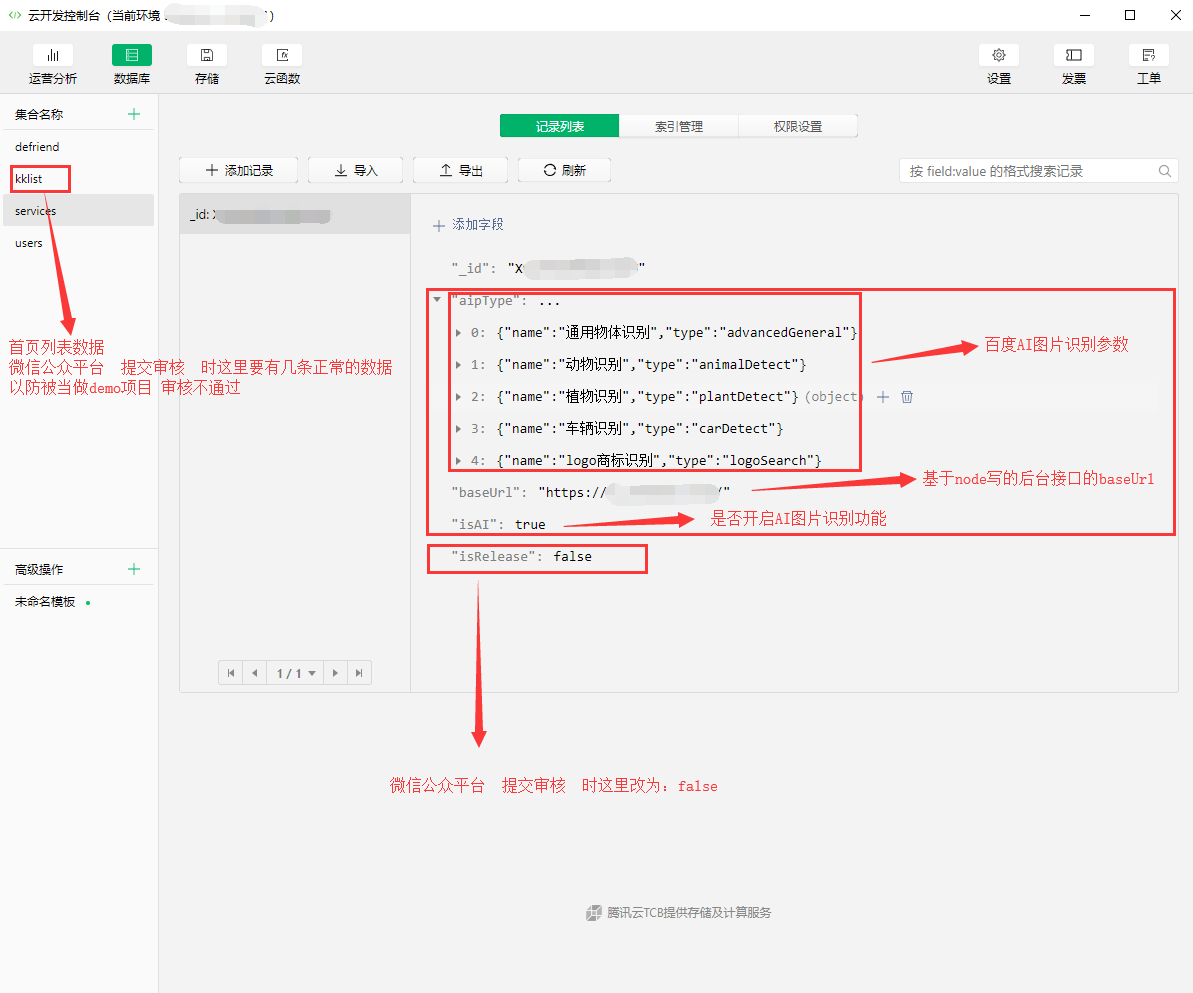
- 数据库添加集合如下:
- defriend【黑名单列表】
- kklist【帖子列表】
- services【功能控制开关】 字段:"isRelease":true
- users【用户列表】
isRelease发布状态时改为false【规避微信审核,因为个人开发者禁止用户发布信息】

最新最全的云开发入门教程,微信小程序云开发,云函数,云数据库学习,微信小程序云开发扩展功能学习(代码片段)
写在前面1,讲解视频https://edu.csdn.net/course/detail/265722,配套笔记配套笔记会在csdn上免费给到大家,欢迎关注,笔记会持续更新。https://blog.csdn.net/qiushi_19903,支持石头哥😊3-1,源码和配套资源获取目前... 查看详情
微信小程序云开发入门教程-服务开通(代码片段)
...介绍一下如何开通云开发。步骤一:开通云开发打开微信开发者工具,可以看到工具栏里有个云开发的图标一开始我的这个图标是灰色的,提示已经授权给第三方,因为我平时喜欢探索一些低代码工具,有时... 查看详情
微信小程序云开发入门教程-服务开通(代码片段)
...介绍一下如何开通云开发。步骤一:开通云开发打开微信开发者工具,可以看到工具栏里有个云开发的图标一开始我的这个图标是灰色的,提示已经授权给第三方,因为我平时喜欢探索一些低代码工具,有时... 查看详情
微信小程序云开发入门教程-全局文件介绍(代码片段)
...的技术概念,但最终在发布成小程序的时候也是按照微信的规范去生成的,把微信开发者工具学会了也可以更深入的了解低代码的相关概念。全局文件小程序中是分为全局和页面级两部分。全局是在 查看详情
微信小程序——云开发入门(代码片段)
...,中级课程在我的主页_哔哩哔哩_bilibili大家可以加我微信QQ获取电子书版的配套笔记,方便后期直接查询知识点。另外编程不打烊 · 华神提供配套解答服务。有推出包月,包年解答服务。你在学习过程中有任何问题... 查看详情
微信小程序-基于云开发cms+vantweapp电商demo来了!(代码片段)
...已经实现的本地页面效果图:由于每个用户只能拥有5个微信小程序,我个人原因只能在之前已经上线的一个小程序《黎族文化传承》中进行修改,也是由于这个小程序是个人类型小程序,我后来加的这些属于电商功能,个人小... 查看详情
uniapp开发微信小程序,从构建到上线(代码片段)
...程中的一个详细流程,比较适合第一次使用uniapp开发微信小程序的伙伴,或者没有过实战经验的小伙伴参考;使用Hbuildx配合Uniapp框架结合Uview的UI框架为大家演示今天的Demo! 目录一、uniapp项目起步1.工具下载2.... 查看详情
微信小程序开发零基础入门——微信小程序入门(代码片段)
微信小程序入门一、小程序介绍1.1.什么是小程序?1.2.微信⼩程序历史1.3.小程序可以干什么?1.4.疯狂的微信⼩程序1.5.还有其他的⼩程序不容忽视1.6.官⽅微信⼩程序体验二、小程序开发资料三、第⼀个微信⼩程序四、开... 查看详情
微信小程序的发布及上线(代码片段)
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、... 查看详情
微信小程序的发布及上线(代码片段)
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、... 查看详情
微信小程序云开发———云数据库(代码片段)
1.微信小程序注册 官方注册文档:[https://developers.weixin.qq.com/miniprogram/introduction/] 微信小程序注册地址:[https://mp.weixin.qq.com/] 进去以后点击立即注册 点击立即注册后会... 查看详情
微信小程序云开发入门-数据库插入数据(包含批量)(代码片段)
一、前言文章将介绍如何在微信小程序云开发中向云开发数据库插入数据(单条或批量)。写法有好几种,文章将会一一进行对比,看看每种写法之间有何优缺点,如何让代码看起来更优雅。为了更加贴合实... 查看详情
微信小程序协同工作和发布数据绑定(代码片段)
目录🍘协同工作和发布-小程序成员管理1.成员管理的两个方面2.不同项目成员对应的权限 3.开发者的权限说明4.添加项目成员和体验成员🍍协同工作和发布-小程序的版本1.软件开发过程中的不同版本2.小程序的版本🍓... 查看详情
微信小程序的发布及上线(代码片段)
...专栏而异,均自成体系,不足之处请大家指正。微信小程序的发布及上线本文关键字:微信、小程序、发布、审核、上线文章目录微信小程序的发布及上线一、代码质量检测1.按需注入2.启用按需注入二、发布前的准... 查看详情
微信小程序:云开发初体验(代码片段)
...量的标签、布局和框架,很是厌烦,后来接触到微信小程序,一堆的view就可以看到我的学习成果,对于我这种没耐心又想获得成 查看详情
轻松入门微信小程序(超级详细)
文章目录1、课程介绍2、小程序基础2-1、小程序注册2-2、小程序开发工具介绍2-3、创建小程序及代码结构介绍2-4、配置文件JSON2-5、页面结构WXML2-6、页面样式WXSS2-7、页面交互JS3、小程序云开发3-1、小程序云开发介绍3-2、云数据库3... 查看详情
7.2微信小程序全栈开发课程小程序上线--配置云服务器域名
项目完成后,如果希望别人能访问到我们的项目,那就要将项目上线,需要准备两个工具:云服务器已备案的域名1、配置云服务器(1)我们以配置腾讯云服务器为例,登录注册腾讯云后,打开这个链接,选择新建实例https:/... 查看详情
基于云开发的微信小程序实战教程(代码片段)
基于云开发的微信小程序实战教程(二)上篇文章中,简单介绍了下小程序云开发的概念,还有开发工具的安装和配置,云开发环境已经搭建完毕。本章主要内容:微信开发者工具如何使用,小程序云... 查看详情